高级控件1
title: Content Provider
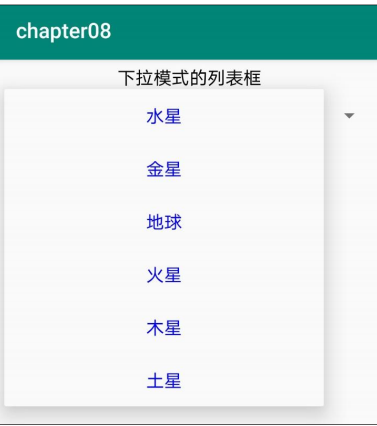
下拉框Spinner
public class SpinnerDropdownActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
// 定义下拉列表需要显示的文本数组
private final static String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星"};
private Spinner sp_dropdown;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner_dropdown);
sp_dropdown = findViewById(R.id.sp_dropdown);
// 声明一个下拉列表的数组适配器
ArrayAdapter<String> startAdapter = new ArrayAdapter<>(this, R.layout.item_select, starArray);
sp_dropdown.setAdapter(startAdapter);
// 设置下拉框默认显示第一项
sp_dropdown.setSelection(0);
// 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法
sp_dropdown.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
ToastUtil.show(this, "您选择的是" + starArray[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}public class SpinnerDropdownActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
// 定义下拉列表需要显示的文本数组
private final static String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星"};
private Spinner sp_dropdown;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner_dropdown);
sp_dropdown = findViewById(R.id.sp_dropdown);
// 声明一个下拉列表的数组适配器
ArrayAdapter<String> startAdapter = new ArrayAdapter<>(this, R.layout.item_select, starArray);
sp_dropdown.setAdapter(startAdapter);
// 设置下拉框默认显示第一项
sp_dropdown.setSelection(0);
// 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法
sp_dropdown.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
ToastUtil.show(this, "您选择的是" + starArray[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
item_select.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:textColor="#0000ff"
android:textSize="17sp"
tools:text="火星" />
activity_spinner_dropdown.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下拉模式的列表框"
android:textSize="17sp" />
<Spinner
android:id="@+id/sp_dropdown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dropdown" />
</LinearLayout>

本例展示的适配器是数组适配器 ArrayAdapter
最简单的适配器,只能展示文字。
运用数组适配器分成下列步骤:
编写列表项的XML文件,内部布局只有一个TextView标签
调用ArrayAdapter的构造方法,填入待展现的字符串数组,以及列表项的XML文件(R.layout.item_select)
调用下拉框控件的setAdapter方法,传入第二步得到的适配器实例
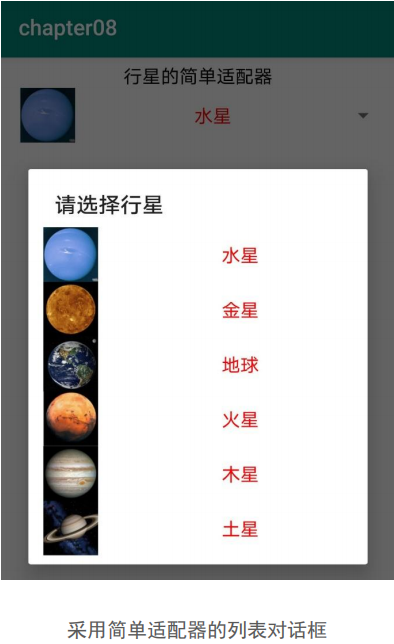
SimpleAdapter
public class SpinnerIconActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
// 定义下拉列表需要显示的行星图标数组
private static final int[] iconArray = {
R.drawable.shuixing, R.drawable.jinxing, R.drawable.diqiu,
R.drawable.huoxing, R.drawable.muxing, R.drawable.tuxing
};
// 定义下拉列表需要显示的行星名称数组
private static final String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner_icon);
// 声明一个映射对象的列表,用于保存行星的图标与名称配对信息
List<Map<String, Object>> list = new ArrayList<>();
// iconArray是行星的图标数组,starArray是行星的名称数组
for (int i = 0; i < iconArray.length; i++) {
Map<String, Object> item = new HashMap<>();
item.put("icon", iconArray[i]);
item.put("name", starArray[i]);
list.add(item);
}
// 声明一个下拉列表的简单适配器,其中指定了图标与文本两组数据
SimpleAdapter startAdapter = new SimpleAdapter(this, list,
R.layout.item_simple,
new String[]{"icon", "name"}, //key
new int[]{R.id.iv_icon, R.id.tv_name}); //映射的目标
Spinner sp_icon = findViewById(R.id.sp_icon);
sp_icon.setAdapter(startAdapter);
