Css实现浏览滚动条效果
Css实现浏览滚动条效果
前言
也是有大半个月没有更新文章了,大部分时间都在玩,然后就是入职的事。今天就更新一个小知识,刷抖音的时候看到的,感觉还不错。
属性介绍
关键属性animation-timeline:动画名称;
用于控制动画的时间轴。它可以让你在一个元素上同时播放多个动画,控制它们的开始时间和持续时间,并通过时间轴来管理它们。
代码实现
html
<div class="topbar">
<div class="line">
</div>
</div>
css
.line{
position: fixed;
top: 0;
left: 0;
z-index: 9999;
width:0%;
height:5px;
background-color:darkorange;
animation:scroll 3s linear;
/* 动画的时间线 */
animation-timeline:scroll();
}
@keyframes scroll {
from{
width:0%;
}
to{
width:100%;
}
}
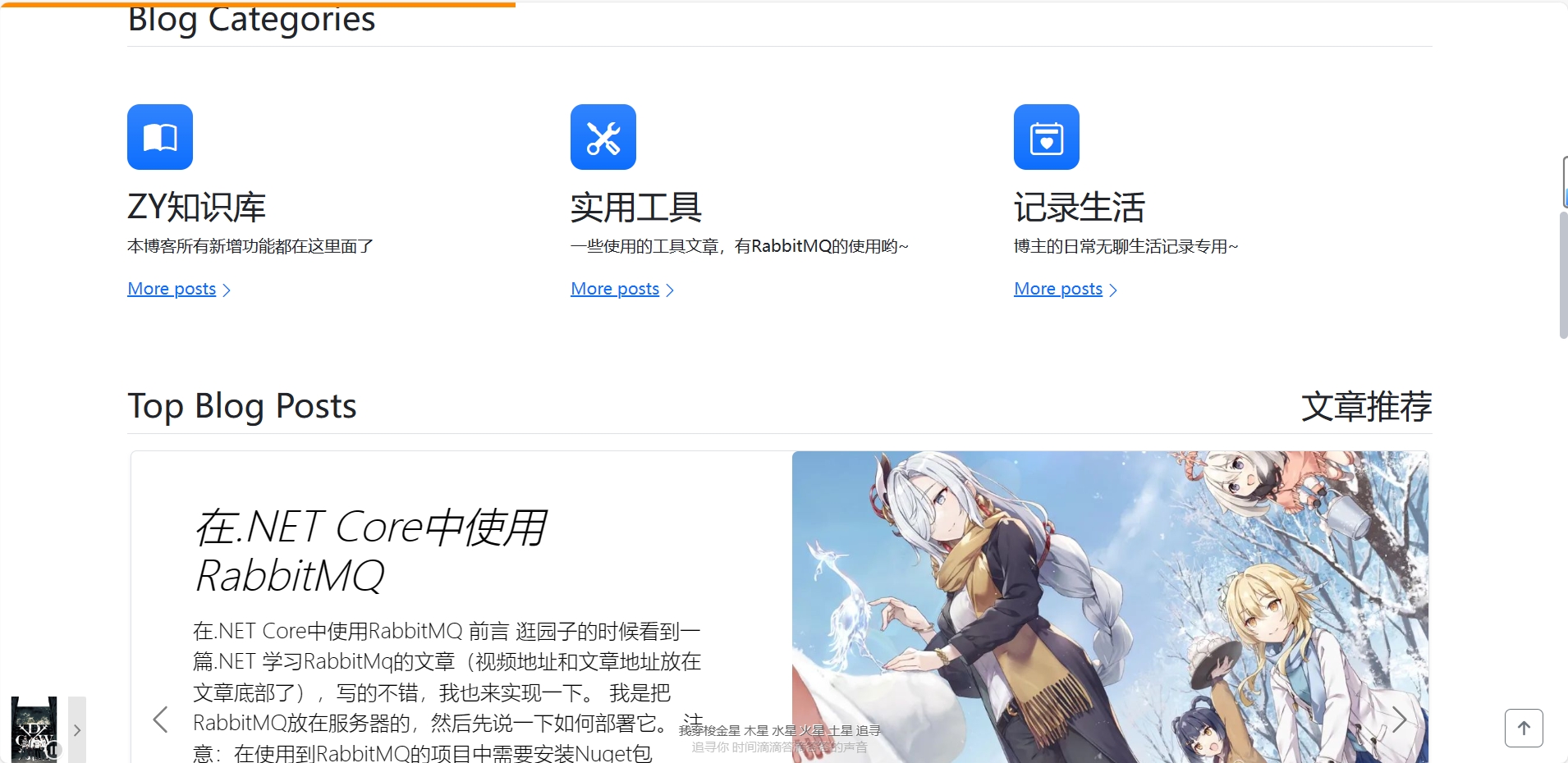
效果展示
注意网页头部,有个滚动条会根据当前浏览的网站高度去滚动。


结尾
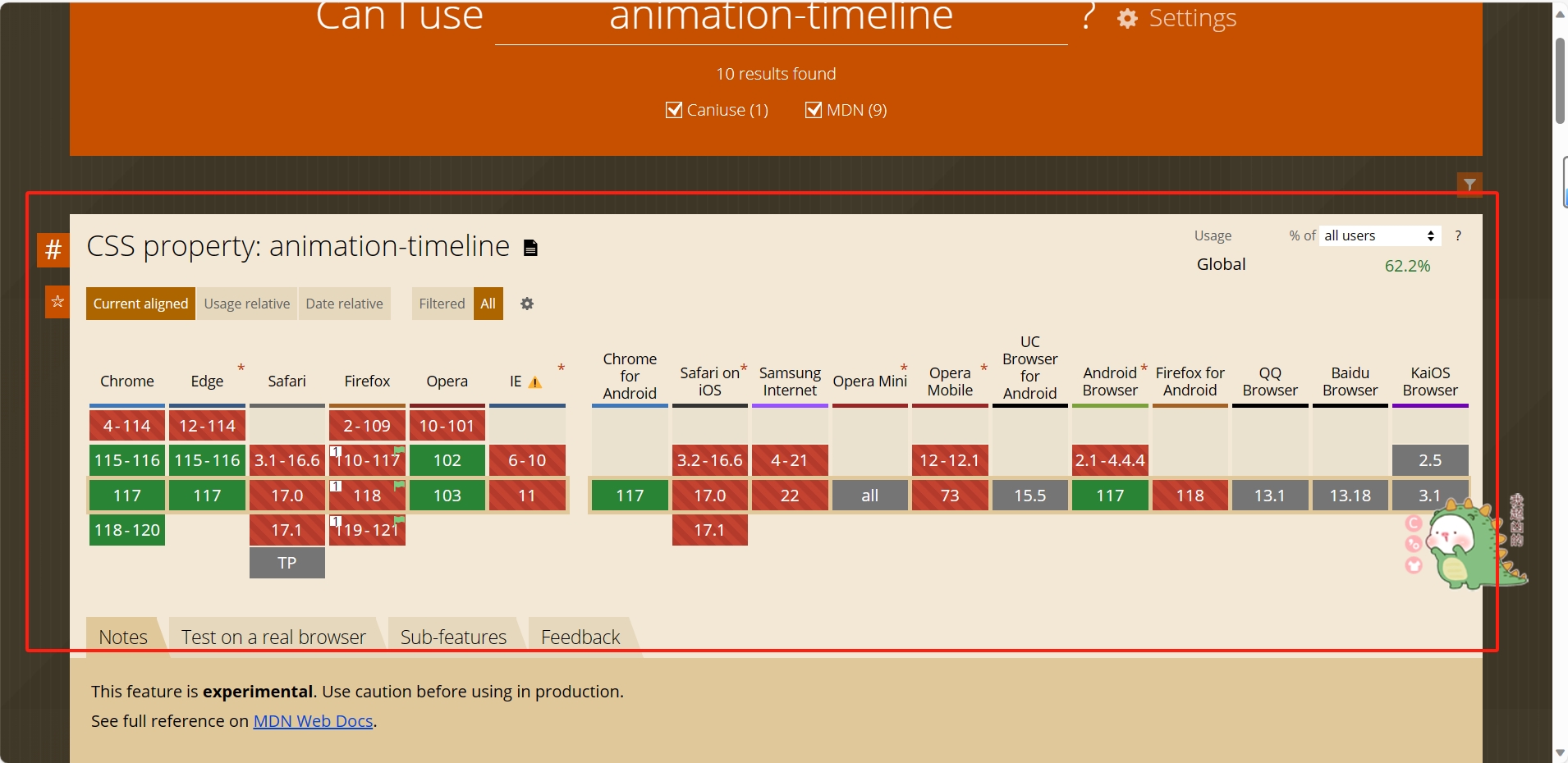
但是css属性需要考虑到浏览器版本的兼容,推荐一个网站
https://caniuse.com/ 可以查询css属性的兼容性