小程序自定义组件及传值
小程序中自定义组件:在pages右击先新建一个文件夹然后文件夹右键创建component
要编写一个自定义组件,首先需要在 JSON 文件中进行自定义组件声明,即将 component 字段设为 true 则这一组文件设为自定义组件:
创建的自定义组件与pages/cnode(自己创建的项目文件夹名称)/cnode(自己创建的项目文件夹中的文件名称)之间的传值:
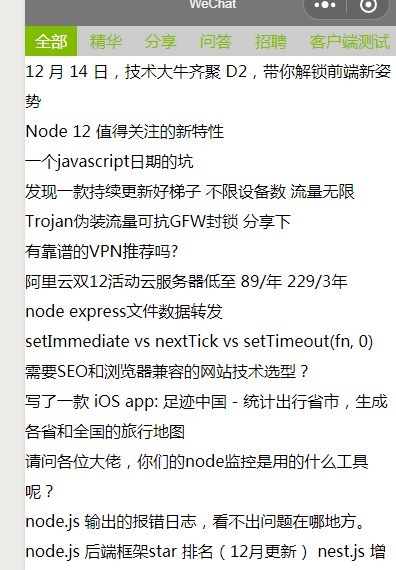
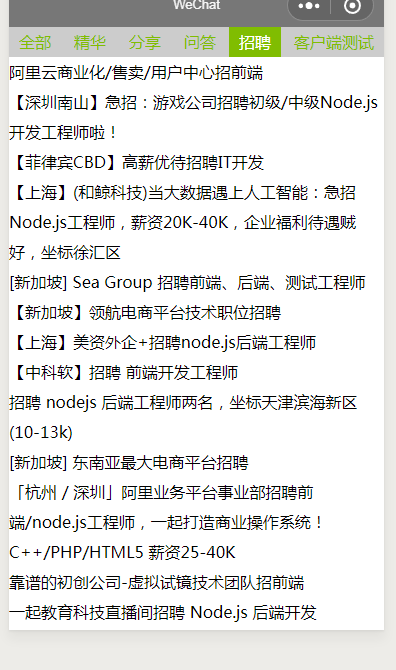
如:实现下图功能:切换顶部导航时根据点击的下标和请求数据地址来切换导航效果和文本的不同的数据请求:


这就需要用到小程序中的-->组件间通信与事件:
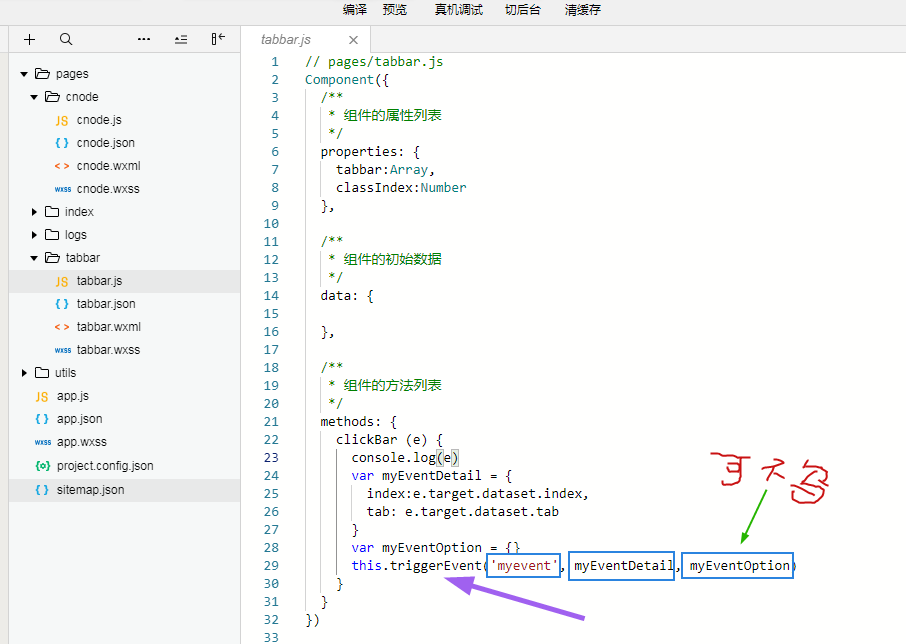
自定义组件触发事件时,需要使用 triggerEvent 方法,指定事件名、detail对象和事件选项:
在自定义组件一方定义triggerEvent ,注意:myEventDetail自定义名要带上Detail,否则数据传递不过去。