sp_icon.setSelection(0);
sp_icon.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
ToastUtil.show(this, "您选择的是" + starArray[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
item_simple.xml 可以有照片和文字
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
tools:src="@drawable/diqiu" />
<TextView
android:id="@+id/tv_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center"
android:textColor="#ff0000"
android:textSize="17sp"
tools:text="地球" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="行星的简单适配器"
android:textSize="17sp" />
<Spinner
android:id="@+id/sp_icon"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dropdown" />
</LinearLayout>

Base Adapter
Activiity
public class BaseAdapterActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
private List<Planet> planetList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_base_adapter);
Spinner sp_planet = findViewById(R.id.sp_planet);
// 获取默认的行星列表,即水星、金星、地球、火星、木星、土星
planetList = Planet.getDefaultList();
// 构建一个行星列表的适配器
PlanetBaseAdapter adapter = new PlanetBaseAdapter(this, planetList);
sp_planet.setAdapter(adapter);
sp_planet.setSelection(0);
sp_planet.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
ToastUtil.show(this, "您选择的是" + planetList.get(position).name);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
Planet
public class Planet {
public int image; // 行星图标
public String name; // 行星名称
public String desc; // 行星描述
public Planet(int image, String name, String desc) {
this.image = image;
this.name = name;
this.desc = desc;
}
private static int[] iconArray = {R.drawable.shuixing, R.drawable.jinxing, R.drawable.diqiu,
R.drawable.huoxing, R.drawable.muxing, R.drawable.tuxing};
private static String[] nameArray = {"水星", "金星", "地球", "火星", "木星", "土星"};
private static String[] descArray = {
"水星是太阳系八大行星最内侧也是最小的一颗行星,也是离太阳最近的行星",
"金星是太阳系八大行星之一,排行第二,距离太阳0.725天文单位",
"地球是太阳系八大行星之一,排行第三,也是太阳系中直径、质量和密度最大的类地行星,距离太阳1.5亿公里",
"火星是太阳系八大行星之一,排行第四,属于类地行星,直径约为地球的53%",
"木星是太阳系八大行星中体积最大、自转最快的行星,排行第五。它的质量为太阳的千分之一,但为太阳系中其它七大行星质量总和的2.5倍",
"土星为太阳系八大行星之一,排行第六,体积仅次于木星"
};
public static List<Planet> getDefaultList() {
List<Planet> planetList = new ArrayList<Planet>();
for (int i = 0; i < iconArray.length; i++) {
planetList.add(new Planet(iconArray[i], nameArray[i], descArray[i]));
}
return planetList;
}
}
// Adapter
public class PlanetBaseAdapter extends BaseAdapter {
private Context mContext;
private List<Planet> mPlaneList;
public PlanetBaseAdapter(Context mContext, List<Planet> mPlaneList) {
this.mContext = mContext;
this.mPlaneList = mPlaneList;
}
// 获取列表项的个数
@Override
public int getCount() {
return mPlaneList.size();
}
@Override
public Object getItem(int position) {
return mPlaneList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null){
// 根据布局文件item_list.xml生成转换视图对象
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, null);
holder = new ViewHolder();
holder.iv_icon = convertView.findViewById(R.id.iv_icon);
holder.tv_name = convertView.findViewById(R.id.tv_name);
holder.tv_desc = convertView.findViewById(R.id.tv_desc);
// 将视图持有者保存到转换视图当中
convertView.setTag(holder);
//缓存到内存中,当翻页超过7的时候可以复用
}else{
holder = (ViewHolder) convertView.getTag();
