【Houdini】建模基础
前言:由于 Houdini 目前暂没有中文翻译版本,且相关节点参数非常非常非常非常之多,单词涉及游戏/建模/美术/数学/几何学/物理等,鄙人并不擅长英语(英语,一生之敌),学习之余会尽量使用翻译软件将相关中文翻译批注在笔记截图中,但仍会存在翻出鸟语的意外情况,如有奇怪的译文,恳请留言批评指正!
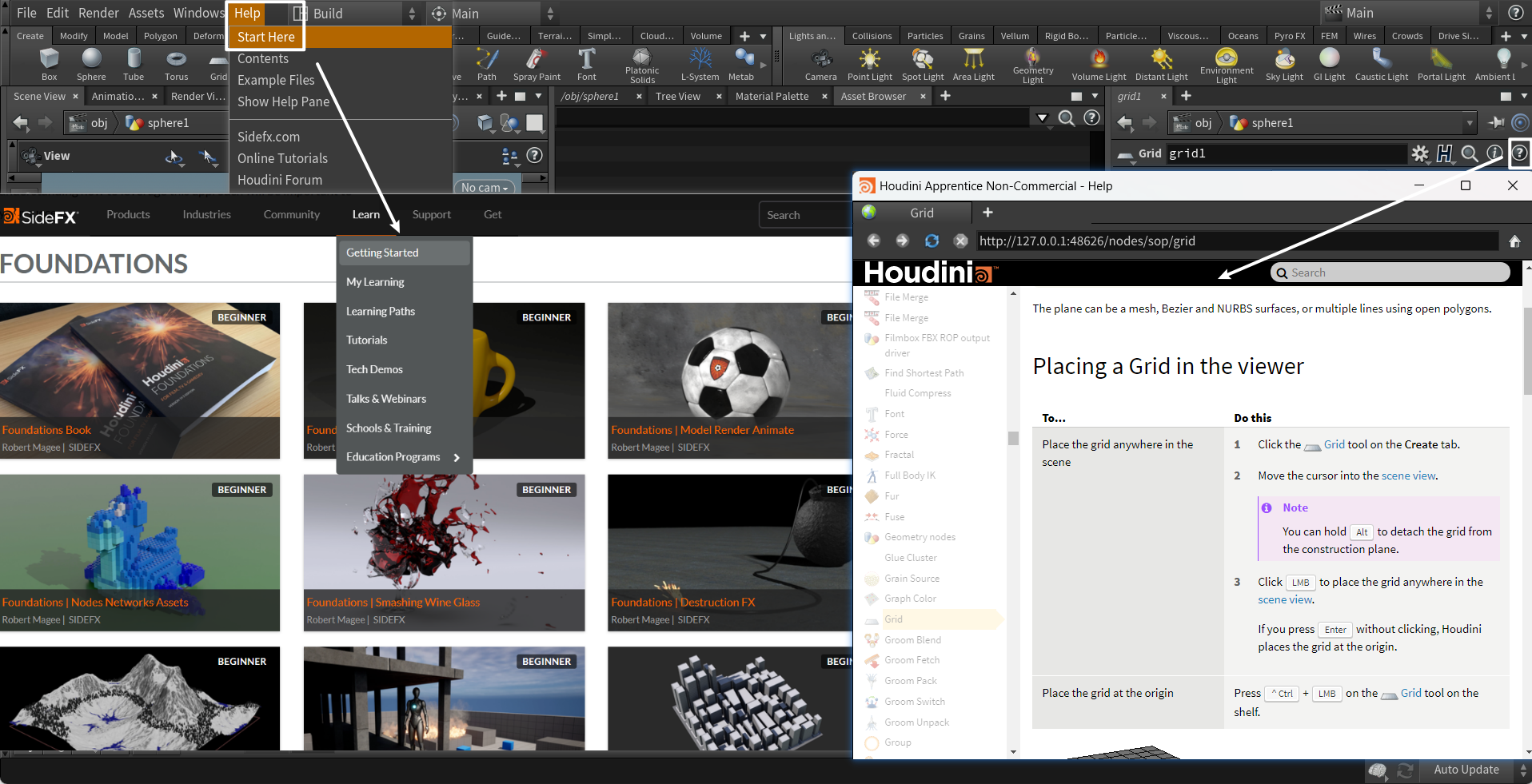
学习指南: Houdini 学习官网 、文档

一. 界面布局
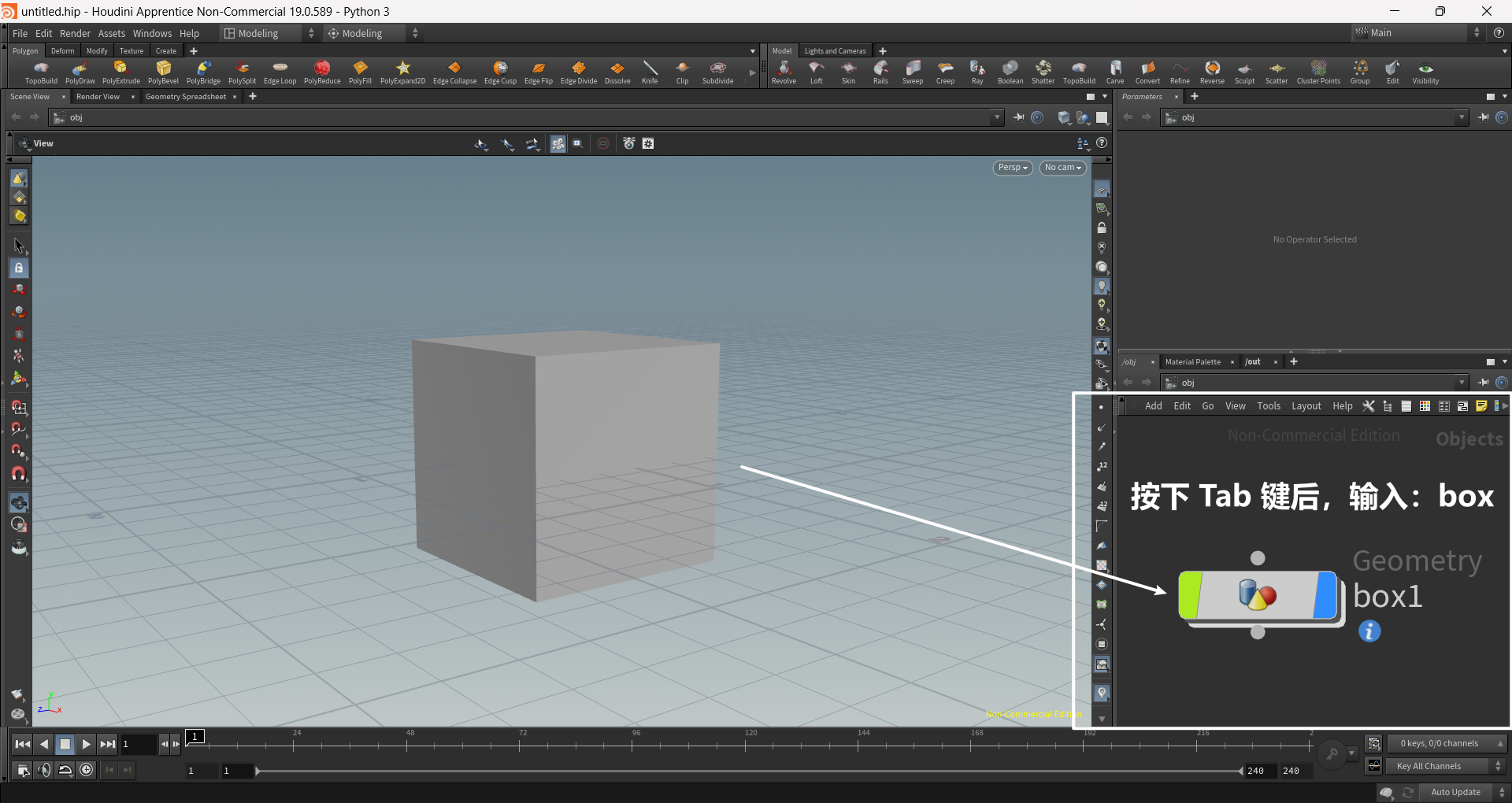
- 默认打开的布局

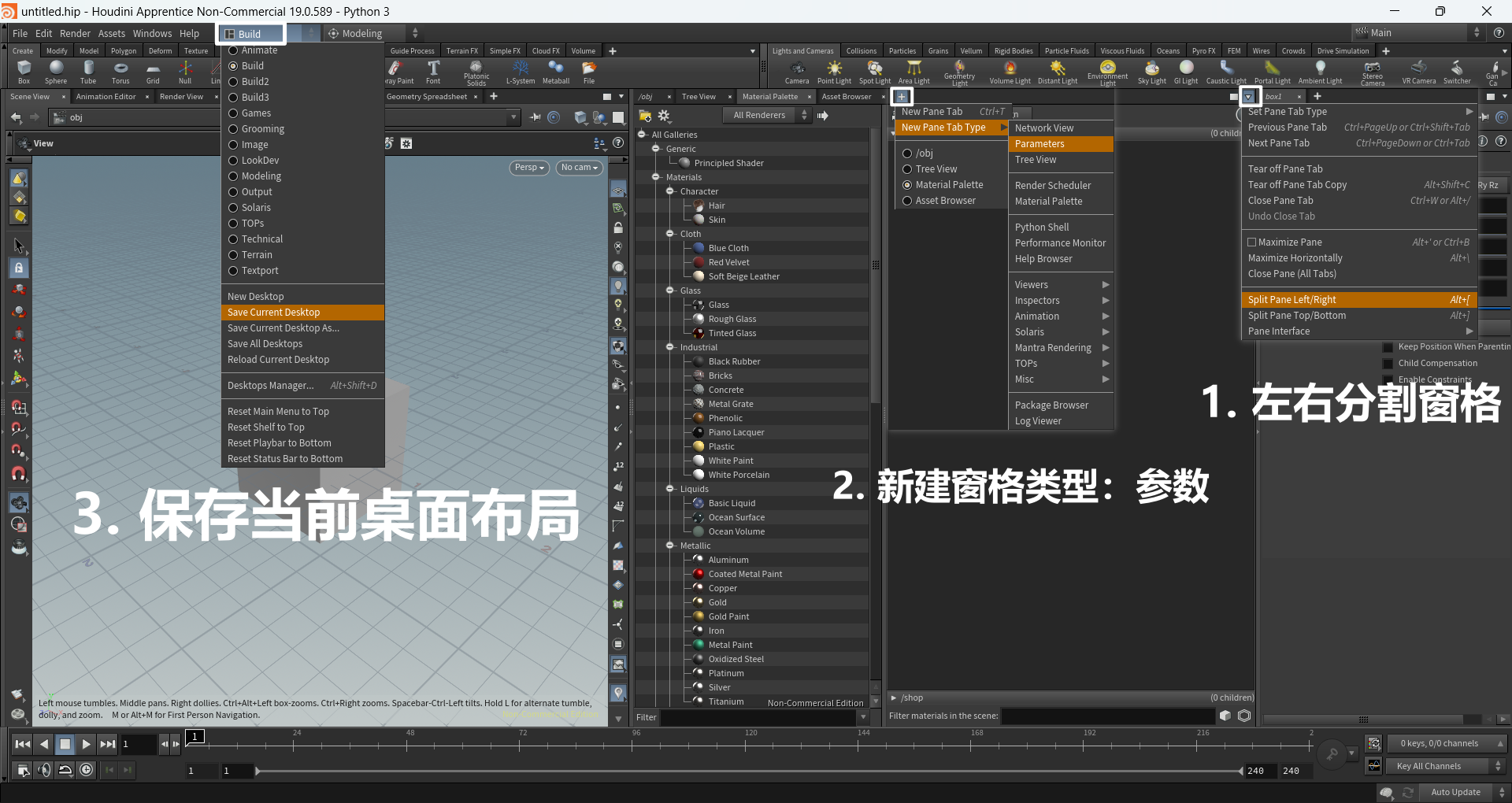
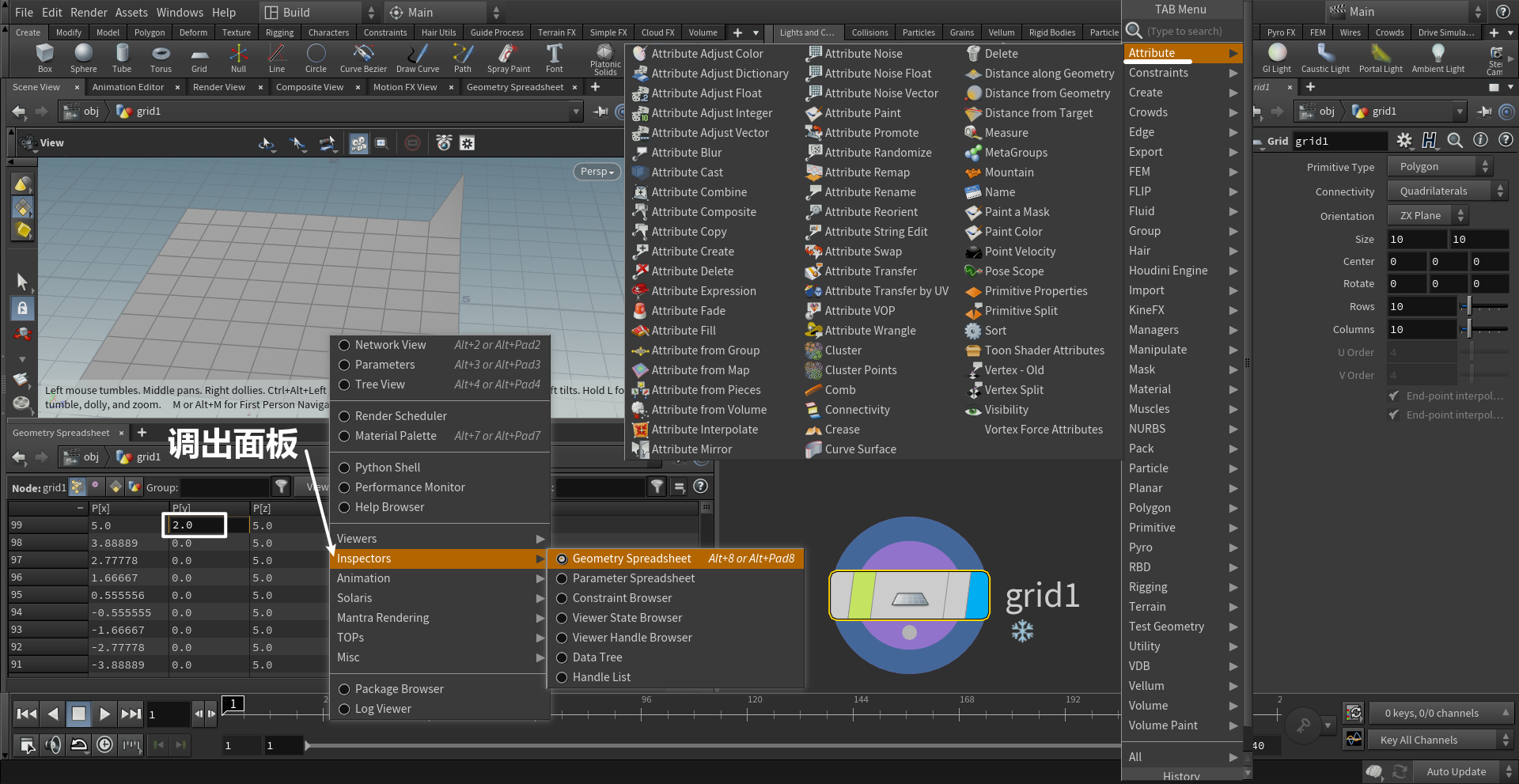
- 调整布局:

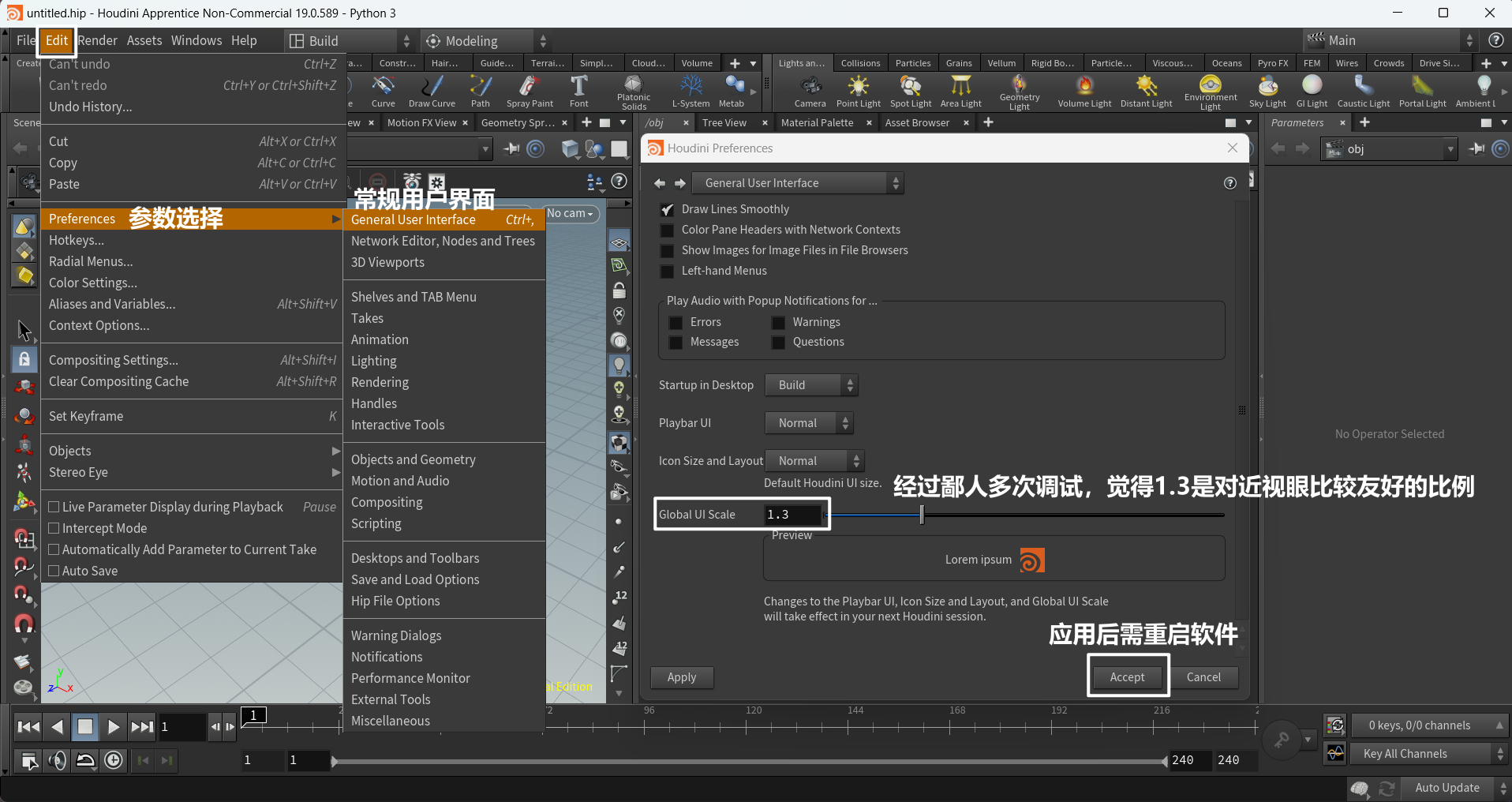
- 调整界面 UI 比例大小:

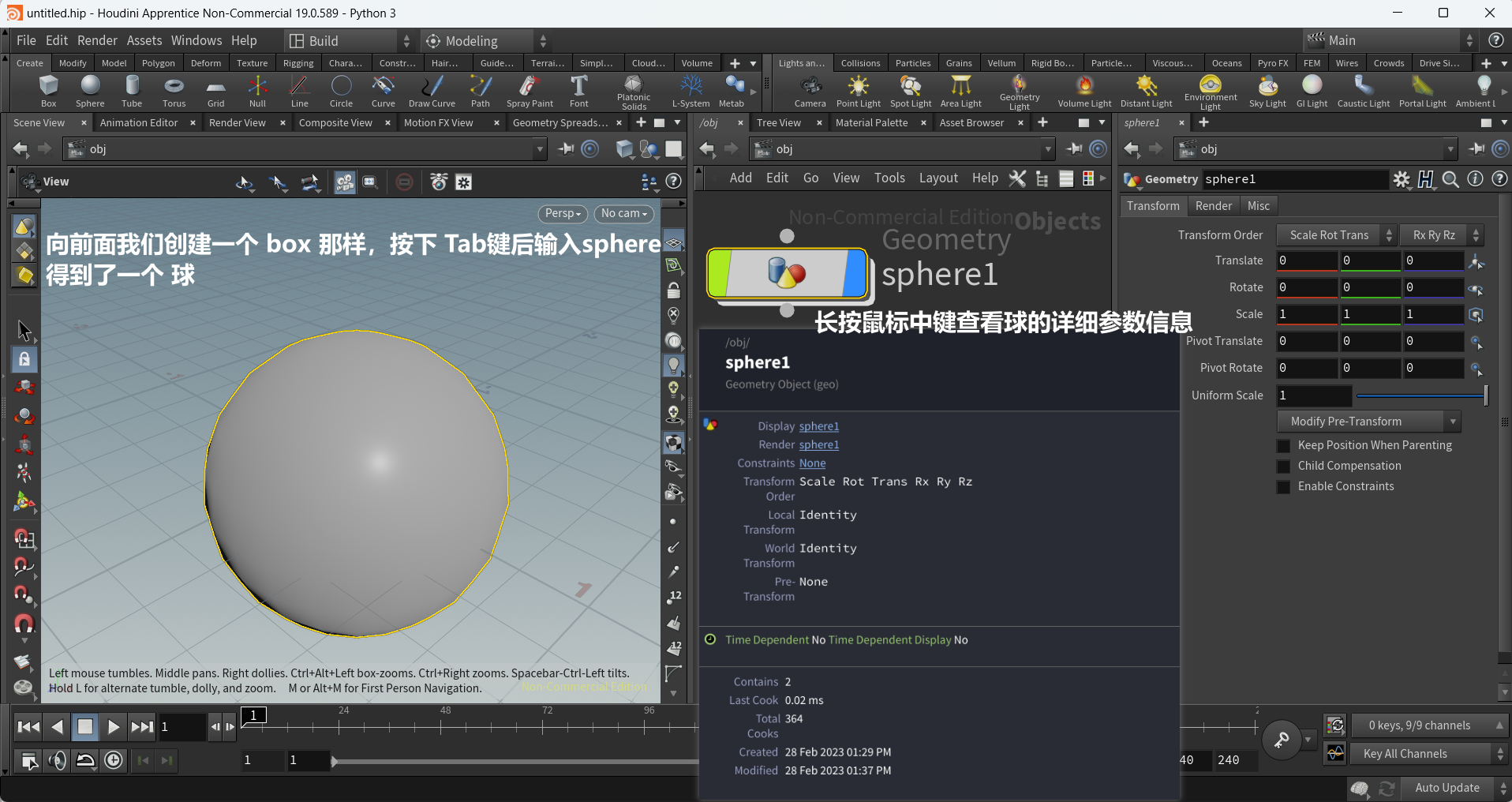
- 从一个球开始

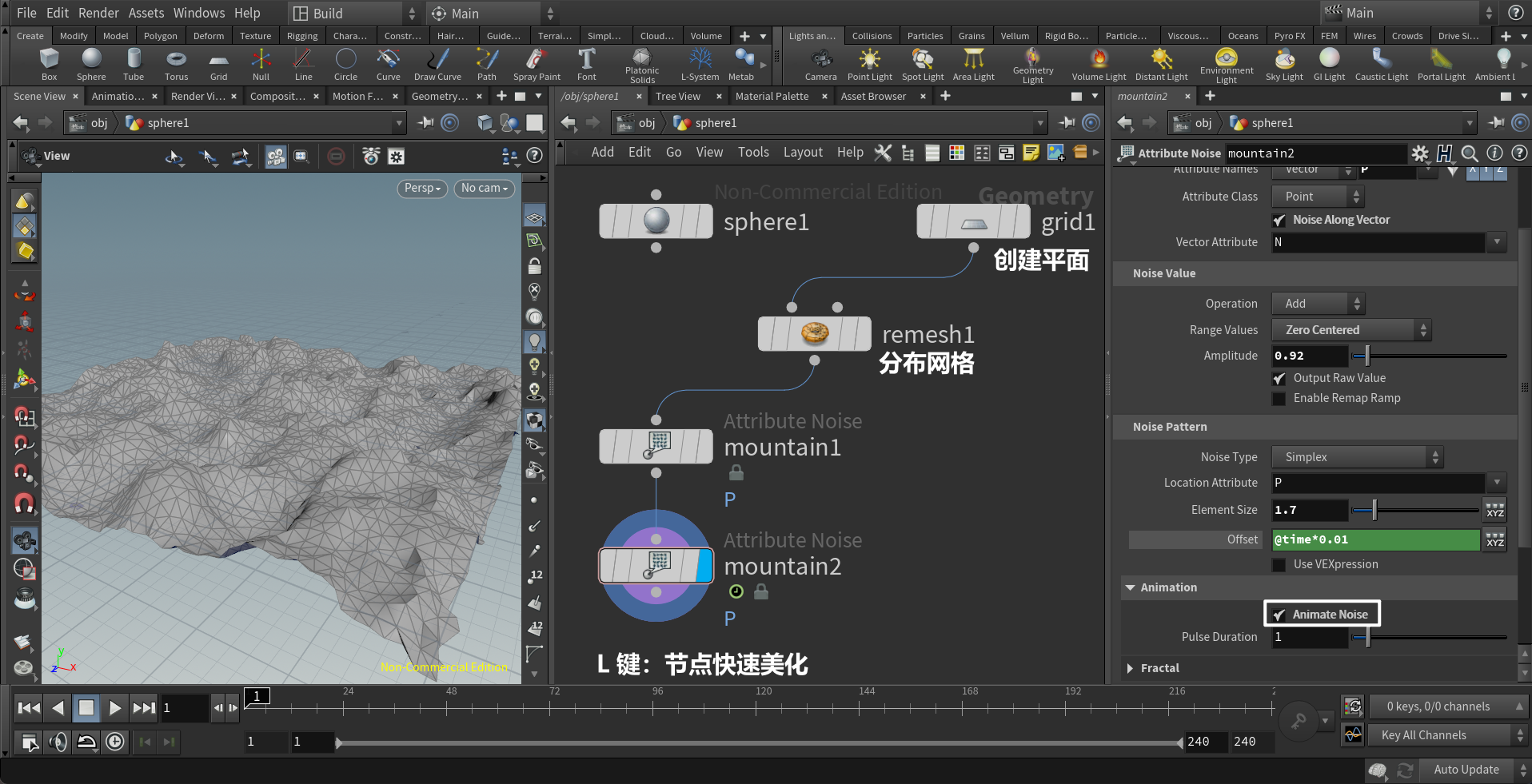
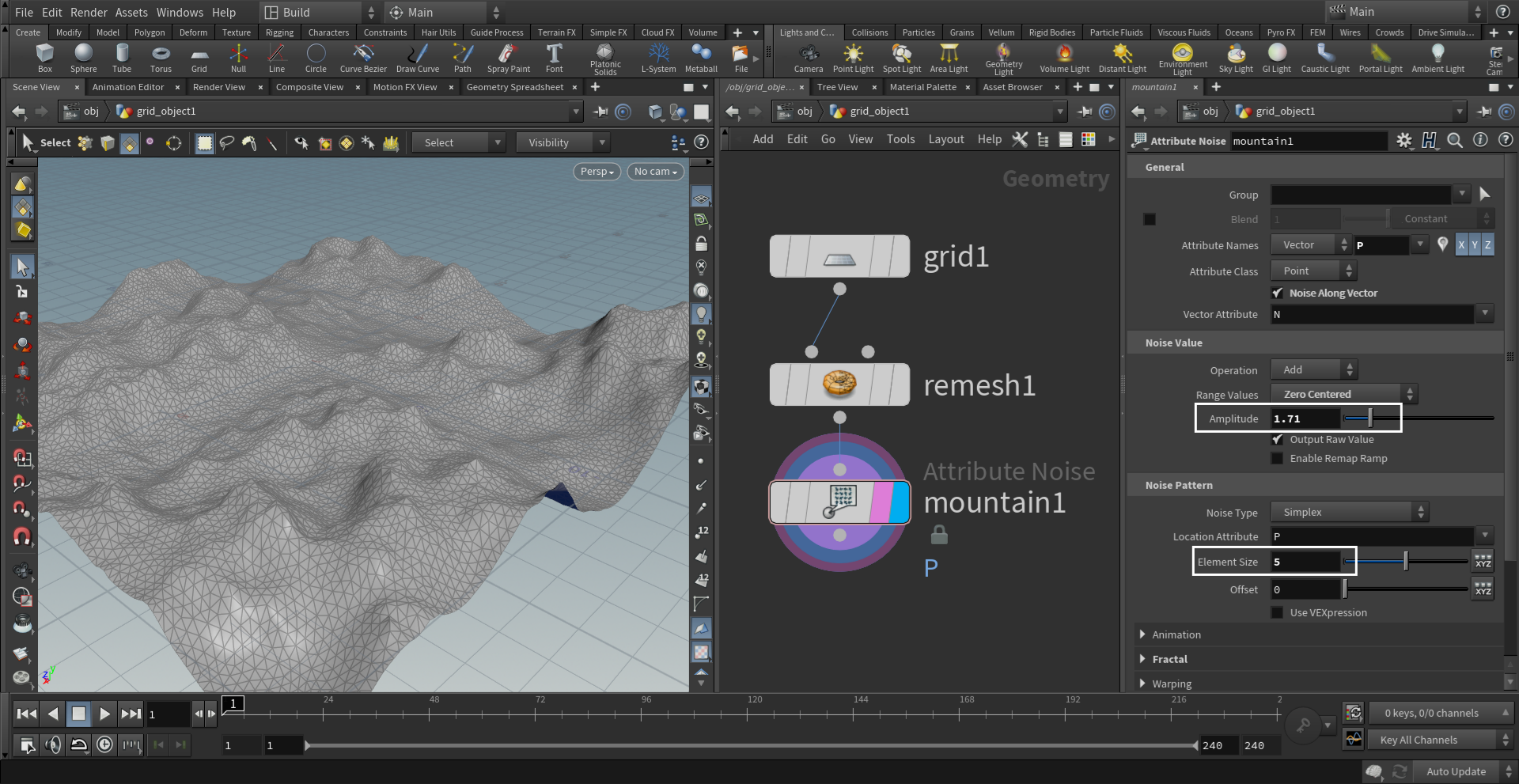
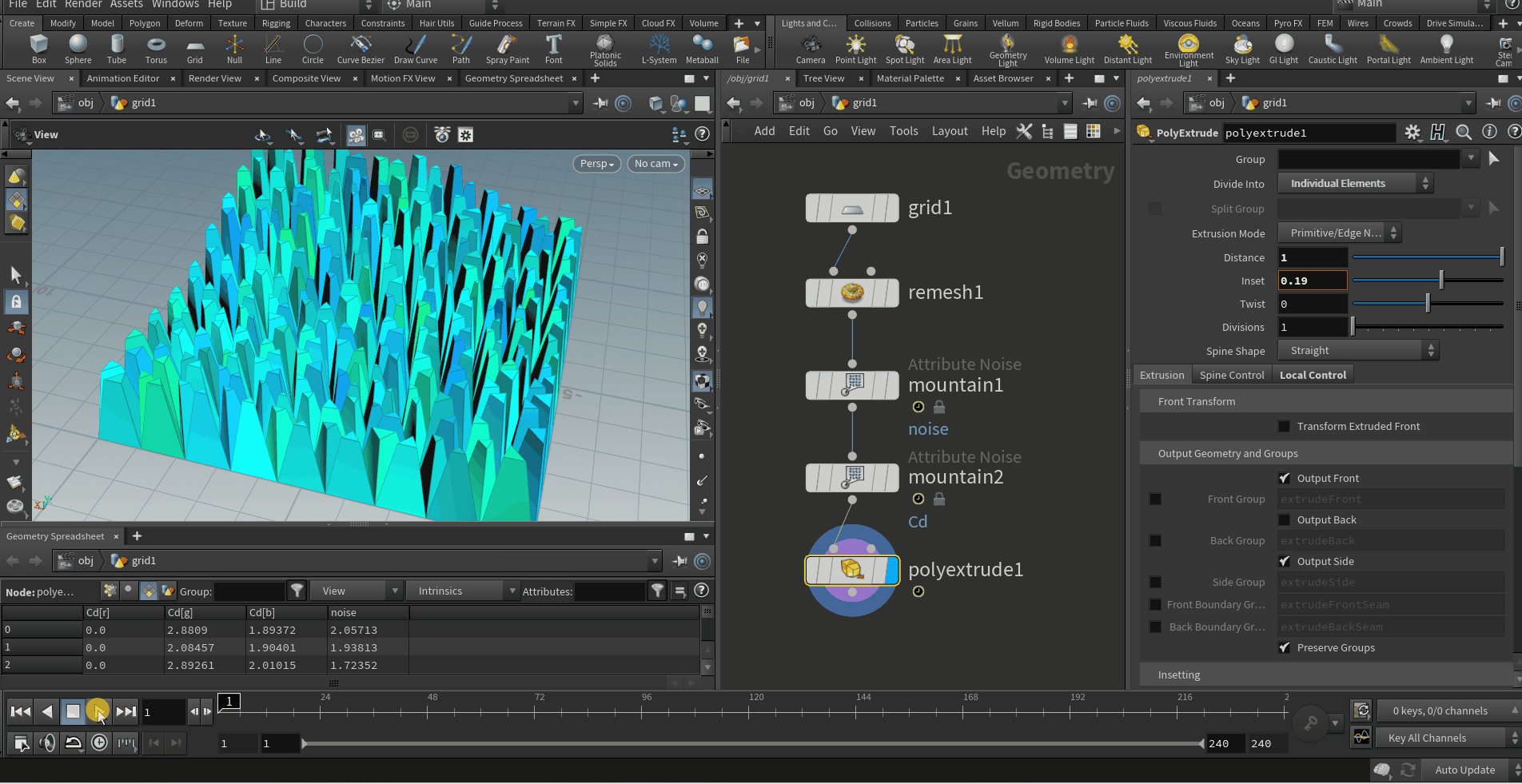
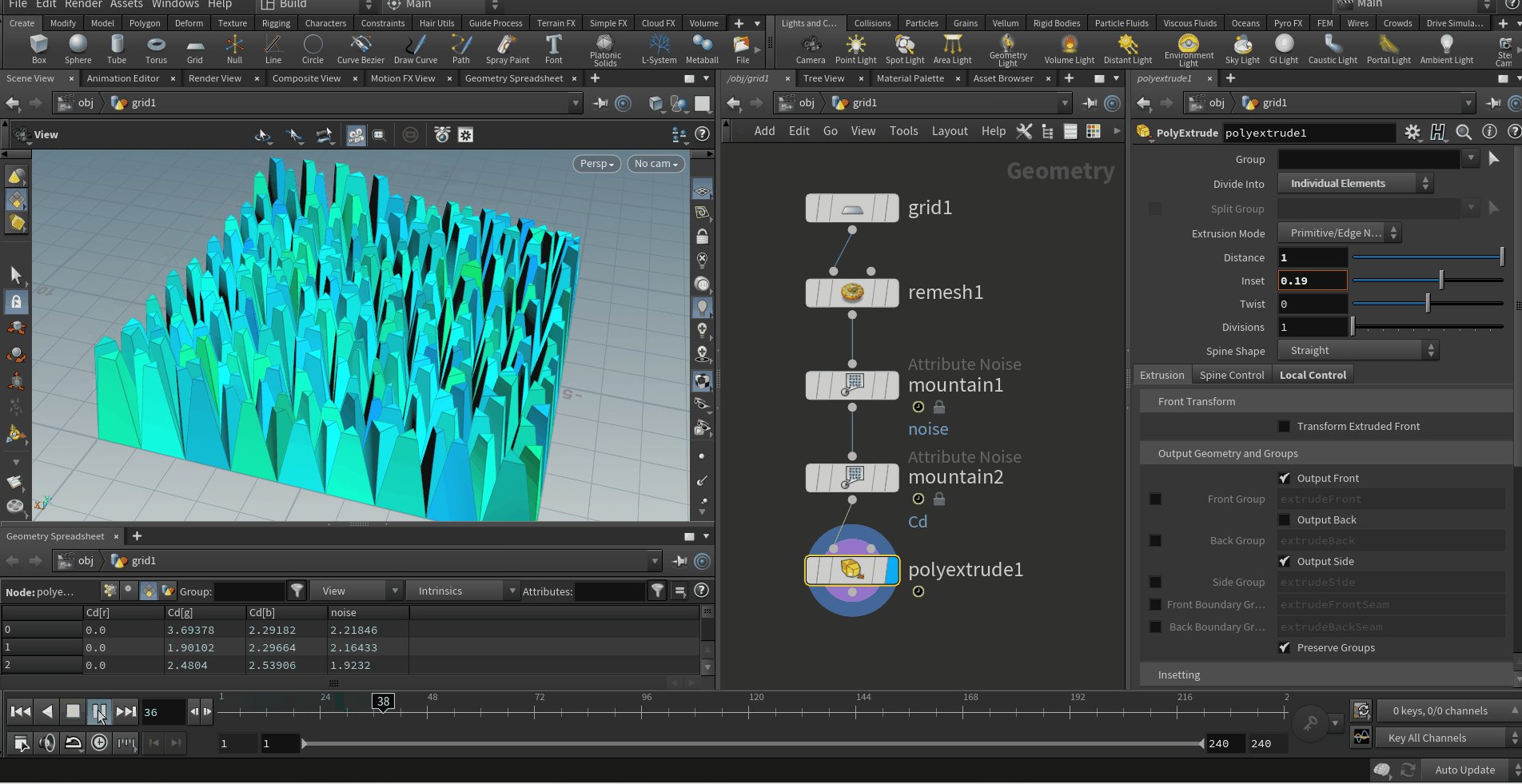
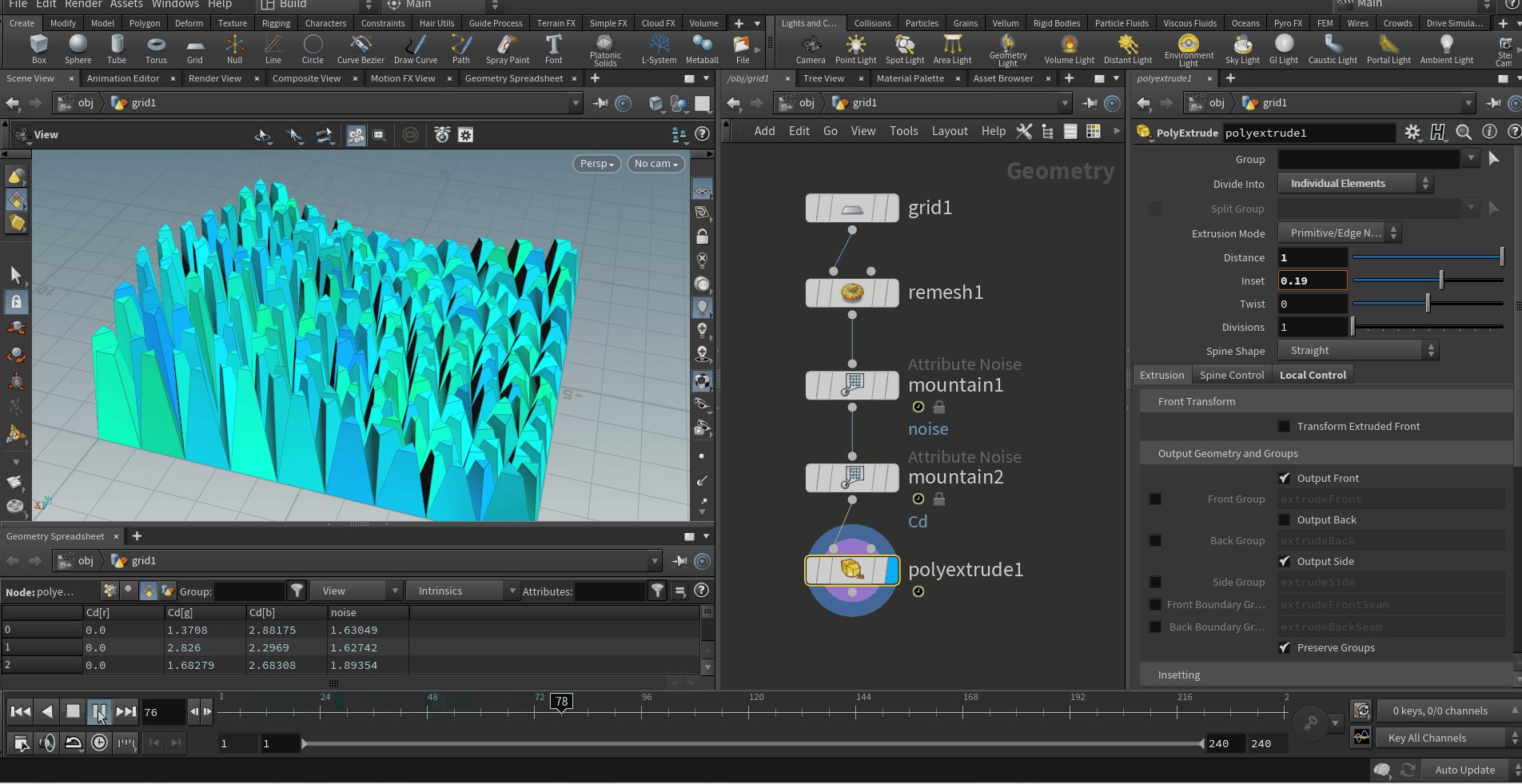
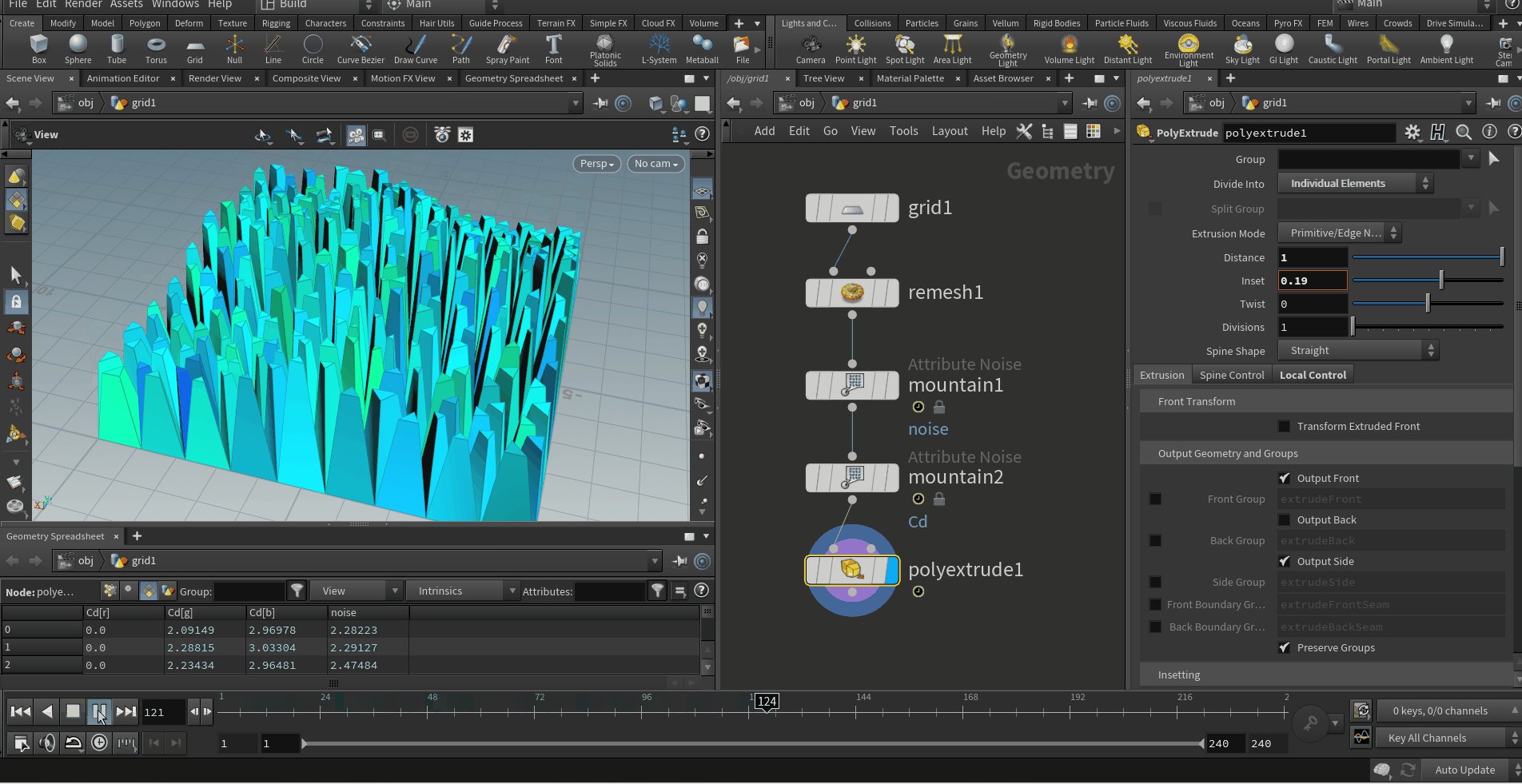
- mountain 节点:给点加噪波

