AspNetCoreRateLimit应用于MVC项目求助
AspNetCoreRateLimit应用于MVC项目求助
前言
之前发过一篇文章:
.NET Core WebApi接口ip限流实践 - 妙妙屋(zy) - 博客园 (cnblogs.com)
然后应用在前后端分离项目这个组件是非常好用的。但应用于不分离的项目,比如我的个人博客就有点麻烦。
就是我的需求是评论接口限流,然后触发限流后要回到文章页面告诉用户你触发了限流,但是,使用这个组件,他会将返回信息以页面的形式返回给你,我并不知道该如何去让他回到文章页面,也是琢磨了很久,用中间件去实现了这个效果,但是感觉不是很理想,如果有大佬知道更好的办法,可以私信或评论,感激不尽。
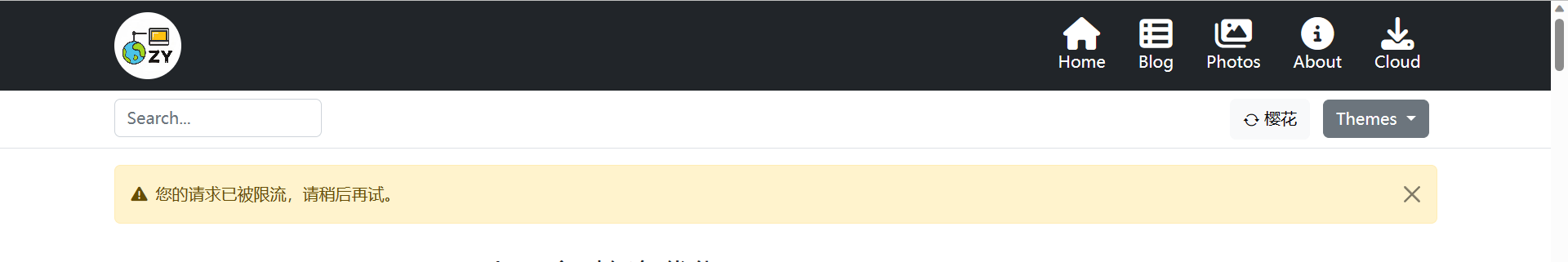
实现的效果图

评论接口

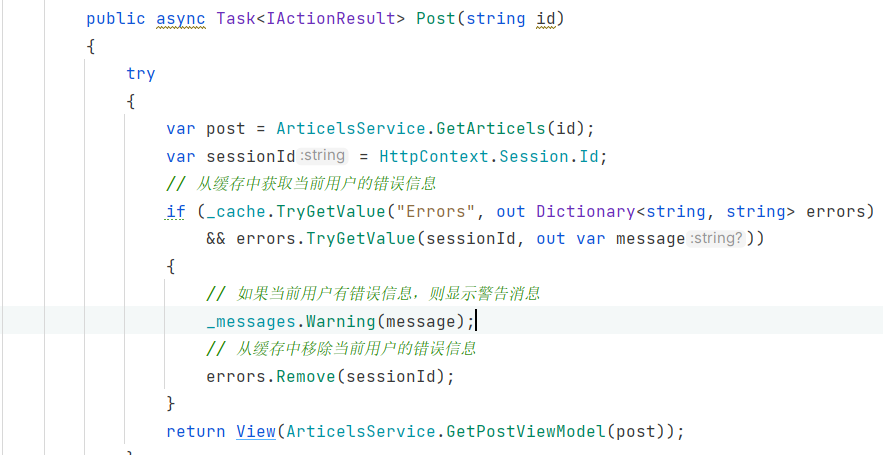
文章接口

_messages.Warning是博客开源作者封装的提示信息组件,可以采用别的方式去提示,问题不大。这里就是将从缓存中的提示信息提取出来,然后因为这里用的是缓存,用session做的唯一值处理,所以用session去取出来,如果从缓存中查出来存在,则提示被限流。
代码实现
原理就是把组件自带的信息提示设置为空字符串,自己在中间件中去使用。
这是限流规则:

这里参数就不做多的解释,可以去看之前发布的那篇文章。只要把Content设置为空字符串即可。
然后就开始去写中间件去处理触发了限流该怎么做
需要注册缓存服务
builder.Services.AddMemoryCache();
app.Use(async (context, next) =>
{
var cache = context.RequestServices.GetRequiredService<IMemoryCache>();
// 保存原始响应流
var originalBody = context.Response.Body;
// 创建一个新的响应流
using var responseBody = new MemoryStream();
context.Response.Body = responseBody;
// 加载当前用户的 Session 对象
await context.Session.LoadAsync();
await next.Invoke();
if (context.Response.StatusCode == 429)
{
var referer = context.Request.Headers["Referer"].ToString();
// 从 Session 中获取一个字符串值
var value = context.Session.GetString("key");
if (string.IsNullOrEmpty(value))
{
// 如果 Session 中没有值,则设置一个字符串值
context.Session.SetString("key", "value");
}
var sessionId = context.Session.Id;
if (!cache.TryGetValue("Errors", out Dictionary<string, string> errors))
{
errors = new Dictionary<string, string>();
cache.Set("Errors", errors, TimeSpan.FromSeconds(10));
}
errors[sessionId] = "您的请求已被限流,请稍后再试。";
// 重置响应流位置
responseBody.Seek(0, SeekOrigin.Begin);
// 读取响应内容
// var bodyText = new StreamReader(responseBody).ReadToEnd();
// 设置新的响应流
context.Response.Body = originalBody;
// 设置新的响应状态码
context.Response.StatusCode = 302;
context.Response.Headers["Location"] = referer;
}
else
{
// 将响应流写回到原始响应流中
responseBody.Seek(0, SeekOrigin.Begin);
await responseBody.CopyToAsync(originalBody);
}
});
注意这个中间件处理要放在app.UseRateLimit();前面。
结尾
AspNetCoreRateLimit原本就讲限流的ip存放在redis当中了的,但是我就是查不出来,如果能用该组件自带的方法查询出来,就不需要再写一个中间件,当429的时候再用缓存存一次会话了。
总之暂且先用这种办法吧,如果有更好的方法可以评论哟~


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步