一个C#程序员学习微信小程序路由的笔记
路由大家应该都知道,在微信小程序也是有的,毕竟它是单页面应用程序。在WeChat中有五种跳转方式,分别是wx.switchTab、wx.reLaunch、wx.redirectTo、wx.navigateTo、wx.navigateBack。今天我们就说一说 如何使用这几个API来跳转页面,并且我们还要学习如何进行传参,还要知道页面栈这个知识。
在此之前,一定要学习下页面栈这个东西,要不然你就废了,小程序的页面栈最多可以存放10个页面,当等于10的时候,你就无法再用 navigateTo API的时候,你就无法在进行跳转了,因为它是原页面保留,在原来的页面上面进行添加的。
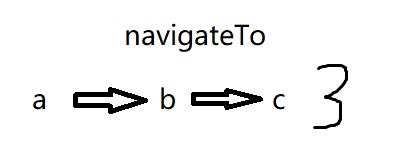
如果你还不懂的话,这么说吧,比如使用navigateTo从A页面跳转了B,又从B跳转到了C,最后从C跳转到了A那这个页面栈就已经到达了3个!我觉得已经说的差不多了。

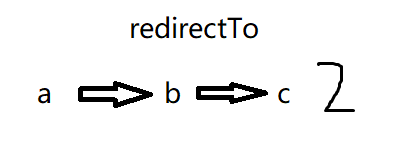
但如果你使用了 redirectTo就不一样了,就在上面的实例中,假如我们从B跳转到了C使用了redirectTo那么就相当于有两个页面栈,因为使用它将会替换当前页面。

说了这么多,就是想讲下各种跳转方式,它的作用不同,所以不适当的使用就会让客户懵逼。下面是我总结路由API的作用。
navigateTo, redirectTo 只能打开非 tabBar 页面(一个是有回退按钮,后者没有)
。switchTab 只能打开 tabBar 页面。
比如想要跳转,你可以给按钮一个事件,并且在Js中配对方法,就好了,代码实现是这样的。
<button class="btn-ask" bindtap='mytab'><image src='/images/btn_ask.png' /></button>
Js的实现也很简单,就是通过wx对象的方法来进行跳转(上面说的跳转,都有!)
mytab:function(){
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 1000
})
wx.navigateTo({
url: '../rediters/redi'
})
}
除了通过调用方法的形式,还可以通过 navigator 标签,这个标签就非常舒服了,因为我们的Js通常是要和后端的数据交互,根本不要这些垃圾代码,show代码!
<navigator url='../rediters/redi' hover-class="changestyle" redirect>hahaha</navigator> //那个hover-class的样式 是点击效果!
带上 redirect 就没有返回按钮,反而就有了。现在我们说一下在跳转的时候如何带参跳转!
只需要在定义的时候带上参数就可以了
wx.navigateTo({
url: '../rediters/rediters?queryId=1'
})
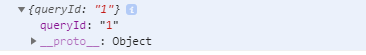
然后在Page中的Load事件中获取。
onLoad: function (options) {
console.log(options)
},

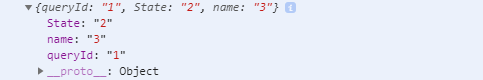
但现在问题来了,如何传递多个参数,或者传递个对象,并且如何接收呢?
wx.navigateTo({
url: '../rediters/rediters?queryId=1&State=2&name=3'
})
在传递的时候,写上多个参数,那么在load事件的 Options中,它就变成了一个对象。

传递一个对象也可这个差不多。只不过你可以通过Js的方法把它变成Json进行传递。
wx.navigateTo({
url: '../rediters/rediters?testData=' + JSON.stringify(this.data.testData)
})
之后在load事件中进行 parse就可以了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异