- 创建 remesh ,重新分布网格,勾选Animate,变成动画


二. 基础操作
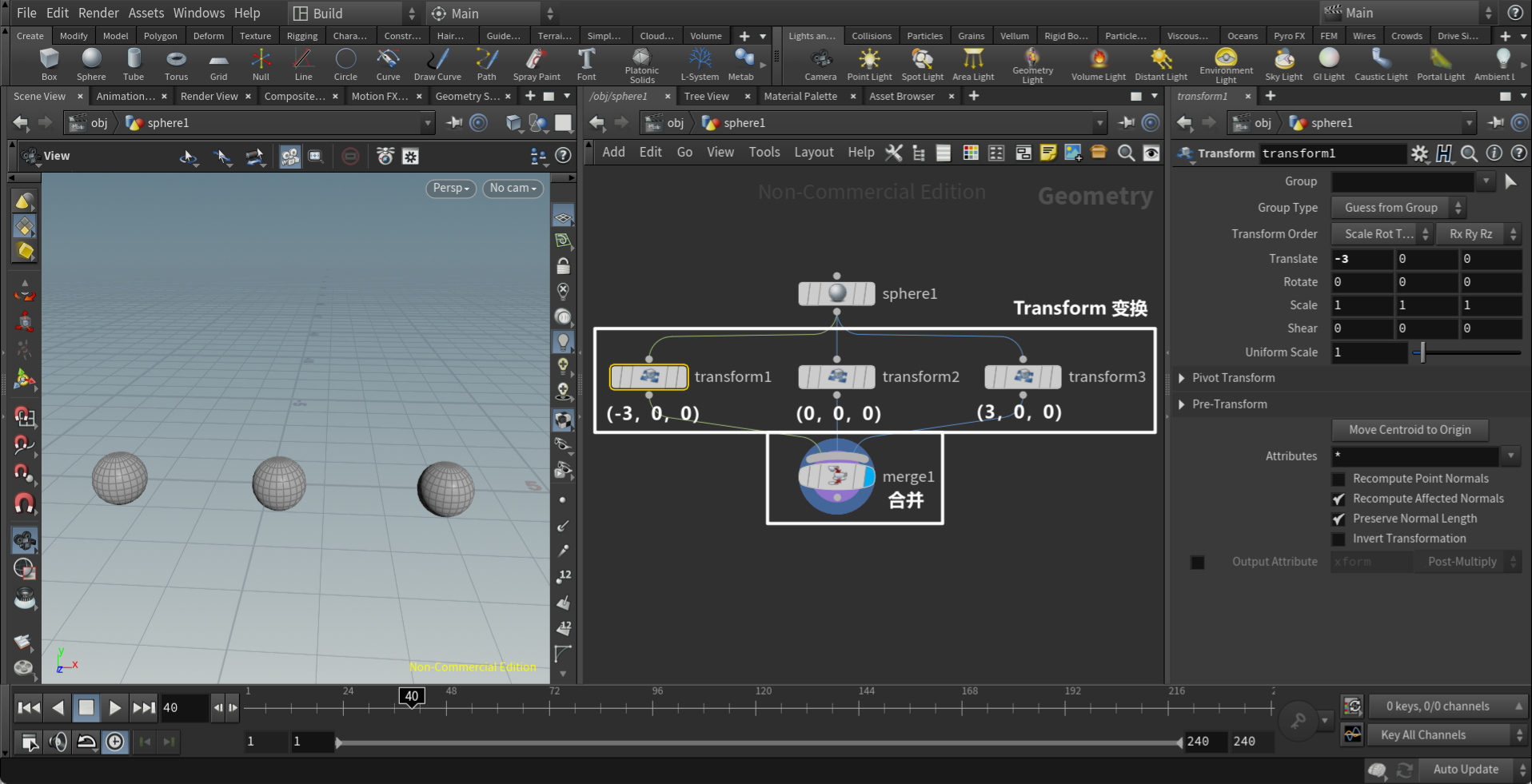
2.1 transform 变换 和 merge 合并
- 创建3个球(不同于Maya之类的视觉建模软件,此处的 sphere 可以看成一个父类,有3个不同的位置,最后合并显示)

- 就很妙啊!

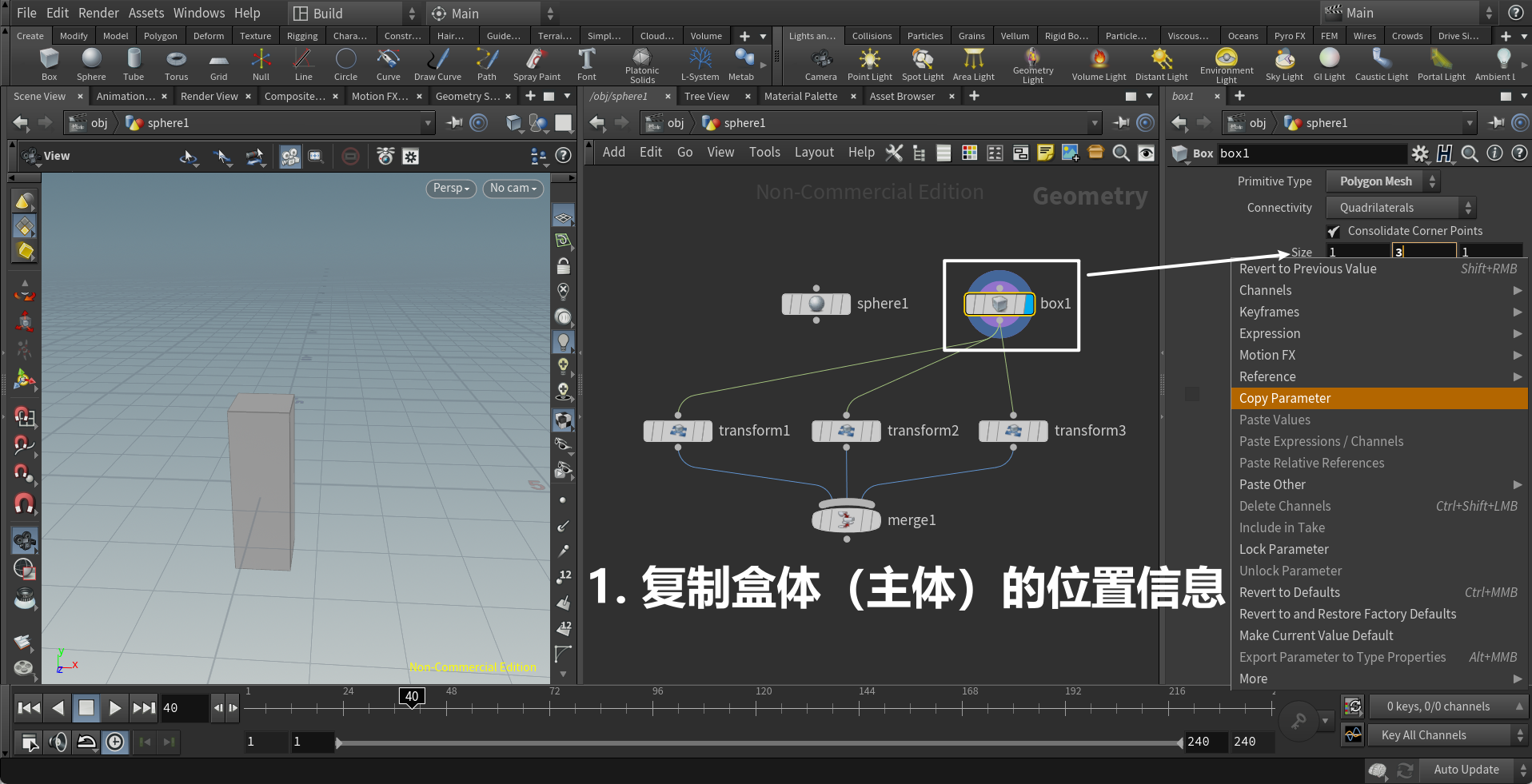
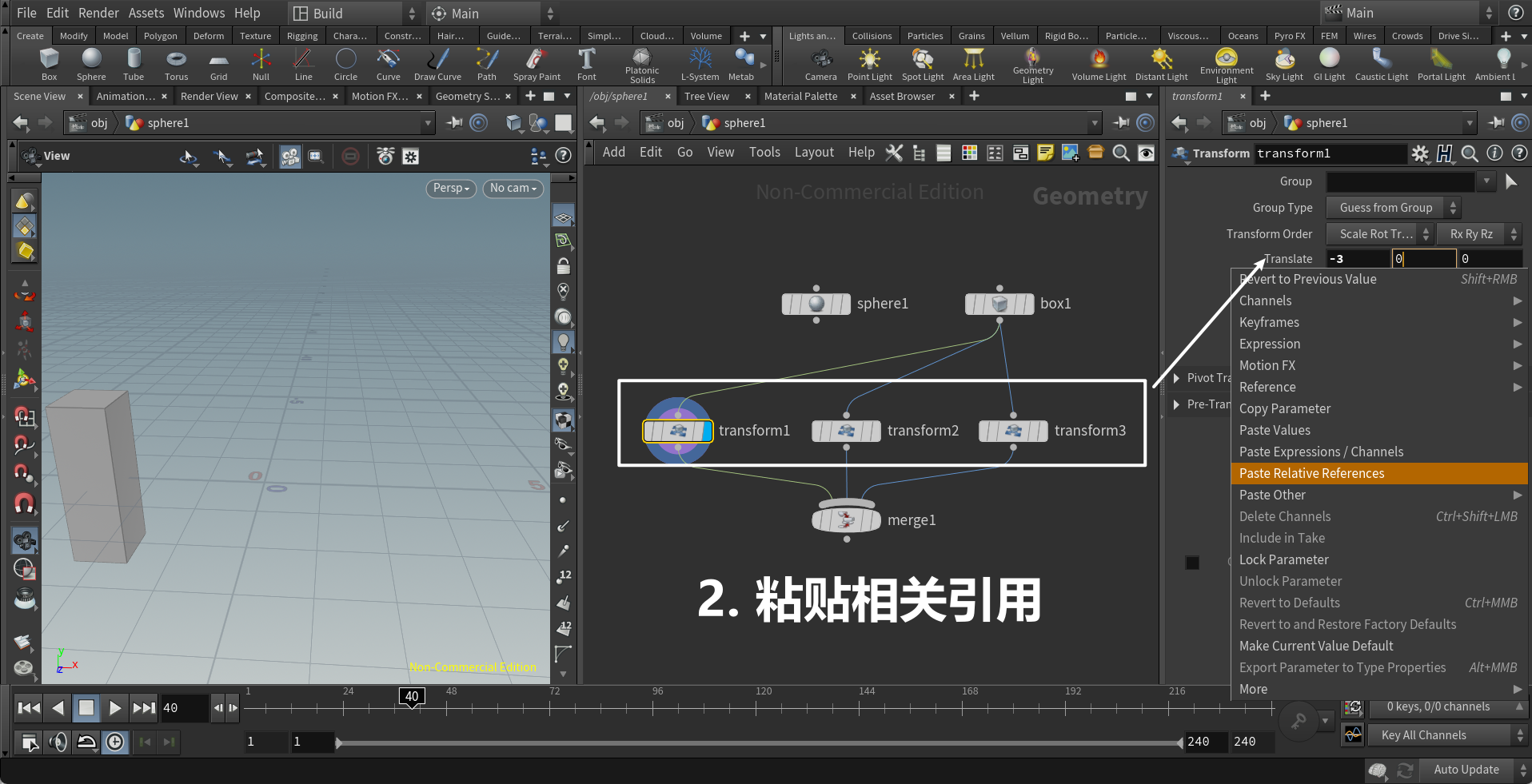
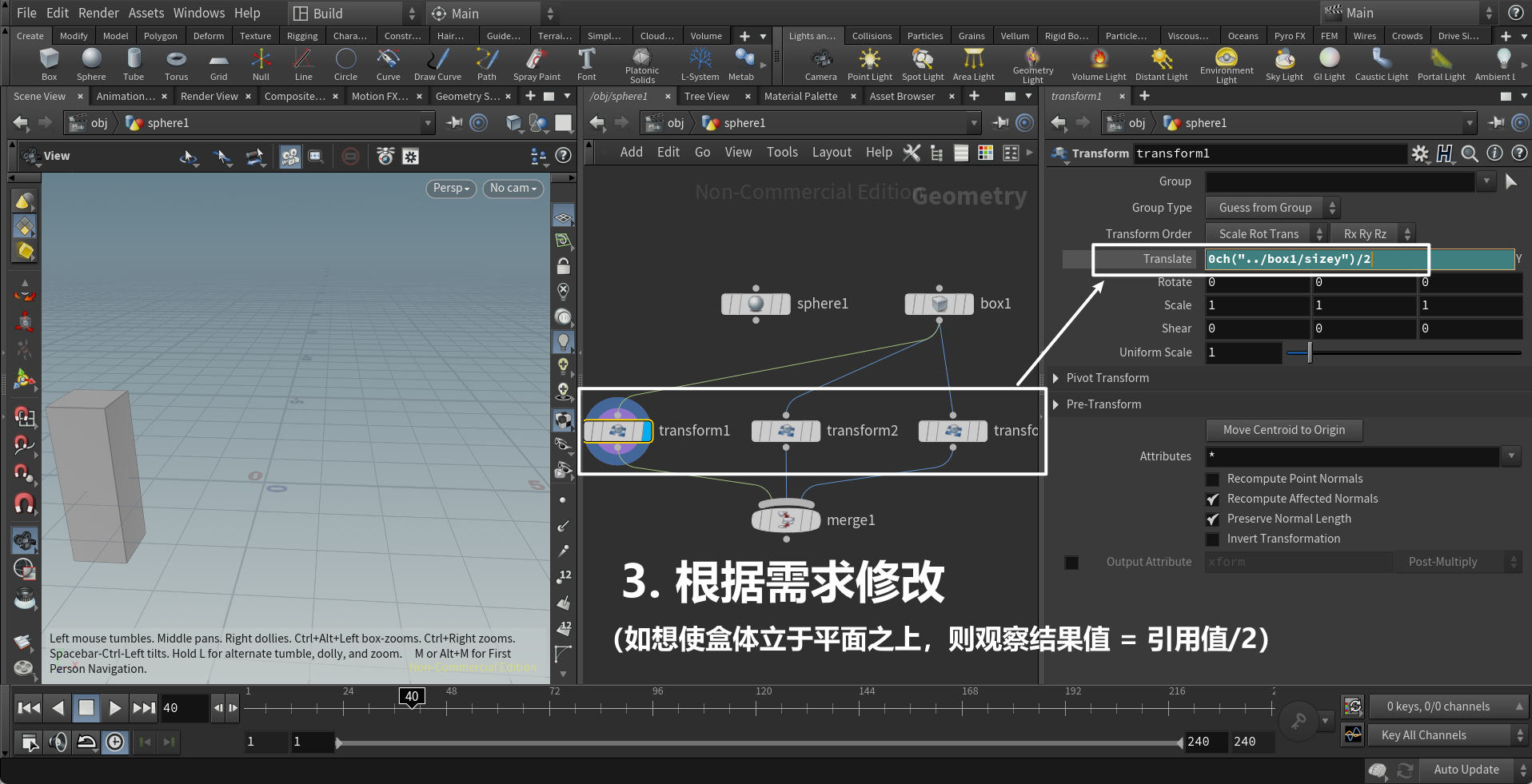
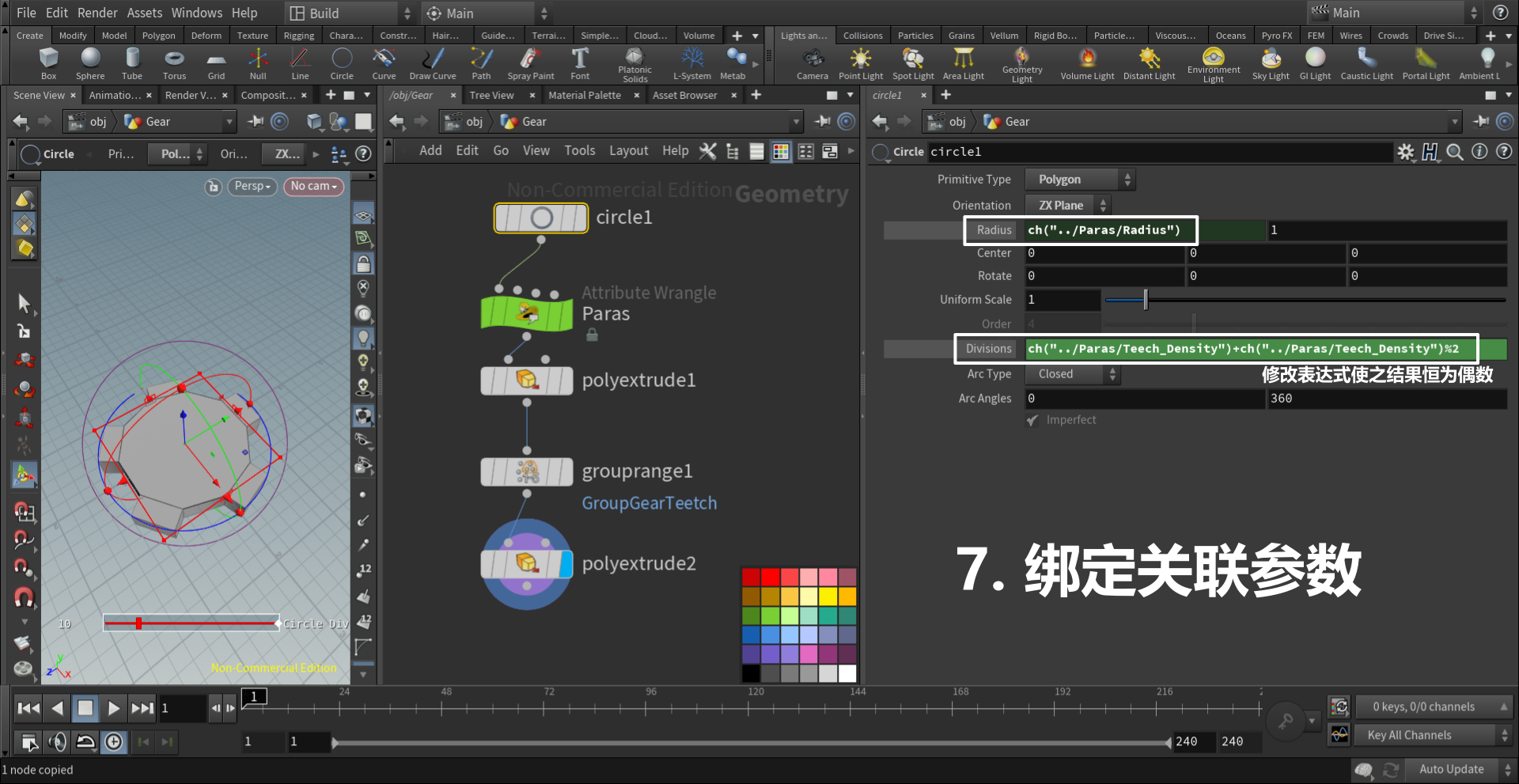
- 参数关联



