ASP.NET Core使用Hangfire定时发布文章
ASP.NET Core使用Hangfire实现定时任务
前言
也是上了5天班,终于迎来了休息,抽空更新下博客,然后就是下周一公司会对我进行考核,希望考核能通过吧!!!
然后我想给博客添加一个定时发布文章的功能,其实这个功能对于我的博客是没什么作用的,什么时候发都没什么人看。但是咱还是要有这个功能。
实现思路
我为文章表添加了一个Status状态属性,然后如果在上传文章的时候,添加了定时参数,那么就会进入定时任务的方法。首先无论是否选择定时发布,文章都会保存到数据库。Status状态默认为1,如果是定时发布文章的话,Status状态为0,当到达定时时间后将会执行定时任务,修改Status属性为发布也就是1。
实现步骤
第一步:安装Hangfire包
dotnet add package Hangfire
dotnet add package Hangfire.MemoryStorage //根据需求导入
第二步:配置服务
在配置文件中配置Hangfire
// 添加Hangfire服务
builder.Services.AddHangfire(configuration => configuration.UseMemoryStorage());
// 添加定时任务
builder.Services.AddHangfireServer();
// 使用Hangfire中间件
app.UseHangfireDashboard();
注意我这里是直接使用的内存UseMemoryStorage作为Hangfire的存储方式,这个项目还提供了很多比如SQLServer,Redis等,那么对应的Nuget包也不同,自行参考官方文档,链接在本文底部。
第三步:调度后台任务
首先是修改状态的代码
public void UpdateStatus(string id)
{
var post = _myDbContext.posts.FirstOrDefault(p => p.Id == id);
if (post != null)
{
post.Status = 1;
_myDbContext.SaveChanges();
}
}
Hangfire调用后台任务的方法是BackgroundJob.Schedule(),里面需要2个参数,分别是需要定时执行的方法和延迟任务执行的时间。
...上方逻辑代码,无需展示
if (publishTime.HasValue && publishTime.Value > DateTime.Now)
{
// 计算延迟时间
var delay = publishTime.Value - DateTime.Now;
post.Status = 0;//未发布
// 使用Hangfire调度后台任务
BackgroundJob.Schedule( () => UpdateStatus(post.Id) ,delay);
}
else
{
post.Status = 1; //发布
}
// 存入数据库
await _myDbContext.SaveChangesAsync();
实现效果
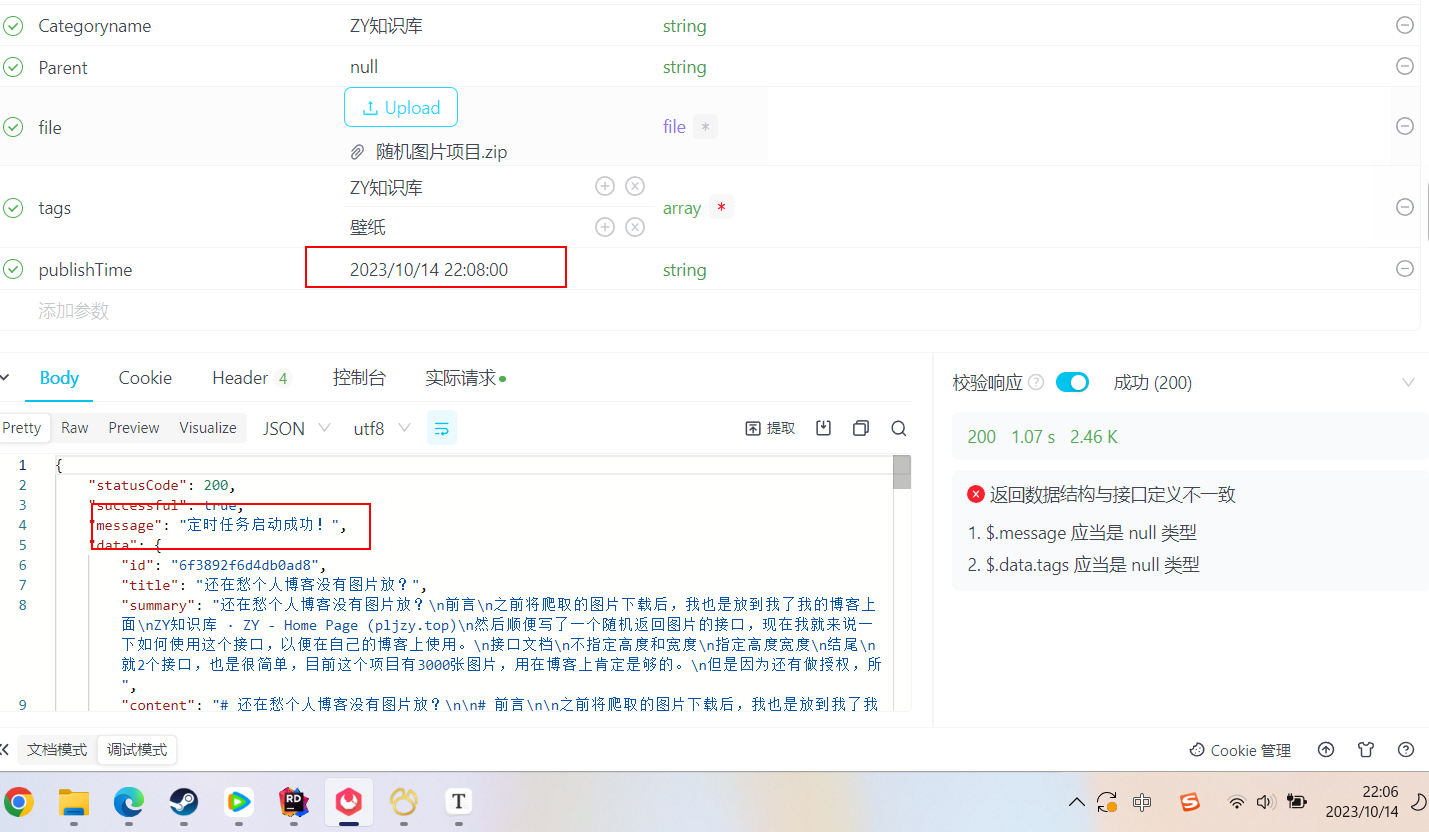
首先发送请求,可以看到启动了定时任务

