vue使用阿里云视频点播上传
Web(JavaScript)上传SDK(STS方式)
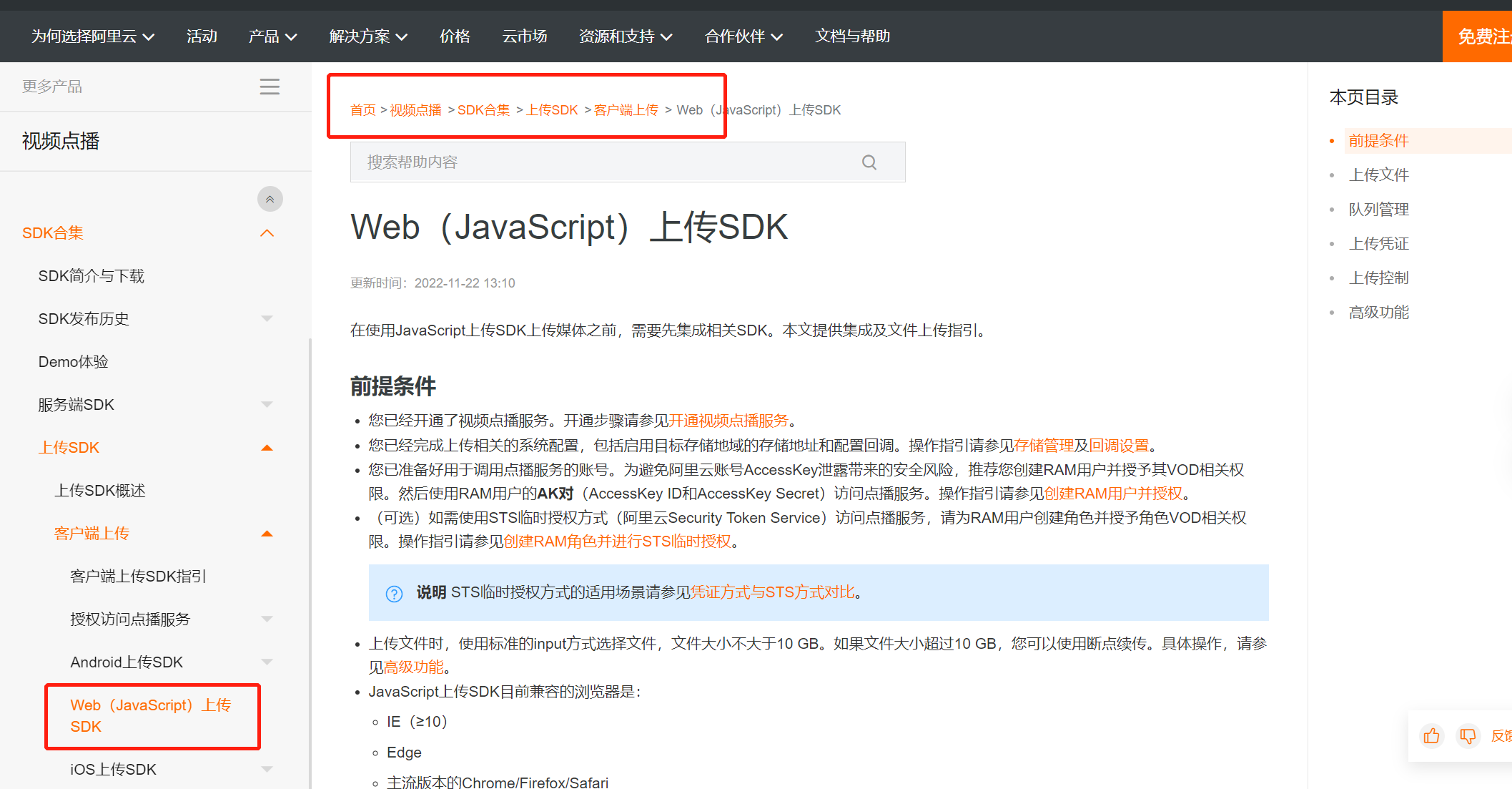
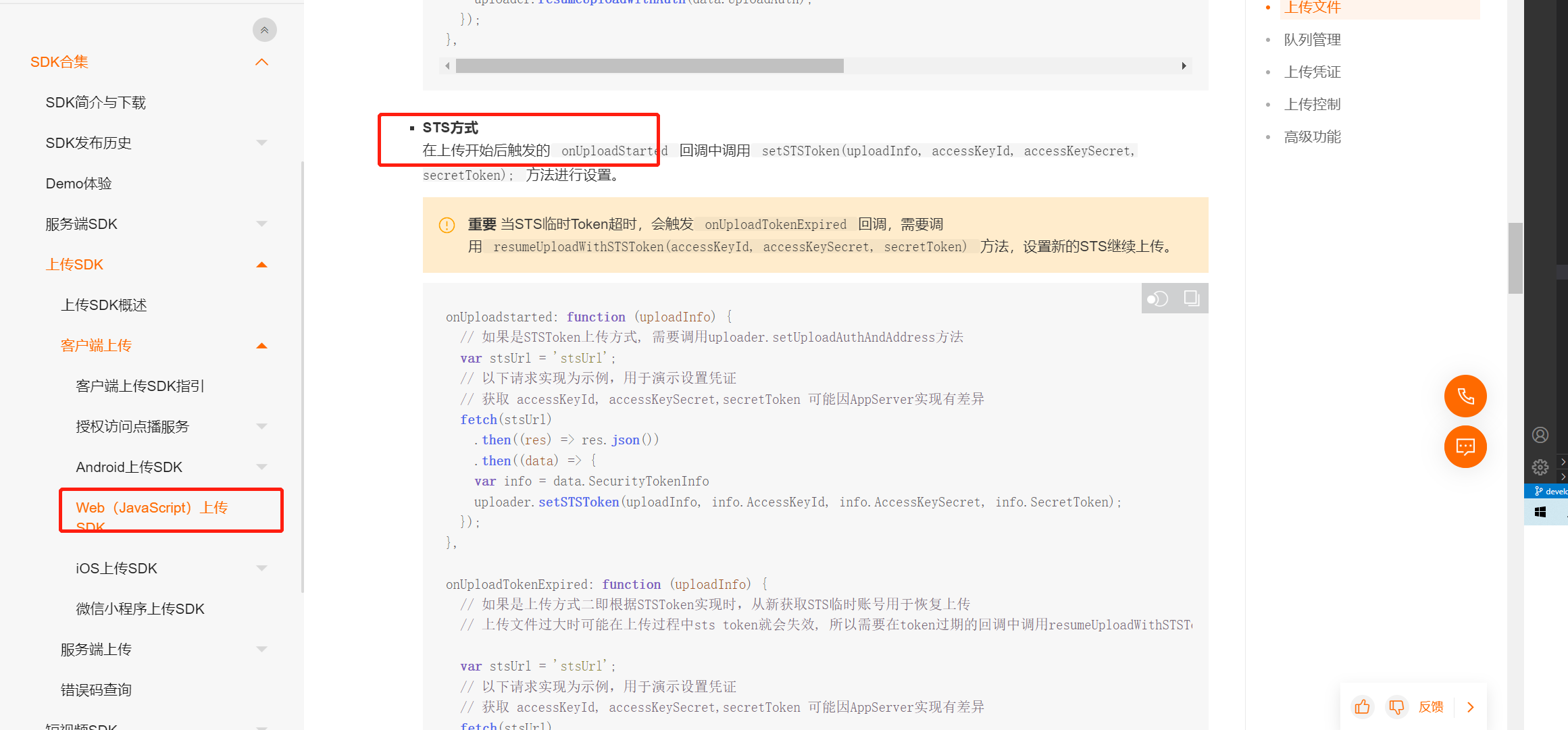
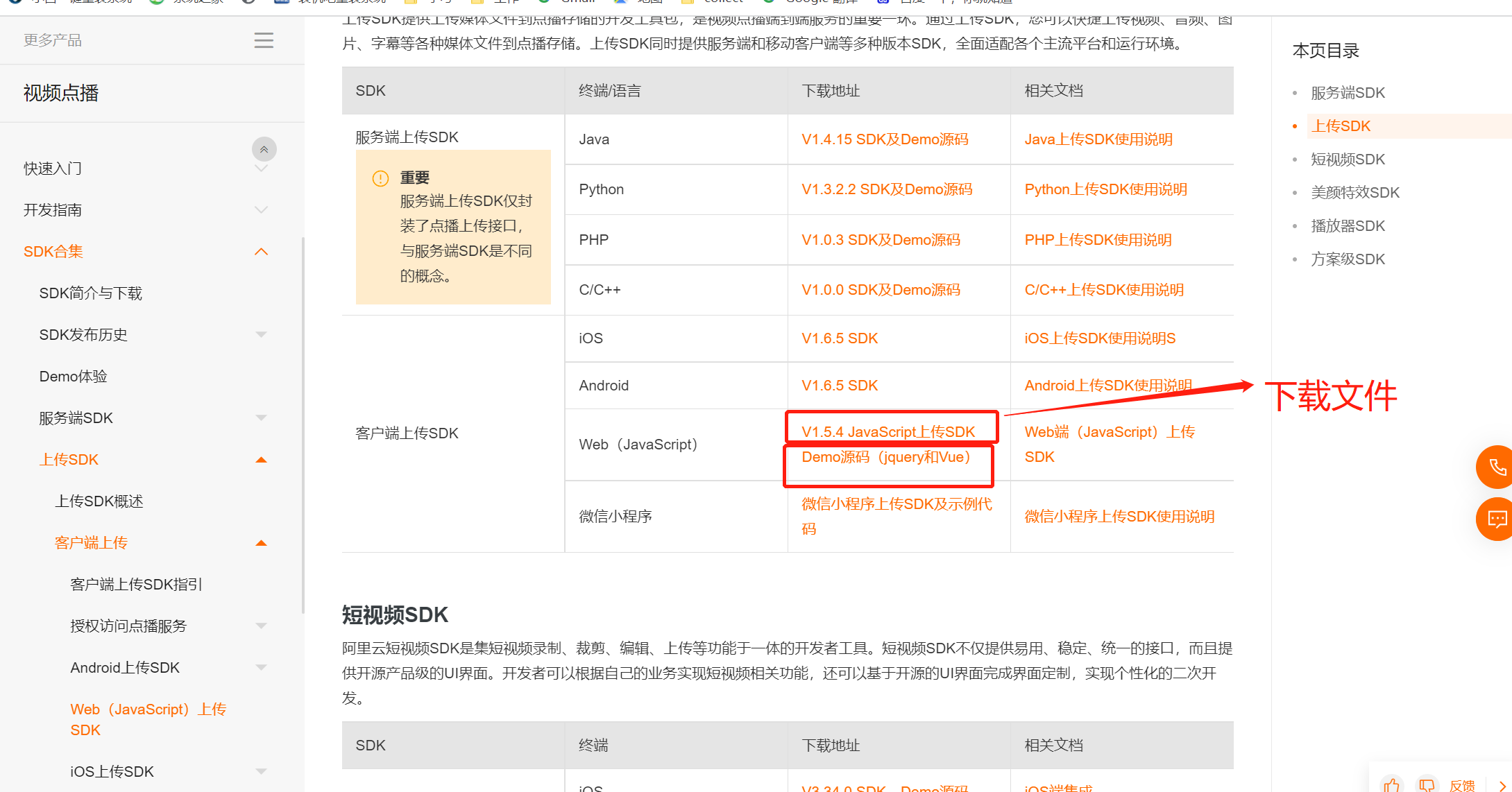
阿里云文档地址:https://www.alibabacloud.com/help/zh/apsaravideo-for-vod/latest/use-the-upload-sdk-for-javascript





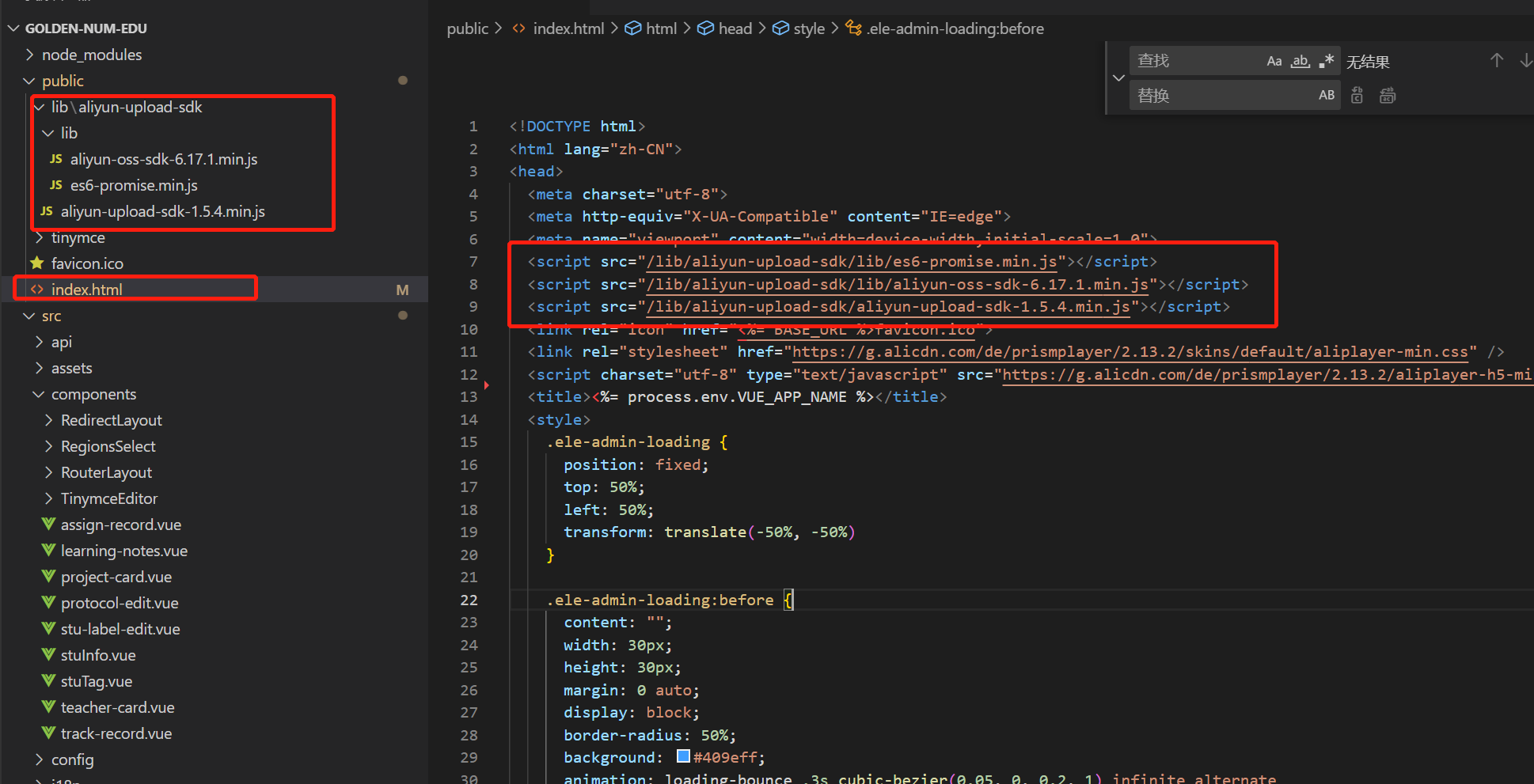
下载后在index.html引入
vue页面代码:
<el-upload action="" :auto-upload="false" :file-list="fileList" accept=".mp4,.avi,.mpv,.flv" :on-change="videoChange" :limit="1"> <el-button slot="trigger" size="small" >选取文件</el-button> <el-button :disabled="uploadDisabled" size="small" type="primary" @click="toalySaveVideo">开始上传 </el-button> <span class="fs12 color-999 m-l-10">上传进度: <i id="auth-progress">{{ authProgress }}</i> %</span> <div slot="tip" class="fs12 color-999">支持扩展名:.mp4 .avi .mpv .flv</div> </el-upload>