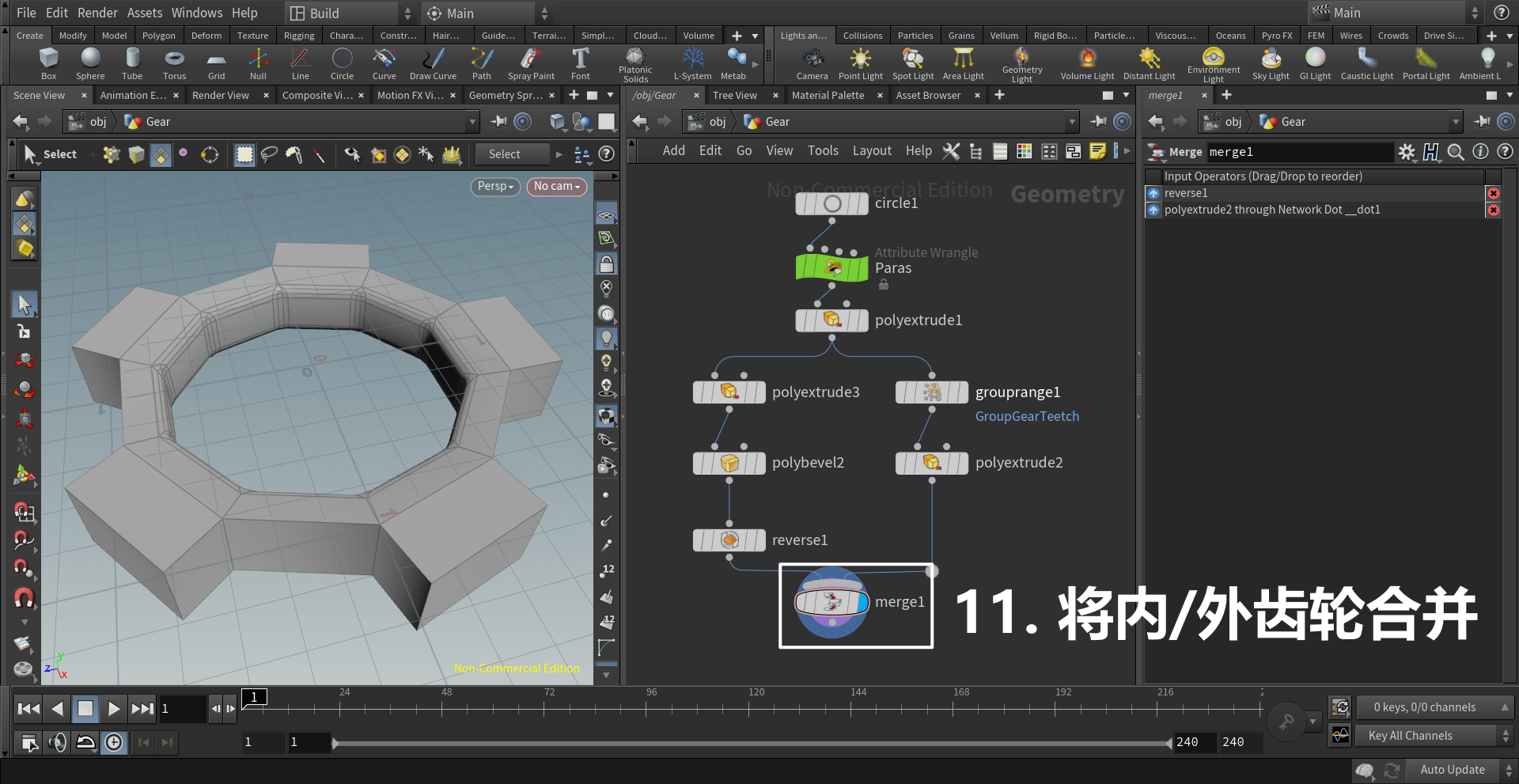
2.2 以“齿轮”模型为例
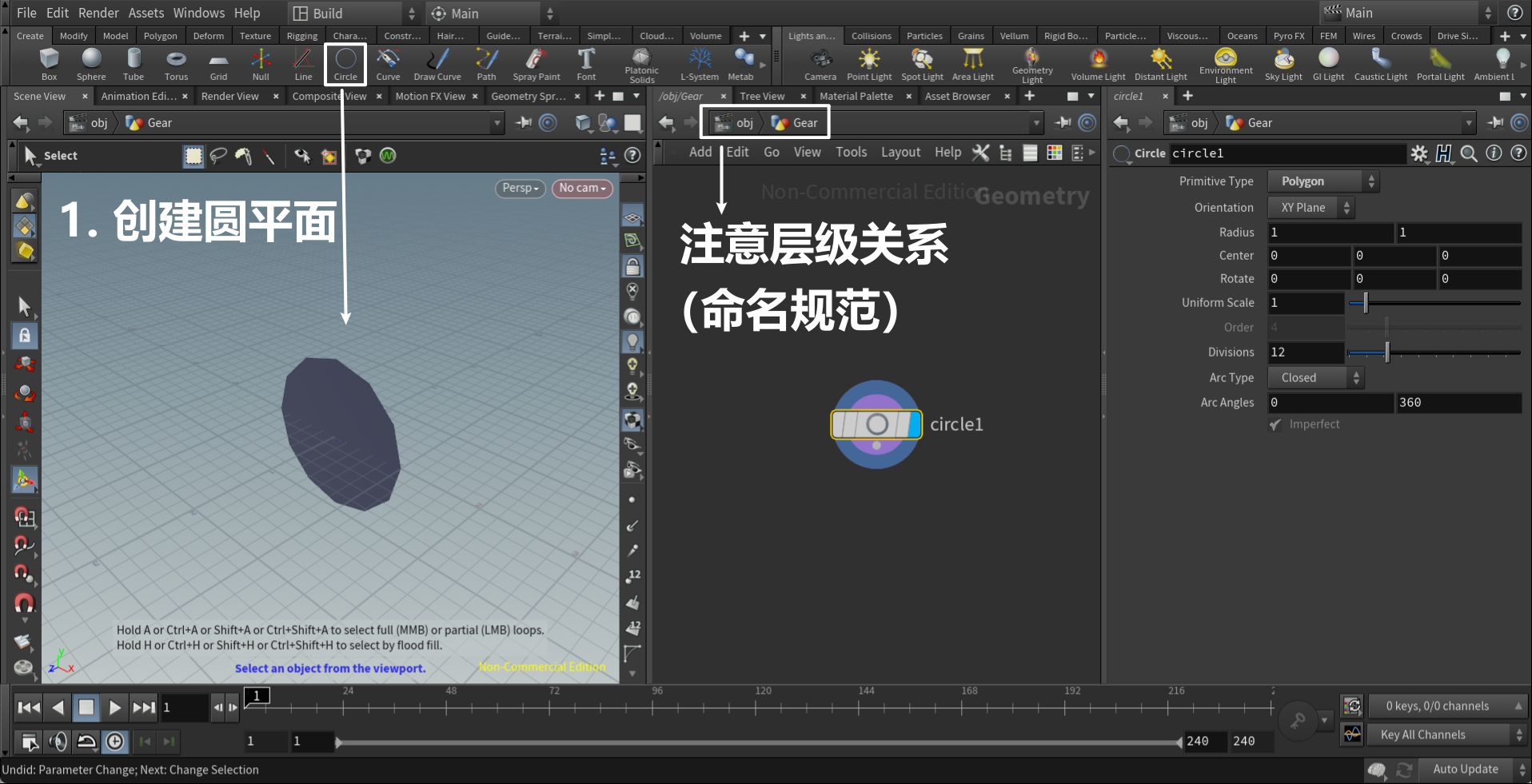
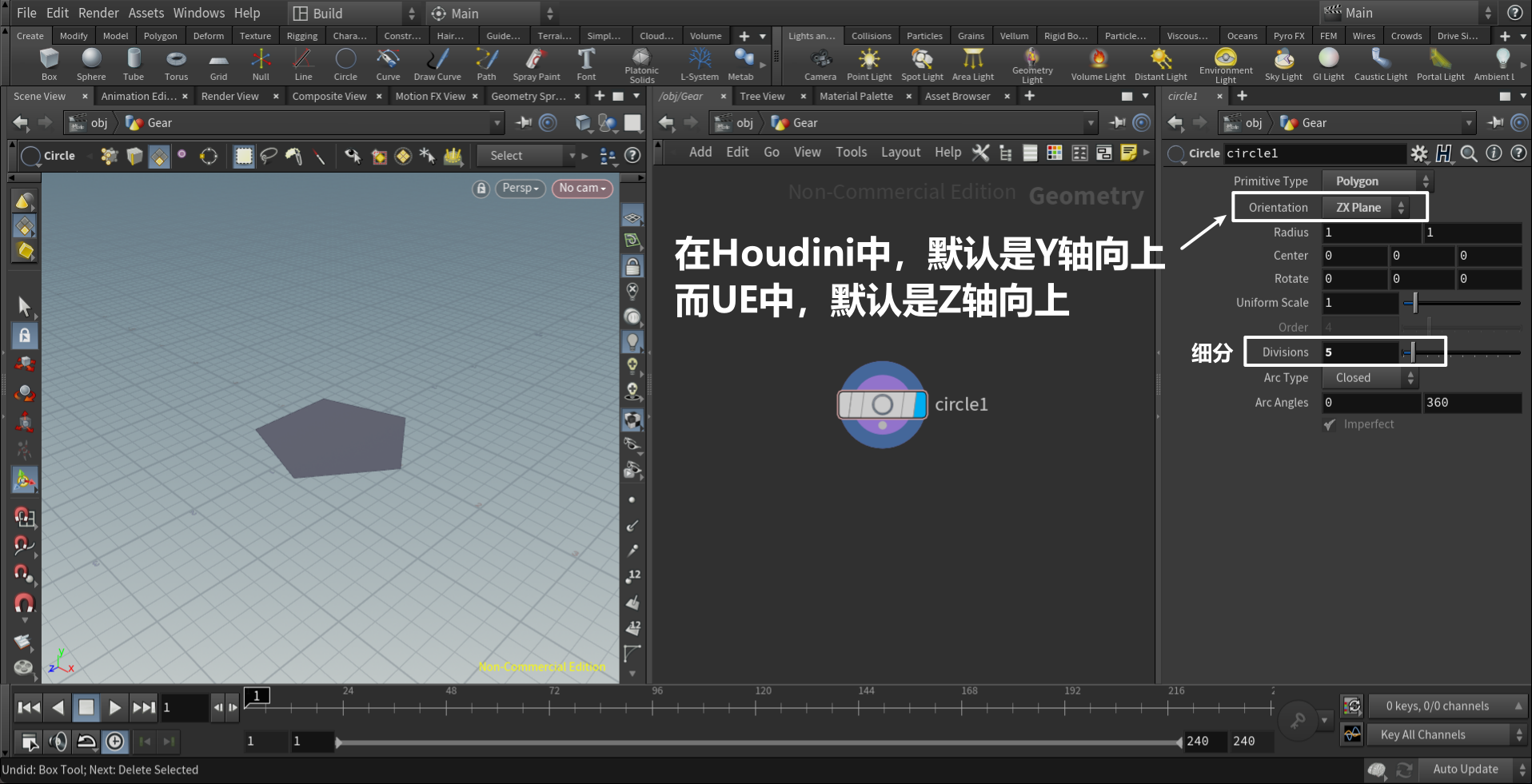
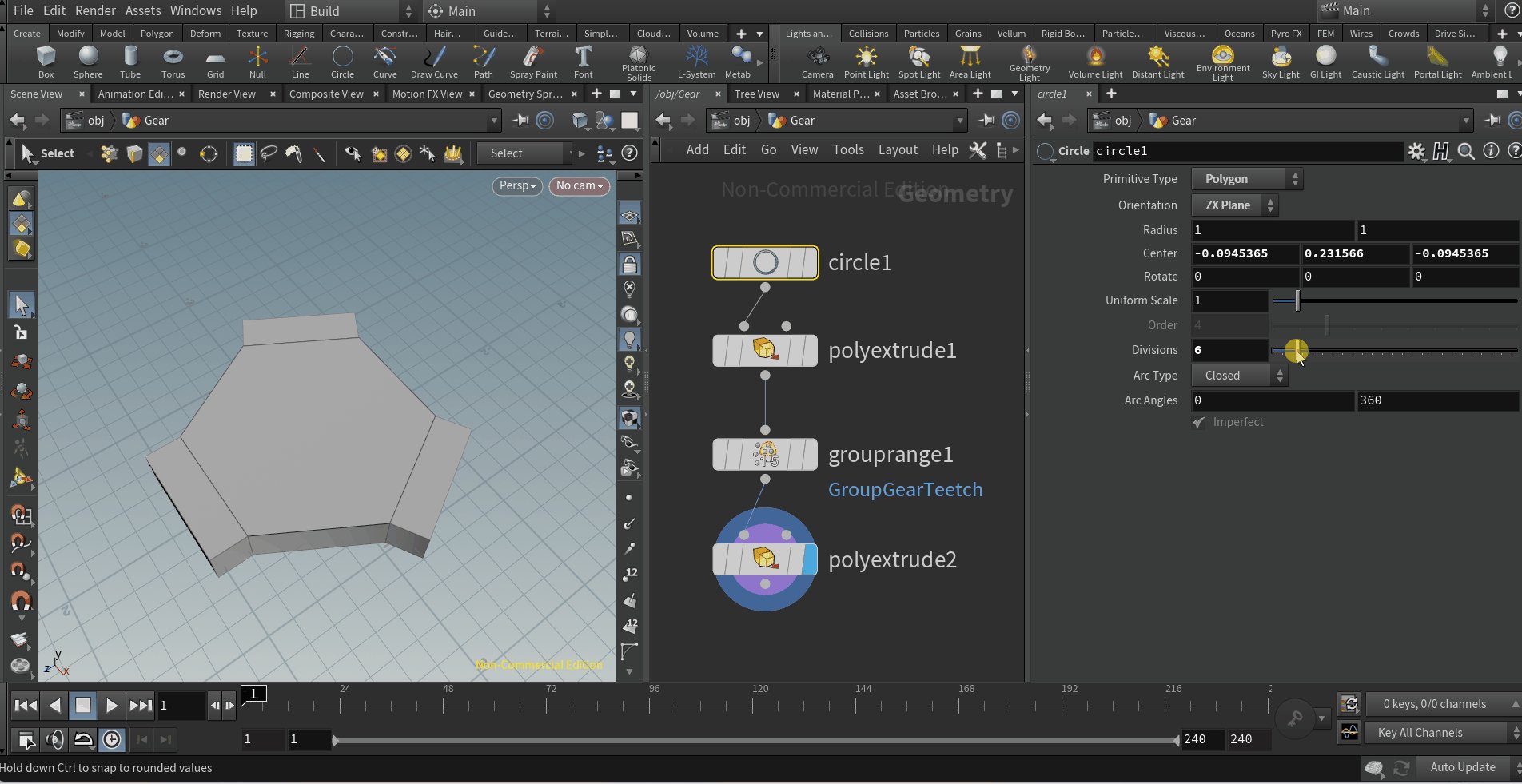
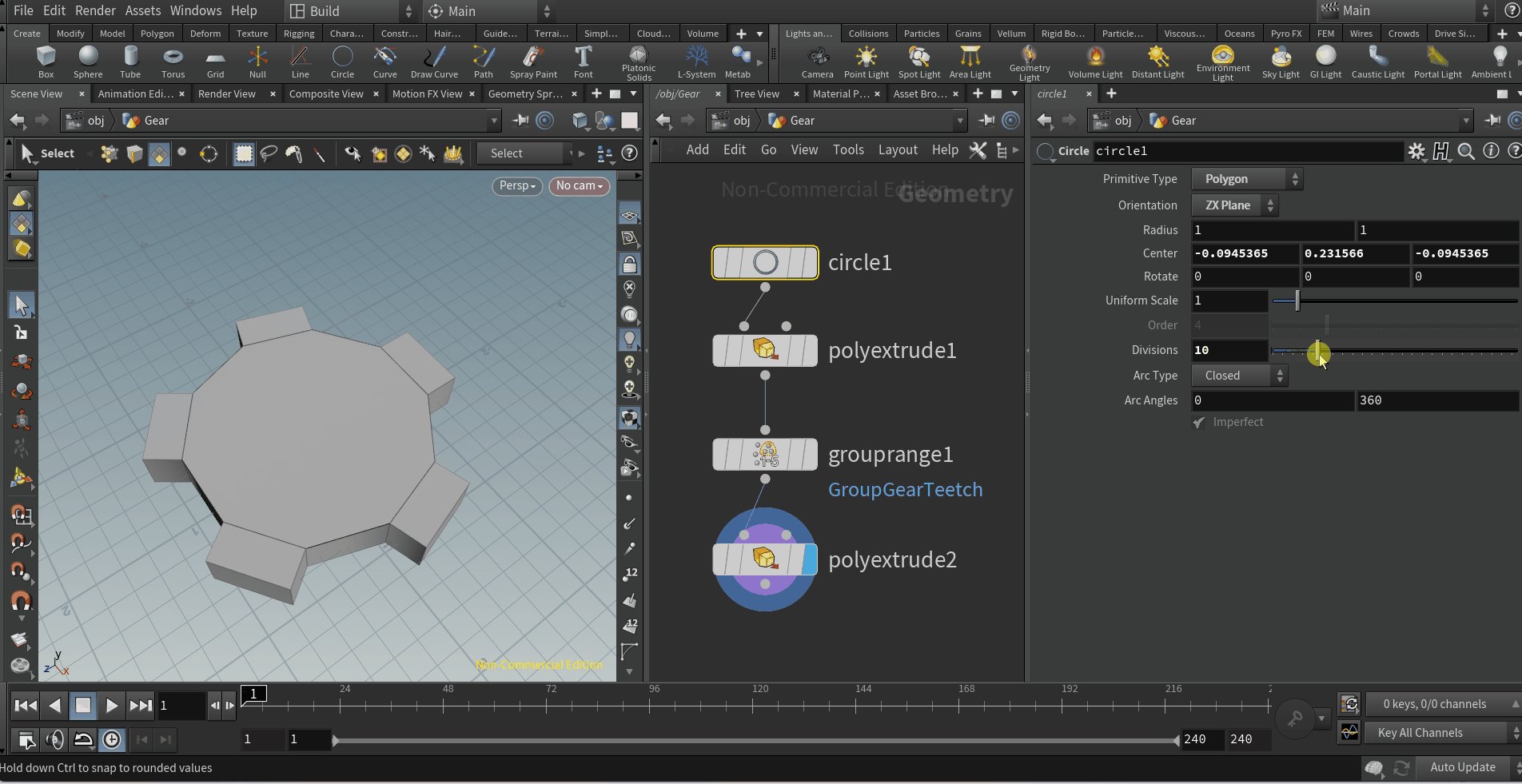
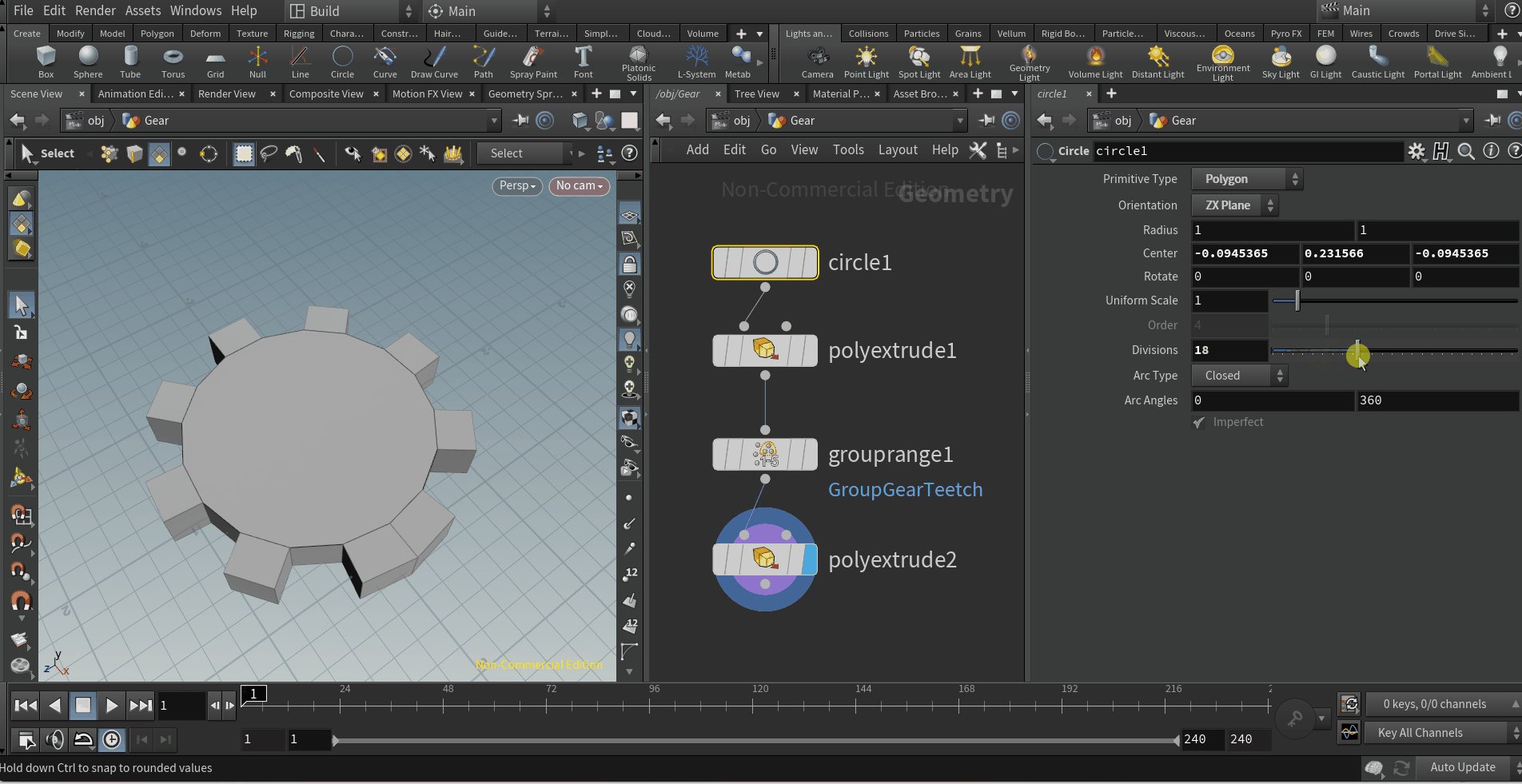
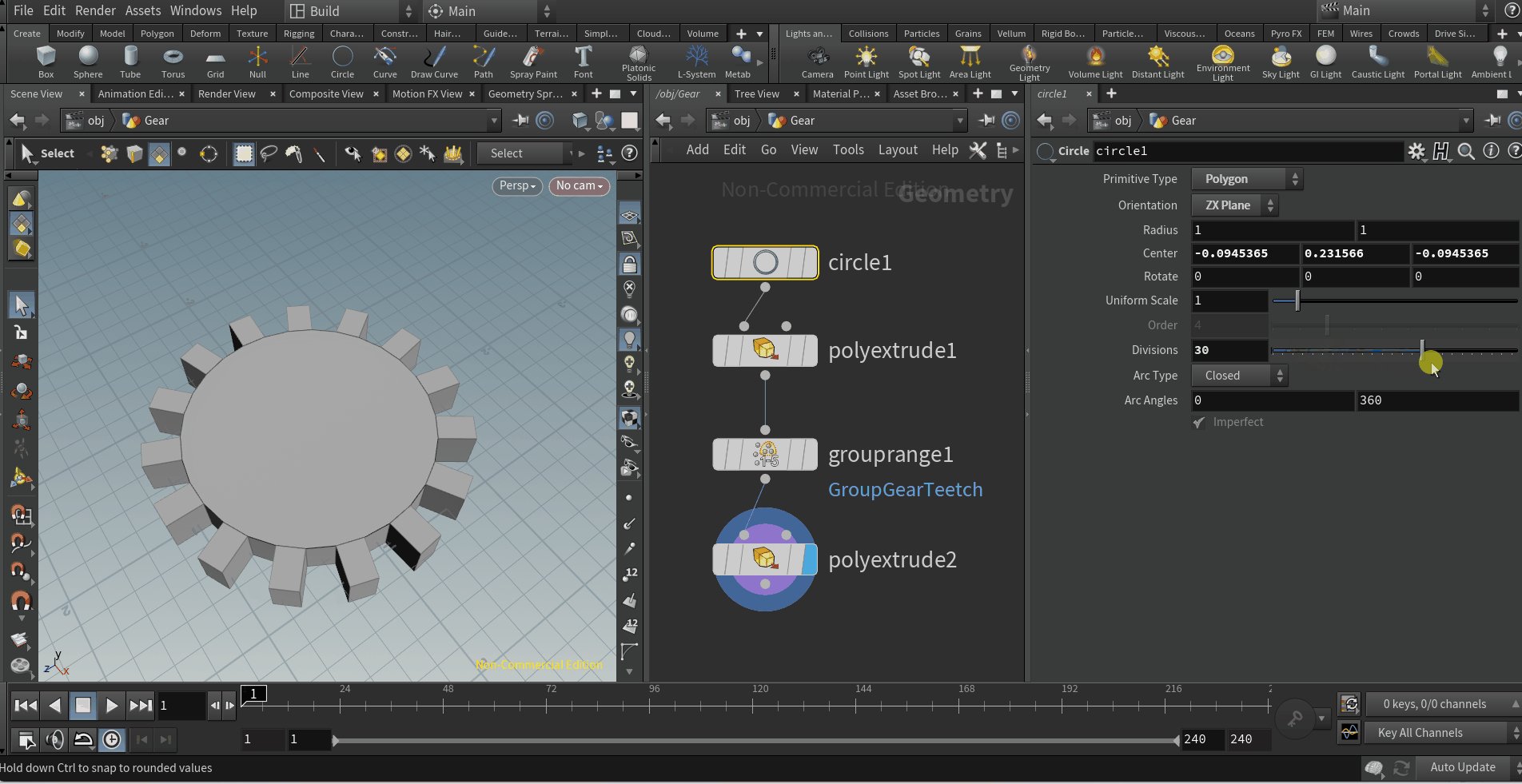
- 1. 创建圆的平面


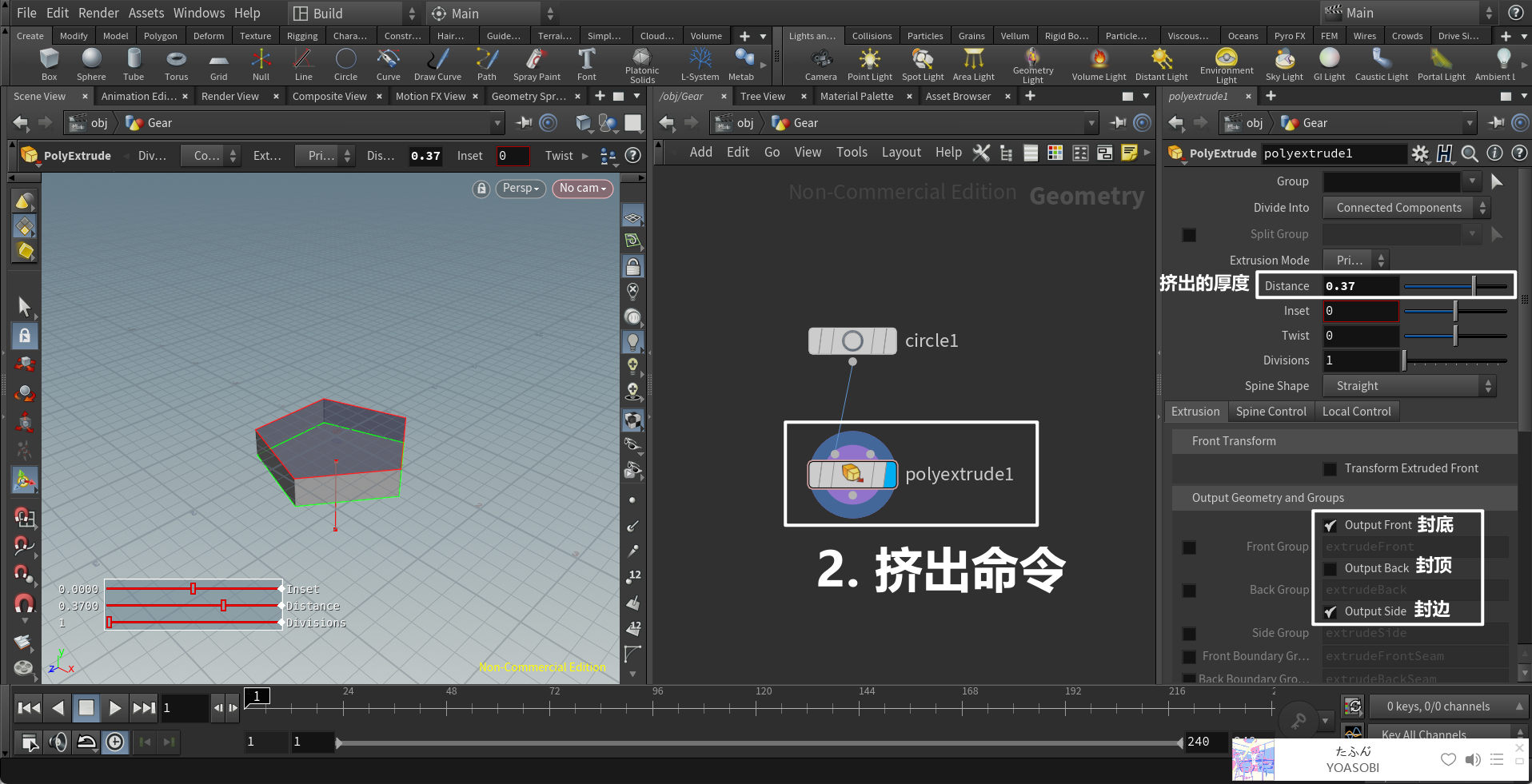
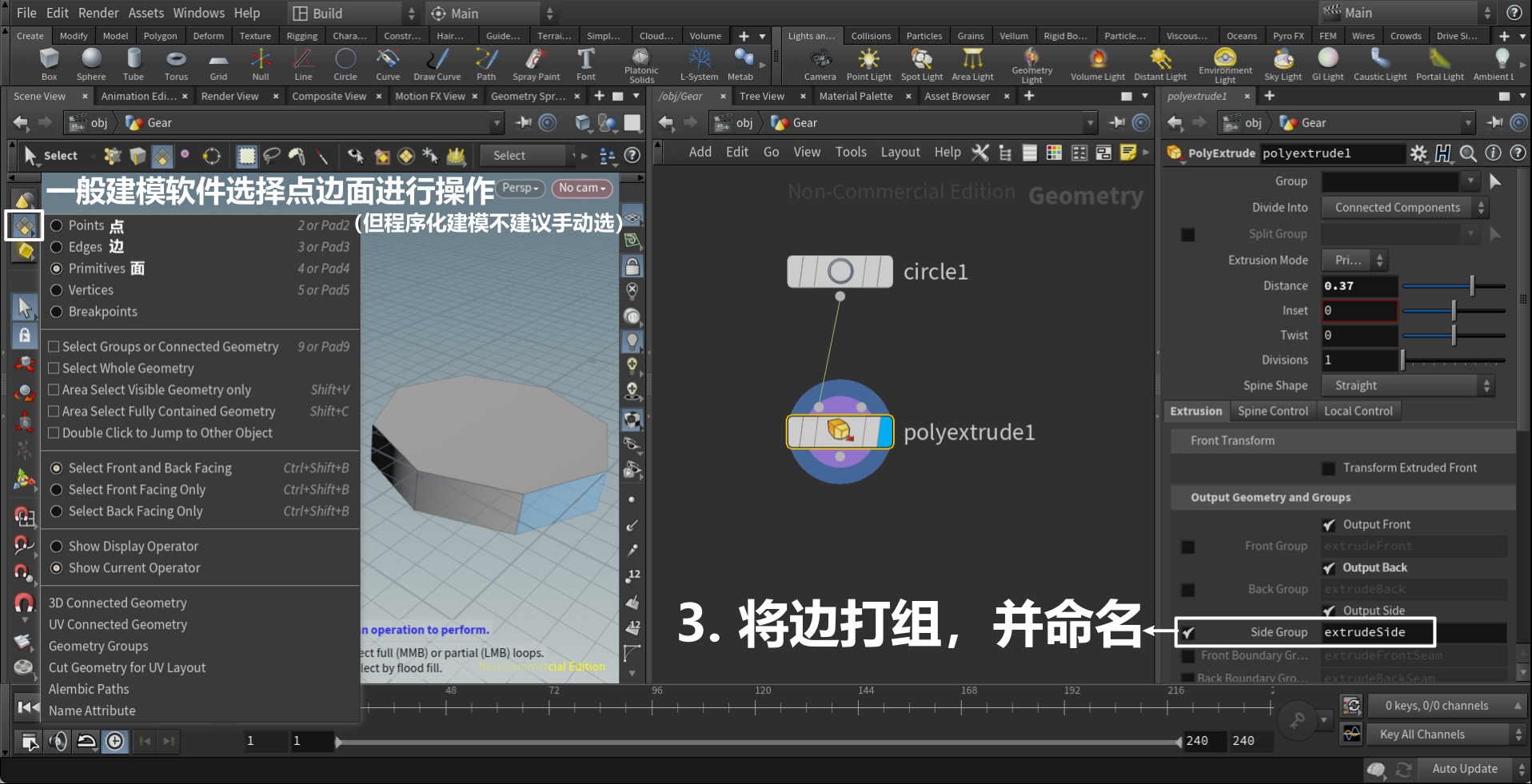
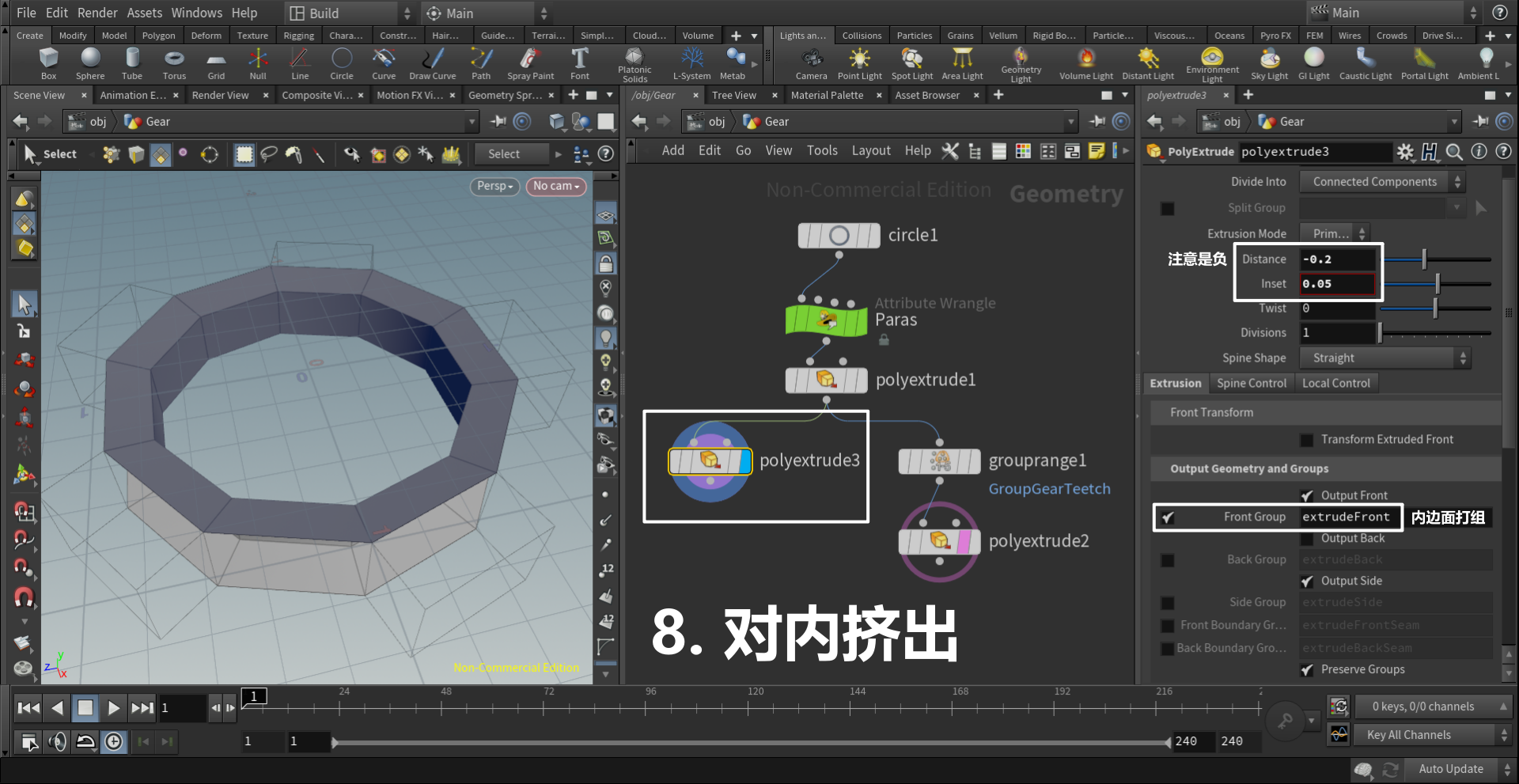
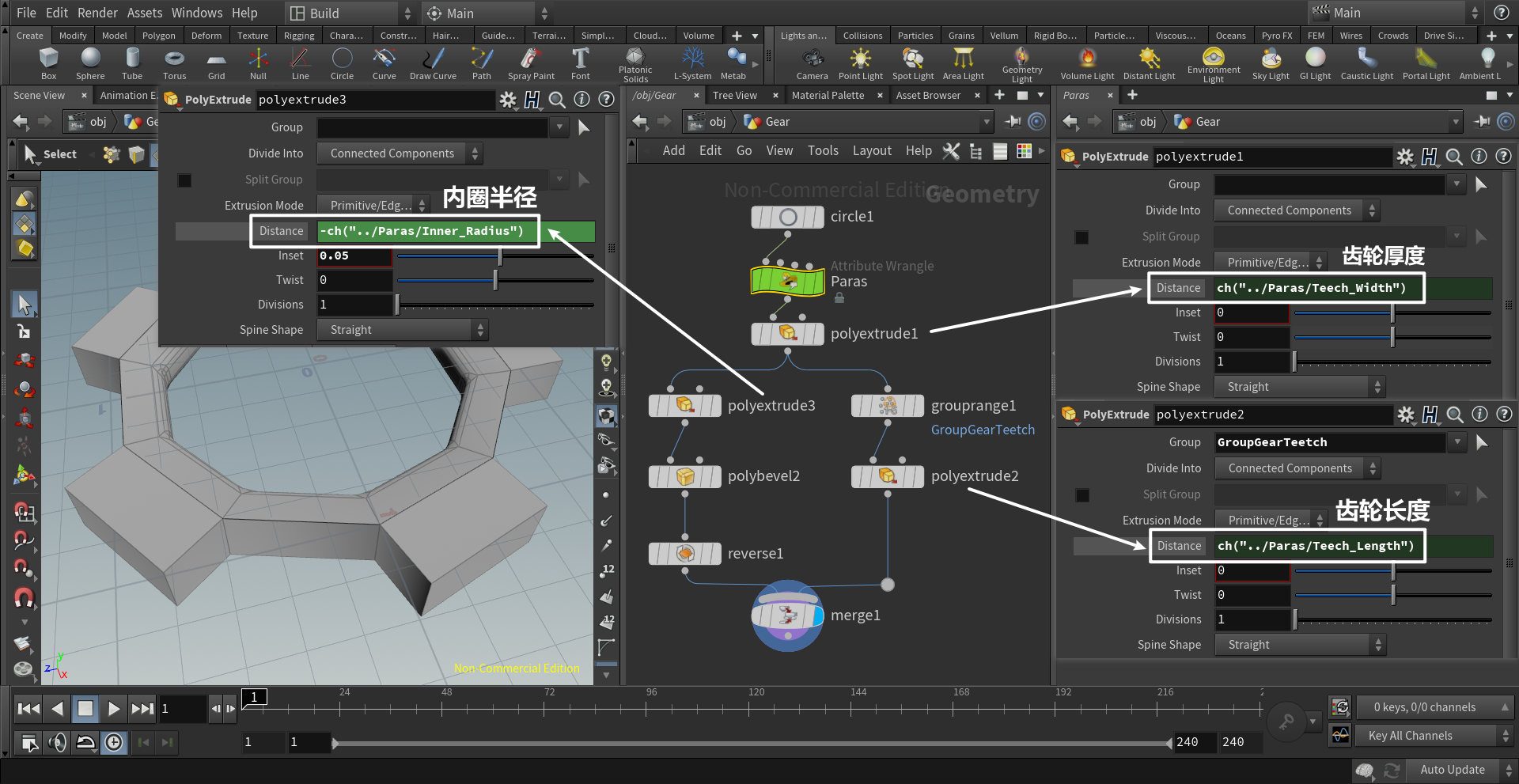
- 挤出命令 polyextrude


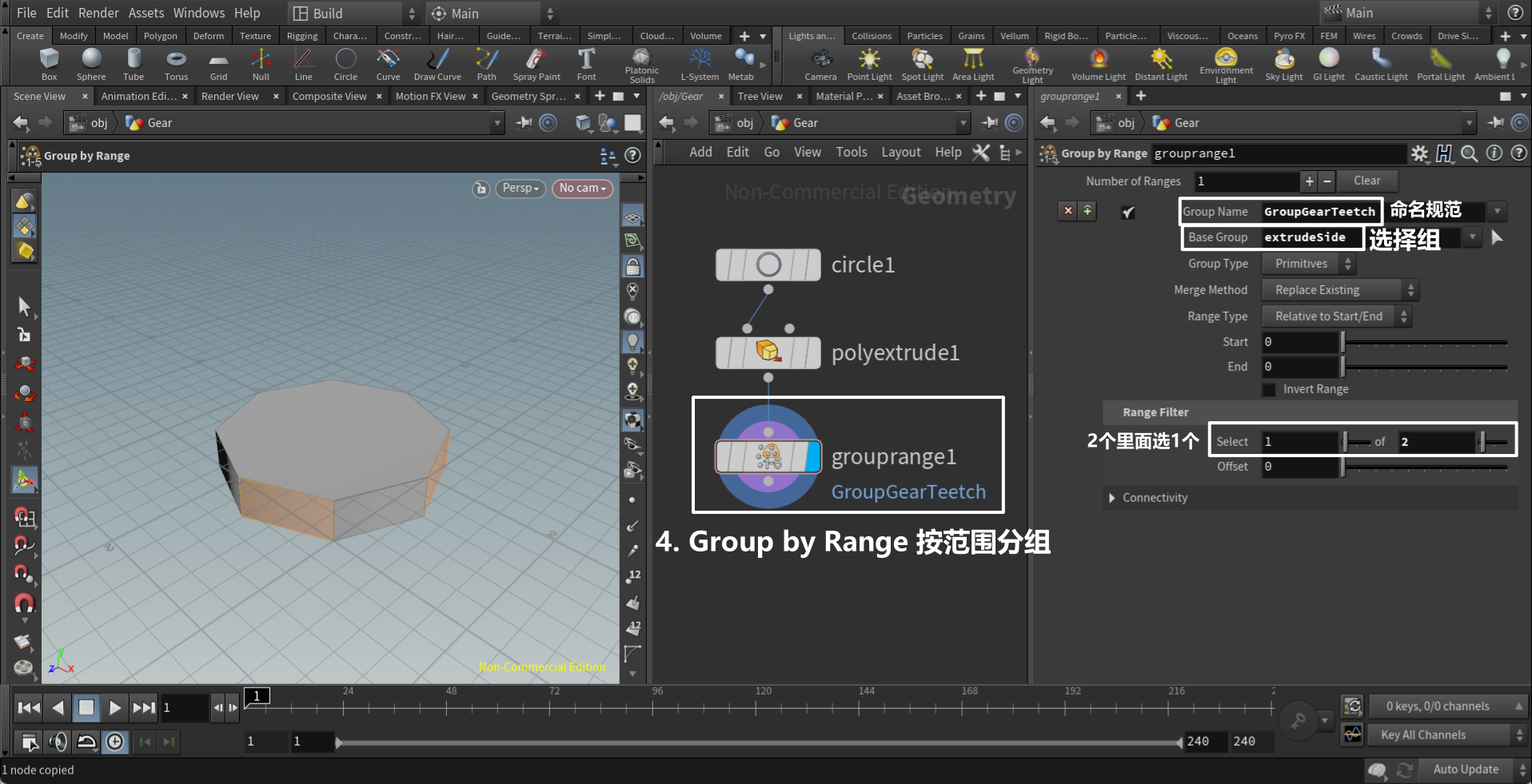
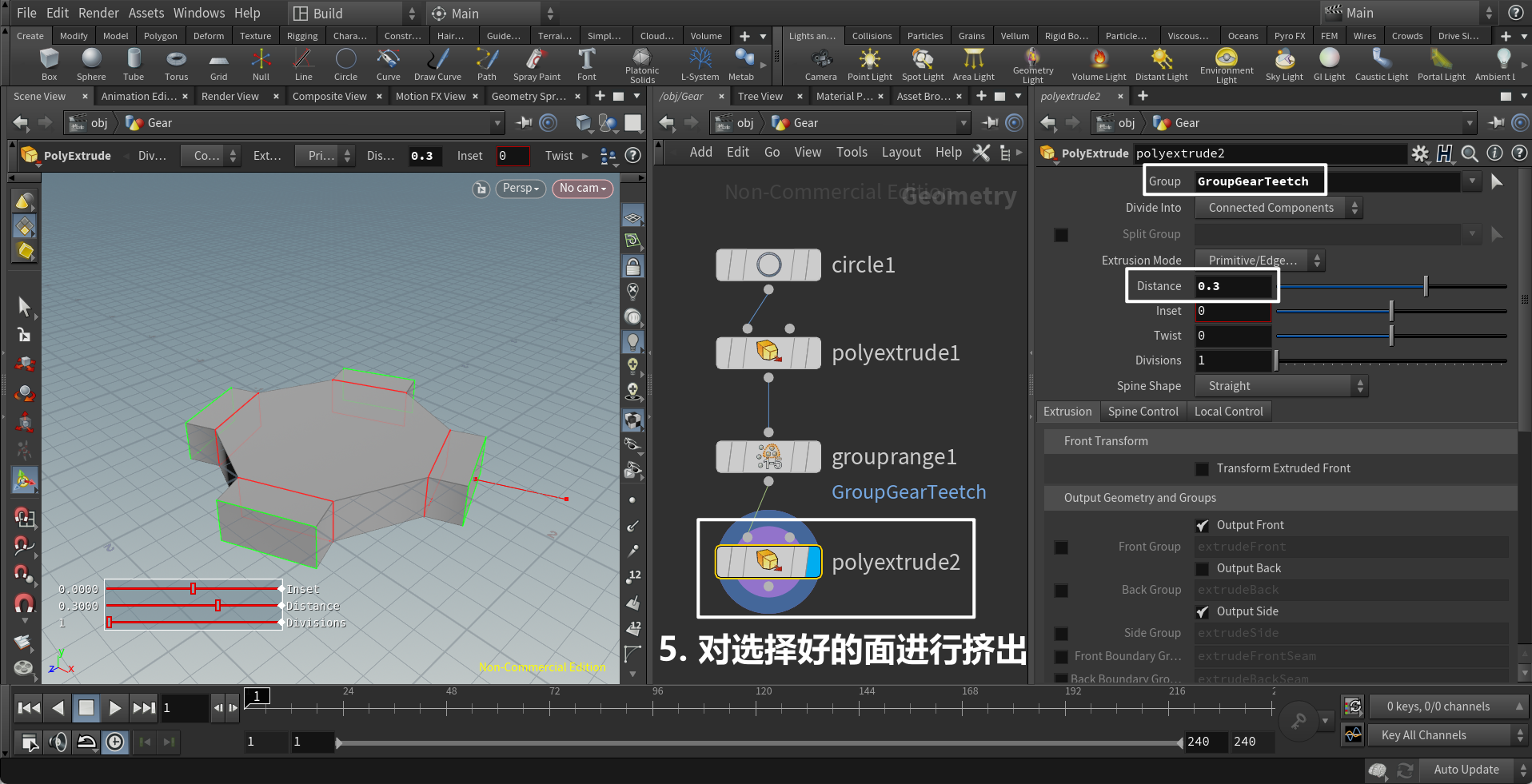
- 节点Group by Range:按范围分组



