WPF 递归数据绑定到ComboBox上
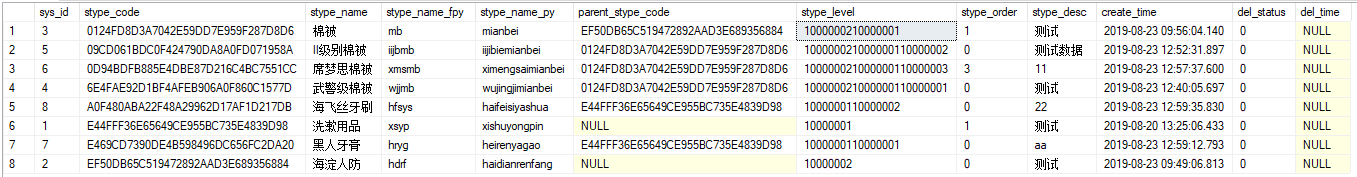
我的数据库设计是这样的。

代码是这么写的。
public TypeAdd() { InitializeComponent(); ObservableCollection<XModel.STORE_TYPE> list = XDAL.STORE_TYPE_DAL.GetData(); this.fl_state.DisplayMemberPath = "Stype_name"; this.fl_state.SelectedValuePath = "Stype_code"; ObservableCollection<XModel.STORE_TYPE> listx = new ObservableCollection<STORE_TYPE>(list.Where(item => item.Parent_stype_code == "")); foreach (var item in listx) { treelist.Add(item); Get(item.Stype_code, list); } foreach (var item in treelist) { int limitLower = (Convert.ToInt32(item.Stype_level.Length) / 8); for (int i = 0; i < limitLower; i++) { if (limitLower == 1) { item.Stype_name += "=>"; } else { item.Stype_name = item.Stype_name.Insert(0, " "); } } } treelist.Insert(0, new XModel.STORE_TYPE() { Stype_name = "顶级分类", Stype_code = "" }); this.fl_state.ItemsSource = treelist; this.fl_state.SelectedIndex = 0; } public void Get(string parendId,ObservableCollection<XModel.STORE_TYPE> cache) { ObservableCollection<XModel.STORE_TYPE> list = new ObservableCollection<STORE_TYPE>(cache.Where(u=>u.Parent_stype_code==parendId)); if (list.Count==0) { return; } foreach (var item in list) { treelist.Add(item); Get(item.Stype_code, cache); } } ObservableCollection<XModel.STORE_TYPE> treelist = new ObservableCollection<STORE_TYPE>();
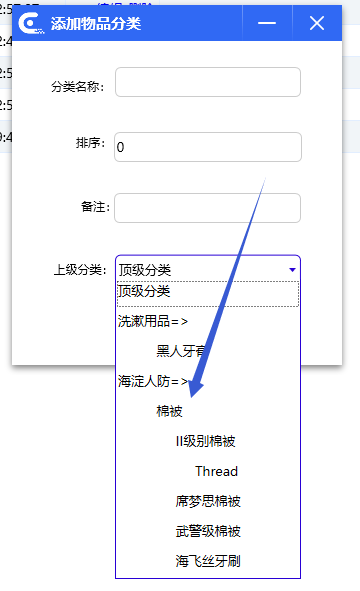
效果是这样的。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号