fileList: [],
uploadDisabled: true,
authProgress: 0,// 进度条百分比
// 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调 videoChange(file, fileList) { console.log(file, fileList) let _this = this let fileReader = new FileReader() fileReader.readAsDataURL(file.raw) fileReader.onload = function (e) { _this.videoDataUrl = e.currentTarget.result } this.videoData = file console.log(file.size / 1024 / 1024)
// 用户信息设置
var userData = {
Vod:{
Title: file.name,//设置阿里云控制台视频名称
FileName: file.name,
}
};
if (this.uploader) {
this.uploader.stopUpload()
this.authProgress = 0;
}
this.uploader = this.createUplader(this)
this.uploader.addFile(file.raw, null, null, null, JSON.stringify(userData))
},
createUplader(_this) { let uploader = new window.AliyunUpload.Vod({ partSize: _this.videoDataForm.partSize, parallel: _this.parallel || 5, retryCount: _this.videoDataForm.retryCount, retryDuration: _this.videoDataForm.retryDuration, region: _this.videoDataForm.region, userId: _this.videoDataForm.userId, enableUploadProgress: true, //是否上报上传日志到点播,默认为true // 添加文件成功 addFileSuccess: function (uploadInfo) { console.log(uploadInfo, 'uploadInfo'); self.uploadDisabled = false; self.resumeDisabled = false; self.statusText = '添加文件成功, 等待上传...'; console.log('addFileSuccess: ' + uploadInfo.file.name); }, // 开始上传 'onUploadstarted': function (uploadInfo) { // 获取上传凭证 req.getUploadVoucher().then((res) => { if (res.code === 0) { console.log(uploadInfo, "uuyuuy") var info = res.result.filePath.credentials; var accessKeyId = info.accessKeyId; var accessKeySecret = info.accessKeySecret; var secretToken = info.securityToken; uploader.setSTSToken( uploadInfo, accessKeyId, accessKeySecret, secretToken ); } else { _this.