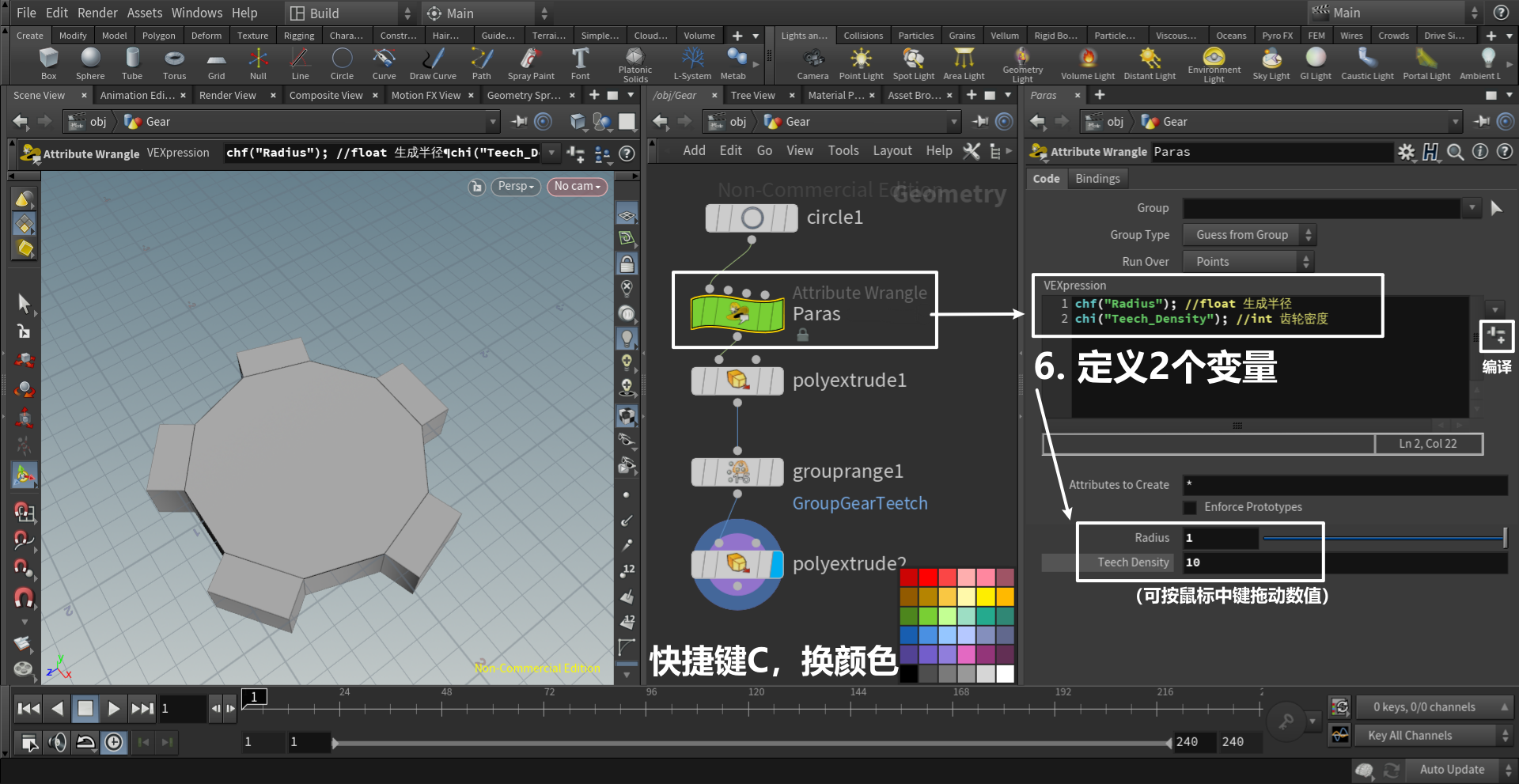
- 节点 attribwrangle,修改参数集合


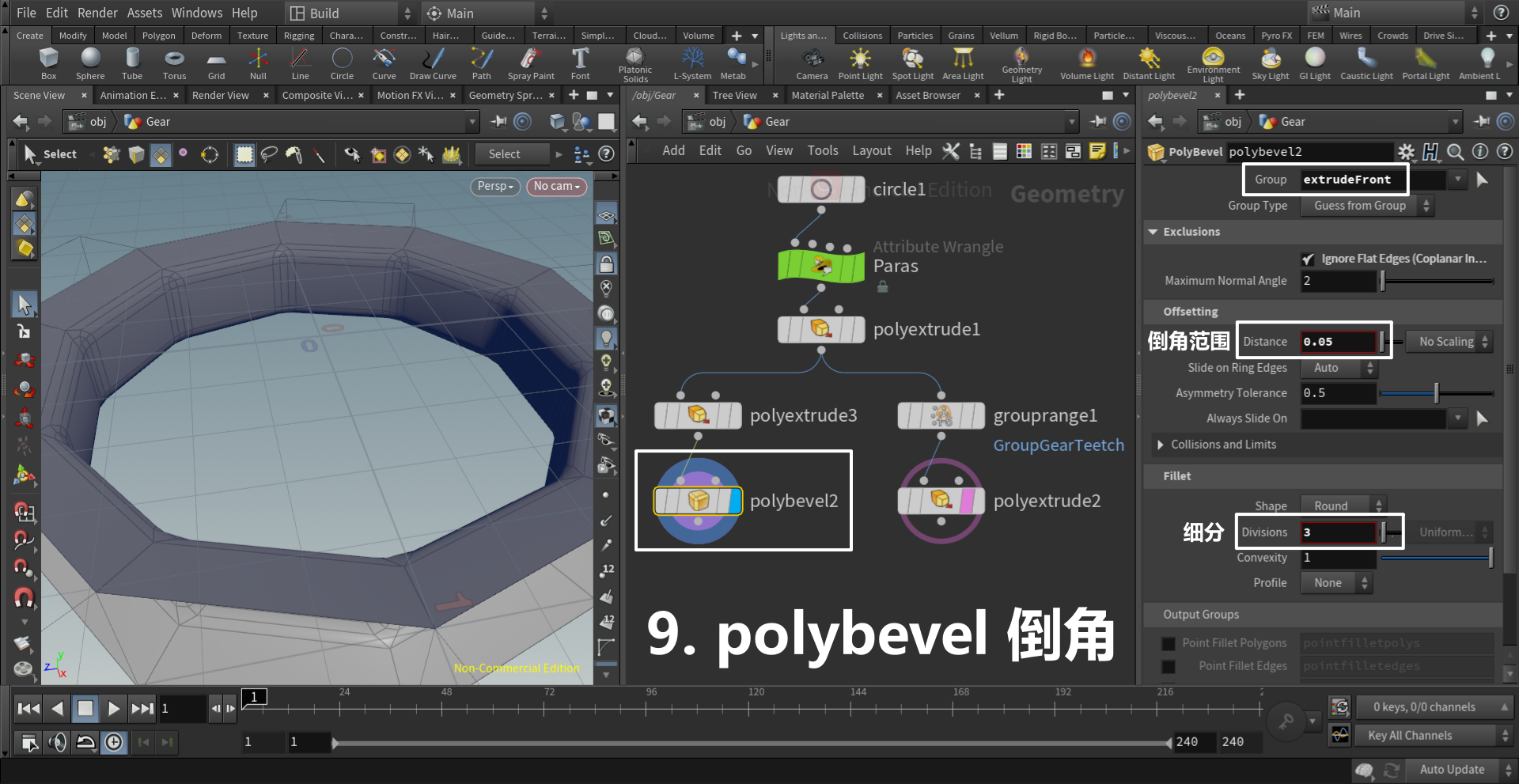
- 节点 polybevel:倒角
- 节点 reverse:反面






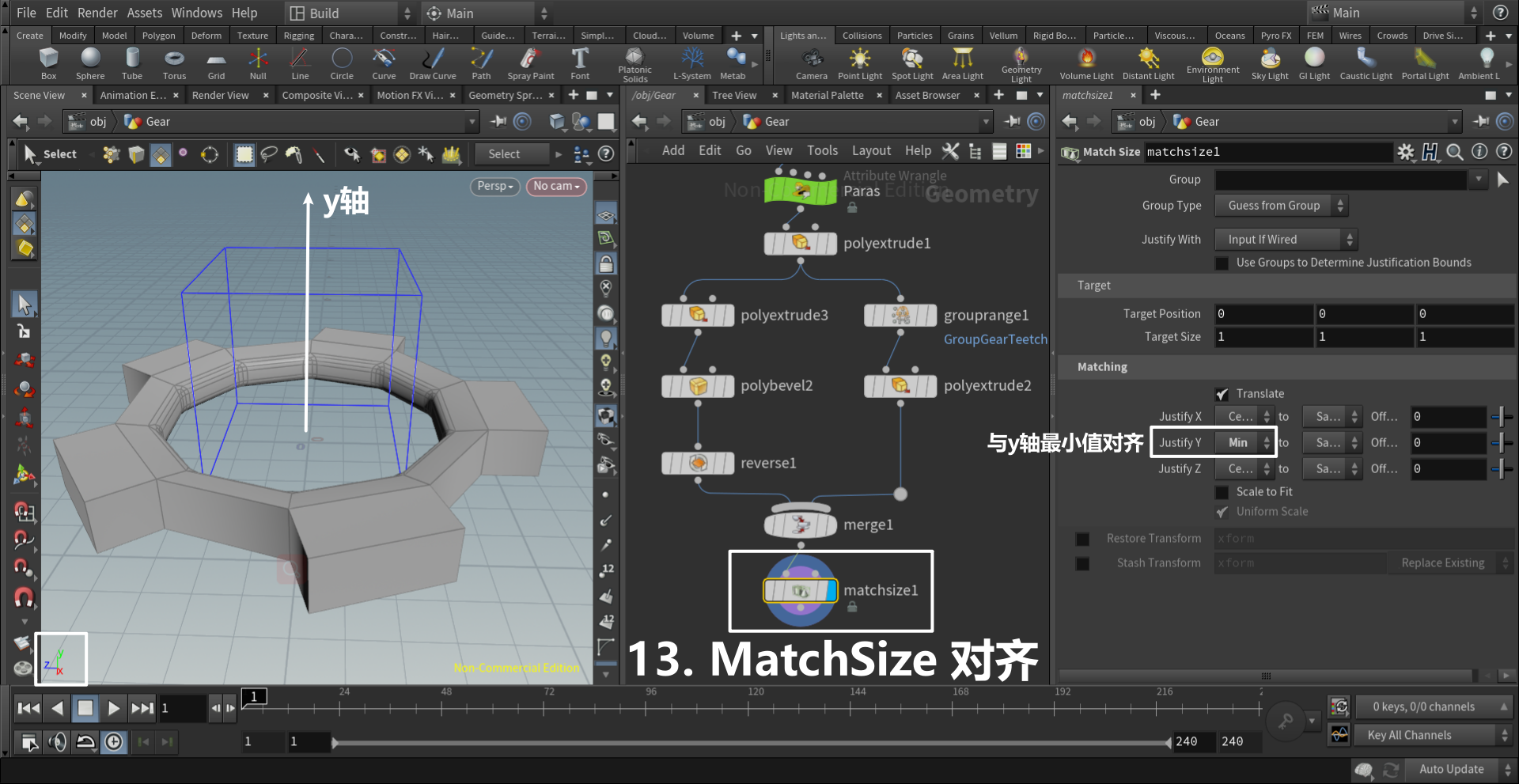
- 节点 MatchSize:对齐

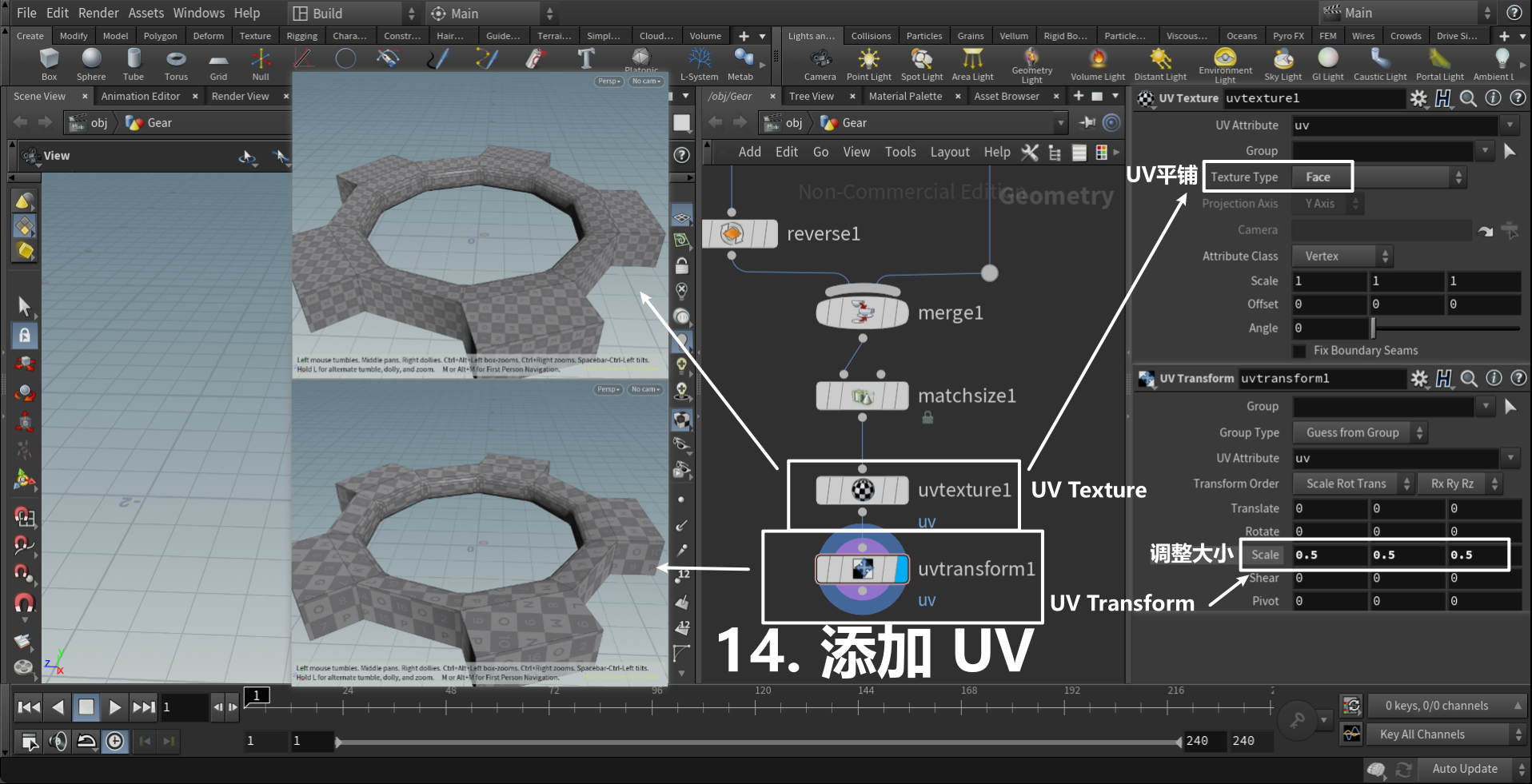
- 节点 UV Texture:添加材质
- 节点 UV Transform
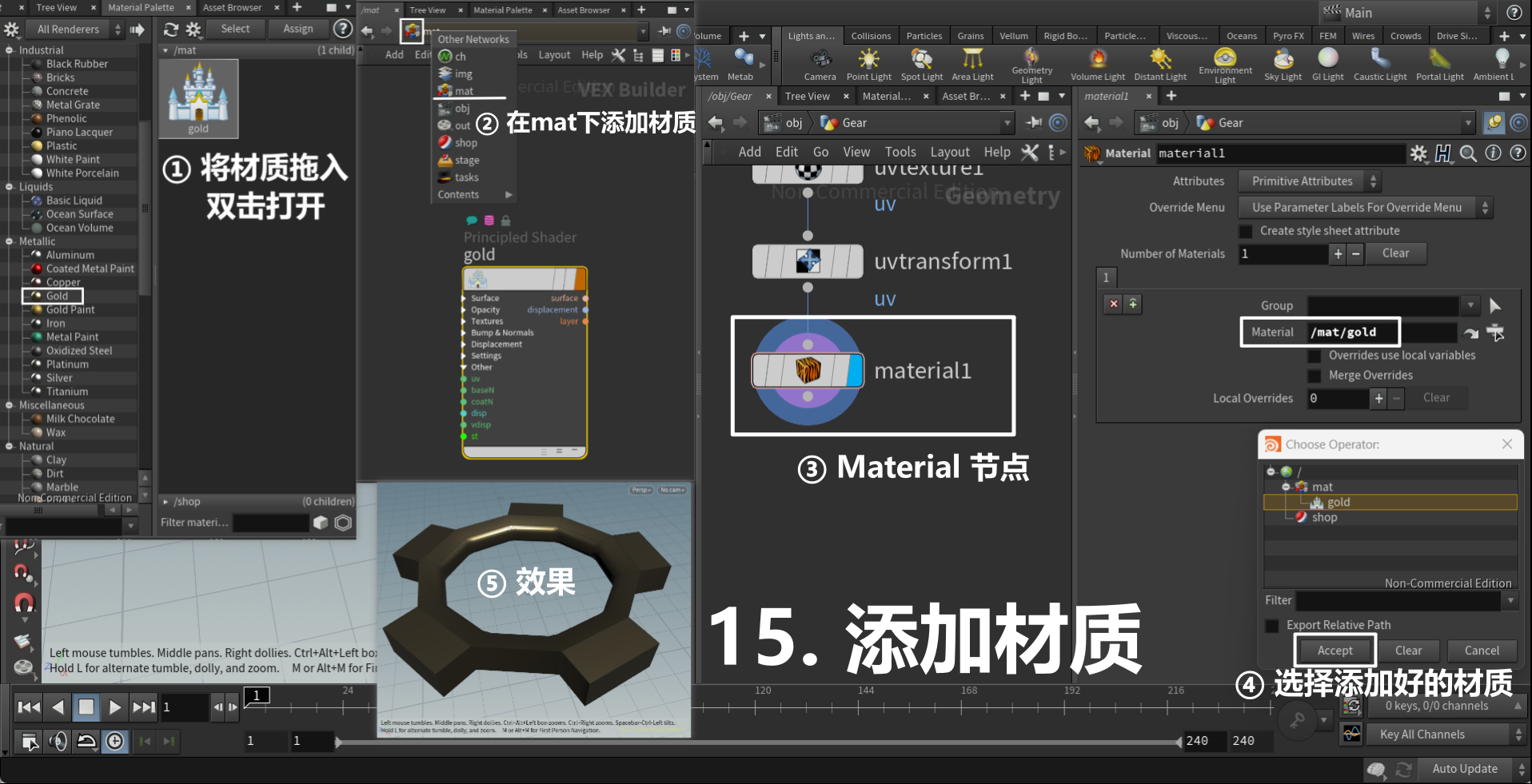
- 节点 Material


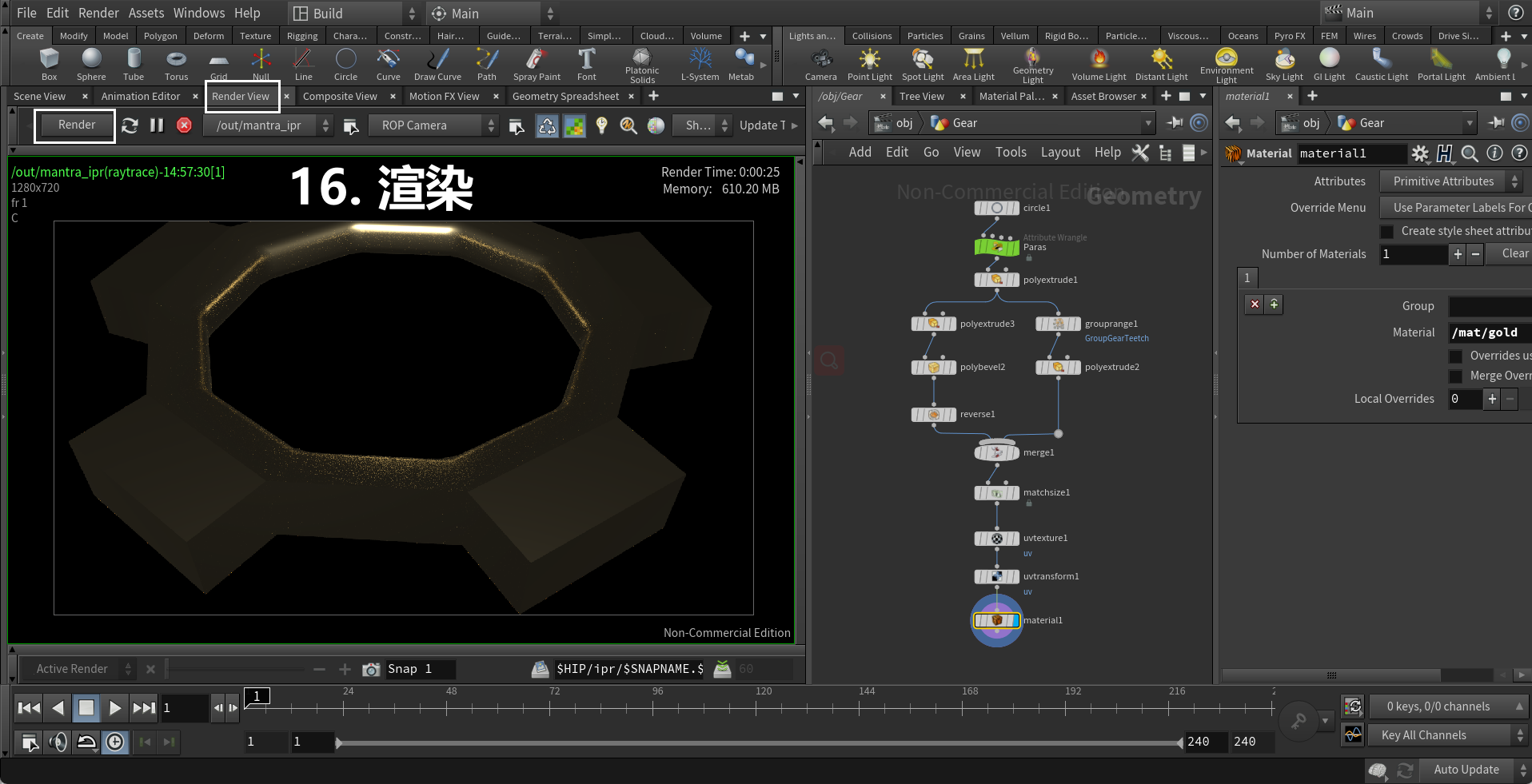
- 渲染(啊啊啊我的轻薄本啊)

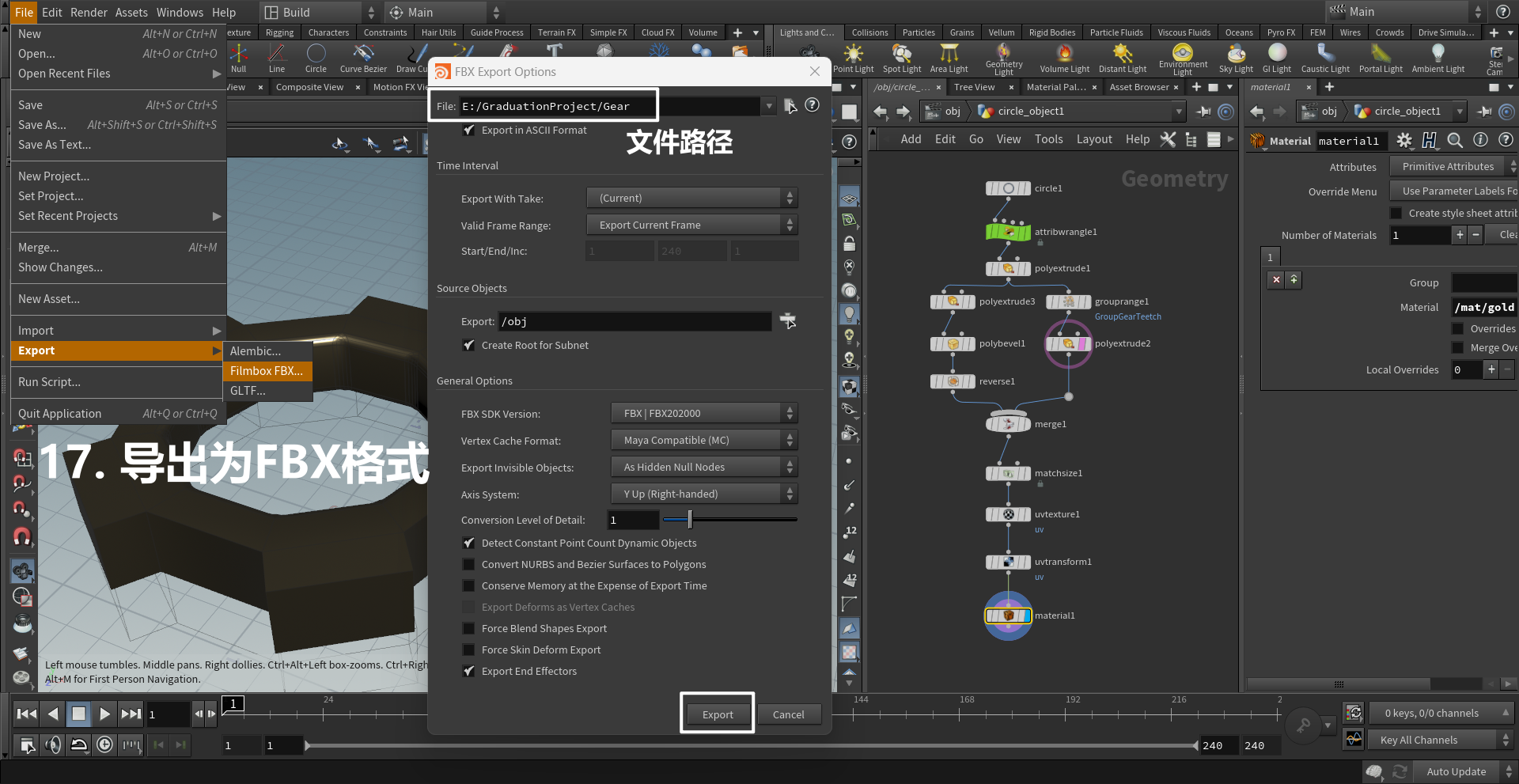
- 导出(学习版的导出选项是灰的,需要运用亿点技术手段破解才能使用此功能)

2.3 以“山体地形”模型为例
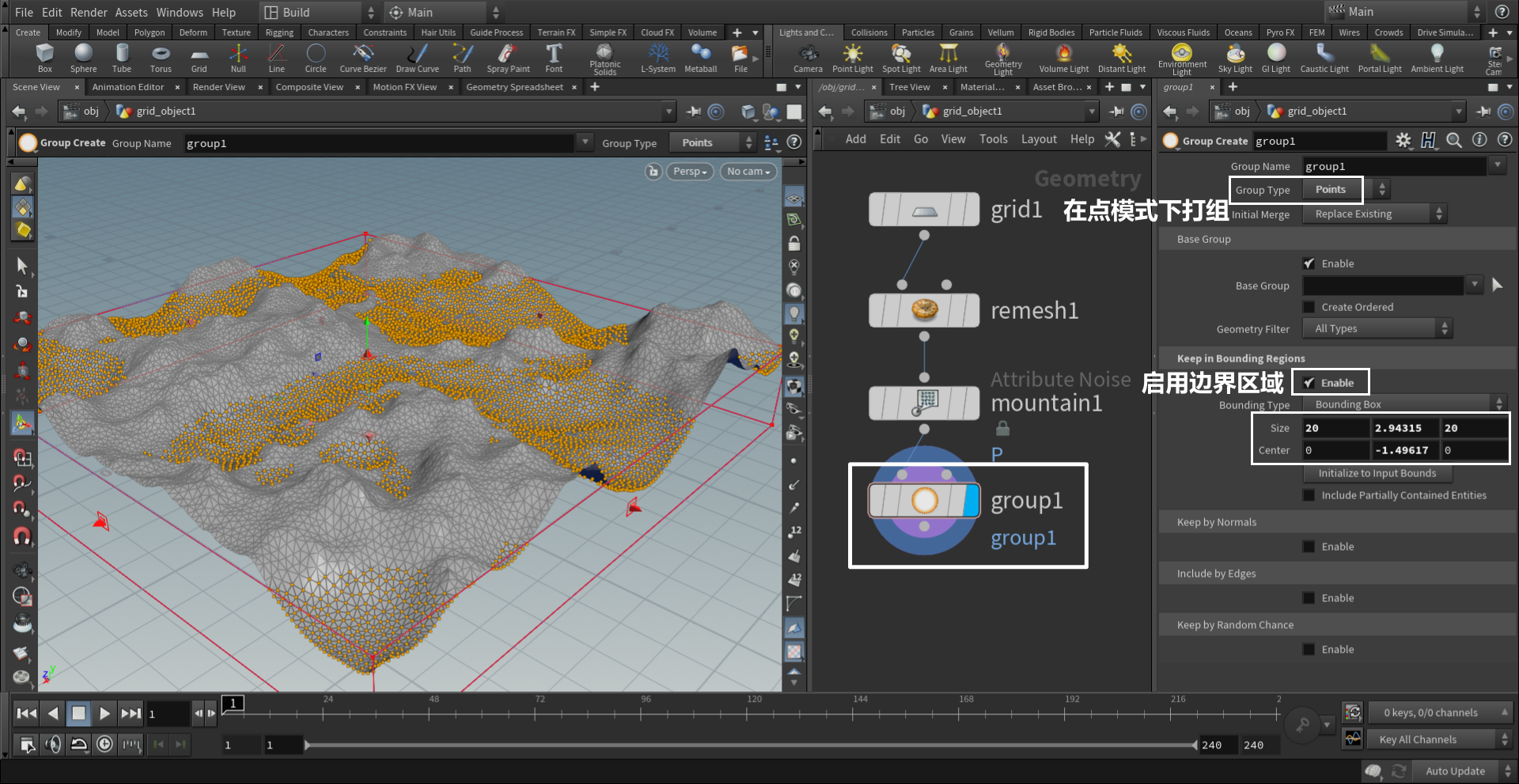
- 1. 建立基础的山体地形,group 打组(启用指定区域)



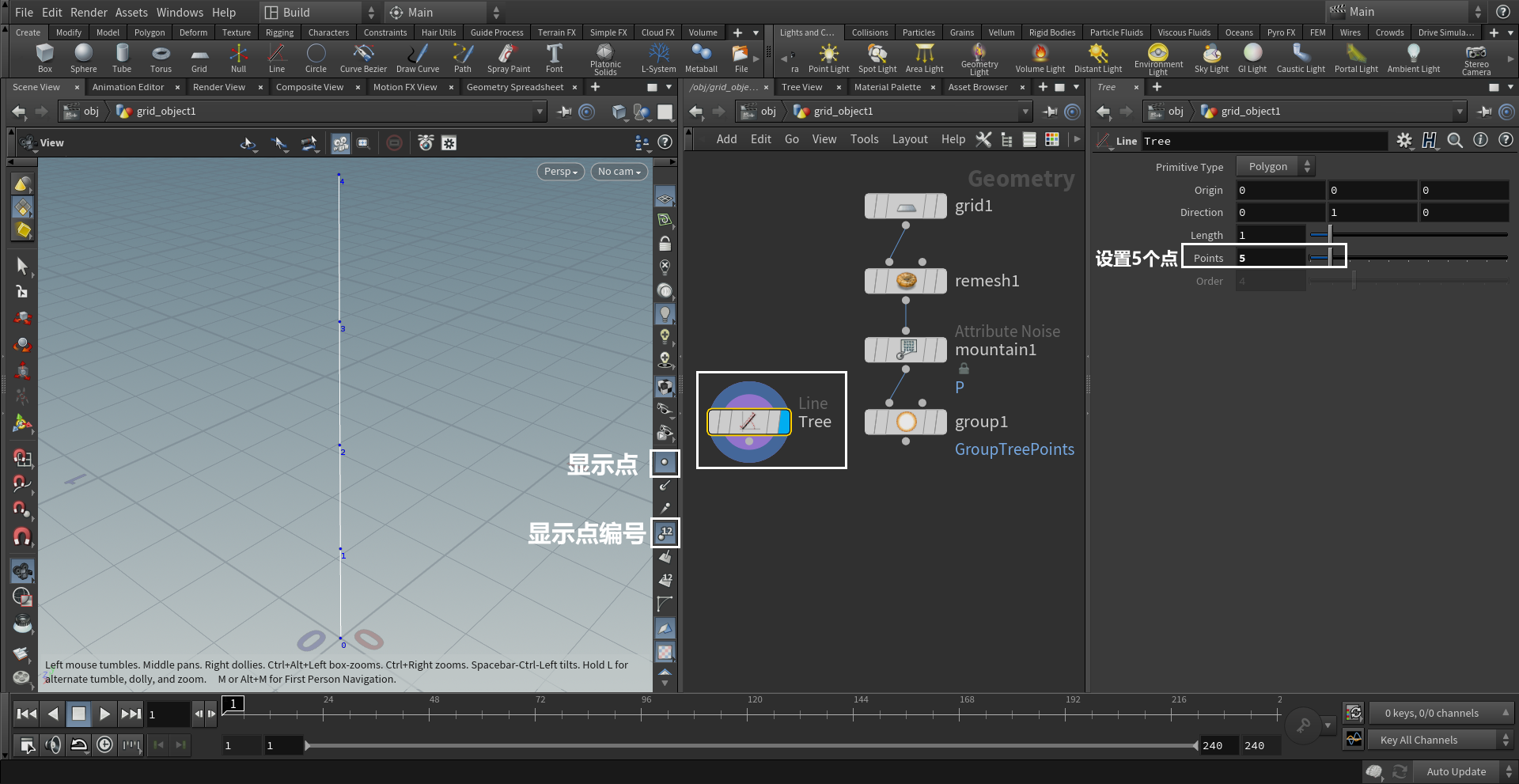
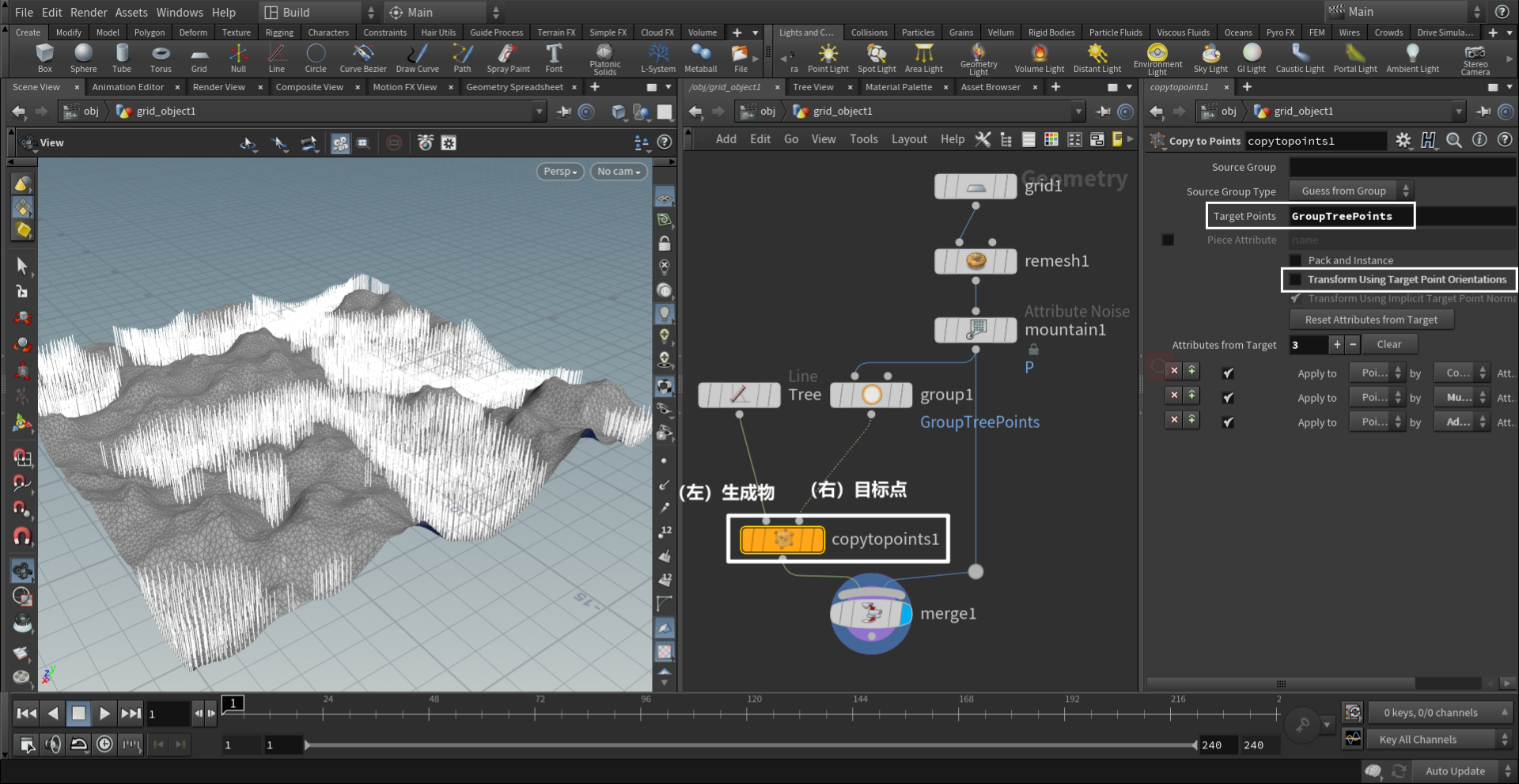
- 2. 按点生成 CopyToPoint


