使用vue-cli+webpack搭建VUE开发环境
运用 vue-cli 和 webpack 搭建 vue 开发环境:
在这里我们首先下载node.js。
因为我们要用到npm(cnpm)包下载,是基于node.js的(node.js下载地址官网地址(https://nodejs.org/en/))
cnpm下载包的速度更快一些:“”
cnpm(需要安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org)
git用的是linux命令
不要问为什么,能用就行,你说是不是?
windows系统,下载完git以后我们再桌面右击鼠标会看到git Bash,点开它,然后就打开了git,
git有很多功能,同时git可以往github上push你的文件,github是一个很不错的仓库管理工具哦
好,我们直接开始,打开git之后会显示

然后我们执行npm install webpack
就会自动下载webpack最新版本了
在这里我们直接进入正题,怎么使用vue-cli搭建vue的开发环境
在这里我们需要全局安装vue-cli
在git里执行npm install --global vue-cli 安装vue命令环境
------------以上命令执行一次就可以喽
执行vue --verson查看是否安装成功,
显示vue的版本,就是安装成功了
这样就是全局安装了
创建项目 必须cd到对应的项目里面
vue init webpack myvue
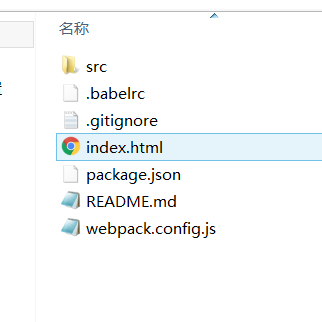
桌面会有一个myvue的文件夹
我们执行cd myvue进入到我们的项目下
 ·
·
会发现文件夹下会有这些文件,这就是vue-cli自动为我们搭建的环境了
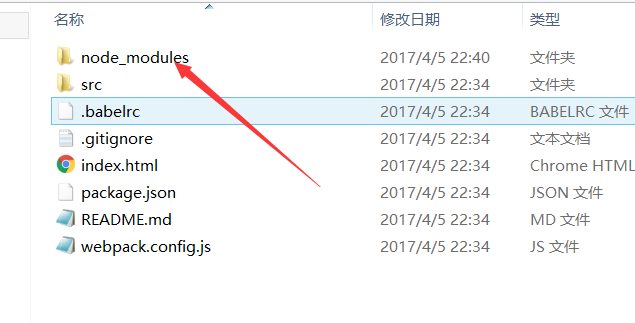
npm install(如果创建项目的时候没有报错的情况下,这一步可以省略)

然后你会发现多了一个node——modules文件,里面是node的一些模块
然后我们再命令行执行npm run dev
vue自动打开了浏览器,运行了此vue项目(或者直接在浏览器中输入localhost://8080)
大功告成!!!