}
// 给控制设置好数据
Planet planet = mPlaneList.get(position);
holder.iv_icon.setImageResource(planet.image);
holder.tv_name.setText(planet.name);
holder.tv_desc.setText(planet.desc);
return convertView;
}
public final class ViewHolder {
public ImageView iv_icon;
public TextView tv_name;
public TextView tv_desc;
}
}
ViewPager翻页视图
Android提供了翻页视图ViewPager。对于ViewPager来说,一个页面就是一个项,相当于ListView的一个列表项,许多个页面组成了ViewPager的页面项。
列表视图和网格视图使用基本适配器BaseAdapter,翻页视图则使用翻页适配器PagerAdapter;列表视图和网格视图使用列表项的点击监听器OnItemClickListener,翻页视图则使用页面变更监听器OnPageChangeListener监听页面切换事件。
下面是翻页视图3个常用方法的说明。(activity)
setAdapter:设置页面项的适配器。适配器用的是PagerAdapter及其子类。
setCurrentItem:设置当前页码,也就是要显示哪个页面。
addOnPageChangeListener:添加翻页视图的页面变更监听器。该监听器需实现接口
OnPageChangeListener下的3个方法,具体说明如下。
onPageScrollStateChanged:在页面滑动状态变化时触发。
onPageScrolled:在页面滑动过程中触发。
onPageSelected:在选中页面时,即滑动结束后触发。
由于翻页视图包含了多个页面项,因此要借助翻页适配器展示每个页面。翻页适配器的实现原理与基本
适配器类似,从PagerAdapter派生的翻页适配器主要实现下面6个方法。
构造方法:指定适配器需要处理的数据集合。
getCount:获取页面项的个数。
isViewFromObject:判断当前视图是否来自指定对象,返回view == object即可。
instantiateItem:实例化指定位置的页面,并将其添加到容器中。
destroyItem:从容器中销毁指定位置的页面。
getPageTitle:获得指定页面的标题文本,有搭配翻页标签栏时才要实现该方法。
Activity如下:
public class ViewPagerActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener {
private ArrayList<GoodsInfo> mGoodsList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
ViewPager vp_content = findViewById(R.id.vp_content);
mGoodsList = GoodsInfo.getDefaultList();
ImagePagerAdapater adapter = new ImagePagerAdapater(this, mGoodsList);
vp_content.setAdapter(adapter);
// 给翻页视图添加页面变更监听器
vp_content.addOnPageChangeListener(this);
}
// 翻页状态改变时触发。state取值说明为:0表示静止,1表示正在滑动,2表示滑动完毕
// 在翻页过程中,状态值变化依次为:正在滑动→滑动完毕→静止
@Override
public void onPageScrollStateChanged(int state) {
}
// 在翻页过程中触发。该方法的三个参数取值说明为 :第一个参数表示当前页面的序号
// 第二个参数表示页面偏移的百分比,取值为0到1;第三个参数表示页面的偏移距离
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
// 在翻页结束后触发。position表示当前滑到了哪一个页面 常用
@Override
public void onPageSelected(int position) {
ToastUtil.show(this, "您翻到的手机品牌是:" + mGoodsList.get(position).name);
}
}
以下为ViewPager代码
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="370dp" />
以下为GoodsInfo
public class GoodsInfo {
public int id;
// 名称
public String name;
// 描述
public String description;
// 价格
public float price;
// 大图的保存路径
public String picPath;
// 大图的资源编号
public int pic;
// 声明一个手机商品的名称数组
private static String[] mNameArray = {
"iPhone11", "Mate30", "小米10", "OPPO Reno3", "vivo X30", "荣耀30S"
};
// 声明一个手机商品的描述数组
private static String[] mDescArray = {
"Apple iPhone11 256GB 绿色 4G全网通手机",
"华为 HUAWEI Mate30 8GB+256GB 丹霞橙 5G全网通 全面屏手机",
"小米 MI10 8GB+128GB 钛银黑 5G手机 游戏拍照手机",
"OPPO Reno3 8GB+128GB 蓝色星夜 双模5G 拍照游戏智能手机",
"vivo X30 8GB+128GB 绯云 5G全网通 美颜拍照手机",
"荣耀30S 8GB+128GB 蝶羽红 5G芯片 自拍全面屏手机"
};
// 声明一个手机商品的价格数组
private static float[] mPriceArray = {6299, 4999, 3999, 2999, 2998, 2399};
// 声明一个手机商品的大图数组
private static int[] mPicArray = {
R.drawable.iphone, R.drawable.huawei, R.drawable.xiaomi,
R.drawable.oppo, R.drawable.vivo, R.drawable.rongyao
};
// 获取默认的手机信息列表
public static ArrayList<GoodsInfo> getDefaultList() {
ArrayList<GoodsInfo> goodsList = new ArrayList<GoodsInfo>();
for (int i = 0; i < mNameArray.length; i++) {
