Vue和Electron分离开发,一起打包
分别安装Vue和Electron#
参照地址:
https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application
https://www.electronforge.io/
npm init vue@latest
npm init electron-app@latest my-app -- --template=webpack-typescript
配置文件#
- 配置Vue
修改vite.config.ts文件
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
base: './' // 新增配置(解决绝对路径导致HTML请求文件失败的问题)
})
- 配置Electron
修改src/index.ts文件
// 用于Vue开发环境
if(process.env.npm_lifecycle_event === 'start'){
mainWindow.loadURL('http://localhost:5173');// 地址根据实际运行的修改
} else {
mainWindow.loadURL(MAIN_WINDOW_WEBPACK_ENTRY);
}
打包#
- 打包Vue
npm run build
- 复制dist文件夹到Electron项目根目录
- 修改Electron配置文件
修改forge.config.ts文件
const config: ForgeConfig = {
packagerConfig: {},
rebuildConfig: {},
makers: [new MakerSquirrel({}), new MakerZIP({}, ['darwin']), new MakerRpm({}), new MakerDeb({})],
plugins: [
new WebpackPlugin({
mainConfig,
renderer: {
config: rendererConfig,
entryPoints: [
{
html: './dist/index.html',// 修改为dist下的index.html
js: './src/renderer.ts',
name: 'main_window',
preload: {
js: './src/preload.ts',
},
},
],
},
}),
],
};
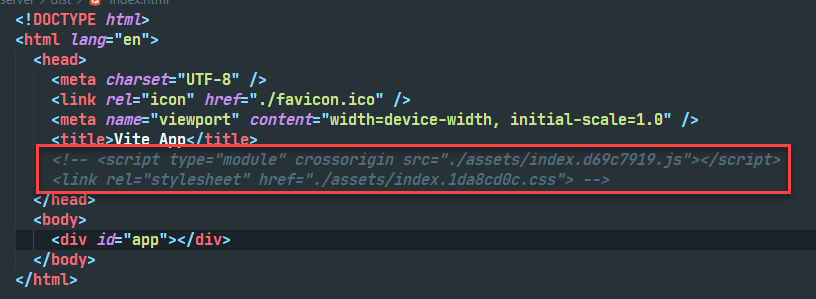
修改dist/index.html
注释掉script和link两行数据
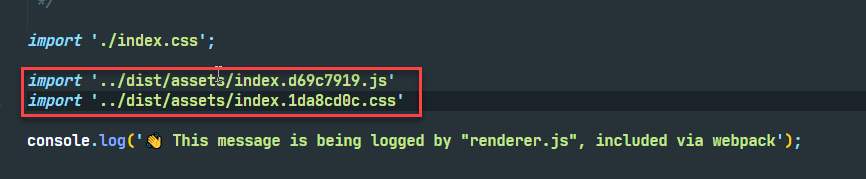
修改src/renderer.ts
将刚才注释的两行内容的js和css引入到文件中
- 打包Electron
npm run package
作者:眾尋
出处:https://www.cnblogs.com/ZXdeveloper/p/16918197.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本