JavaScript-函数
1. JS函数的概念
函数就是把特定功能的代码抽取出来,使之成为程序中的一个独立实体。
2. 函数的作用
正如函数的概念, 我们可以根据需要, 将特定的功能用函数来包裹(封装)
3. 使用函数的好处
1, 函数可以在同一个程序或其他程序中多次重复使用(通过函数名调用)
2, 使程序变得更简短而清晰 , 提高可读性
3, 有利于程序维护
函数的分类
函数可以分为: 系统函数 内置函数 和 自定义函数
系统函数,内置函数:
是官方提供好的函数,可以直接使用
如: alert(), isNaN(), console.log() ,document.write(), Boolean(), Math.pow()等
自定义函数:
是用户自己定义的函数, 用户可以根据实际需求, 对特定的功能使用函数来封装
自定义函数的定义以及调用
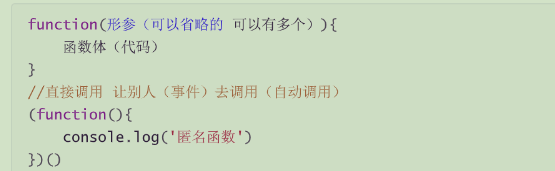
1.使用function关键词 定义匿名函数(没有名字的函数)

匿名函数 (声明比较少 他没有复用价值)
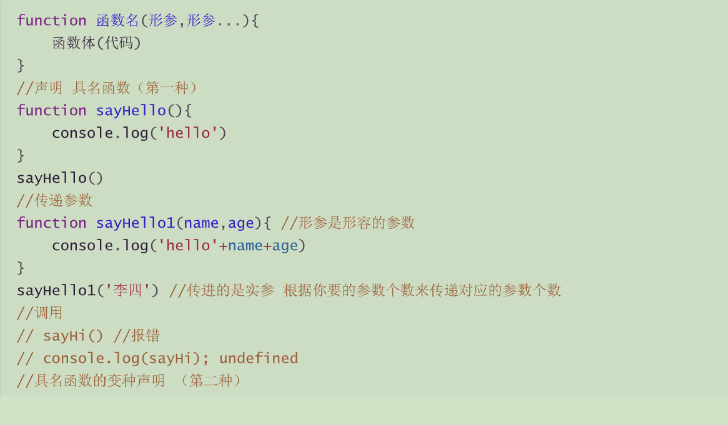
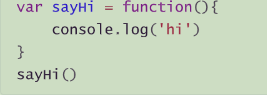
2.使用function关键词 定义具名函数 (有名字的函数)


3.使用new Function方式
var 函数名 = new Function('形参,形参1','函数体')
//定义
var sayBye = new Function('console.log("bye bye!!")')
//调用
sayBye()
//传参
var sayBye = new Function('username','console.log("bye bye!!"+username)')
//调用
sayBye('李四')
在程序执行之前有个预编译过程
预编译会做的事情
1.他会声明对应的function和var关键词修饰的变量(开辟内存的操作)
2.对应的function的内存空间开辟以后他会将对应的代码块放到其中 等待调用
3.var 修饰的关键词 只会开辟一个空间 并不会进行赋值(默认给他的一个undefined的值)
return关键词
return 返回对应的数据的 他是在函数内容进行数据返回的(当你调用了return操作后 后面的内容将不
再执行)
如果没有return关键词 返回的一个undefined的值
function sum(a,b){
return a+b
console.log('不会执行的代码')
}
console.log(sum(1,2))//返回的对应的1+2的结果
function sayHi(){
console.log('hi')
}
console.log(sayHi()) //undefined
函数执行过程
1.把对应的开辟的function内存里面的代码块丢给方法栈(执行栈)去执行
2.执行栈就会自动取执行对应的方法 执行完返回对应的结果
3.当前结果返回完毕以后 对应的执行栈里面的内存空间要进行回收(GC)将这个内存空间销毁
函数作用域
作用域当前一个变量的作用范围 分为局部作用域(在一个函数内声明的 或者是在一段代码块内声明的 他的作
用范围就是当前的代码块)和全局作用域(在对应的全局声明的 他的作用范围就是全局的)
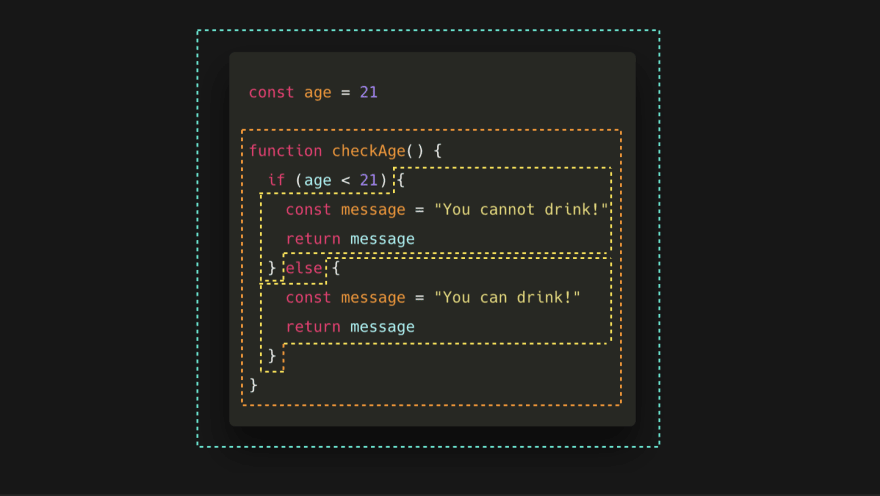
作用域链
当前的作用域内没有找到对应的变量就会向上去寻找 而这个过程构成的链式结构称为作用域链
例如:
function checkAge() {
if (age < 21) {
const message = "You cannot drink!"
return message
} else {
const message = "You can drink!"
return message
}
}
函数的arguments(参数数组 参数的集合)
arguments是一个伪数组(有部分的数组特性)(可以通过length属性对应的长度 [] 下标来访问里面的
元素)
function sum(){ //不清楚参数个数(无参)
// arguments 可以接收里面所有的参数
//获取里面传递的所有的参数 arguments 长度length
//下标索引是从0开始的
var result = 0
//遍历对应的arguments里面的所有的参数
for(var i=0;i<arguments.length;i++){
result += arguments[i] //取出里面的参数进行求和
}
return result
}
所有的函数都具备arguments (对象)
访问
- length属性访问长度
- [] 加下标(从0开始)访问里面的元素
函数的嵌套
- 函数的嵌套: 函数内部可以再包含其他函数;
- 函数之间允许相互调用,也允许向外调用, 但是不可以调用同级函数的嵌套函数;
function fn1(){
console.log('函数1');
function fn2(){
console.log('函数2');
// fn1() 没有结束就是死循环
}
function fn3(){
console.log('函数3');
//调用函数2
fn2()
}
fn2()
fn3()
}
fn1() //函数1 函数2 函数3 函数2
注意事项
函数的抽取 (抽取冗余的代码)
- 参数 (可变的内容)
- 返回值 (我们想从这个函数得到什么)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通