GoodsInfo info = new GoodsInfo();
info.id = i;
info.name = mNameArray[i];
info.description = mDescArray[i];
info.price = mPriceArray[i];
info.pic = mPicArray[i];
goodsList.add(info);
}
return goodsList;
}
}
以下为关键的适配器代码instantiateItem构造翻页视图的核心
public class ImagePagerAdapater extends PagerAdapter {
private final Context mContext;
private final ArrayList<GoodsInfo> mGoodsList;
// 声明一个图像视图列表
private List<ImageView> mViewList = new ArrayList<>();
public ImagePagerAdapater(Context mContext, ArrayList<GoodsInfo> mGoodsList) {
this.mContext = mContext;
this.mGoodsList = mGoodsList;
// 给每个商品分配一个专用的图像视图
for (GoodsInfo info : mGoodsList) {
ImageView view = new ImageView(mContext);
view.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT
));
// 设置宽高
view.setImageResource(info.pic);
mViewList.add(view);
}
}
@Override
public int getCount() {
return mViewList.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
// 实例化指定位置的页面,并将其添加到容器中 页面的出生,类似baseview中的getview,翻页时的创建和销毁
// 添加一个view到container中,而后返回一个跟这个view可以关联起来的对象,
// 这个对象能够是view自身,也能够是其余对象,
// 关键是在isViewFromObject可以将view和这个object关联起来
@NonNull
@Override
**public Object instantiateItem(@NonNull ViewGroup container, int position)** {
ImageView item = mViewList.get(position);
container.addView(item);
return item;
}
// 从容器中销毁指定位置的页面 页面的死亡
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(mViewList.get(position));
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return mGoodsList.get(position).name;
}
}
Pager TabStip
尽管翻页视图实现了左右滑动,可是没滑动的时候看不出这是个翻页视图,而且也不晓得当前滑到了哪
个页面。为此Android提供了翻页标签栏PagerTabStrip,它能够在翻页视图上方显示页面标题,从而方
便用户的浏览操作,PagerTabStrip类似选项卡效果。其主要有两个步骤
步骤一,在XML文件的ViewPager节点内部添加PagerTabStrip节点,示例如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<!-- 注意翻页视图ViewPager的节点名称要填全路径 -->
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="400dp">
<!-- 注意翻页标签栏PagerTabStrip的节点名称要填全路径 -->
<androidx.viewpager.widget.PagerTabStrip
android:id="@+id/pts_tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
</LinearLayout>
第二步:在之前的ImagePagerAdapater中重写 通过该函数传递数据
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return mGoodsList.get(position).name;
}
第三步 写一个整体的activity
public class PagerTabActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener {
private ArrayList<GoodsInfo> mGoodsList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pager_tab);
initPagerStrip();
initViewPager();
}
// 初始化翻页标签栏
private void initPagerStrip() {
PagerTabStrip pts_tab = findViewById(R.id.pts_tab);
// 设置翻页标签栏的文本大小
pts_tab.setTextSize(TypedValue.COMPLEX_UNIT_SP, 20);
pts_tab.setTextColor(Color.BLACK);
}
// 初始化翻页视图
private void initViewPager() {
ViewPager vp_content = findViewById(R.id.vp_content);
mGoodsList = GoodsInfo.getDefaultList();
ImagePagerAdapater adapter = new ImagePagerAdapater(this, mGoodsList);
// 在本适配器中设置标签栏的名称 重写这个getPageTitle
vp_content.setAdapter(adapter);
// 给翻页视图添加页面变更监听器
vp_content.addOnPageChangeListener(this);
vp_content.setCurrentItem(3);
// 默认打开
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
ToastUtil.show(this, "您翻到的手机品牌是:" + mGoodsList.get(position).name);
}
@Override
public void onPageScrollStateChanged(int state) {
}
}




