Alpha冲刺个人记录
Alpha冲刺(1/6)
-
过去两天完成了哪些任务
- 文字描述:
认识微信小程序,准备微信小程序环境,熟悉微信开发者工具,学习相关网课的部分章节,处理部分前端素材,设置多tab的基础界面。 - 展示GitHub当日代码/文档签入记录:
还在进行基础的学习,是暂未完善的代码。

- 文字描述:
-
接下来的计划:
跟着网课一边学习一边实操,尽快实现基础界面后美化。 -
还剩下哪些任务:
学习相关语言语法,搭建前端框架及组件完善,接口文档的编写,小怪兽的动态实现等等等等。 -
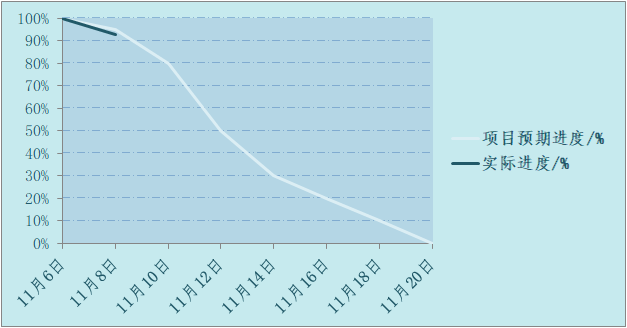
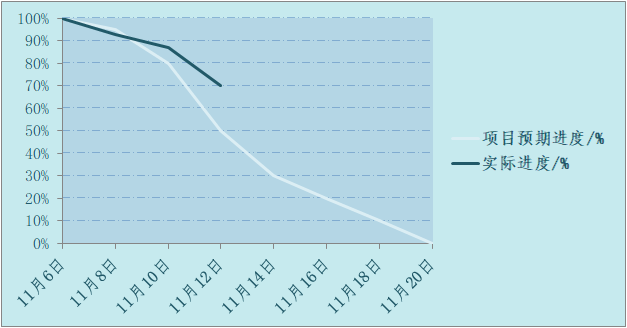
燃尽图:

-
遇到了哪些困难:
没有开发过小程序,一开始毫无头绪,还有很多知识需要摸索和学习。 -
有哪些收获和疑问:
- 收获:大致知道了微信小程序开发的流程和部分组件的使用。
- 疑问:对很多东西依旧毫无头绪,甚至不知道该从哪开始疑问...道长且阻啊。
Alpha冲刺(2/6)
-
过去两天完成了哪些任务
- 文字描述:
学习微信小程序前端组件的相关知识和动画的相关操作,并尝试实现。完成一些界面框架的搭建和添加组件。 - 展示GitHub当日代码/文档签入记录:
还有很多需要完善,就不签入代码了。
- 文字描述:
-
接下来的计划:
继续跟着网课和论坛帖子一边学习一边实操,尽快实现并完善。 -
还剩下哪些任务:
学习相关语言语法,完成前端框架及组件完善,接口文档的编写,小怪兽的动态实现等等等等。 -
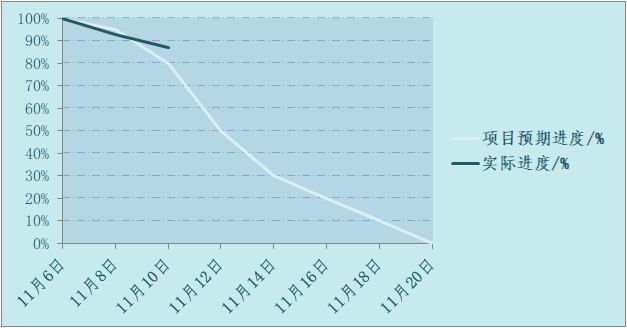
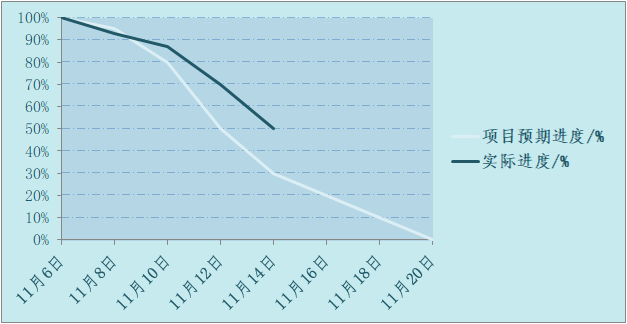
燃尽图:

-
遇到了哪些困难:
原型设计时可以添加图片和渐变等各种自定义设置来实现导航栏和界面的背景样式,但是微信小程序只能设置纯色和透明度,出来的成品就会有很大差异,也不够美观,还需要再摸索。 -
有哪些收获和疑问:
- 收获:更加深入地学习了微信小程序的组件使用,熟悉了几种前端语言。
- 疑问:很多东西实现起来还是有差异的,不知道最后能做到什么程度。
Alpha冲刺(3/6)
-
过去两天完成了哪些任务
- 文字描述:
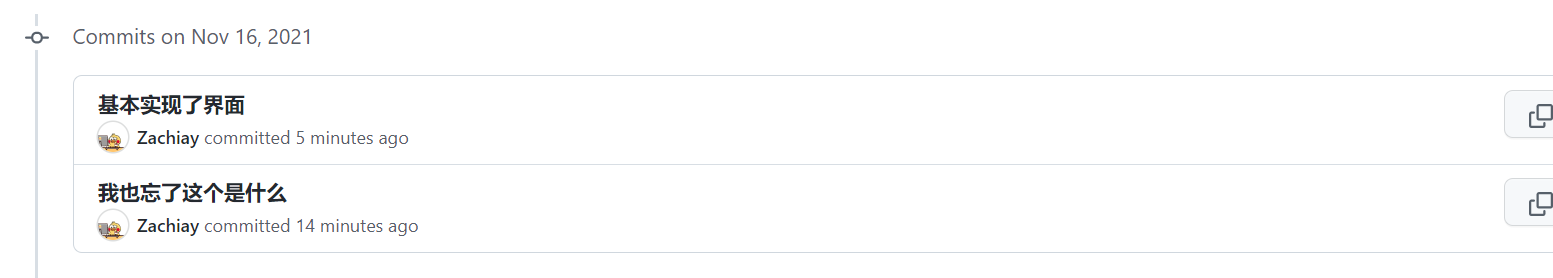
看完了小程序前端知识的网课,学会了相关基础知识,实现了部分界面及自定义组件。 - 展示GitHub当日代码/文档签入记录:

- 文字描述:
-
接下来的计划:
实现完整界面,添加逻辑,绑定事件 -
还剩下哪些任务:
学习相关语言语法,完成前端框架及组件完善,接口文档的编写,小怪兽的动态实现等等等等。 -
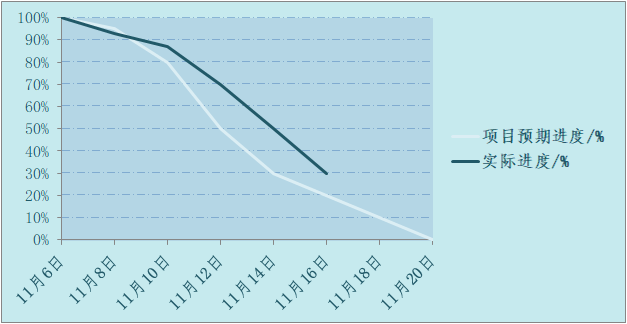
燃尽图:

-
遇到了哪些困难:
很多代码网课里是一回事,写出来又是一回事,总是调试不来,每个组件都有它自己的想法。 -
有哪些收获和疑问:
- 收获:更加深入地学习了微信小程序的组件使用,熟悉了几种前端语言和交互,不再全靠四处复制,更多是自己写了。
- 疑问:细节好多好多,因为没有系统地学习几种语言的语法,很多出错也不知道怎么找。
Alpha冲刺(4/6)
-
过去两天完成了哪些任务
- 文字描述:
添加了布局框架,完善了原有模块的界面,添加了事件绑定及部分逻辑。 - 展示GitHub当日代码/文档签入记录:

- 文字描述:
-
接下来的计划:
完善界面,添加逻辑,绑定事件 -
还剩下哪些任务:
学习相关语言语法,组件完善,事件添加,接口文档,逻辑跳转。 -
燃尽图:

-
遇到了哪些困难:
好像就是用前端写了个买家秀的原型设计,不知道如何实现真正的功能,很多逻辑都不会写。 -
有哪些收获和疑问:
- 收获:好像没什么收获,我太菜了。
- 疑问:感觉后续还要学很多东西,不知道来不来得及。
Alpha冲刺(5/6)
-
过去两天完成了哪些任务
- 文字描述:
基本完成界面,添加了事件绑定及部分逻辑。 - 展示GitHub当日代码/文档签入记录:

- 文字描述:
-
接下来的计划:
添加逻辑,绑定事件和本地数据缓存,页面数据传递等等。 -
还剩下哪些任务:
学习相关语言语法,事件添加,学习接口调用,和数据传递。 -
燃尽图:

-
遇到了哪些困难:
没有系统学习小程序的开发,看看帖子复制代码总是四处碰壁,感觉很多时候都是无效学习,难以实现非常烦躁。 -
有哪些收获和疑问:
- 收获:对界面的实现更了解了。
- 疑问:感觉后续还要学很多东西,不知道来不来得及。
Alpha冲刺(6/6)
-
过去两天完成了哪些任务
- 文字描述:
添加部分界面,完善了原有界面和组件,绑定了部分事件和逻辑;重构代码,拆分部分组件至各界面,便于组件界面间的数据传递和接口请求;合并前端代码。 - 展示GitHub当日代码/文档签入记录:

- 文字描述:
-
接下来的计划:
衔接后端接口,页面数据传递,本地缓存等等。 -
还剩下哪些任务:
衔接后端接口,页面数据传递,本地缓存等等。 -
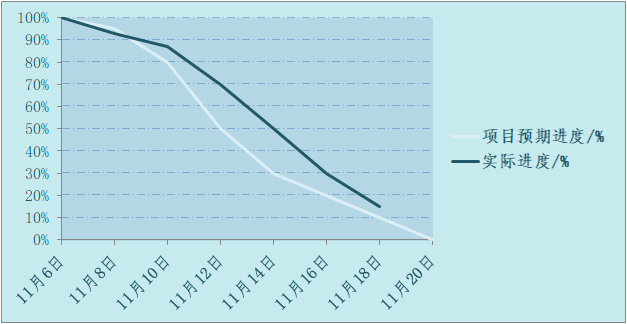
燃尽图:

-
遇到了哪些困难:
跟树洞相关的我的点赞我的评论我的收藏我的树洞等界面,和树洞主界面、详情界面,都需要同样的搜索框、帖子等模块,最初图省事就写成组件,通过传递数据来调用。但需要页面数据、缓存数据等操作时才发现这样传参会困难很多,于是花了很多时间重新把组件拆回各页面,由于样式命名不规范且代码太多太繁,dubug到头秃,最开始磨好设计文档真的太太太重要了,磨刀不误砍柴工,能省去很多后续修改的时间成本。 -
有哪些收获和疑问:
- 收获:感谢队友帮我一起debug,太强了!
- 疑问:还剩一天能做完吗5555555。
PSP & 学习进度条
-
PSP表格(实际耗时待补充)
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 30 20 · Estimate · 估计这个任务需要多少时间 30 20 Development 开发 1710 · Analysis · 需求分析 (包括学习新技术) 800 · Design Spec · 生成设计文档 40 · Design Review · 设计复审 30 · Coding Standard · 代码规范 (为目前的开发制定合适的规范) 30 · Design · 具体设计 60 · Coding · 具体编码 600 · Code Review · 代码复审 30 · Test · 测试(自我测试,修改代码,提交修改) 120 Reporting 报告 140 · Test Repor · 测试报告 60 · Size Measurement · 计算工作量 30 · Postmortem & Process Improvement Plan · 事后总结, 并提出过程改进计划 50 · 合计 1880 -
学习进度条
第N轮 新增代码(行) 累计代码(行) 本轮学习耗时(小时) 累计学习耗时(小时) 重要成长 1 183 183 6 6 熟悉微信小程序开发平台和界面的部分实现 2 102 285 4 10 熟悉小程序开发几种语言和组件的部分添加 3 172 457 7 17 看完了网课,完成了部分界面 4 112 569 5 23 添加了组件,完善了部分界面 5 201 770 8 31 完善了界面,添加了部分逻辑 6 574 1344 12 43 更改了代码结构,完善组件及界面,绑定事件操作

