IIS 做上传
新建上传用户
- 右键开始菜单,计算机管理
- 双击本地用户和组
- 在用户的位置新建用户 upload,需要设置用户密码永不过期
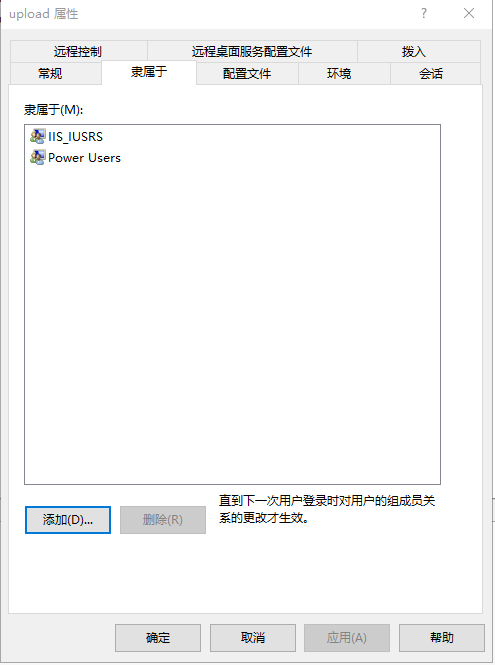
- 在组的位置找到IIS_IUSRS 和 Power Users,将upload加入进去,然后删除掉Users

建立上传文件夹
- 在WebIIS目录下新建一个上传用的文件夹TestUpload
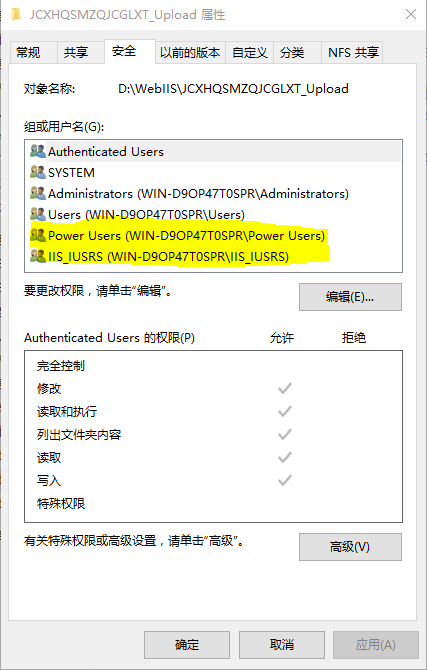
- 给这个文件夹设置IIS_IUSRS、Power Users写入的权限

新建一个网站,用于上传
- IIS里右键网站 找到刚才新建的目录
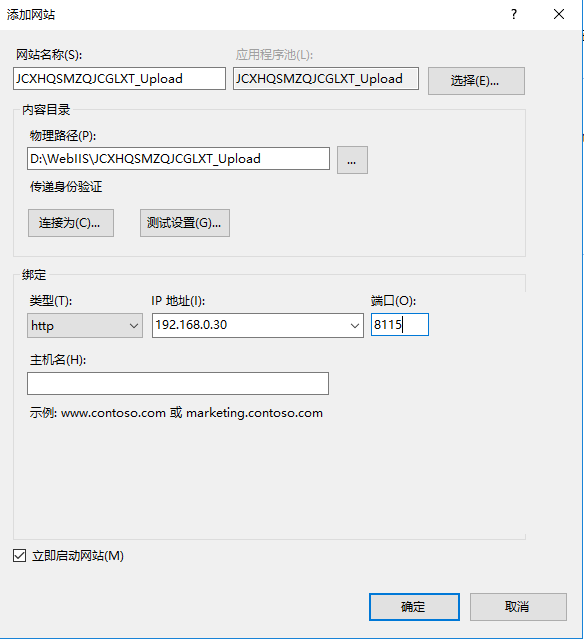
- 填写好相关的信息

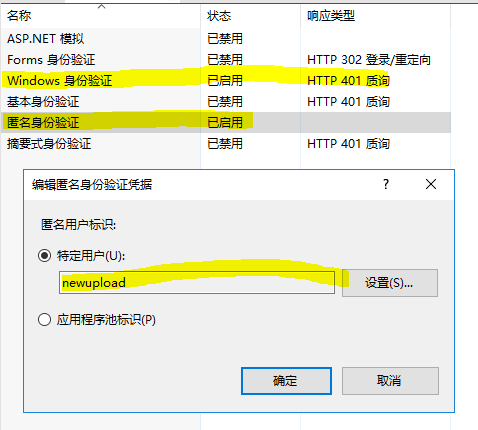
- 双击网站右侧的身份认证,启用Windows身份验证和匿名身份验证,并且修改匿名身份验证为刚才新建的用户。