$message.warning(res.msg); } }); }, // 文件上传成功 'onUploadSucceed': function (uploadInfo) { console.log(uploadInfo) // 获取视频时长 let videoUrl = URL.createObjectURL(uploadInfo.file); let audioElement = new Audio(videoUrl); audioElement.addEventListener('loadedmetadata', () => { _this.form.videoDuration = audioElement.duration; //时长为秒,小数,182.36 }); _this.form.fileAddressId = uploadInfo.videoId; _this.$refs.form.validateField('fileAddressId') _this.form.videoName = uploadInfo.file.name.substring(0, uploadInfo.file.name.lastIndexOf('.'));//js获取文件文件名去掉后缀名 _this.form.videoFileName = uploadInfo.file.name; _this.form.videoNum = 1; }, // 文件上传失败 'onUploadFailed': function (uploadInfo) { _this.$message.warning('文件上传失败'); console.log(uploadInfo) }, // 文件上传进度,单位:字节 'onUploadProgress': function (uploadInfo, totalSize, loadedPercent) { console.log(uploadInfo) console.log(loadedPercent, "loadedPercent") let progressPercent = Math.ceil(loadedPercent * 100); _this.authProgress = progressPercent; }, // 上传凭证超时 'onUploadTokenExpired': function () { console.log("onUploadTokenExpired"); //实现时,根据uploadInfo.videoId调用刷新视频上传凭证接口重新获取UploadAuth //从点播服务刷新的uploadAuth,设置到SDK里 _this.$message.success('上传文件超时,正在重新上传') // uploader.resumeUploadWithAuth(uploadAuth); }, //全部文件上传结束 'onUploadEnd': function (uploadInfo) { console.log(uploadInfo, "onUploadEnd: uploaded all the files"); _this.$message.success('上传成功!') } }); return uploader },
// 开始上传 toalySaveVideo() { this.uploader.startUpload() this.uploadDisabled = true; },
页面效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构