vue项目
一、初始化项目与安装vant
{
"name": "myapp-vant",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vant": "^2.12.50",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^4.5.0",
"@vue/cli-plugin-eslint": "^4.5.0",
"@vue/cli-plugin-router": "^4.5.0",
"@vue/cli-plugin-vuex": "^4.5.0",
"@vue/cli-service": "^4.5.0",
"@vue/eslint-config-prettier": "^6.0.0",
"autoprefixer": "^8.0.0",
"babel-eslint": "^10.1.0",
"babel-plugin-import": "^1.13.5",
"eslint": "^6.7.2",
"eslint-plugin-prettier": "^3.3.1",
"eslint-plugin-vue": "^6.2.2",
"postcss-loader": "^7.0.1",
"postcss-pxtorem": "5.1.1",
"prettier": "^2.2.1",
"vue-template-compiler": "^2.6.11"
}
}
1.创建vue项目
vue create vue-vant
2.安装vant
// Vue 2 项目,安装 Vant 2: npm i vant@latest-v2 -S
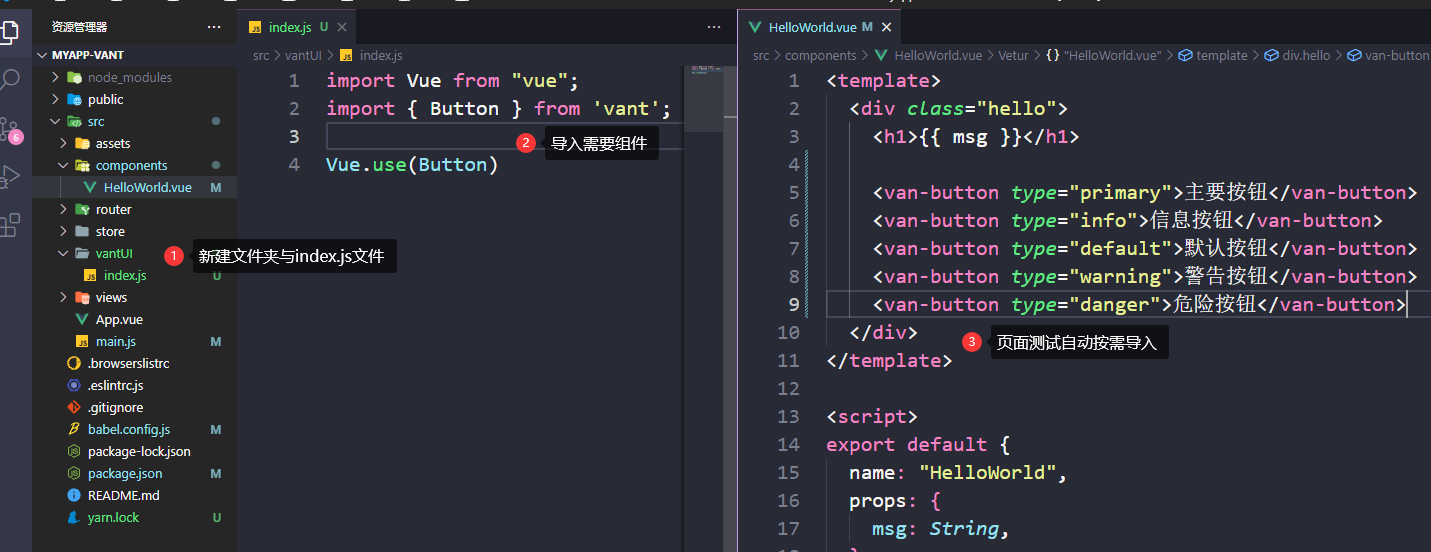
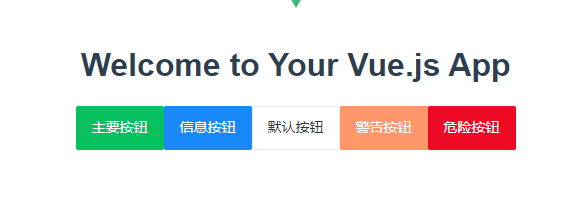
3.按需引入组件
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式。
npm i babel-plugin-import -D
4.配置插件
对于使用 babel7 的用户,可以在 babel.config.js 中配置
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};


二、
- postcss-pxtorem 是一款 PostCSS 插件,用于将 px 单位转化为 rem 单位
- lib-flexible 用于设置 rem 基准值
1).安装 postcss-pxtorem
npm install postcss postcss-pxtorem --save-dev
下面提供了一份基本的 PostCSS 示例配置,可以在此配置的基础上根据项目需求进行修改。
2).添加`postcss.config.js`配置文件
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue: 37.5, //37.5 -->375的设计稿
propList: ['*'], //所有的属性都转换
exclude:/node_modules/i, //排查制定目录的文件不转rem
selectorBlackList:['vant-','my-','.my-'] //要忽略的选择器,保留为px
},
},
};
参数解释
1)rootValue(Number | Function)表示根元素字体大小或根据input参数返回根元素字体大小。
2)unitPrecision (Number)允许REM单位增加的十进制数字。
3)propList (Array)可以从px更改为rem的属性。
- 值必须完全匹配。
- 使用通配符*启用所有属性。例:['*']
- *在单词的开头或结尾使用。(['*position*']将匹配background-position-y)
- 使用!不匹配的属性。例:['*', '!letter-spacing']
- 将“ not”前缀与其他前缀组合。例:['*', '!font*']
4)selectorBlackList (Array)要忽略的选择器,保留为px。
- 如果value是字符串,它将检查选择器是否包含字符串。
- ['body'] 将匹配 .body-class
- 如果value是regexp,它将检查选择器是否匹配regexp。
- [/^body$/]将匹配body但不匹配.body
5)replace (Boolean)替换包含rems的规则。