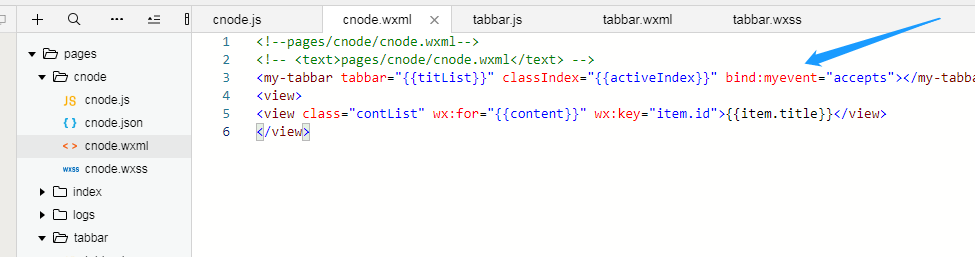
然后再创建的项目wxml文件标签中引用:

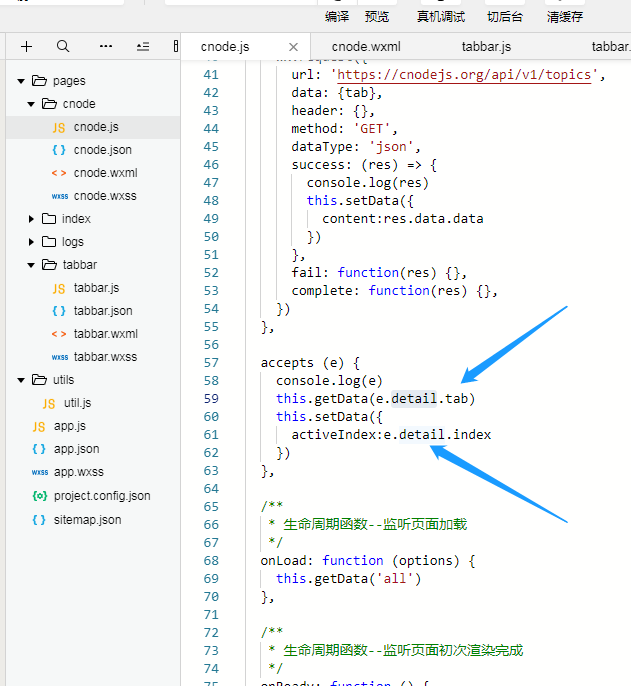
最后在创建的项目js文件中用事件将传递的数据调用出来:

之后,便可以在自定义组件中引用了。
总体结论就是:
一、 创建组件
1 在pages目录上鼠标右键建一个自己的组件文件夹
2 在自己的组件文件夹上鼠标右键选择新建component 输入组件名称 可以快速生成组建文件结构
3 要确认在生成的文件的json文件中 component: true
4 在wxml 里面写自己的组件模板(用小程序原有的组建(dom)写的一个文档结构)
5 在wxss中 写对应的模板样式
6 在js中写对应的逻辑
7 例如下方的模板
wxml:
<view class="bar-box">
<text wx:for="{{tabbarArr}}" wx:key="index" bindtap="clickEve" data-tab="{{item.tab}}" data-index="{{index}}" class="{{activeIndex === index ? 'active' : ''}}">{{item.name}}</text>
</view>
二、 组建的引用
1 要在要使用组件的page页面中的json文件中引入对应的组件
2 例如要引入上方的模板
3 在json文件中
javascript:
"usingComponents": {
"my-tabbar": "../tabbar/tabbar"
}
4 属性名为要在组件中使用的dom关键字
5 例如
wxml:
<my-tabbar tabbarArr="{{tabbarArr}}" activeIndex="{{activeIndex}}" bind:myevent="func"></my-tabbar>
三 属性的值是要引入的模板文件的文件地址
三 引用文件中向组件中传值
1 第一步 绑定值
2 在使用的关键字dom 后面 自定义属性 属性的值是要传递的数据变量
3 例如
wxml:
<my-tabbar tabbarArr="{{tabbarArr}}" activeIndex="{{activeIndex}}"></my-tabbar>
4 tabbarArr 和 activeIndex 就是我们的自定义属性 后面的值是 data中的数据变量
5 第二步 接收值
6 在组件中的properties: {自定义的属性名: 数据类型} 也可以 properties: {自定义的属性名: {type: 数据类型,value: '默认值'}}
四 从组件中向引入组件的文件中传值 要通过自定义事件
1 例如
wxml:
<view class="bar-box">
<text bindtap="clickEve">{{item.name}}</text>
</view>
2 在js的methods中写入函数
javascript:
clickEve(e) {
// console.log(e)
var myEventDetail = {
tab: '',
index: ''
}
var myEventOption = {}
this.triggerEvent('myevent', myEventDetail, myEventOption) --> 第一个值是一个字符串 也就是自定义的事件名称 第二个参数是要传递的数据
第三个参数定义事件是否能够冒泡或者捕获
}
3 在引入的文件中接收的方法
wxml:
<my-tabbar bind:myevent="func"></my-tabbar>
```
4在js文件中
javascript
func (e) {
console.log(e) ---> e本身是事件对象
console.log(e.detail.tab) ---> 在事件对象中可以通过detail找到组件中通过事件传递过来的数据 如果在自定义事件中的函数中需要调用其他函数或者方法那么可以直接使用 this.函数或方法名() }




