新建Vue+Electron项目
一、使用Vue Cli创建Vue项目
参考地址:https://cli.vuejs.org/zh/guide/creating-a-project.html
- 控制台运行命令
vue create hello-world - 创建过程直接默认,一路回车操作
- 使用VSCode打开刚才创建好的文件夹
- 启动终端,根据package.json中的描述,运行npm run serve
- 出现下图,代表Vue项目创建成功

二、添加Electron
参考地址:https://nklayman.github.io/vue-cli-plugin-electron-builder/guide/
- 终端运行命令
vue add electron-builder - 创建过程直接默认,一路回车操作
- 根据package.json中的描述,运行npm run electron:serve
- Launching Electron... 过程很慢,因为要加载VUEJS3_DEVTOOLS,重试5次才会出现
- 出现下图,代表Vue+Electron项目创建成功

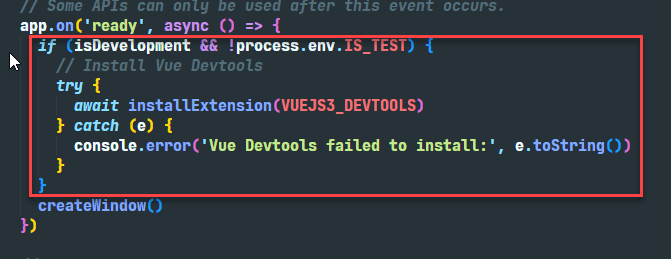
为了加快启动速度,可以删除掉background.js文件中app.on('ready')内部的部分代码,参考下图中,红框部分代码

在转载时请注明出处(http://www.cnblogs.com/ZXdeveloper/),谢谢。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号