WPF 初学VisifireChart
visifire今天登陆他们官网的时候,发现好像是挂掉了,不知道是不再运营了,还是单纯服务器出了问题。
VisifireChart的效果不炫,但是对于一些项目,感觉够用的,所以,今天大概看了几篇博客,学习了一下
http://www.cnblogs.com/wyuan/archive/2012/07/22/WPF.html
http://www.cnblogs.com/xinyus/p/3422198.html
自己也尝试写了写效果,VisifireChart支持单组数据的对比,和多组数据的对比。
数据是从网上找的,然后自己弄成了XML格式文件,读取到了List列表里。
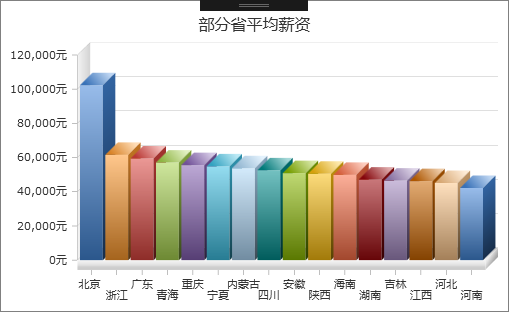
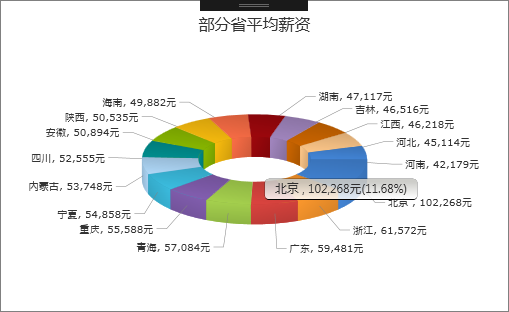
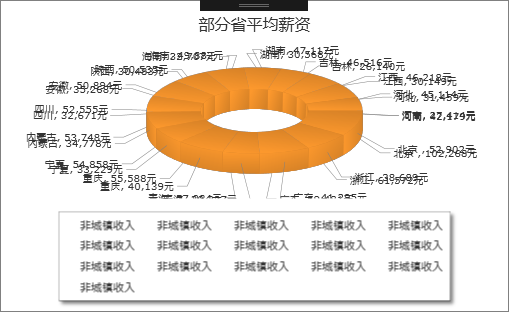
单组数据的对比,效果还是明显好看一些的。




图表的样式是通过一个枚举参数设置的RenderAs,下设很多项:点,线,柱状图等,基本都是比较常用的。
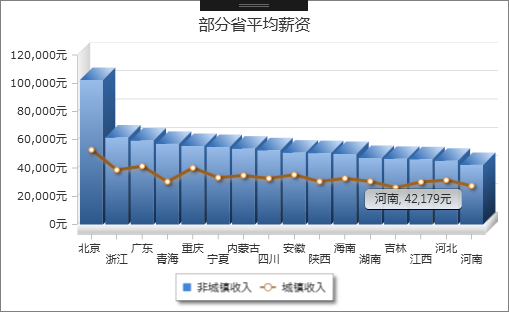
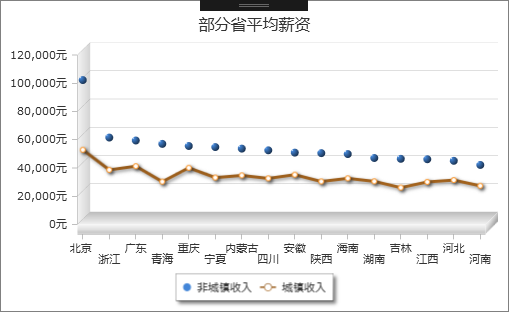
单组数据的时候,用哪种样式是都没有问题的,但是当多组数据组合时,如果是同一种样式也是OK的,但是如果是不同的样式,则有的是不兼容的。
不兼容的,直接在设计页面,直接就会抛错,如图

两组数据,一个设置的是Doughnut(圈),一个设置的是Line(线),这两种无法在一个X轴和Y轴上进行相关的实现显示,所以,会冲突。

当两个都设置成Doughnut时,不冲突,可以显示,但是很乱,所以具体的效果,需要开发人员自己根据业务要求,进行相关的组装。
上面两篇帖子基本都讲述了如何去用VisifireChart,但是提供的代码一般都是CS的代码,个人更喜欢用XAML代码去实现,所以,我的代码除了Binding以外,页面的设计,是用XAML写的。
<Grid> <chart:Chart Name="chart" AnimatedUpdate="True" AnimationEnabled="True" ThemeEnabled="True" View3D="True" ScrollingEnabled="True" ShadowEnabled="True" > <chart:Chart.Titles> <chart:Title FontSize="16" Text="部分省平均薪资"/> </chart:Chart.Titles> <chart:Chart.AxesY> <chart:Axis Suffix="元"/> </chart:Chart.AxesY> <chart:Chart.Series> <chart:DataSeries DataSource="{Binding WargeList,UpdateSourceTrigger=PropertyChanged}" LegendText="非城镇收入" RenderAs="Doughnut"> <chart:DataSeries.DataMappings> <chart:DataMapping MemberName="AxisXLabel" Path="CityName"/> <chart:DataMapping MemberName="YValue" Path="NpoWage"/> <chart:DataMapping MemberName="Tag" Path="CityName"/> </chart:DataSeries.DataMappings> </chart:DataSeries> <chart:DataSeries DataSource="{Binding WargeList,UpdateSourceTrigger=PropertyChanged}" LegendText="城镇收入" RenderAs="Doughnut"> <chart:DataSeries.DataMappings> <chart:DataMapping MemberName="AxisXLabel" Path="CityName"/> <chart:DataMapping MemberName="YValue" Path="PoWage"/> <chart:DataMapping MemberName="Tag" Path="CityName"/> </chart:DataSeries.DataMappings> </chart:DataSeries> </chart:Chart.Series> </chart:Chart> </Grid>
只需要将相关的数据绑定到对应的字段上,剩下的就交给程序自己吧。
在转载时请注明出处(http://www.cnblogs.com/ZXdeveloper/),谢谢。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号