2.4 曲线绘制
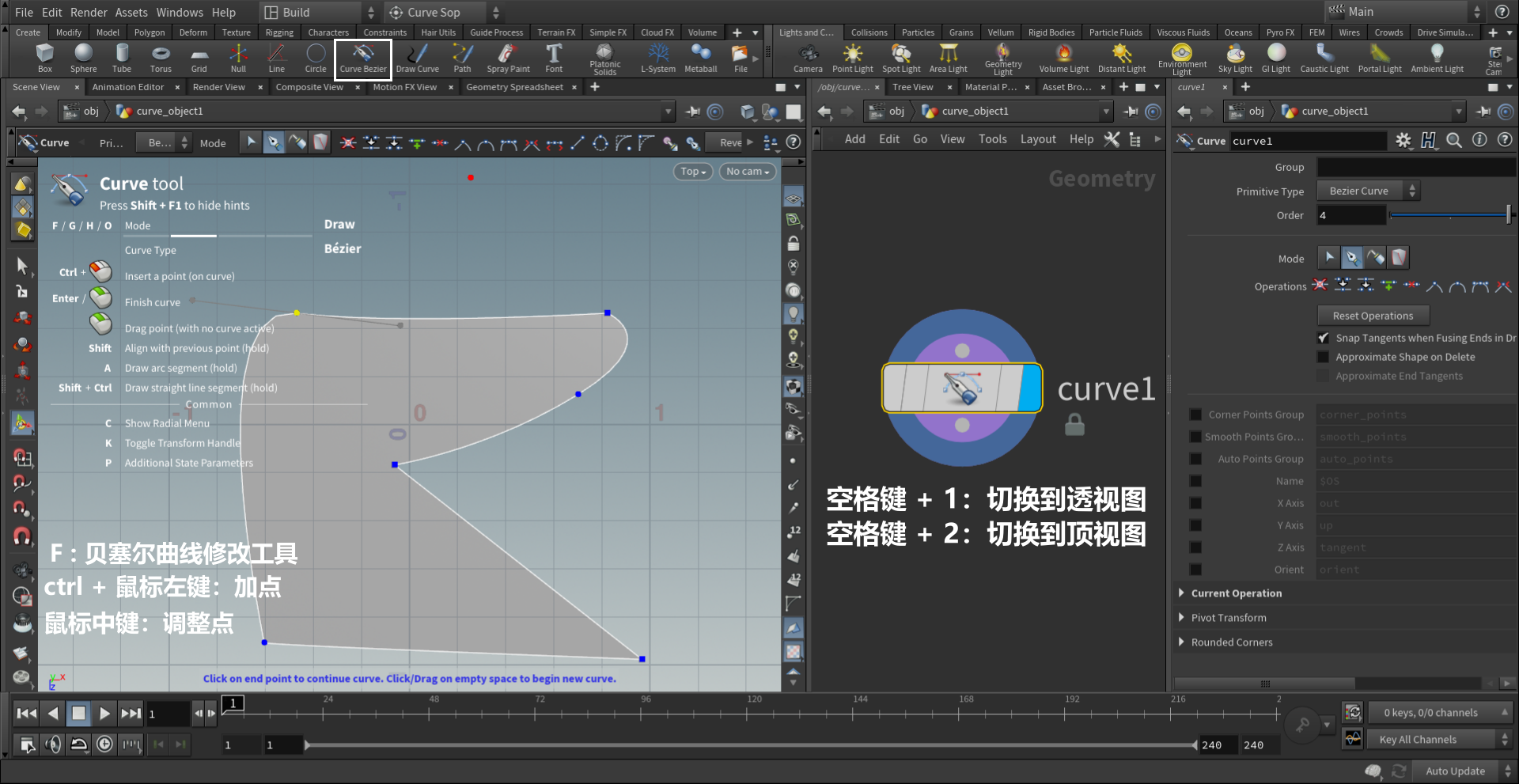
- 曲线绘制 Curve(贝塞尔曲线)
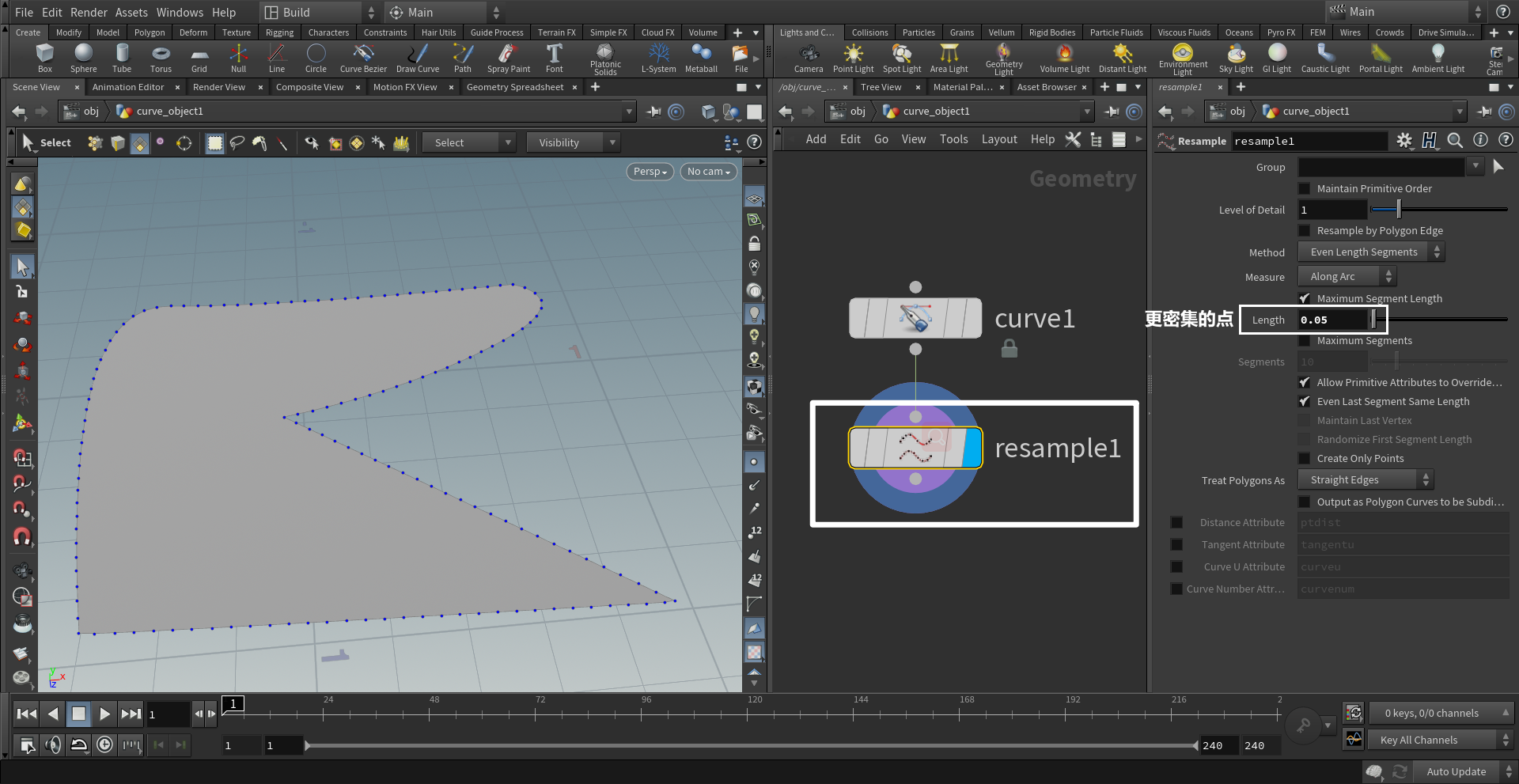
- 重新采样 resample:点细分


- 重新采样 resample:点细分
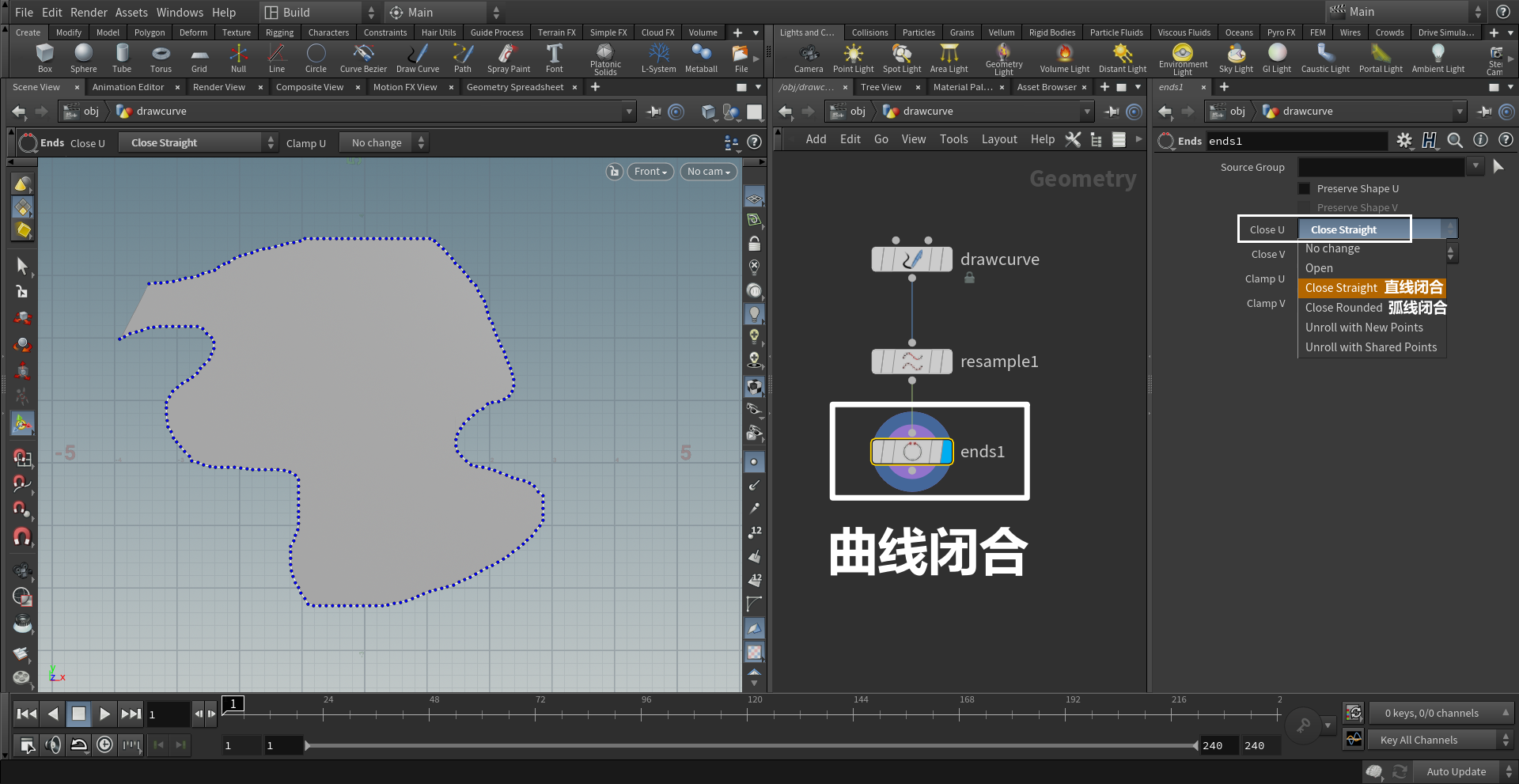
- 曲线绘制 Drawcurve(手绘曲线)
- 曲线闭合 ends
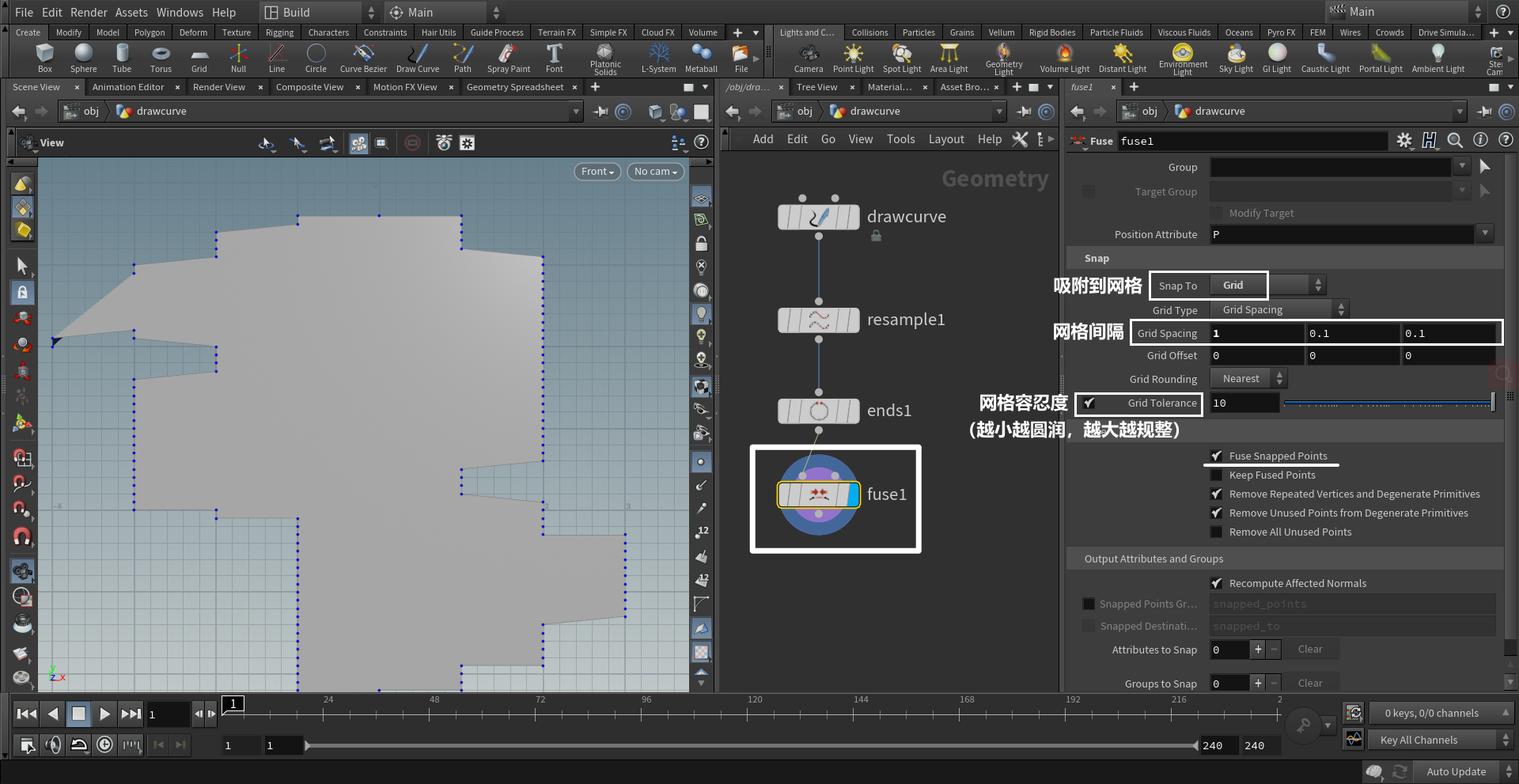
- 溶接 Fuse
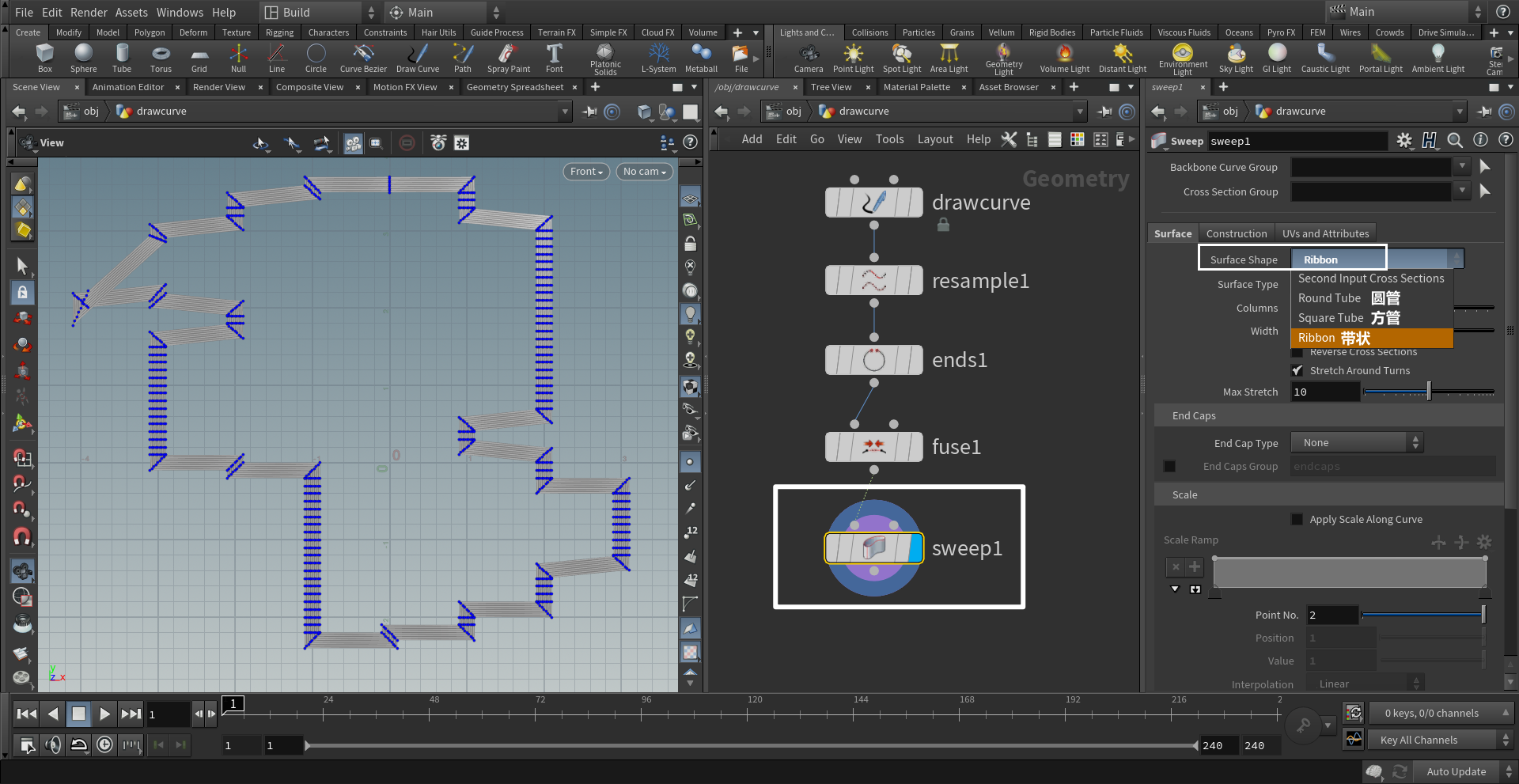
- 扫描曲面 sweep



三. Attributes
3.1 Attributes - P 位置
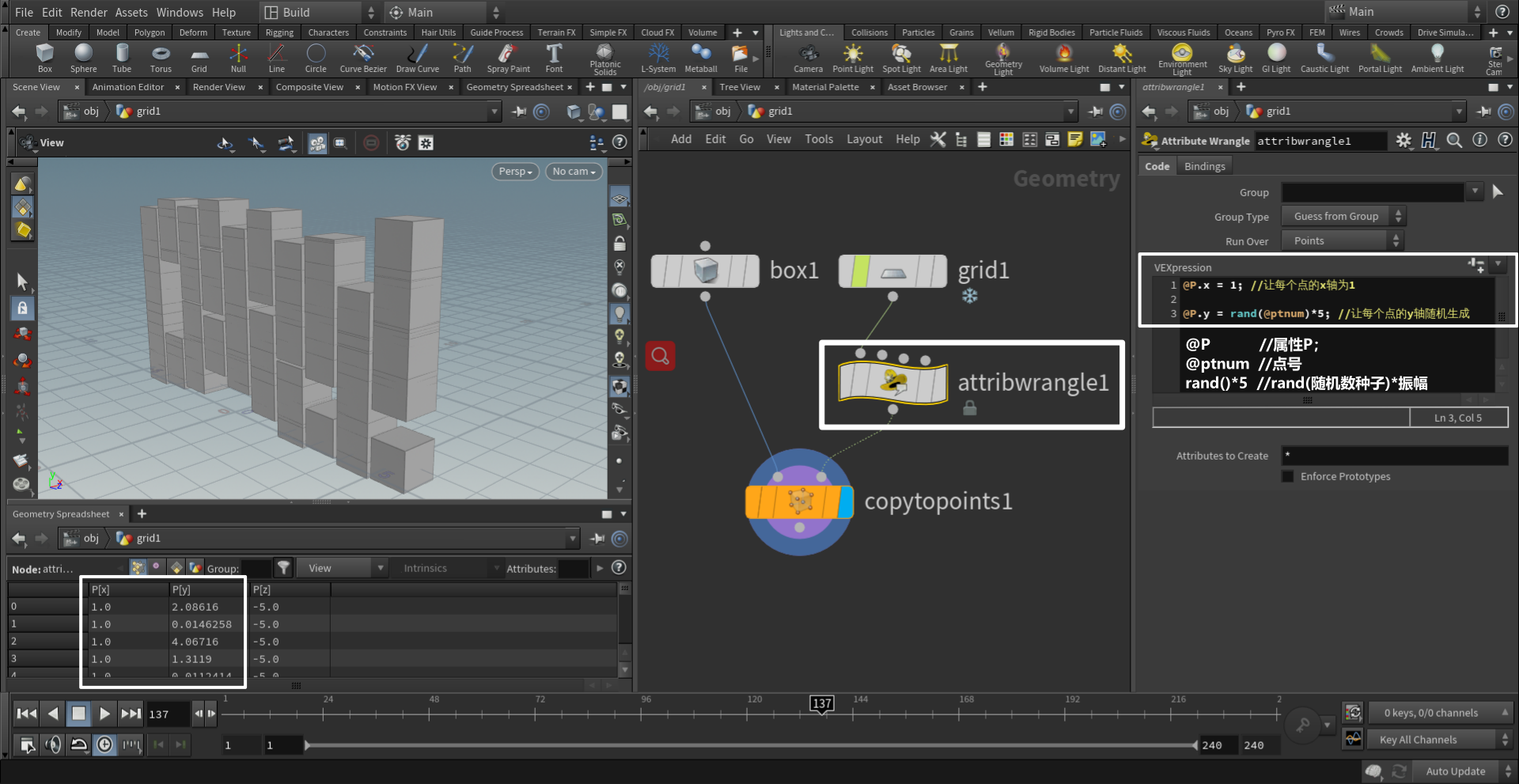
- 改变P的坐标就是改变点的位置


- 节点 AttribWrangle,调整属性P的位置信息

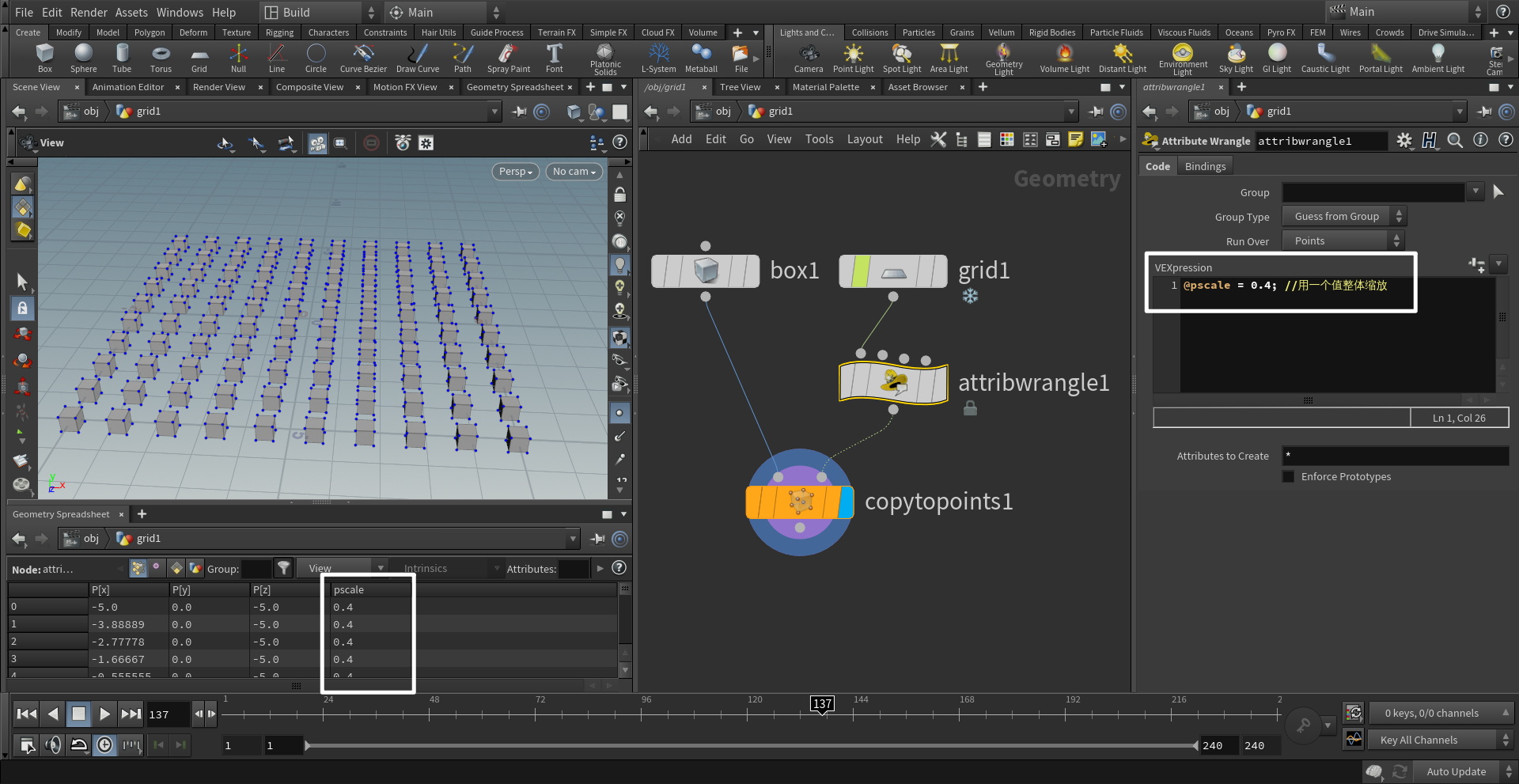
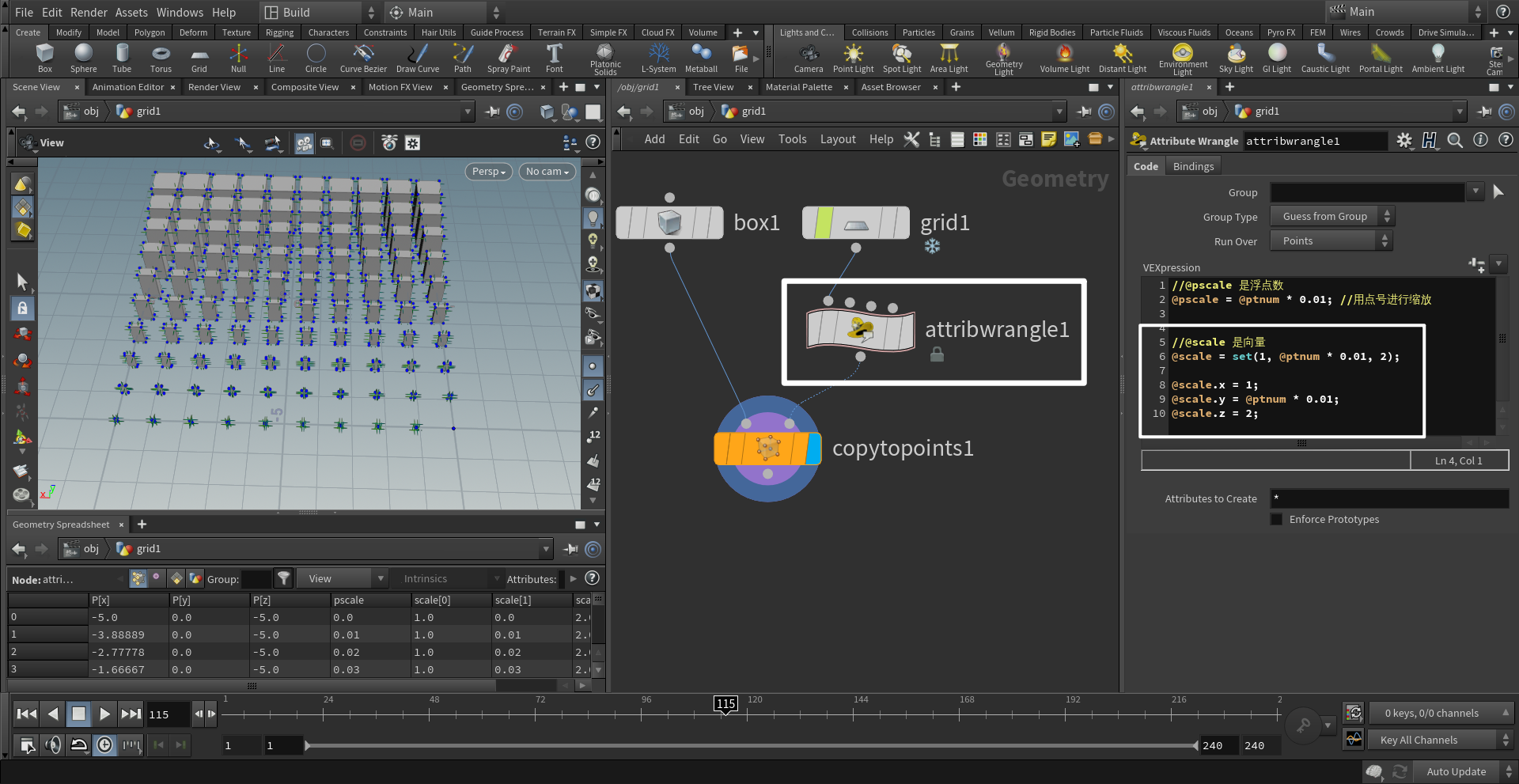
3.2 Attributes - pscale 缩放 / scale 三维缩放
- 整体变化:@pscale = 0.4 (注意pscale全为小写)

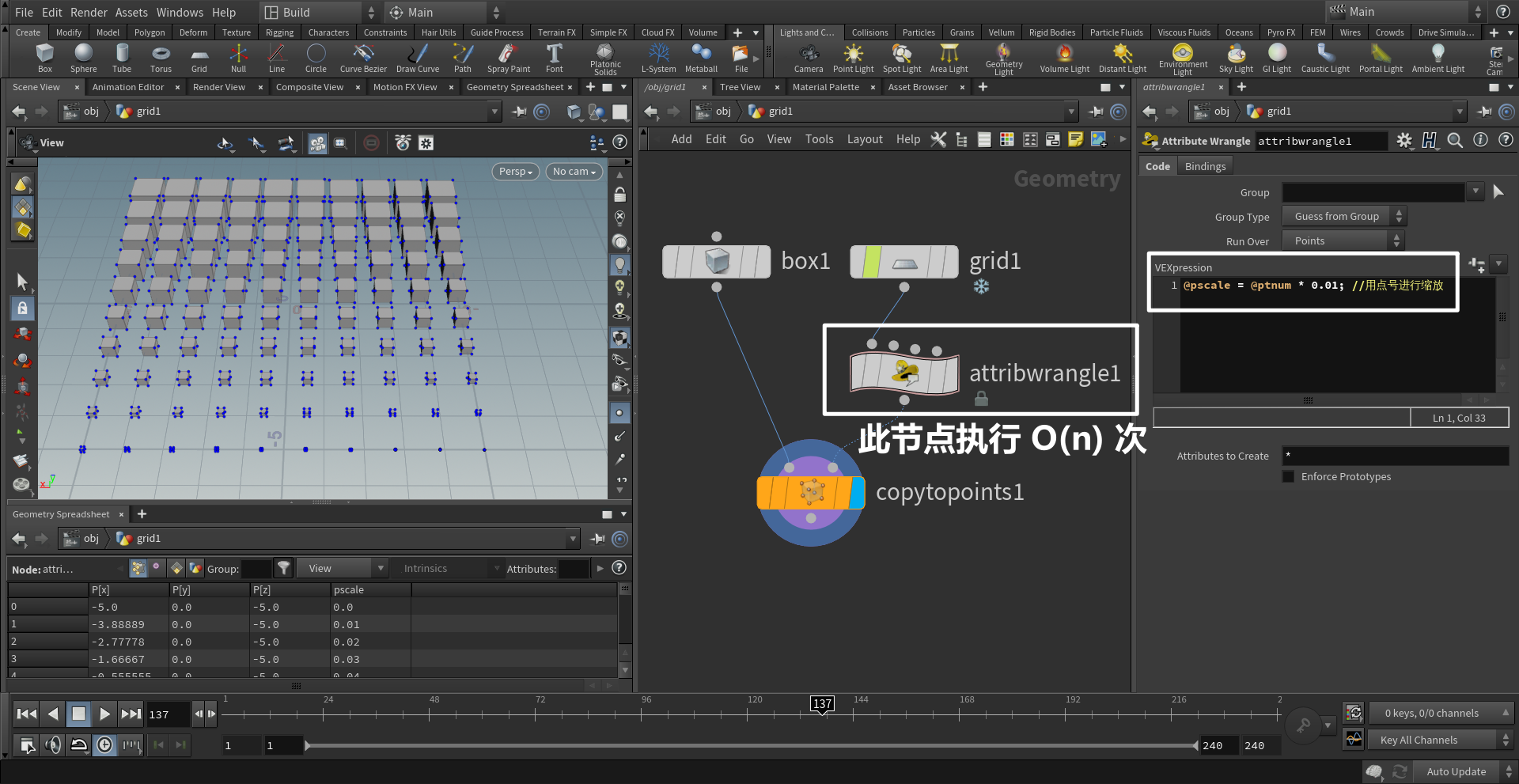
- 点号渐变:@pscale = @ptnum * 0.01

- 调整三维大小:@scale = set(1, @ptnum * 0.01, 2);