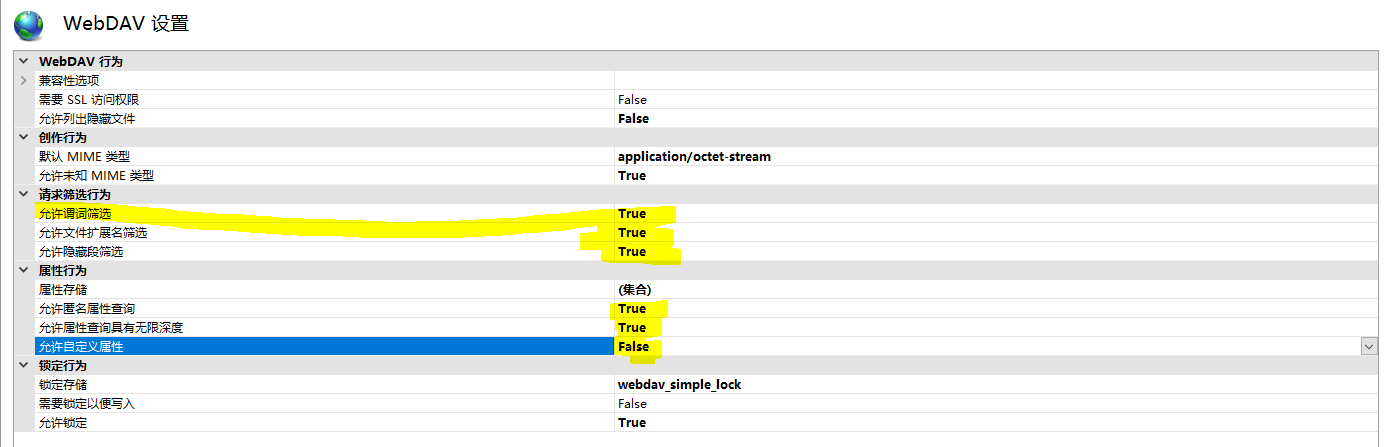
- 双击右侧的WebDAV创作规则,点击WebDAV设置,按图进行修改,然后点击应用

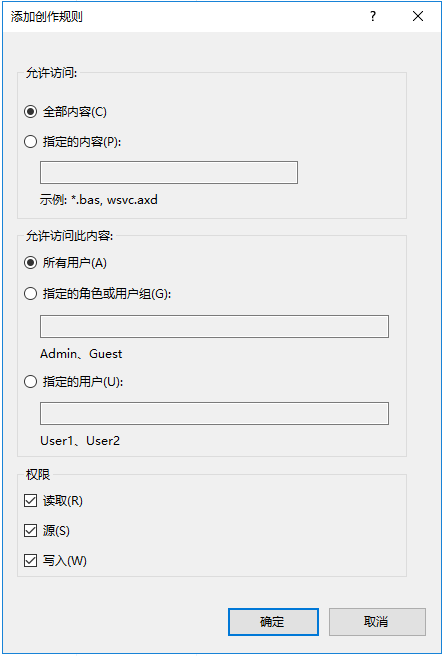
- 添加创作规则,按图进行修改

- 点击启用WebDAV
- 启用文件夹的目录浏览
客户端的代码部分
public static bool Upload(string url,string path)
{
using (WebClient client=new WebClient())
{
try
{
//client.Headers.Add("user-agent", "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.2; .NET CLR 1.0.3705;)");
client.Credentials = new NetworkCredential("upload","******");
client.UploadProgressChanged += Client_UploadProgressChanged;
client.UploadFileCompleted += Client_UploadFileCompleted;
byte[] data = client.UploadFile(new Uri(url), "PUT", path);
//byte[] data = client.UploadFile(new Uri(url), path);
string reply = Encoding.UTF8.GetString(data);
return true;
}
catch (Exception ex)
{
throw(ex);
}
}
}
private static void Client_UploadFileCompleted(object sender, UploadFileCompletedEventArgs e)
{
Console.WriteLine("Upload Completed……");
}
private static void Client_UploadProgressChanged(object sender, UploadProgressChangedEventArgs e)
{
Console.WriteLine($"{e.ProgressPercentage}:{e.BytesSent}/{e.TotalBytesToSend}");
}
private void Button_Click(object sender, RoutedEventArgs e)
{
string url = "http://192.168.0.30:8111/DTUData/rufus-3.5p.exe";
string path = @"D:\软件安装包\rufus-3.5p.exe";
Upload(url, path);
}
在转载时请注明出处(http://www.cnblogs.com/ZXdeveloper/),谢谢。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号