.NET Core WebAPI项目部署iis后Swagger 404问题解决
.NET Core WebAPI项目部署iis后Swagger 404问题解决
前言
之前做了一个WebAPI的项目,我在文章中写到的是Docker方式部署,然后考虑到很多初学者用的是iis,下面讲解下iis如何部署WebAPI项目。
环境准备
- iis
- ASPNETCoreModuleV2 重点
- .NET Core Runtime
iis的配置这里就不讲了,主要讲解.NET Core项目部署之后Swagger无法访问问题。
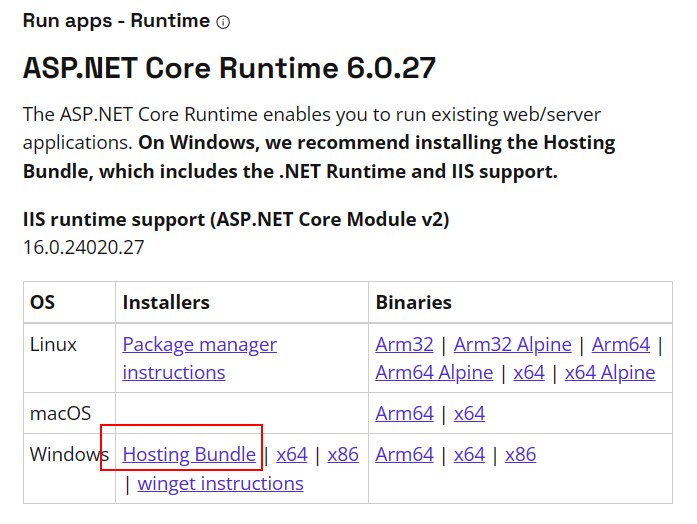
ASPNETCoreModuleV2 安装:
https://dotnet.microsoft.com/en-us/download/dotnet/6.0