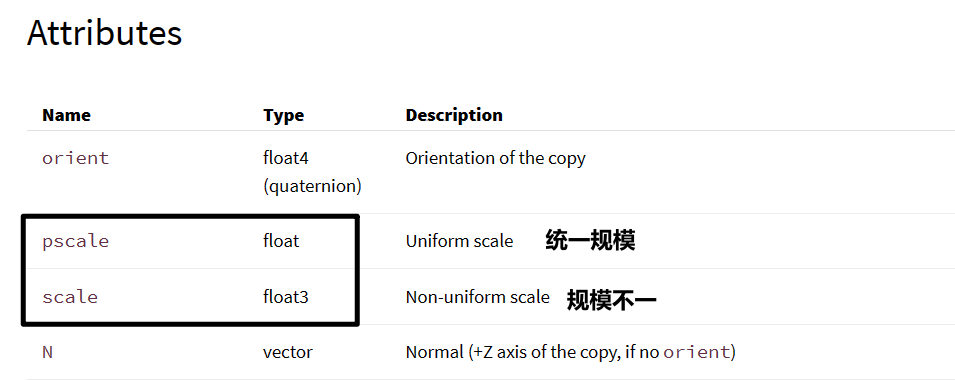
- 关于属性 @pscale 和 @scale 的区分(详见 官方文档 )

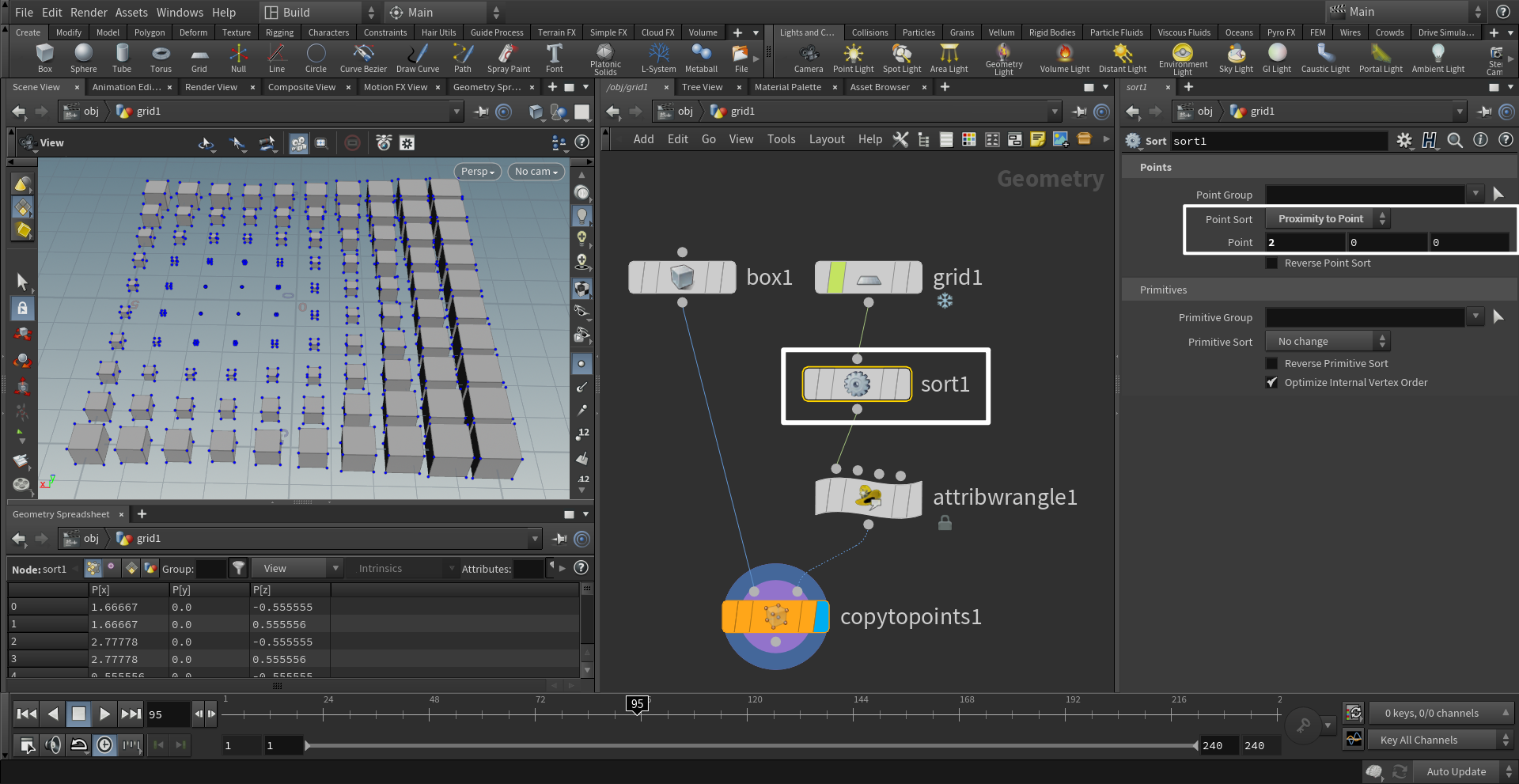
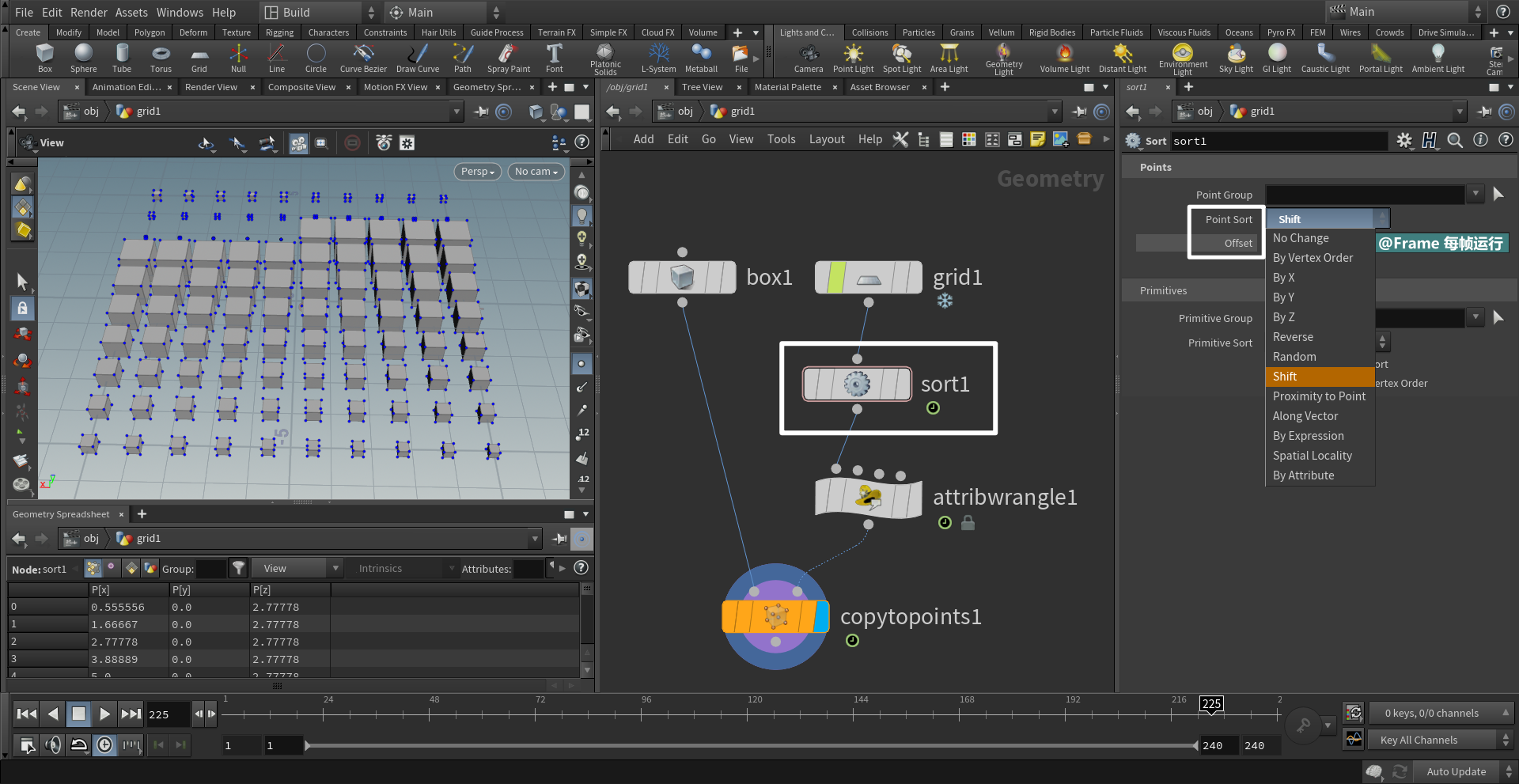
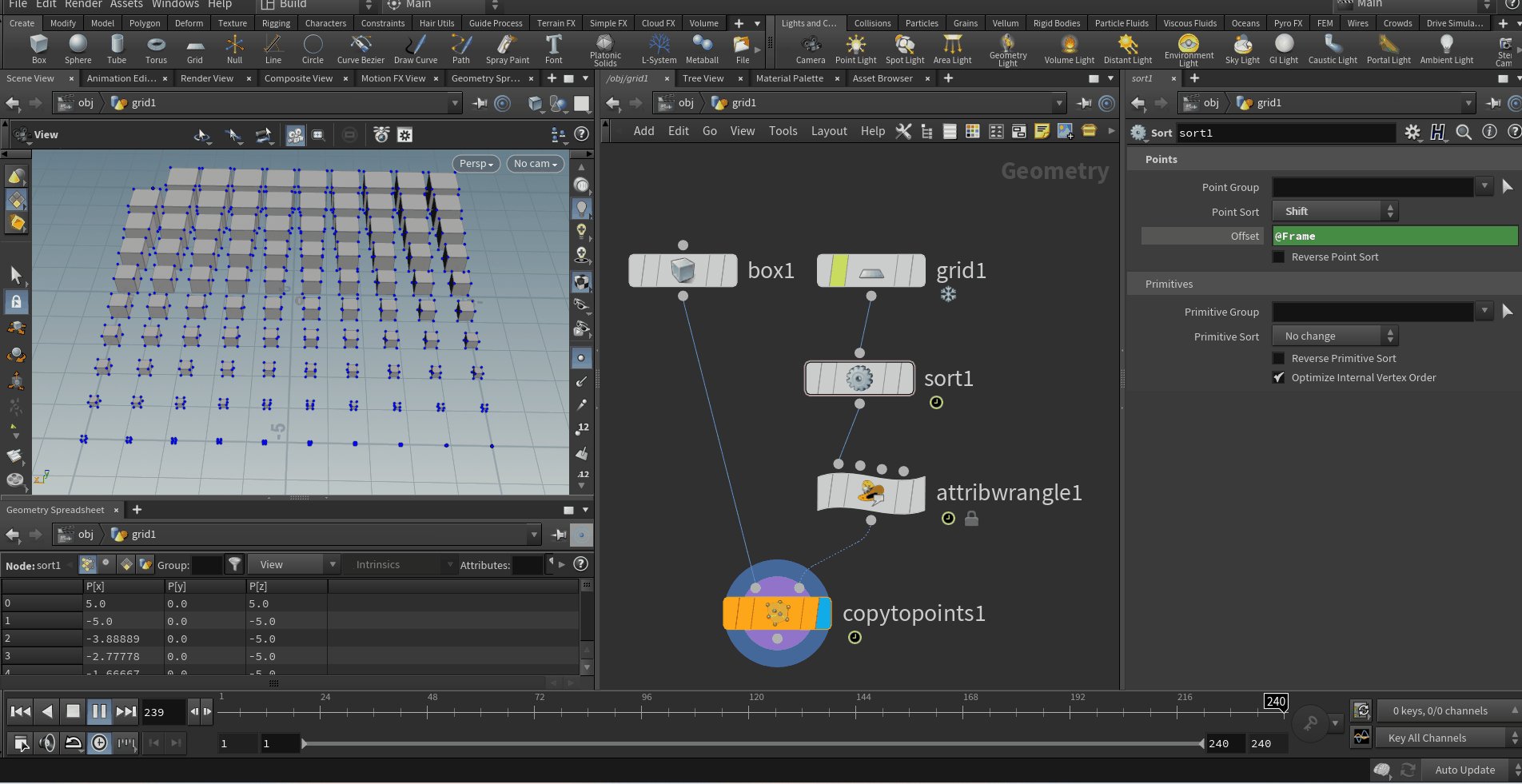
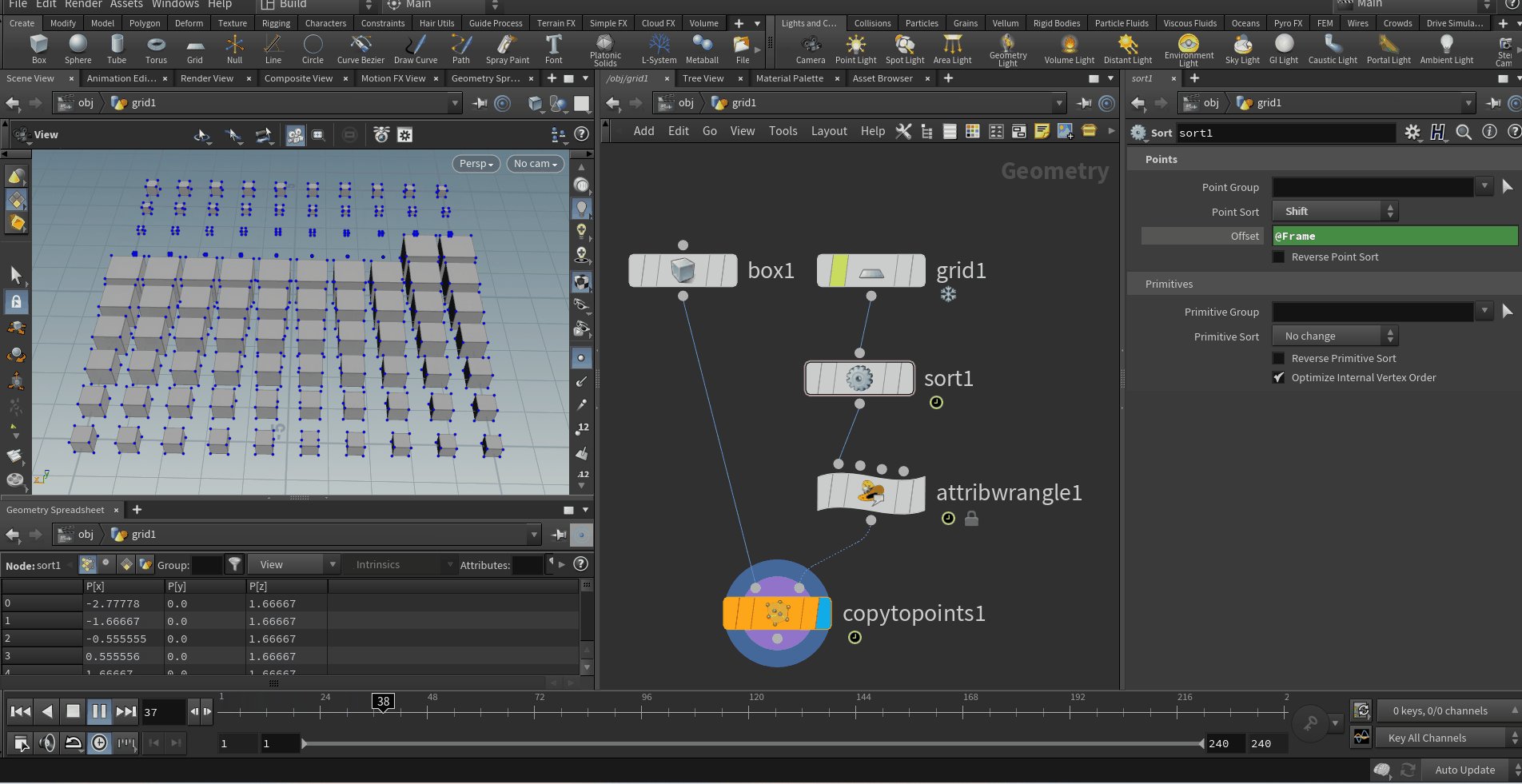
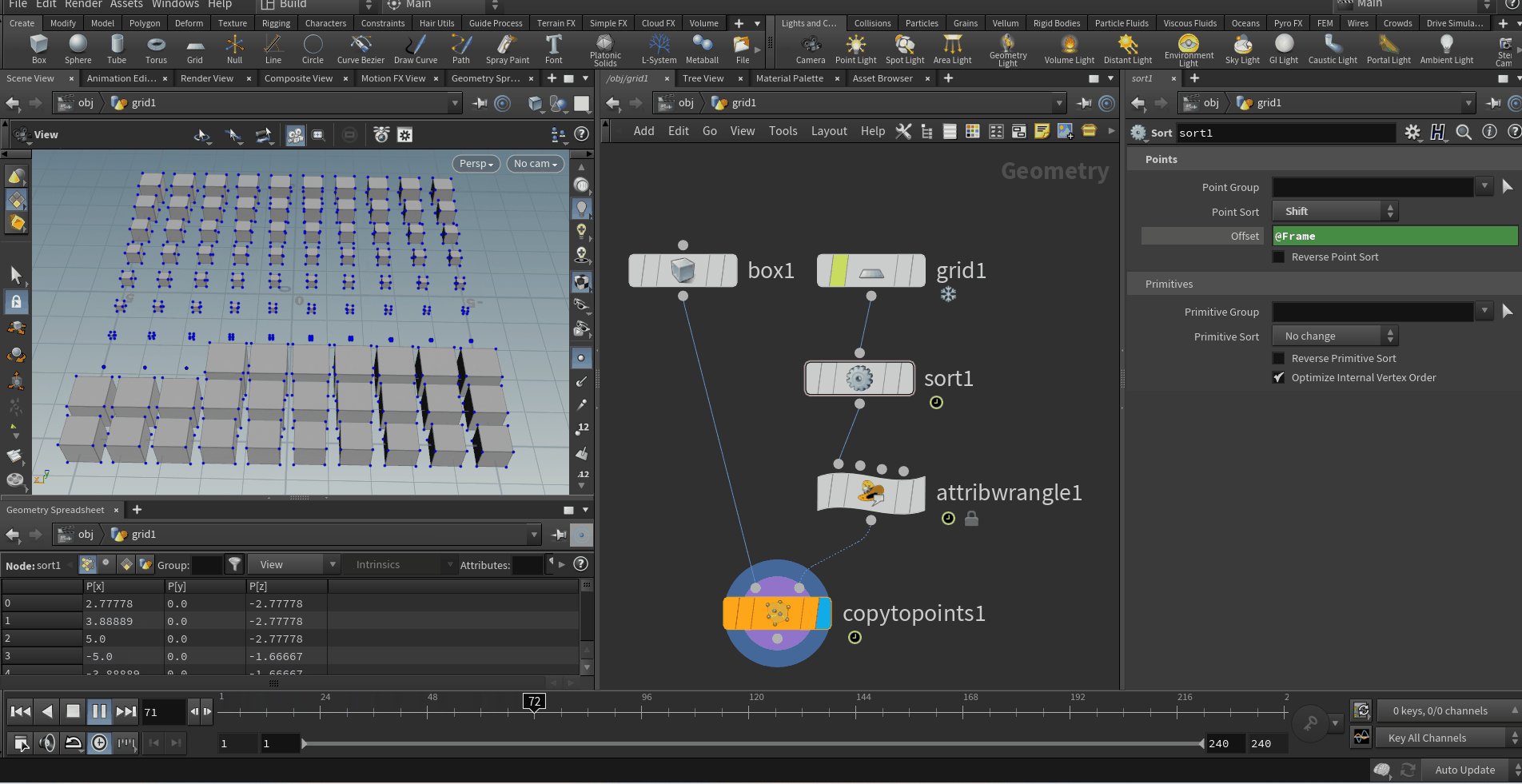
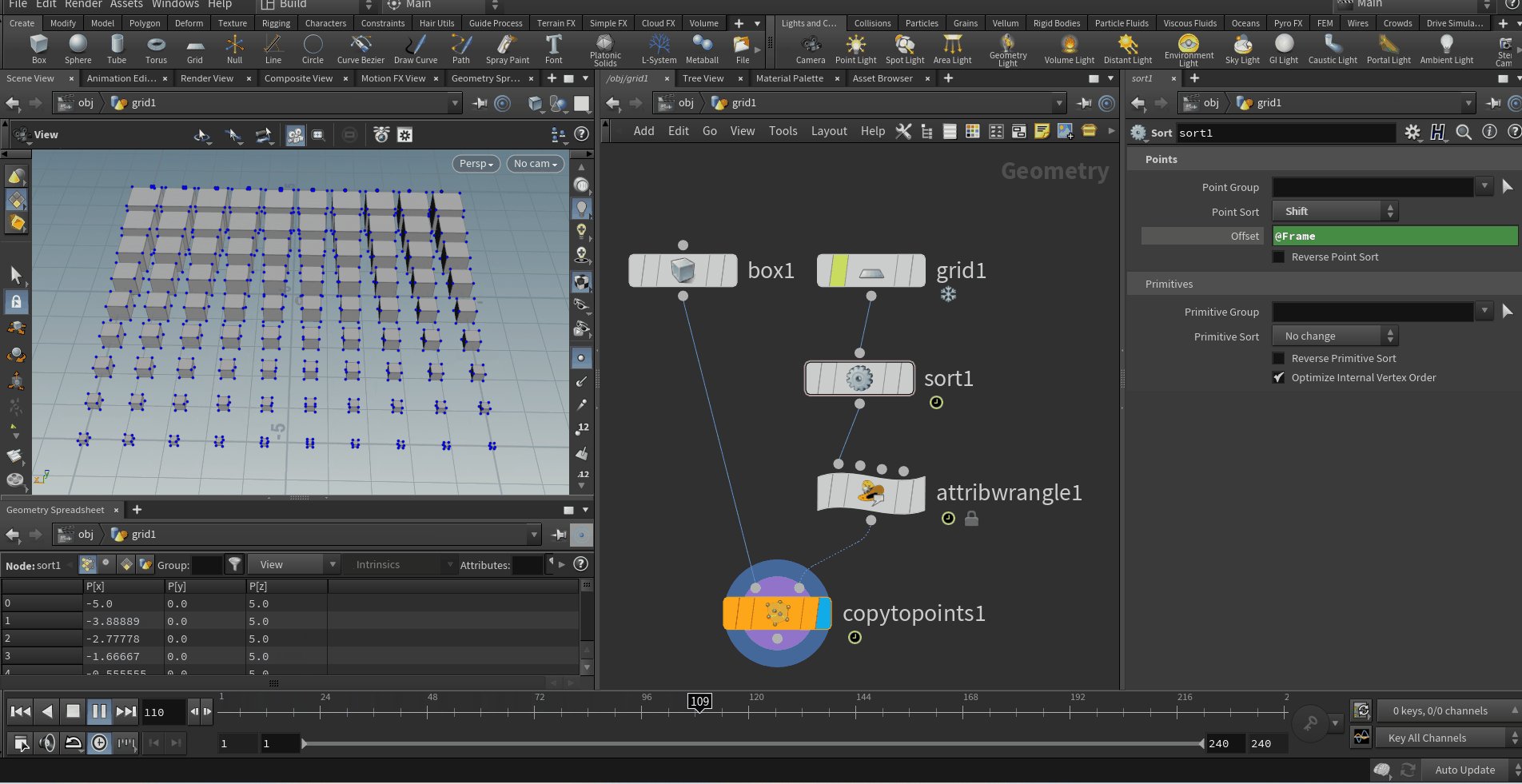
3.3 Attributes - Sort 序号排列
- Sort - Point Sort 点排序




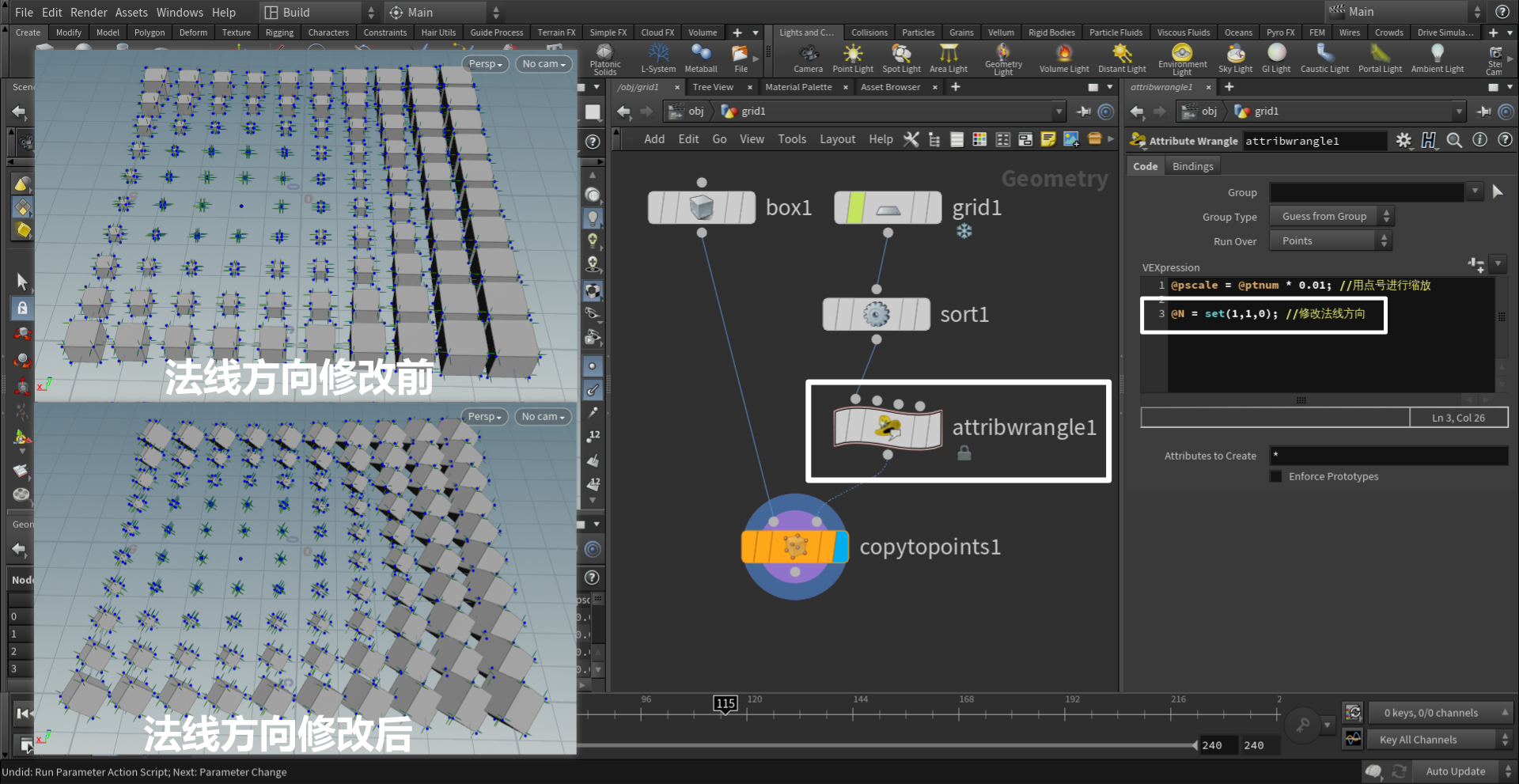
3.4 Attributes - N 法线
- 修改法线方向的方法:
- 1. 直接用代码修改:@N = set(1,1,0);

- 1. 直接用代码修改:@N = set(1,1,0);
-
- 2. 节点 AttribAdjustVector

- 2. 节点 AttribAdjustVector
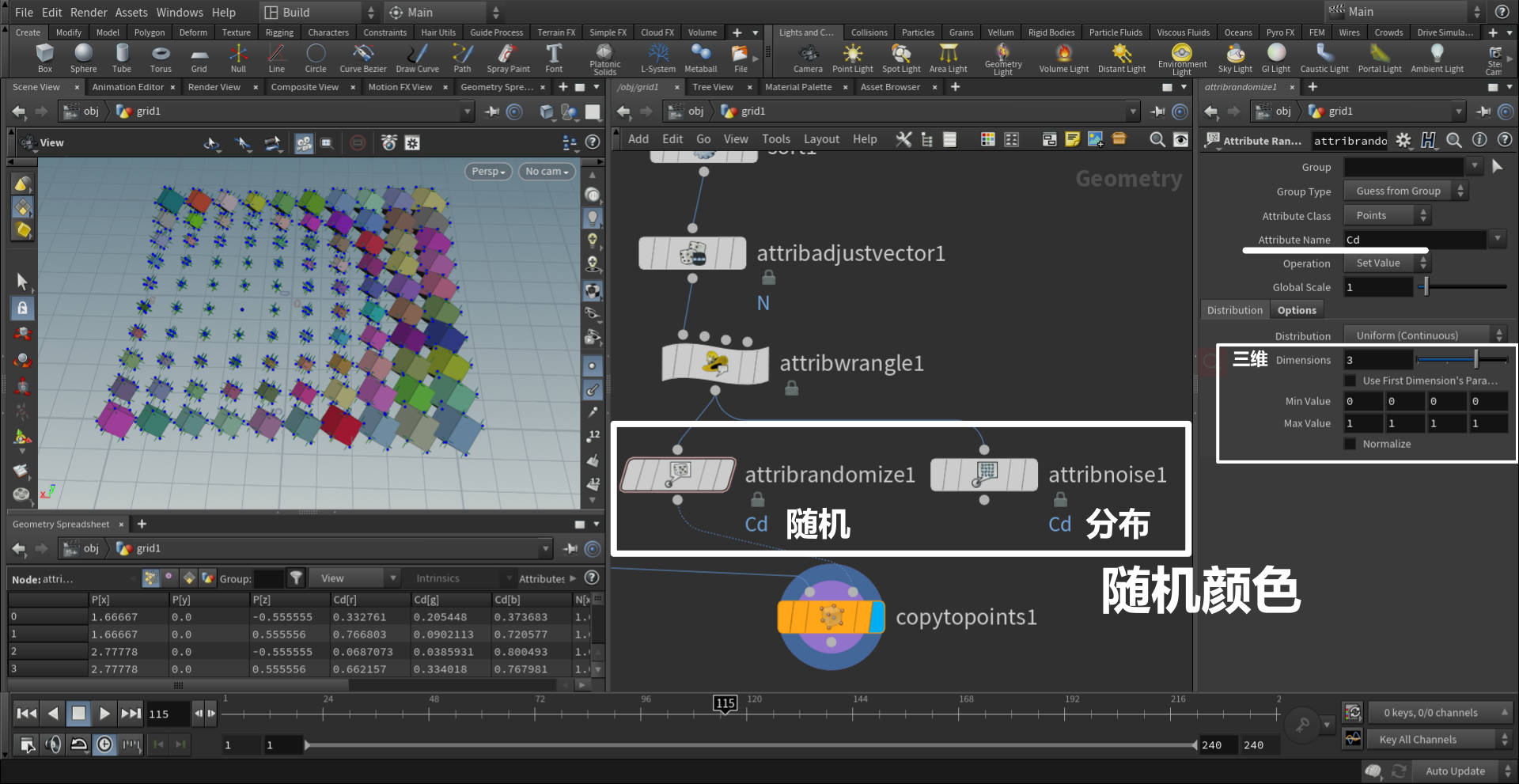
3.5 Attributes - 随机属性值
- 随机颜色