6)mediaQuery (Boolean)允许在媒体查询中转换px。
7)minPixelValue(Number)设置要替换的最小像素值。
8)exclude(String, Regexp, Function)要忽略并保留为px的文件路径。
- 如果value是字符串,它将检查文件路径是否包含字符串。
- 'exclude' 将匹配 \project\postcss-pxtorem\exclude\path
- 如果value是regexp,它将检查文件路径是否与regexp相匹配。
- /exclude/i 将匹配 \project\postcss-pxtorem\exclude\path
- 如果value是function,则可以使用exclude function返回true,该文件将被忽略。
- 回调函数会将文件路径作为参数传递,它应该返回一个布尔结果。
- function (file) { return file.indexOf('exclude') !== -1; }
- 补充
忽略单个属性的最简单方法是在像素单位声明中使用大写字母,将px写为Px。
比如:
.ignore {
border: 1Px solid; // ignored
border-width: 2PX; // ignored
}
3).amfe-flexible
由于viewport单位得到众多浏览器的兼容,lib-flexible这个过渡方案已经可以放弃使用,不管是现在的版本还是以前的版本,都存有一定的问题。建议大家开始使用viewport来替代此方。
安装 amfe-flexible
npm i -S amfe-flexible
在index.html使用如下代码
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
在main.js 导入插件
import "amfe-flexible/index.js"
注意: 行内样式使用px会不生效 style="font-size:24px"
三、什么是postcss

Autoprefixer是一款自动管理浏览器前缀的插件,它可以解析CSS文件并且添加浏览器前缀到CSS内容里,使用Can I Use(caniuse网站)的数据来决定哪些前缀是需要的。
1).安装插件
npm install postcss npm install autoprefixer -D // 安装到开发依赖即可
2).添加配置文件
postcss.config.js
module.exports = {
plugins: {
// 兼容浏览器,添加前缀
'autoprefixer':{
overrideBrowserslist: [
"Android 4.1",
"iOS 7.1",
"Chrome > 35",
"ff > 31",
"ie >= 8"
//'last 10 versions', // 所有主流浏览器最近2个版本
],
grid: true
}
}
}
四、路径提示配置
- 安装 Path Intellisense插件
- 打开设置 - 首选项 - 搜索 Path Intellisense - 打开 settings.json ,添加:
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}
- 在项目 package.json 所在同级目录下创建文件 jsconfig.json:
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"allowSyntheticDefaultImports": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": [
"node_modules"
]
}
注意:重启vscode
五、重置样式
yarn add reset-css
在main.js导入重置样式
improt "reset-css";
六、搜索框
1).在App.vue中设置背景颜色
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background-color: #efefef;
min-height: 100%;
}
body,html{
height: 100%;
}
html{
font-size: 100px;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义