AJAX的原生和JQuery的实现方式
AJAX介绍:
AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。而 AJAX 通过浏览器与服务器进行少量数据交换,就可以使网页实现异步更新。也就是在不重新加载整个页 面的情况下,对网页的部分内容进行局部更新。
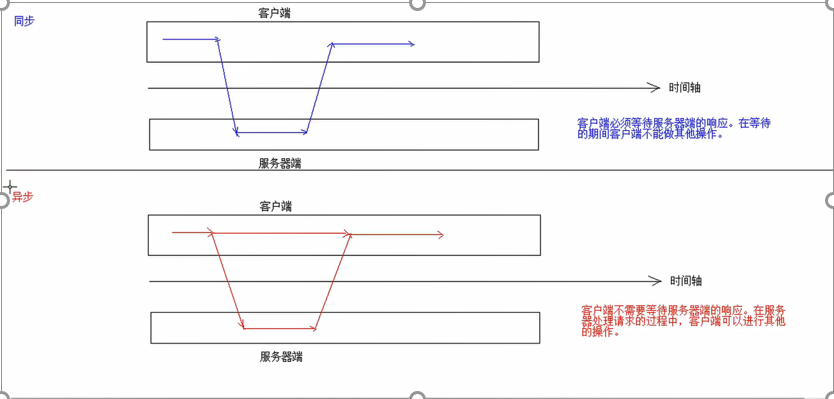
同步和异步的简要讲解:

同步:客户端必须等待服务器的响应,在等待的期间客户端不能做其他操作。
异步:客户端不需要等待服务器的响应,在服务器处理请求的过程中客户端可以进行其他的操作。
AJAX的实现方式:
- 原生js的实现方式
- JQuery的实现方式
- $.ajax();
- $.get();
- $post();
原生js的实现方式:
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生AJAX</title>
</head>
<script>
function fun() {
//发送异步请求
//1创建核心对象
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2建立连接
/*
* 参数:
* 1请求方式:GET,POST
* GET方式请求参数在URL后面拼接。send方法后面拼接
* POST方法请求参数在send方法中定义
* 2请求URL
* 3同步或异步请求
* */
xmlhttp.open("GET", "ajaxServlet?username=tom", true);
//发送请求
xmlhttp.send();
//4接收处理来自服务器的响应结果
/*
* 获取方式xmlhttp.responseText
* 什么时候获取?当服务器响应成功后再获取
* */
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var responseText = xmlhttp.responseText;
alert(responseText);
/*
* 当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
* */
}
}
}
</script>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
</body>
</html>
代码的相关解释:
- 当请求被发送到服务器时,我们需要执行一些基于响应的任务。
- readyState 属性存有 XMLHttpRequest 的状态信息。
- 每当 readyState 改变时,就会触发 onreadystatechange 事件。

JQuery的实现方式:($.ajax();)
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery实现AJAX</title>
</head>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
function fun() {
$.ajax({
url: "ajaxServlet",//请求的路径
type: "GET",//请求的方式
// data:"username=jack&age=23",//传统的传输参数的方式
data: {"username": "jack", "age": 23},//使用jsession传输参数的方式
success: function (data) {//响应成功后的回调函数
alert(data);
},
error: function () {//响应出错的时候的回调函数
alert("出错了!");
},
dataType: "text"//设置接收到响应数据的格式很多时候设置json格式
});
}
</script>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
</body>
</html>
JQuery的实现方式:($.get();)
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery实现AJAX_GET方法</title>
</head>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
function fun() {
/*
* get方法里面的参数一次为:
* 1.资源路径
* 2.请求的参数列表(此处为json形式)
* 3.回调函数
* 4.设置响应的数据的数据类型
* */
$.get("ajaxServlet", {username: "rose"}, function (data) {
alert(data);
}, "text");
}
</script>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
</body>
</html>
JQuery的实现方式:($.post();)
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery实现AJAX_POST方法</title>
</head>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
function fun() {
/*
* post方法里面的参数一次为:
* 1.资源路径
* 2.请求的参数列表(此处为json形式)
* 3.回调函数
* 4.设置响应的数据的数据类型
* */
$.post("ajaxServlet",{username:"KOBE"},function (data) {
alert(data);
},"text");
}
</script>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
</body>
</html>
迎风少年