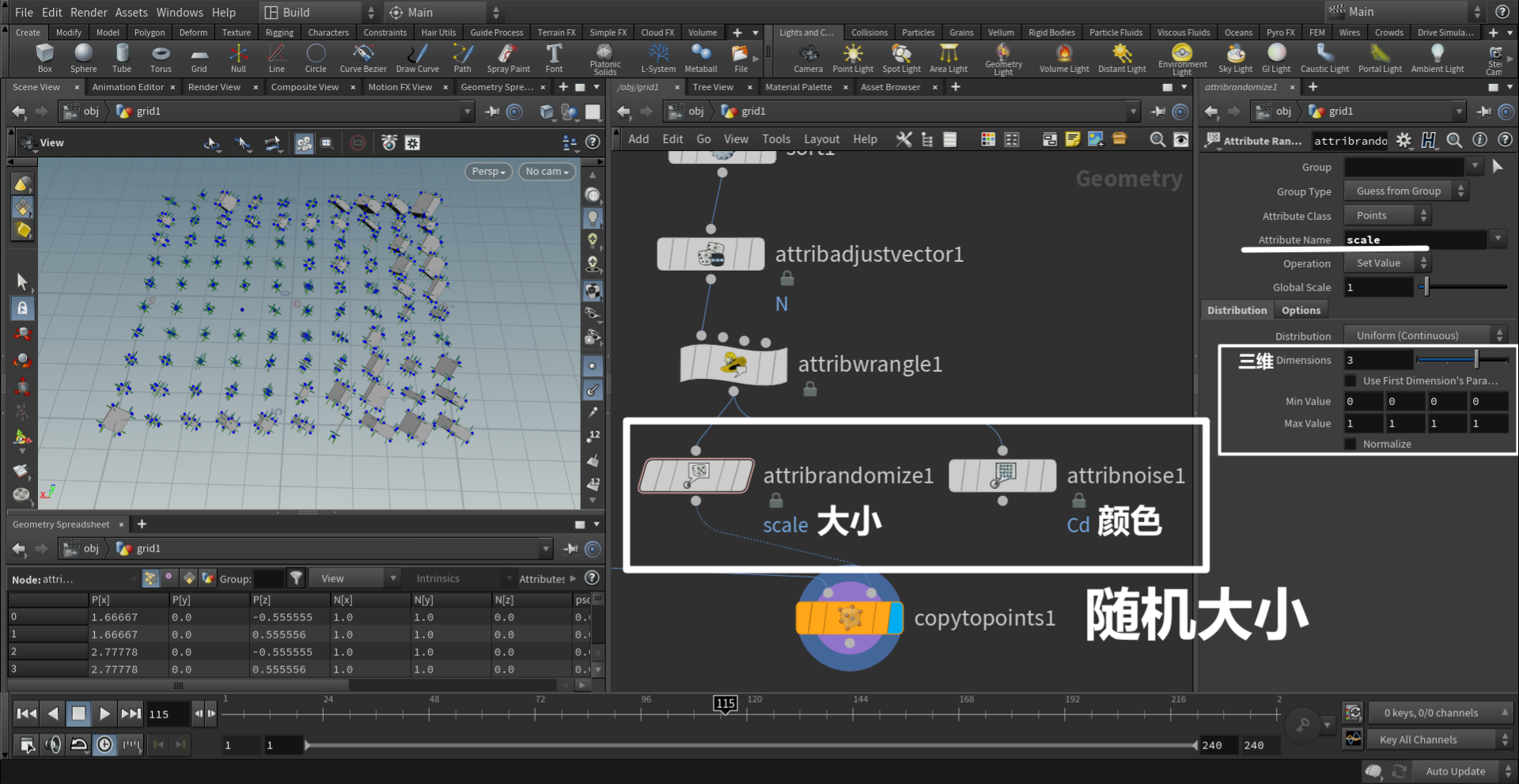
- 随机大小

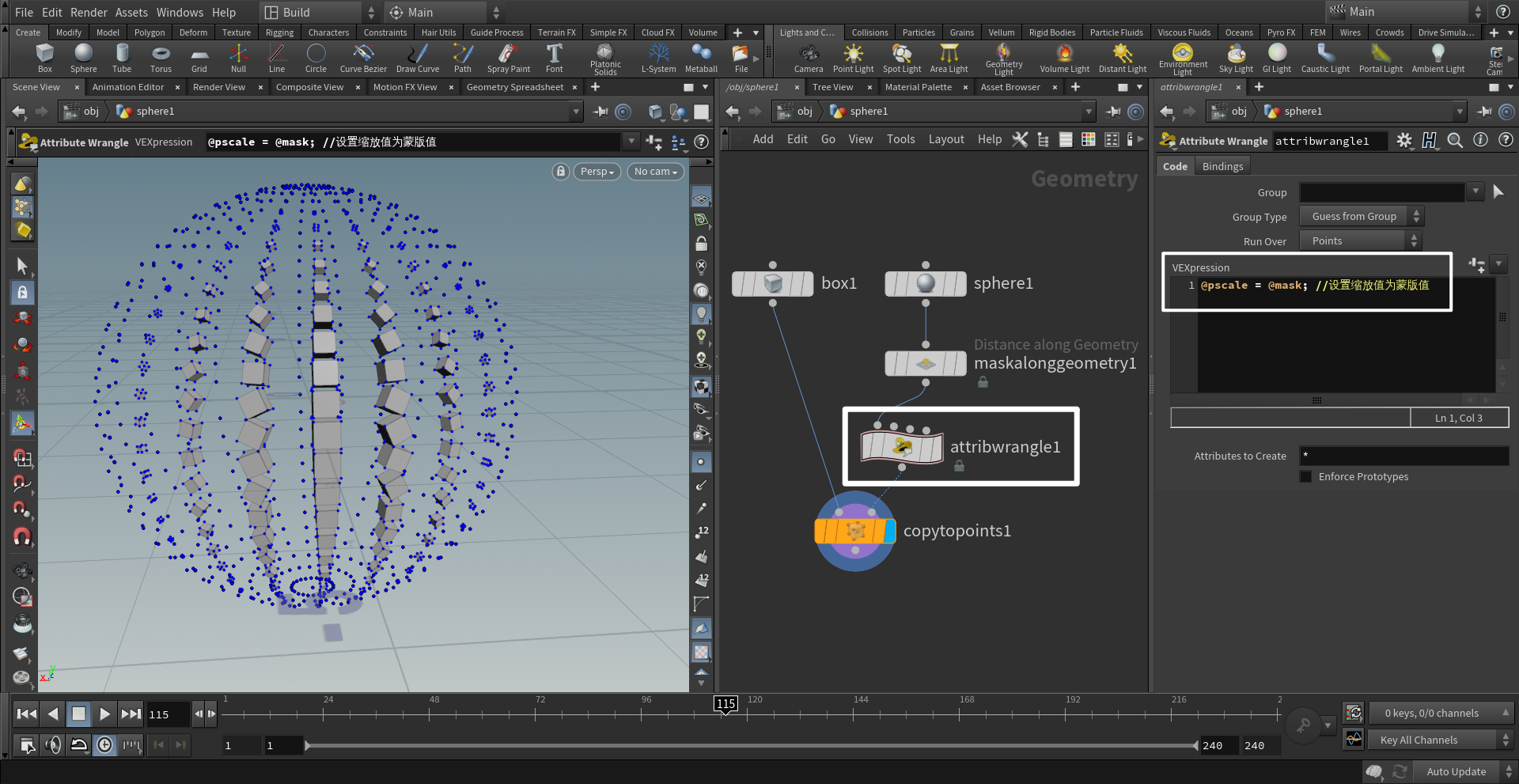
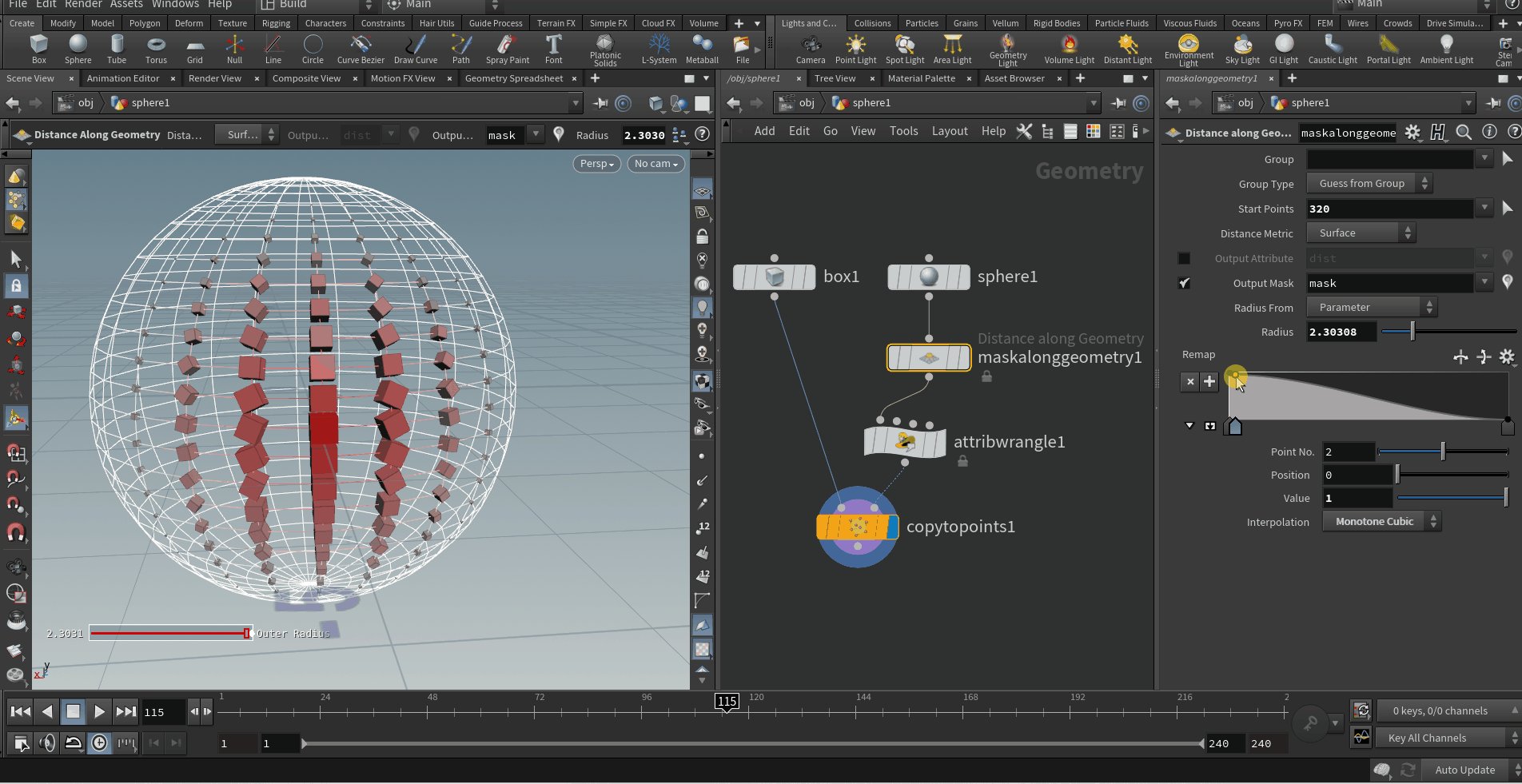
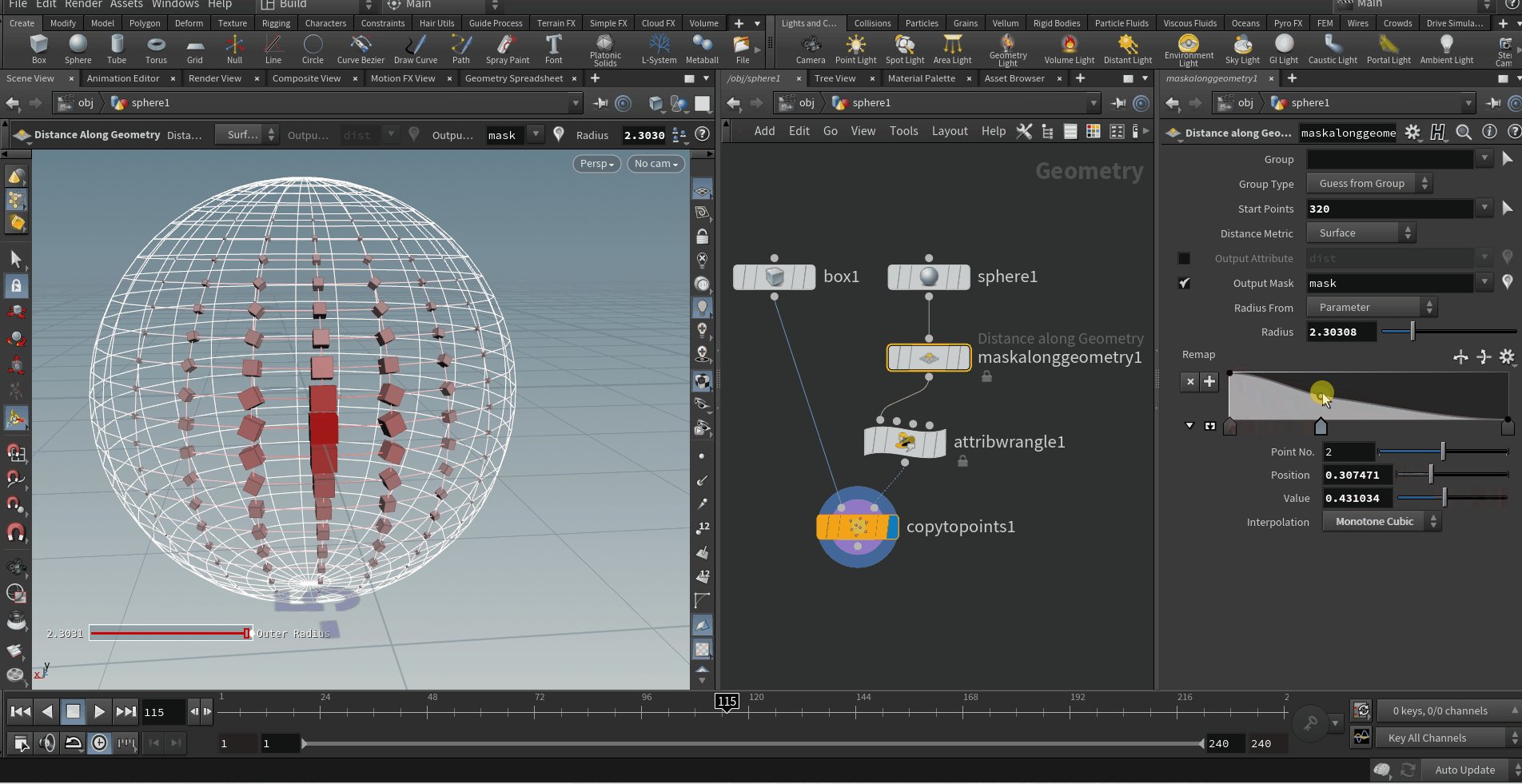
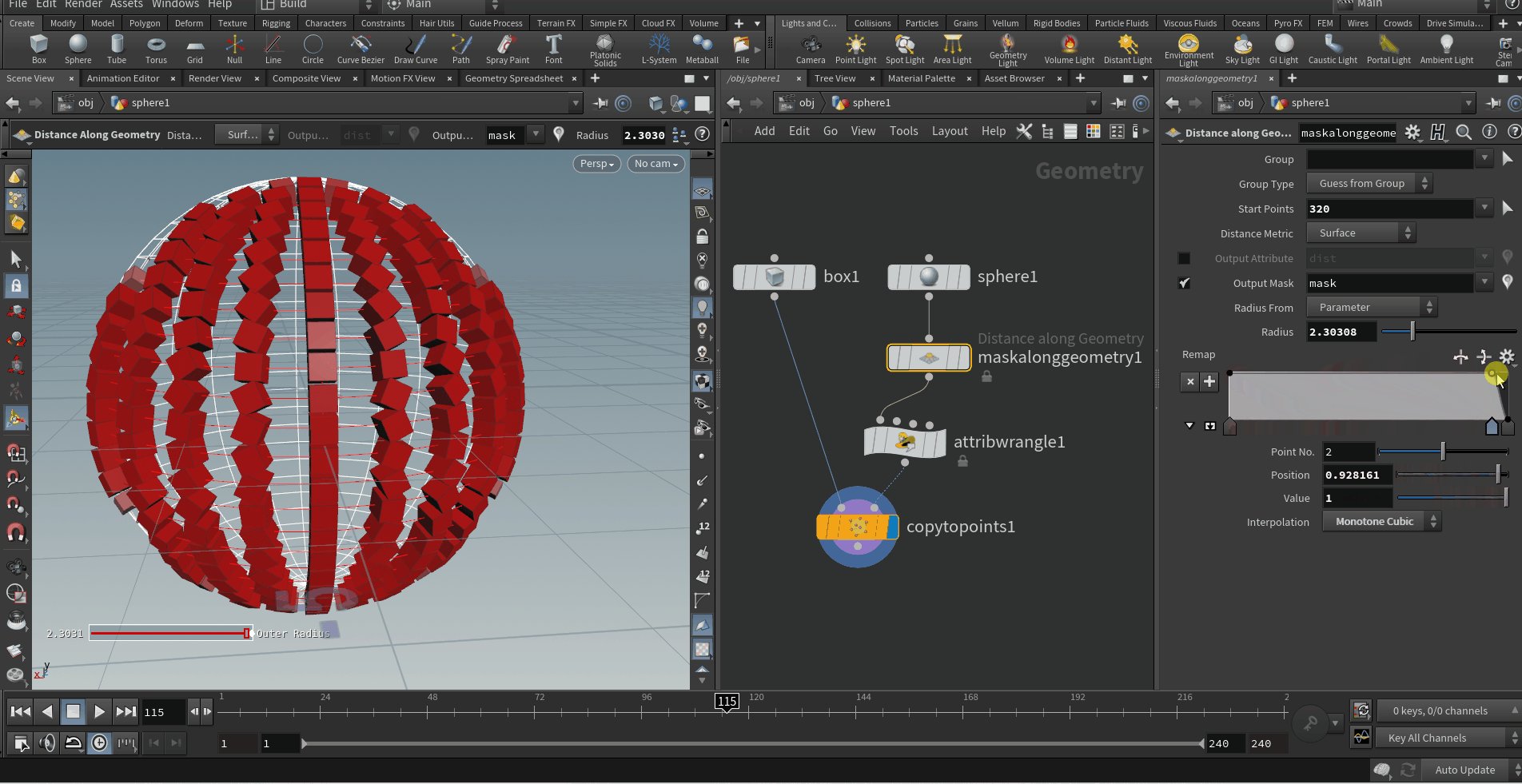
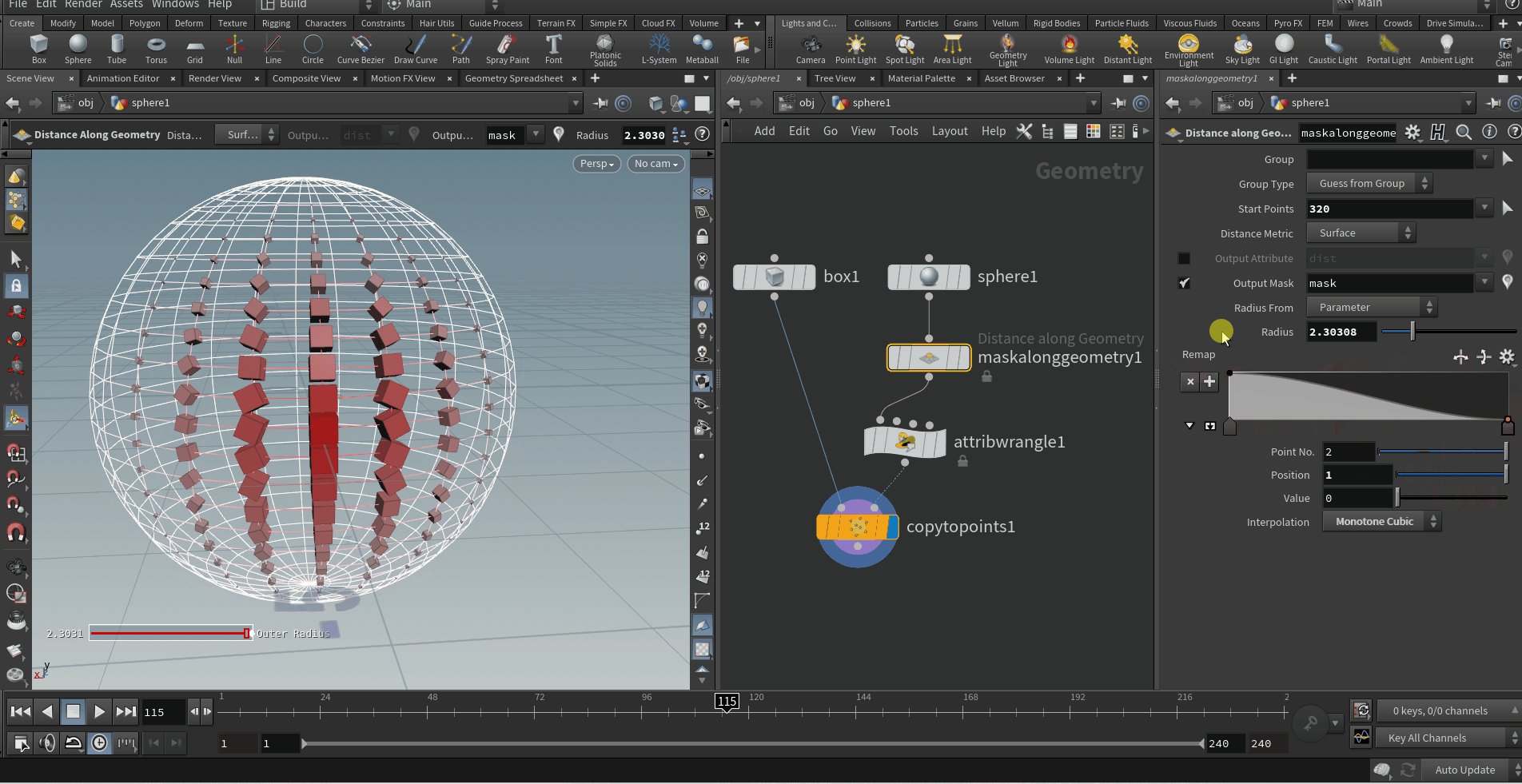
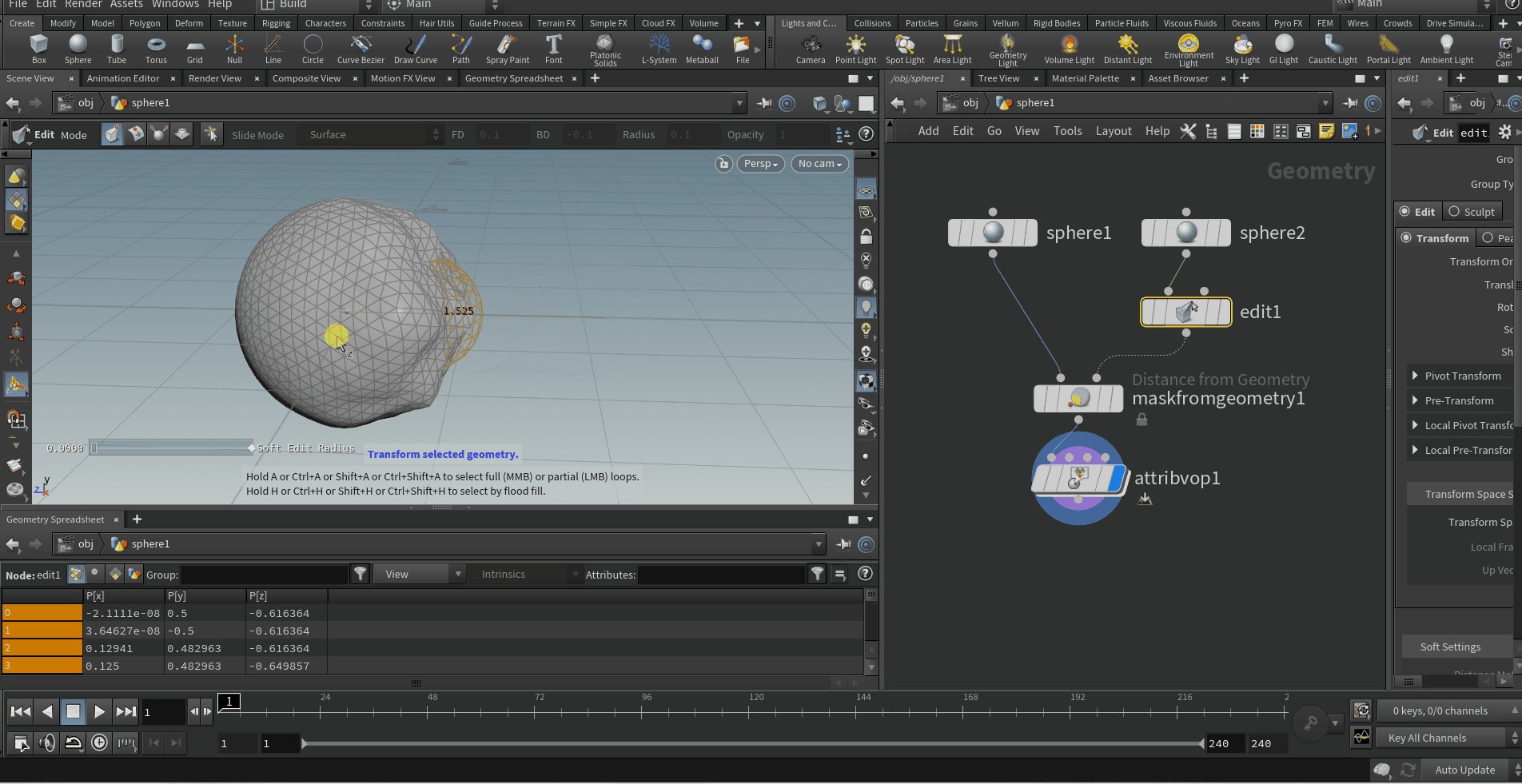
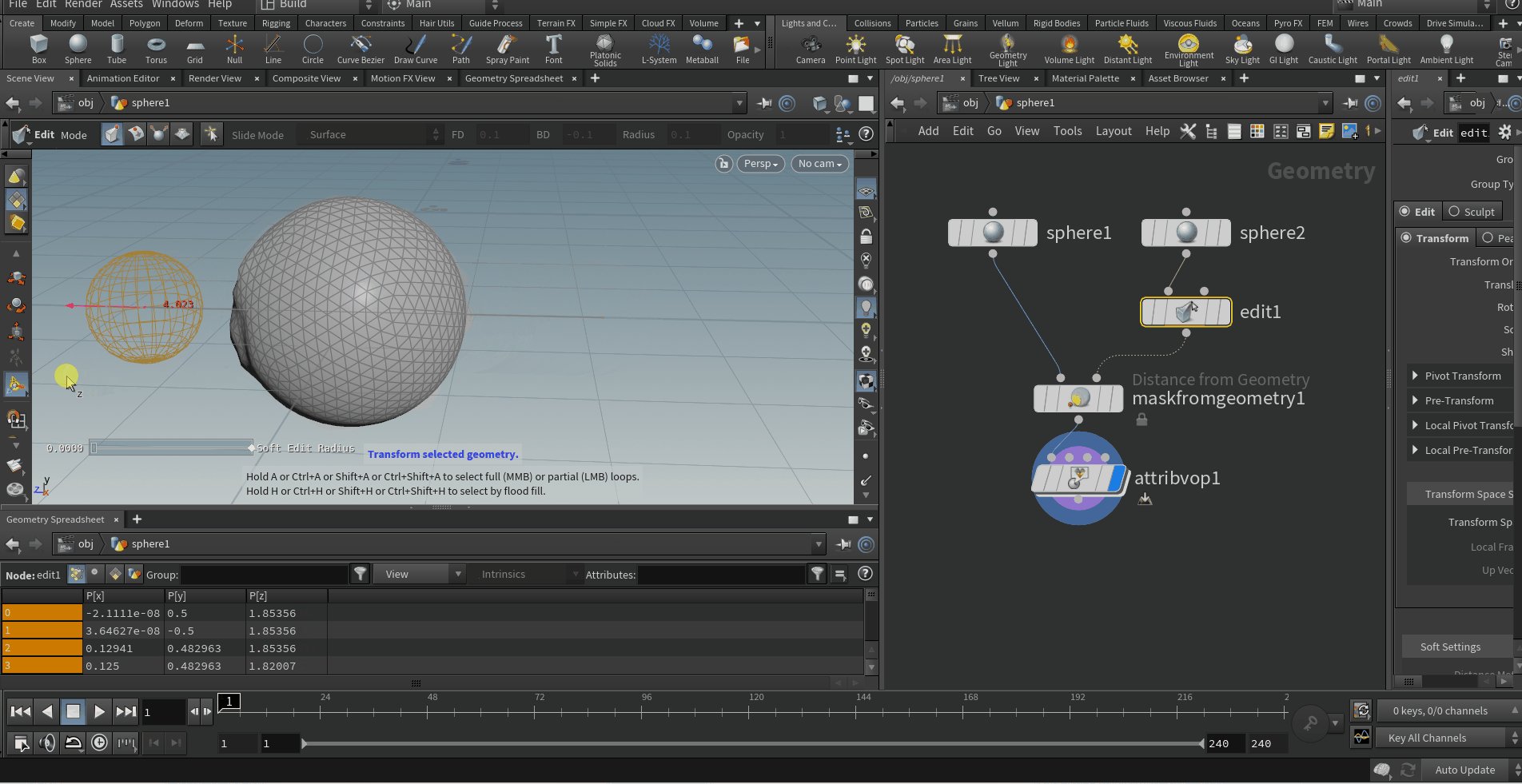
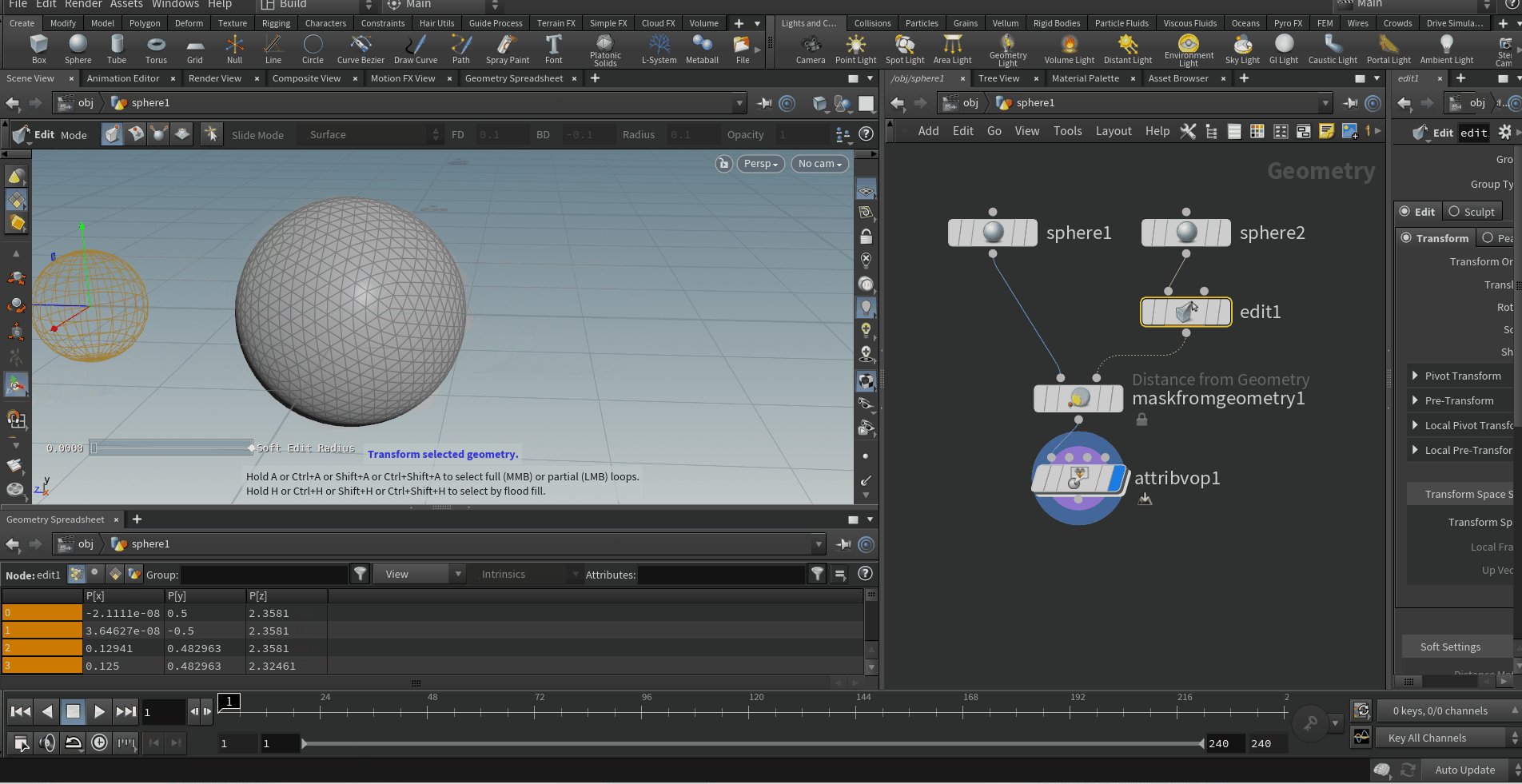
3.6 Attributes - Mask 遮罩
- 节点 MaskAlongGeometry 沿几何形状蒙版,使之偏头痛(不是)