修改配置文件
修改Program.cs配置文件将
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
修改为
app.UseSwagger();
app.UseSwaggerUI();
打包项目
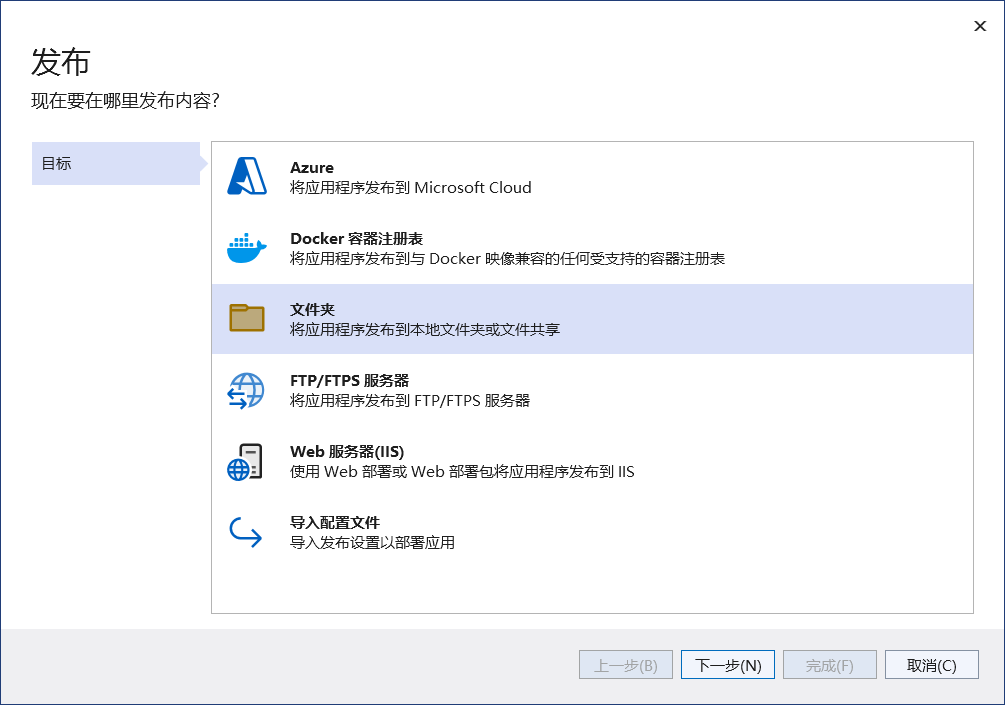
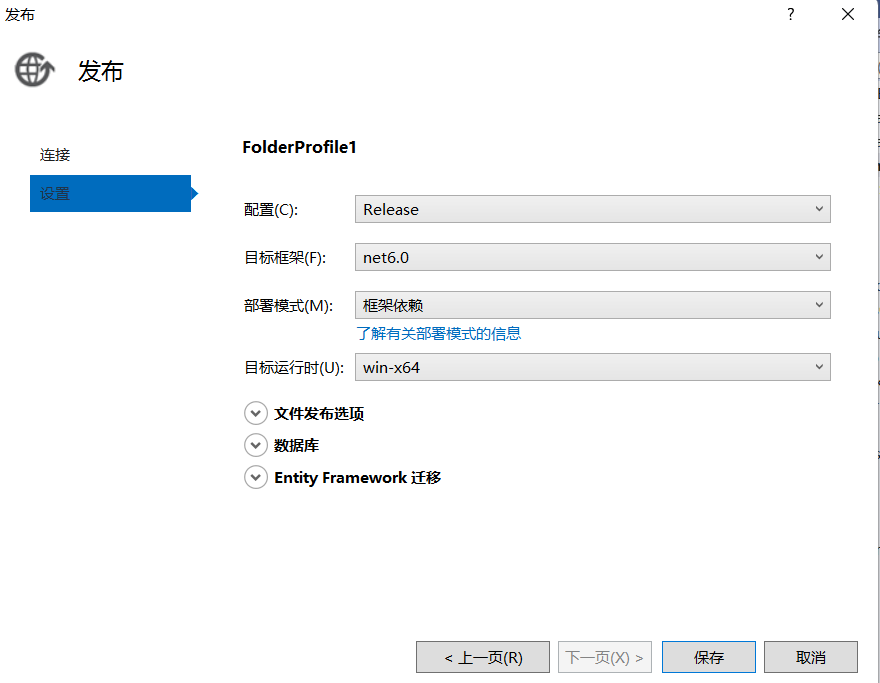
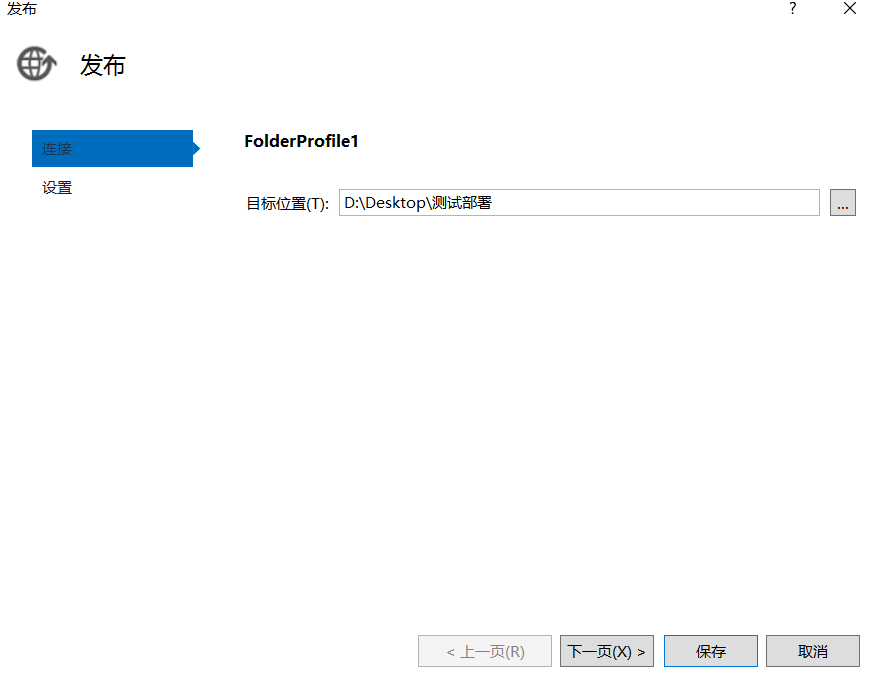
将项目打包到文件夹



部署项目
确保iis模块有ASPNETCoreModuleV2

打开iis管理器,右键添加网站,填写网站名称以及指定刚刚打包的文件夹路径

网站添加成功后,修改应用程序池将对应的程序修改为无托管代码。

修改web.cofig文件,在打包的项目路径中找到该文件
将
<aspNetCore processPath=".\BrowserBookmarks.exe" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess"/>
单标签修改为双标签且添加environmentVariables
<aspNetCore processPath=".\BrowserBookmarks.exe" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess">
<environmentVariables>
<environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" />
</environmentVariables>
</aspNetCore>
效果截图


结尾
书签项目地址:vue+.net入门级书签项目 - 妙妙屋(zy) - 博客园 (cnblogs.com) https://www.cnblogs.com/ZYPLJ/p/17133550.html
内附Docker部署版本