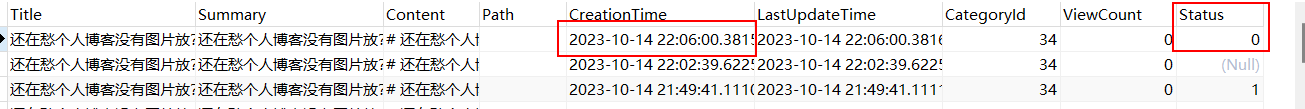
然后查询数据库,可以看到Status为0。

然后在08分的时候,Status变成了1,也就是发布

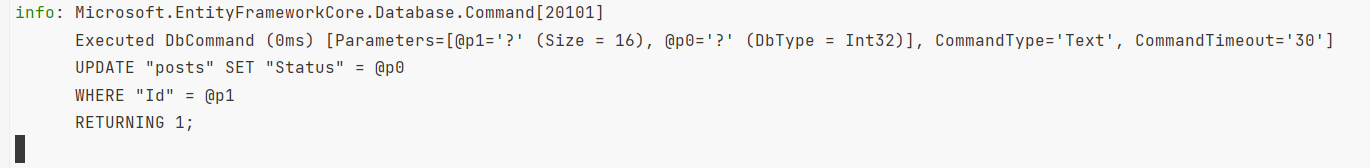
然后也是可以看到执行了Update语句

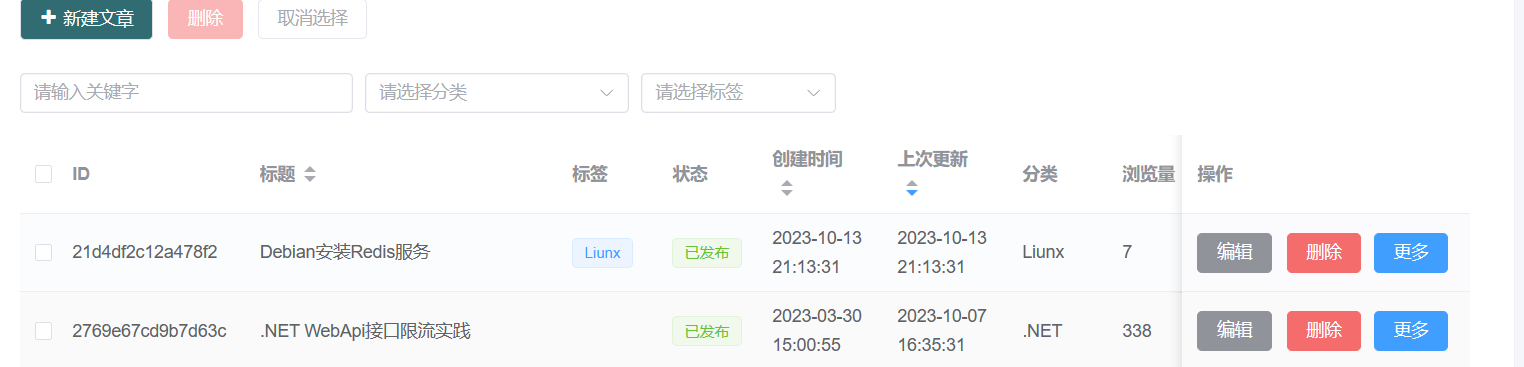
管理后台也是加了个状态栏