Image和Base64互相转换
base64介绍:
Base64编码是从二进制到字符的过程,可用于在HTTP环境下传递较长的标识信息。例如,在Java Persistence系统Hibernate中,就采用了Base64来将一个较长的唯一标识符(一般为128-bit的UUID)编码为一个字符串,用作HTTP表单和HTTP GET URL中的参数。在其他应用程序中,也常常需要把二进制数据编码为适合放在URL(包括隐藏表单域)中的形式。此时,采用Base64编码具有不可读性,需要解码后才能阅读。
一个简单的功能,其代码如下。
public string FileToBase64(string filename) { string result = string.Empty; try { using (FileStream fs = new FileStream(filename,FileMode.Open,FileAccess.Read)) { byte[] byteArray = new byte[fs.Length]; fs.Read(byteArray,0,byteArray.Length); result = Convert.ToBase64String(byteArray); } } catch { result = ""; } return result; }
调用:
static void Main(string[] args) { ImgAndBaseProject imgAndBase = new ImgAndBaseProject(); System.Console.WriteLine(imgAndBase.FileToBase64(@"C:\Users\MACHENIKE\source\repos\ImgToBaseSixFour\ImgToBaseSixFour\GitHub.png")); }

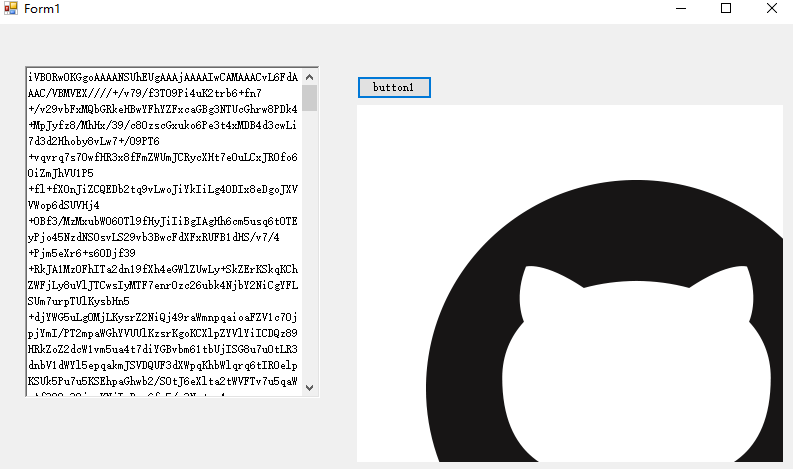
我们在winform上把这个base64变成img放到控件上,大概就长这样吧

代码:
public Image Base64ToImg(string base64str)
{
byte[] arr = Convert.FromBase64String(base64str);
MemoryStream ms = new MemoryStream(arr);
Bitmap bmp = new Bitmap(ms);
return bmp;
}

完整代码如下:

public partial class Form1 : Form { public Form1() { InitializeComponent(); } public string FileToBase64(string filename) { string result = string.Empty; try { using (FileStream fs = new FileStream(filename, FileMode.Open, FileAccess.Read)) { byte[] byteArray = new byte[fs.Length]; fs.Read(byteArray, 0, byteArray.Length); result = Convert.ToBase64String(byteArray); } } catch { result = ""; } return result; } public Image Base64ToImg(string base64str) { byte[] arr = Convert.FromBase64String(base64str); MemoryStream ms = new MemoryStream(arr); Bitmap bmp = new Bitmap(ms); return bmp; } private void Form1_Load(object sender, EventArgs e) { this.richTextBox1.Text = FileToBase64(@"C:\Users\MACHENIKE\source\repos\ImgToBaseSixFour\ImgToBaseSixFour\GitHub.png").Trim(); } private void button1_Click(object sender, EventArgs e) { //MessageBox.Show(this.richTextBox1.Text); this.pictureBox1.Image = Base64ToImg(this.richTextBox1.Text.Trim()); } }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号