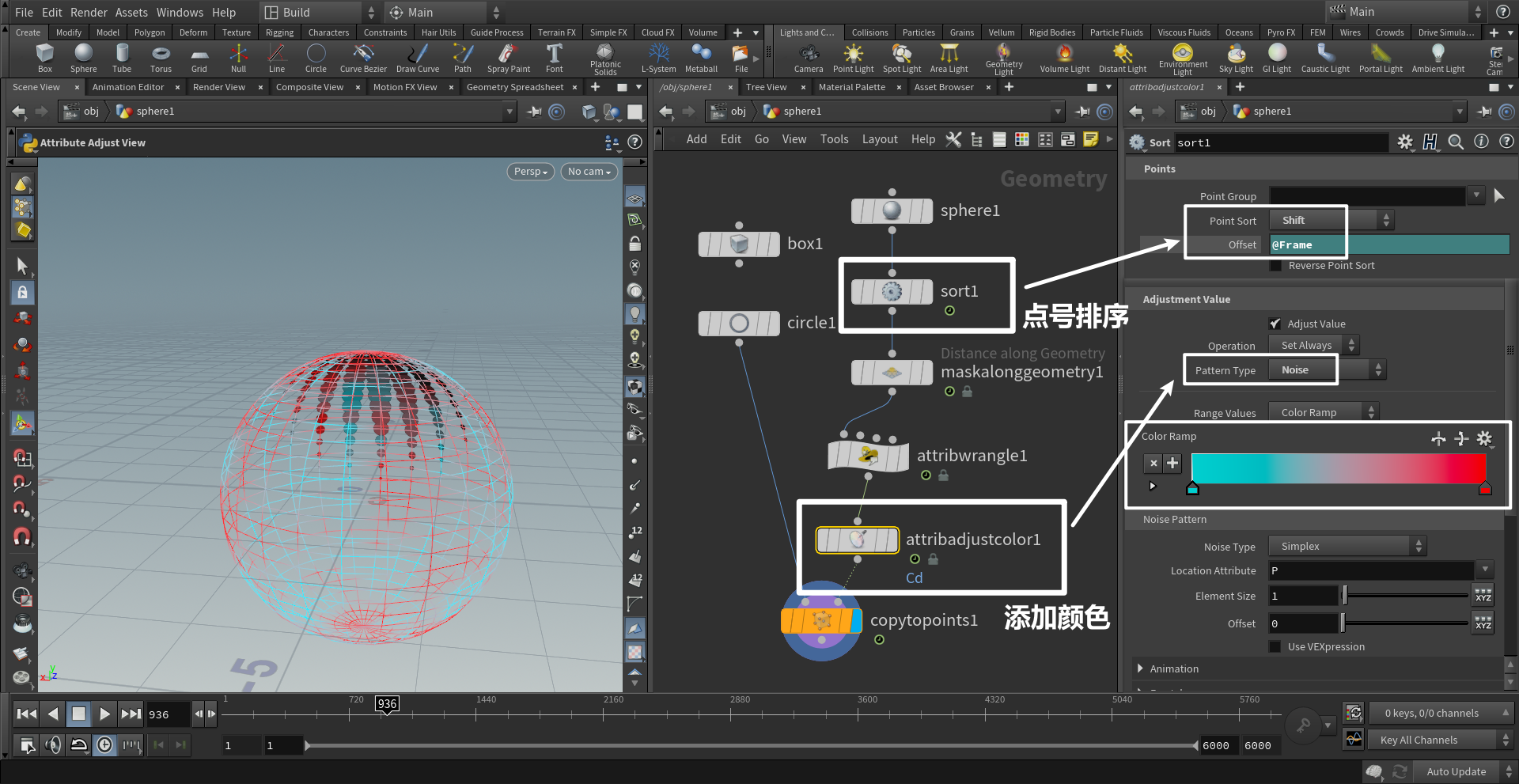
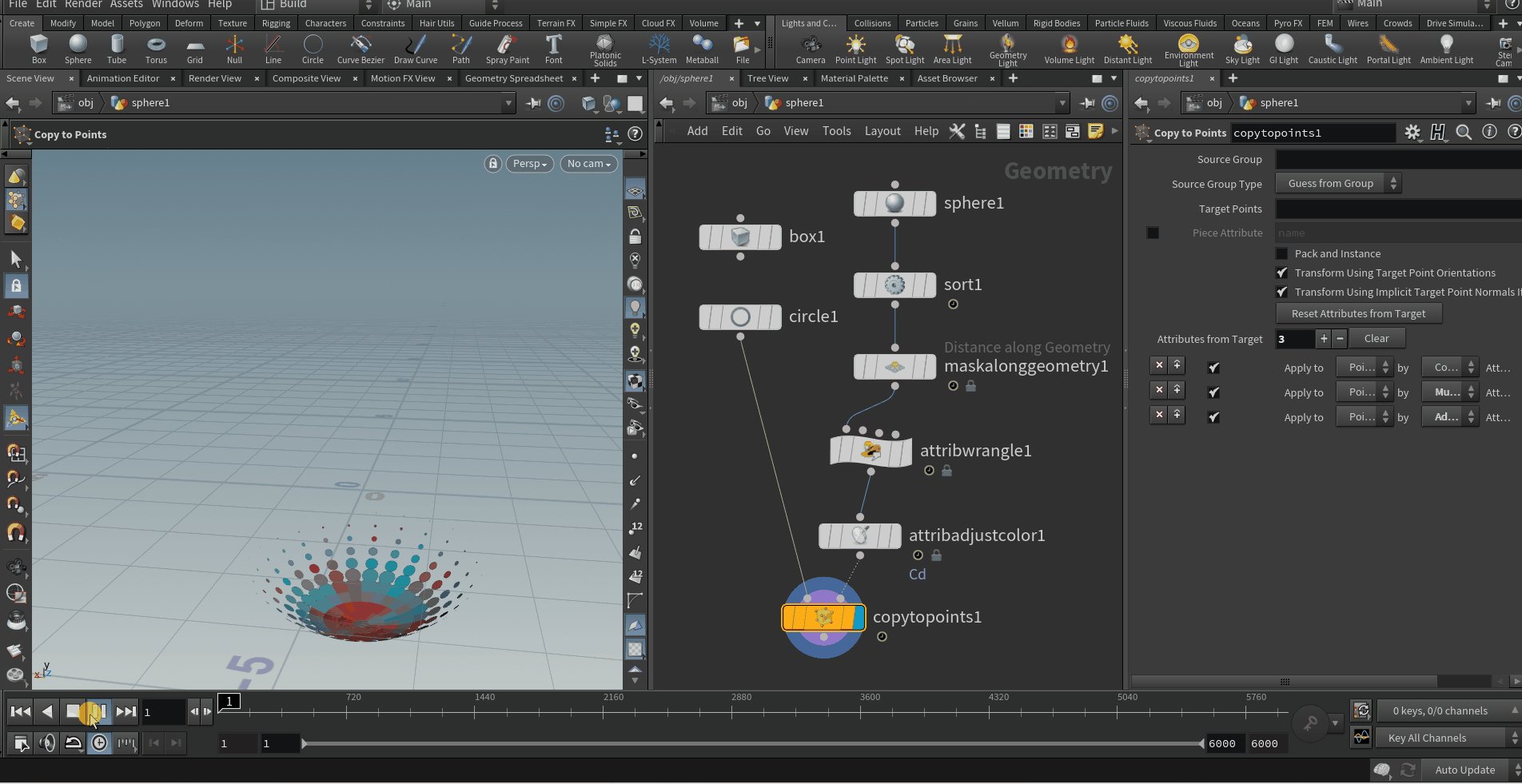
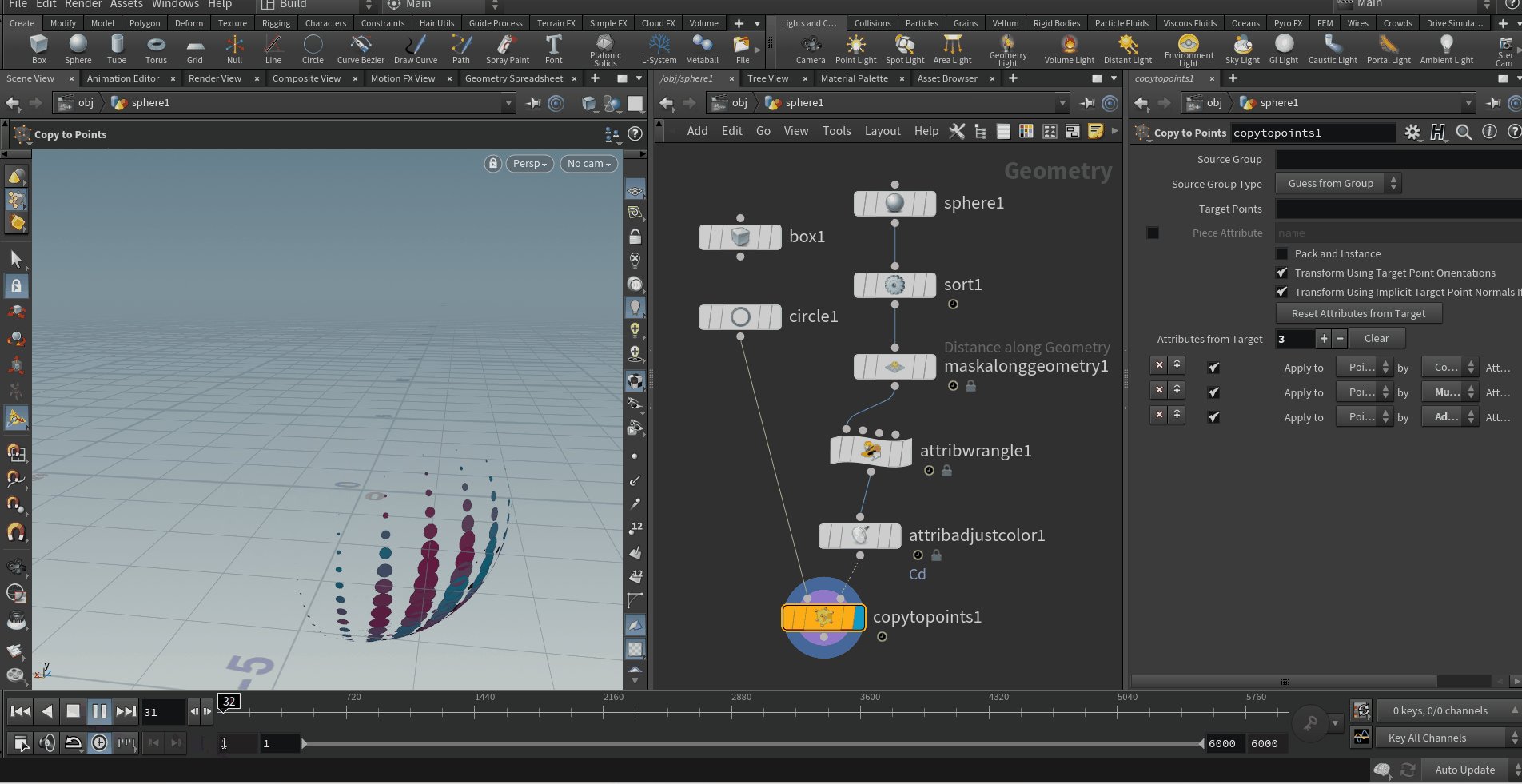
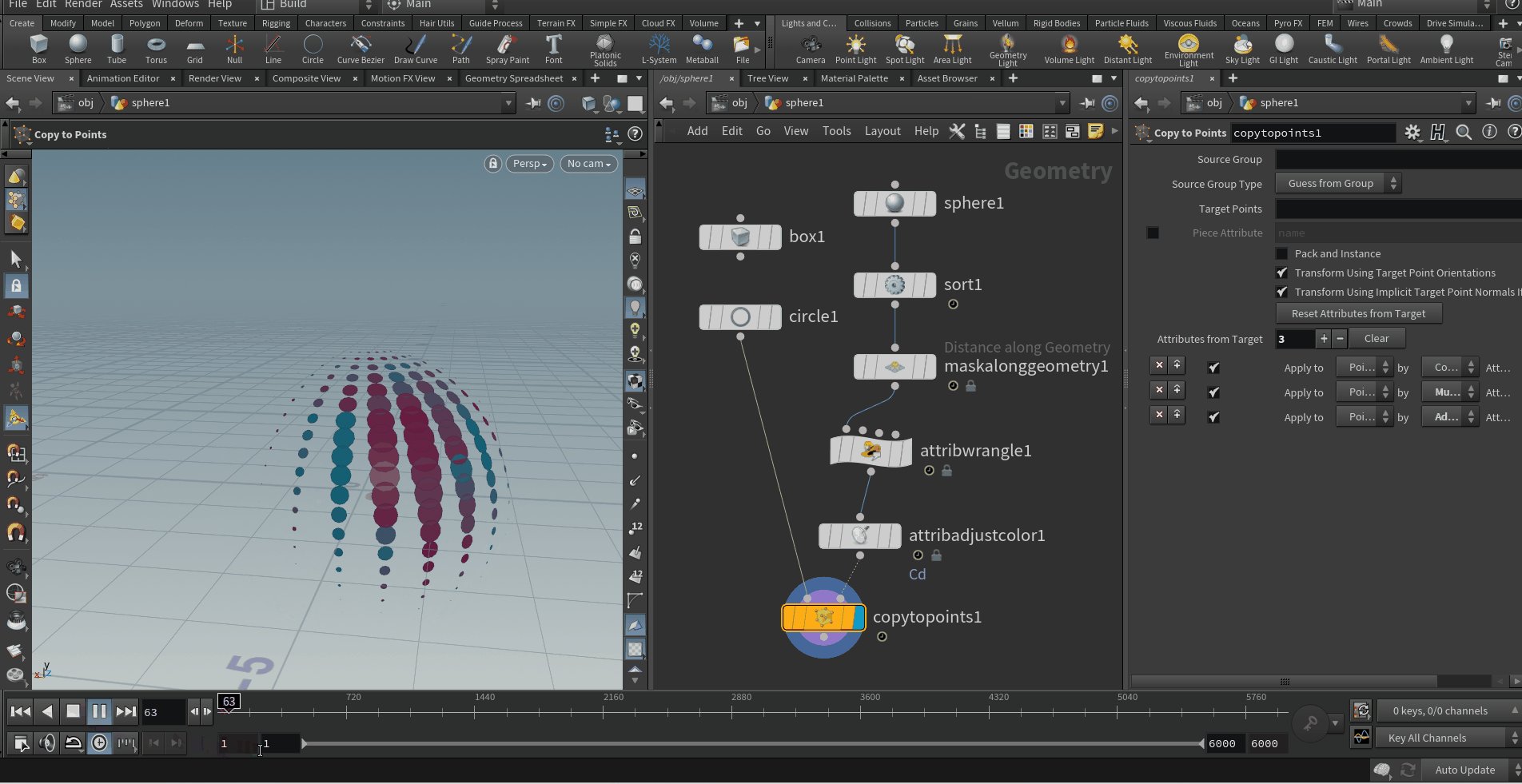
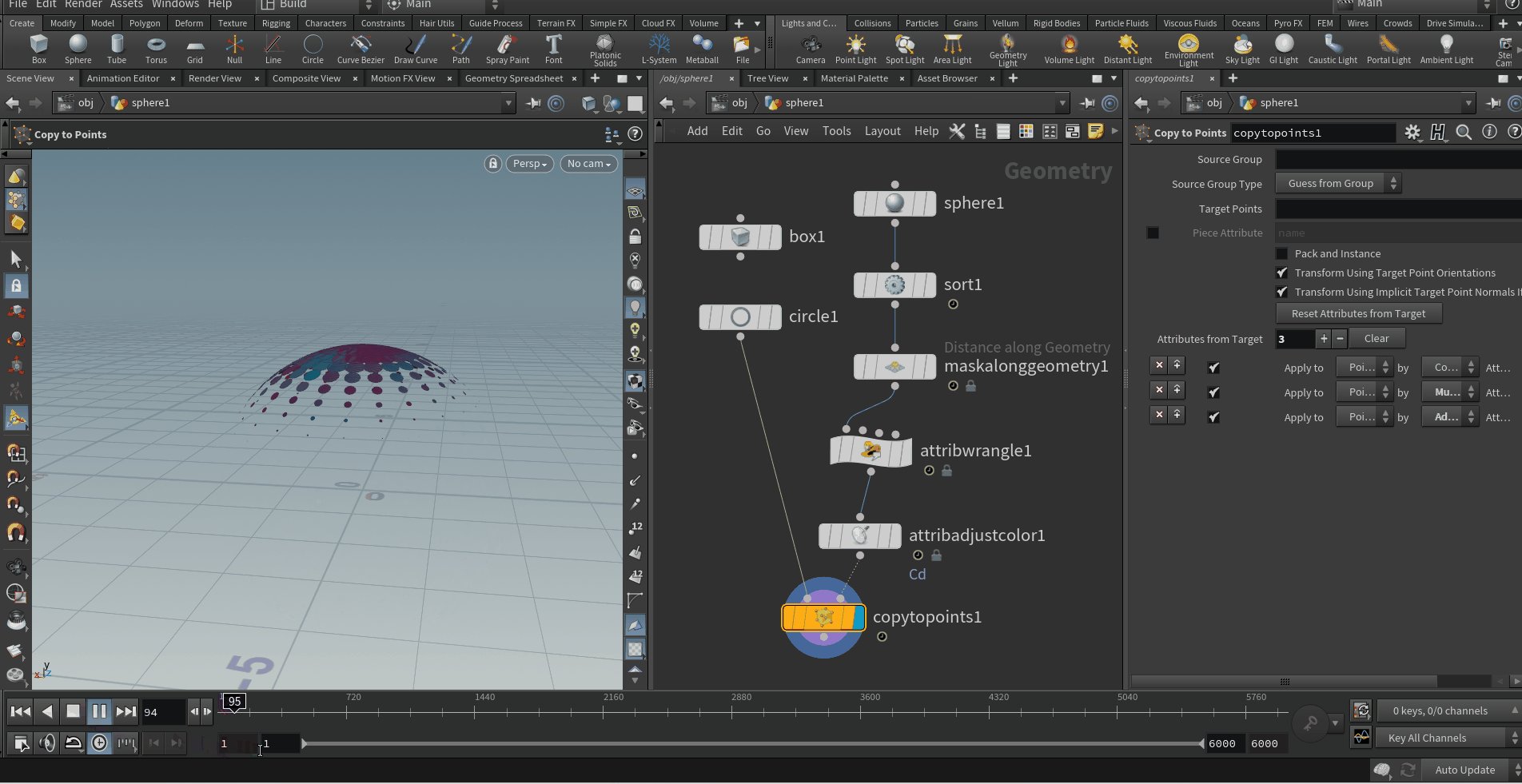
- MaskAlongGeometry + Sort :扫描效果


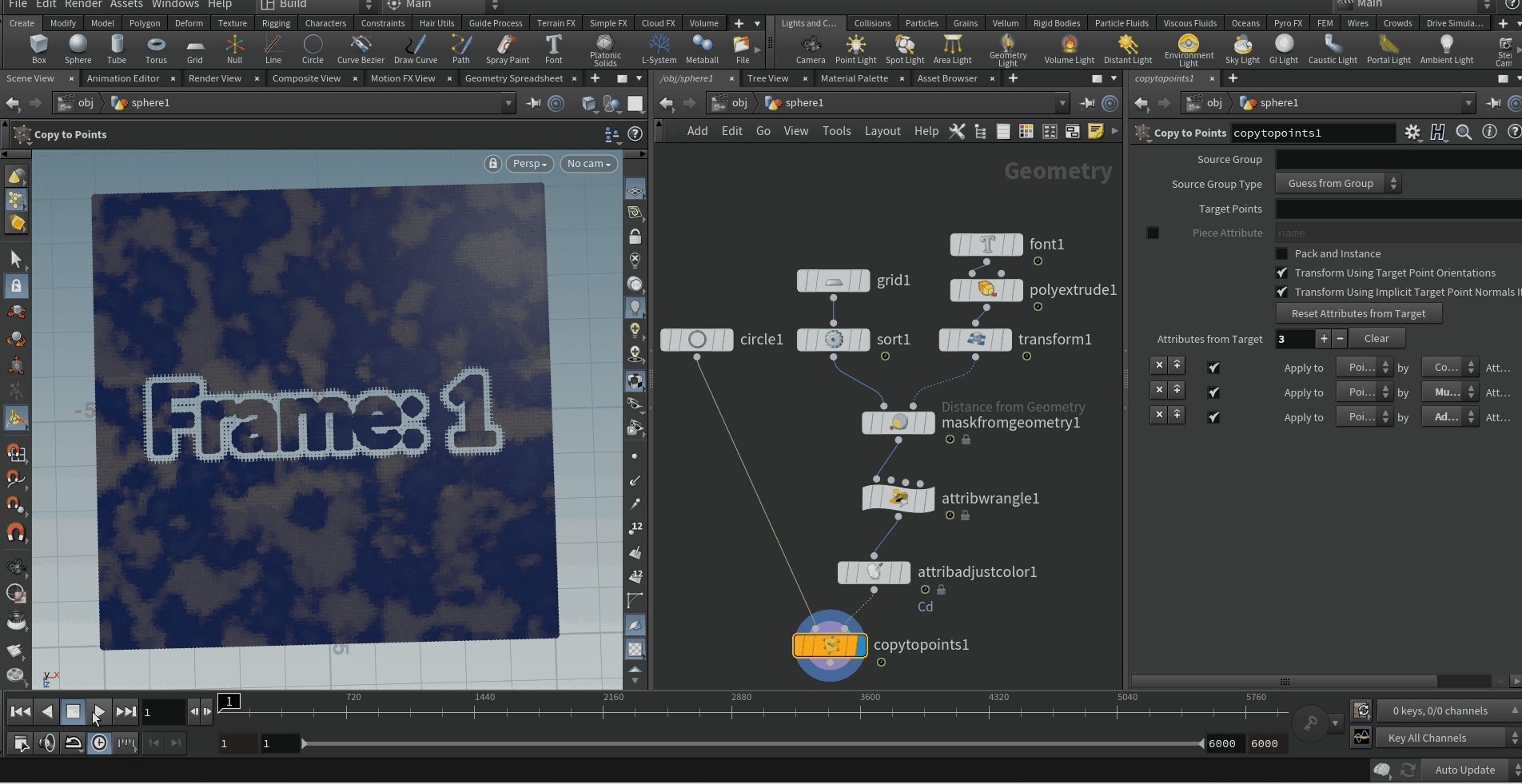
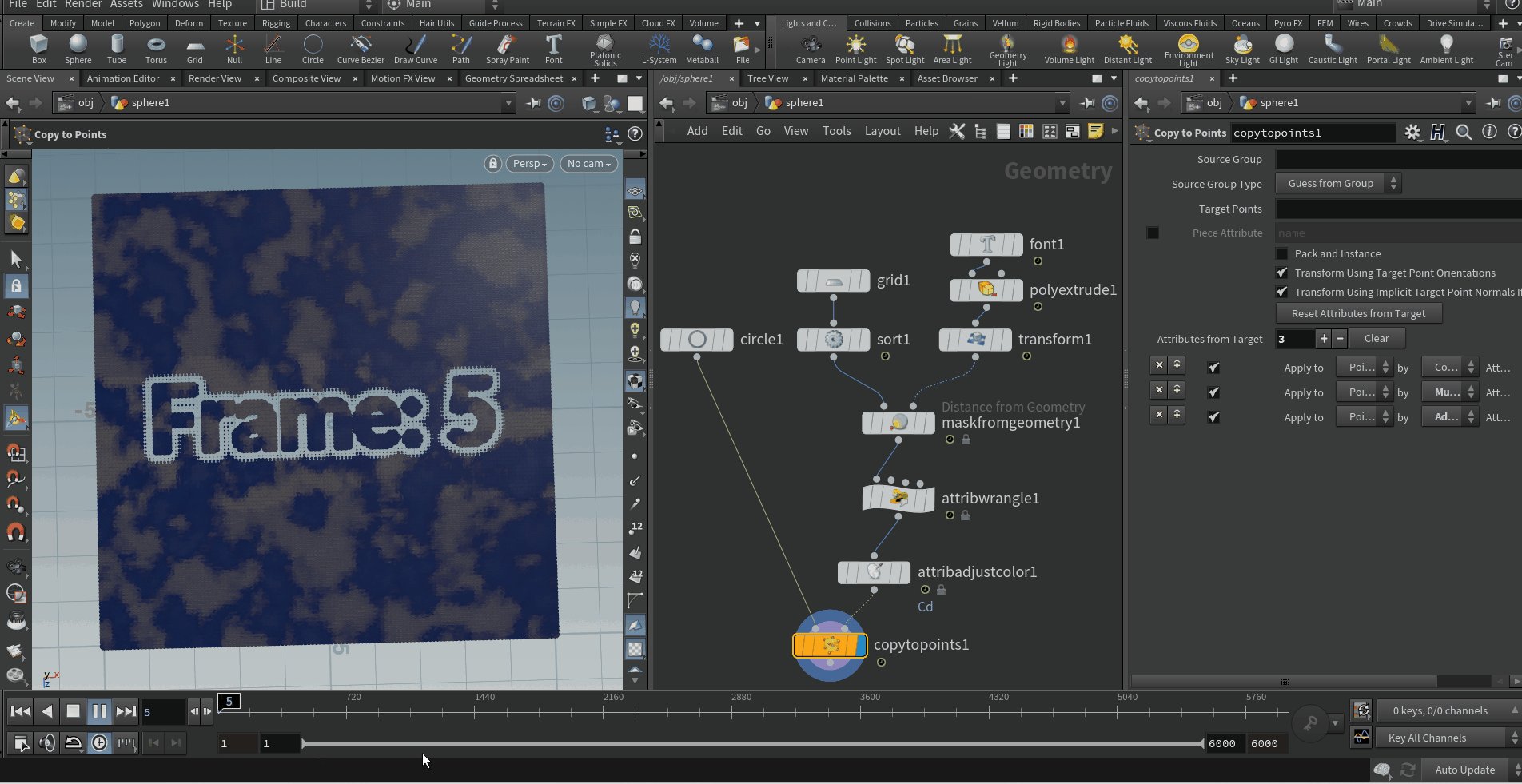
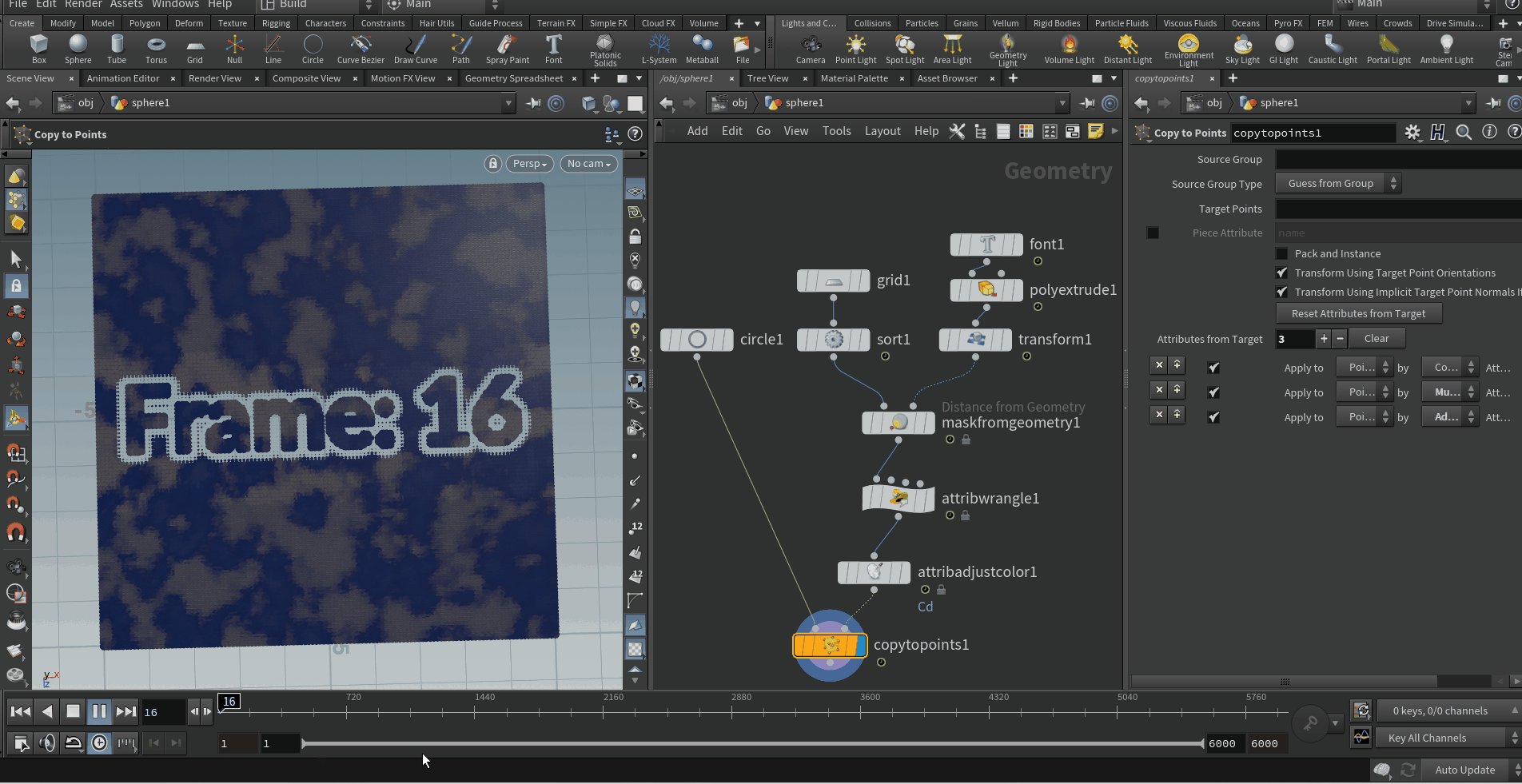
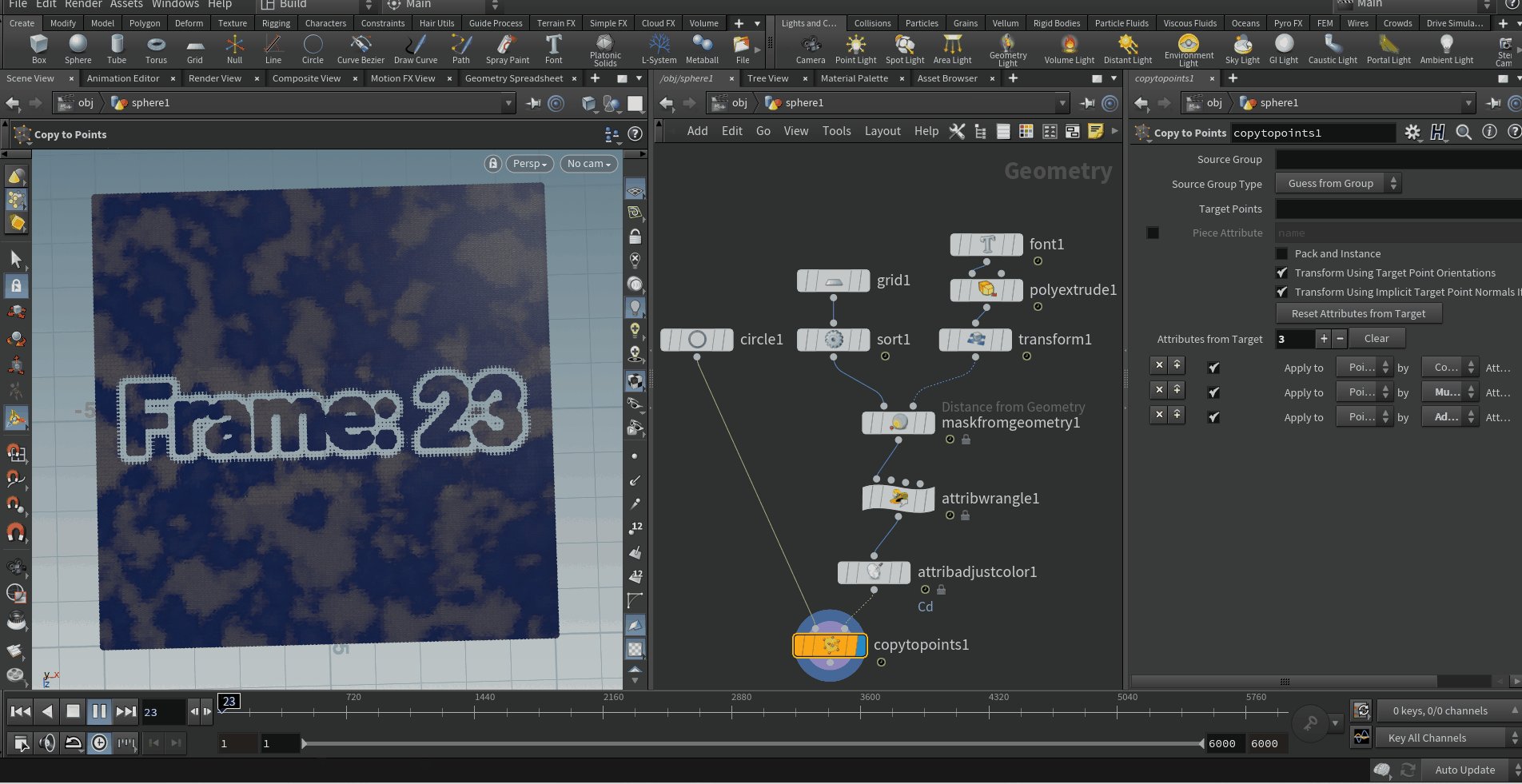
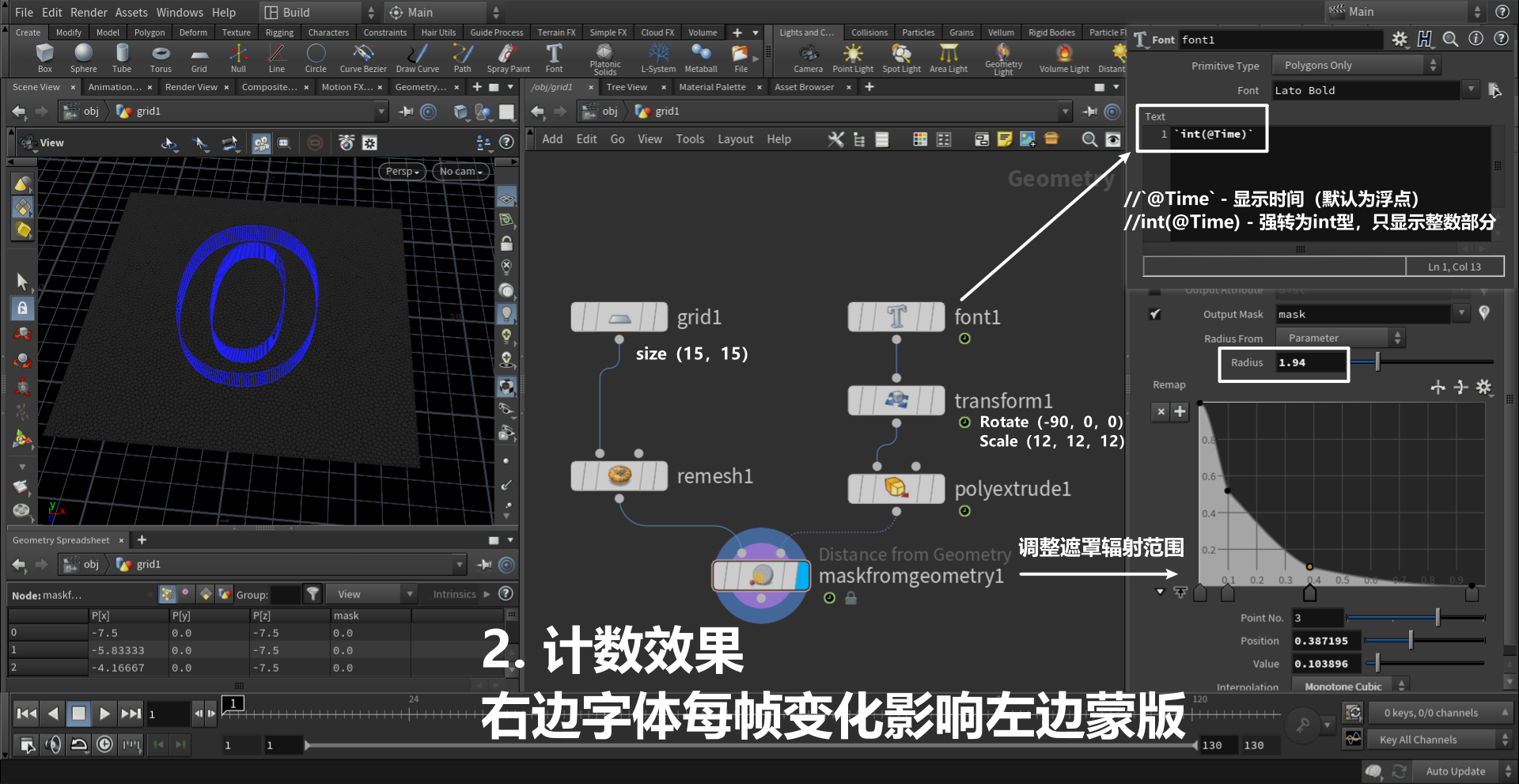
- MaskFromGeometry + Sort + Font 字体:计数效果,用右边的字体每帧变化影响左边的点蒙版


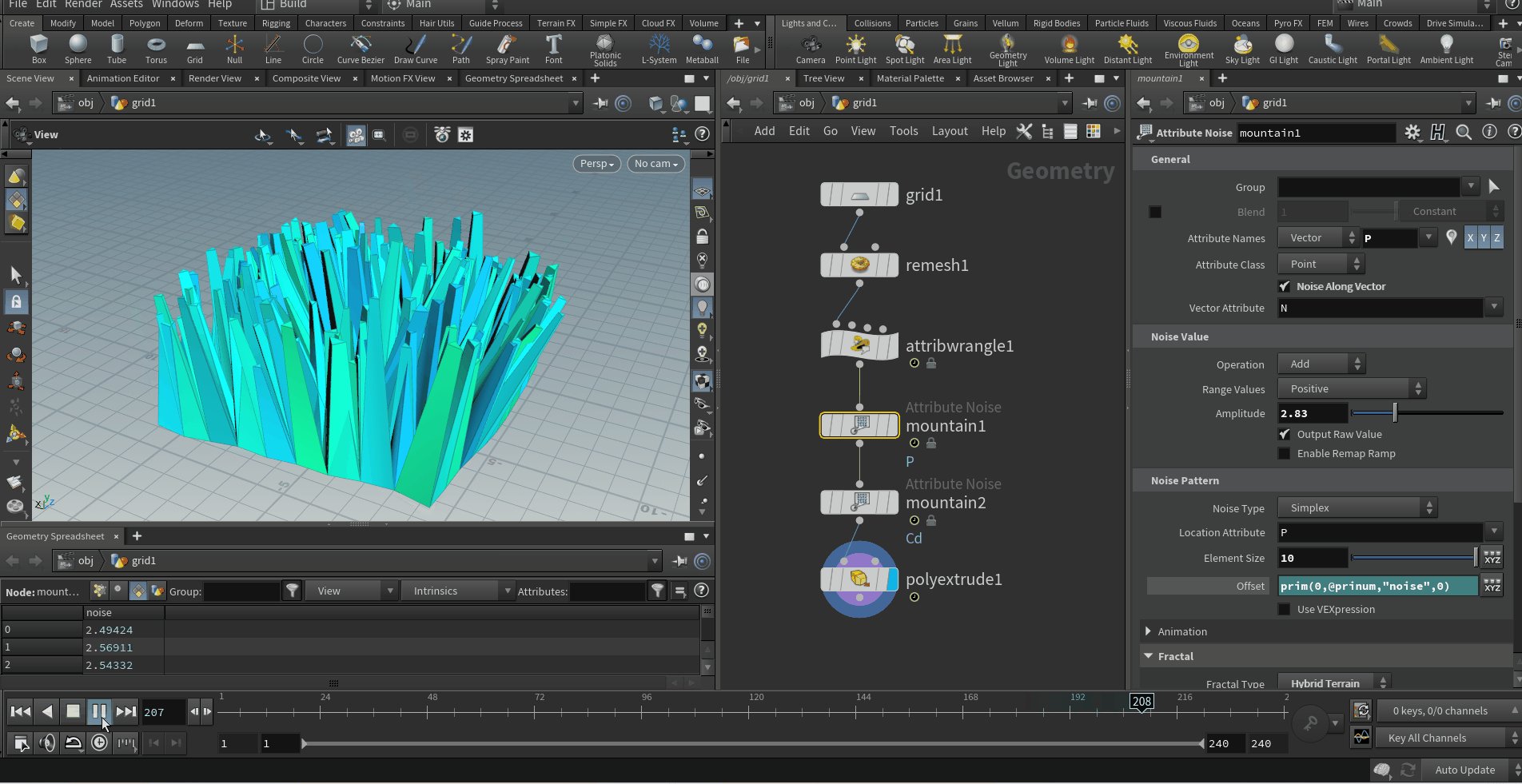
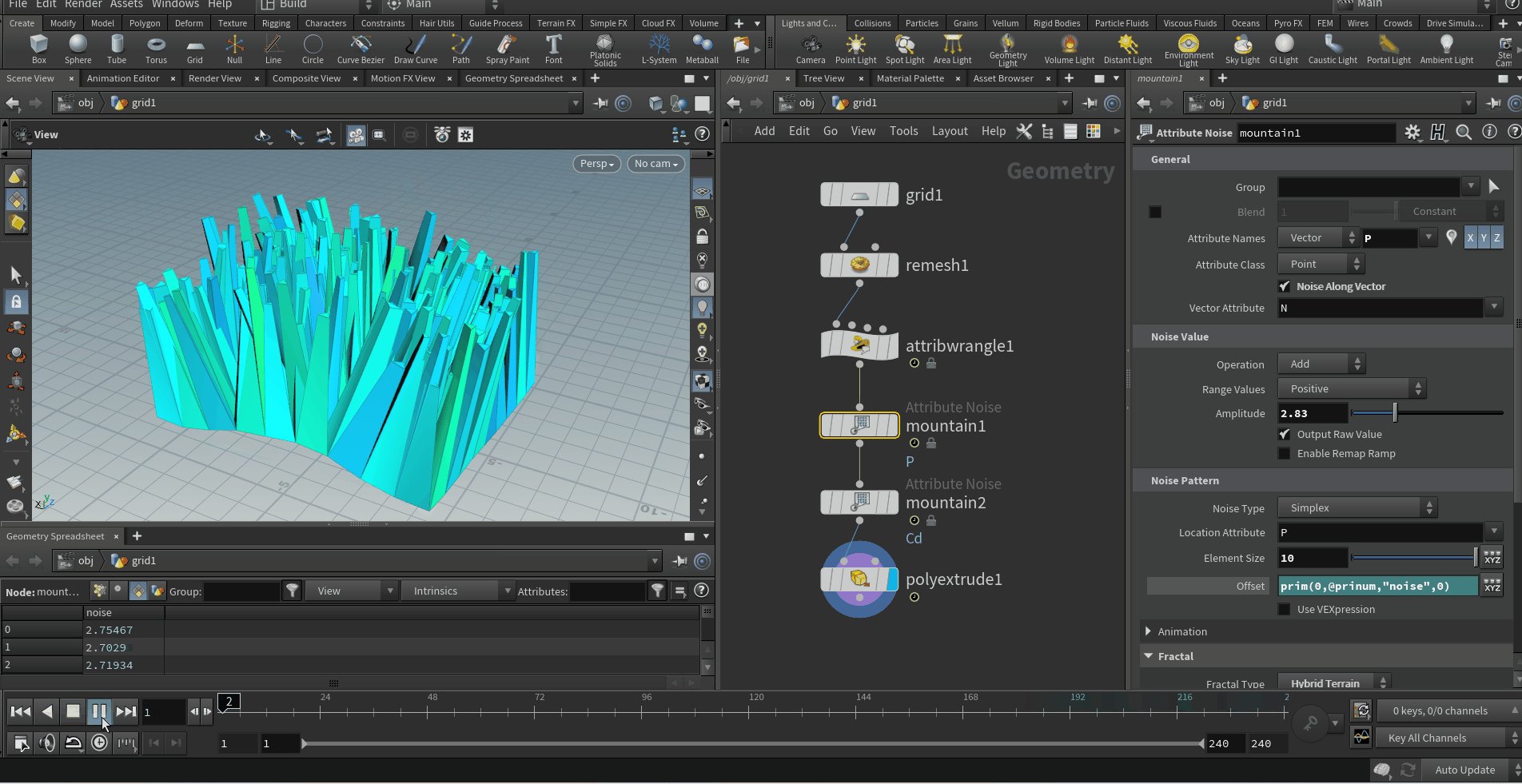
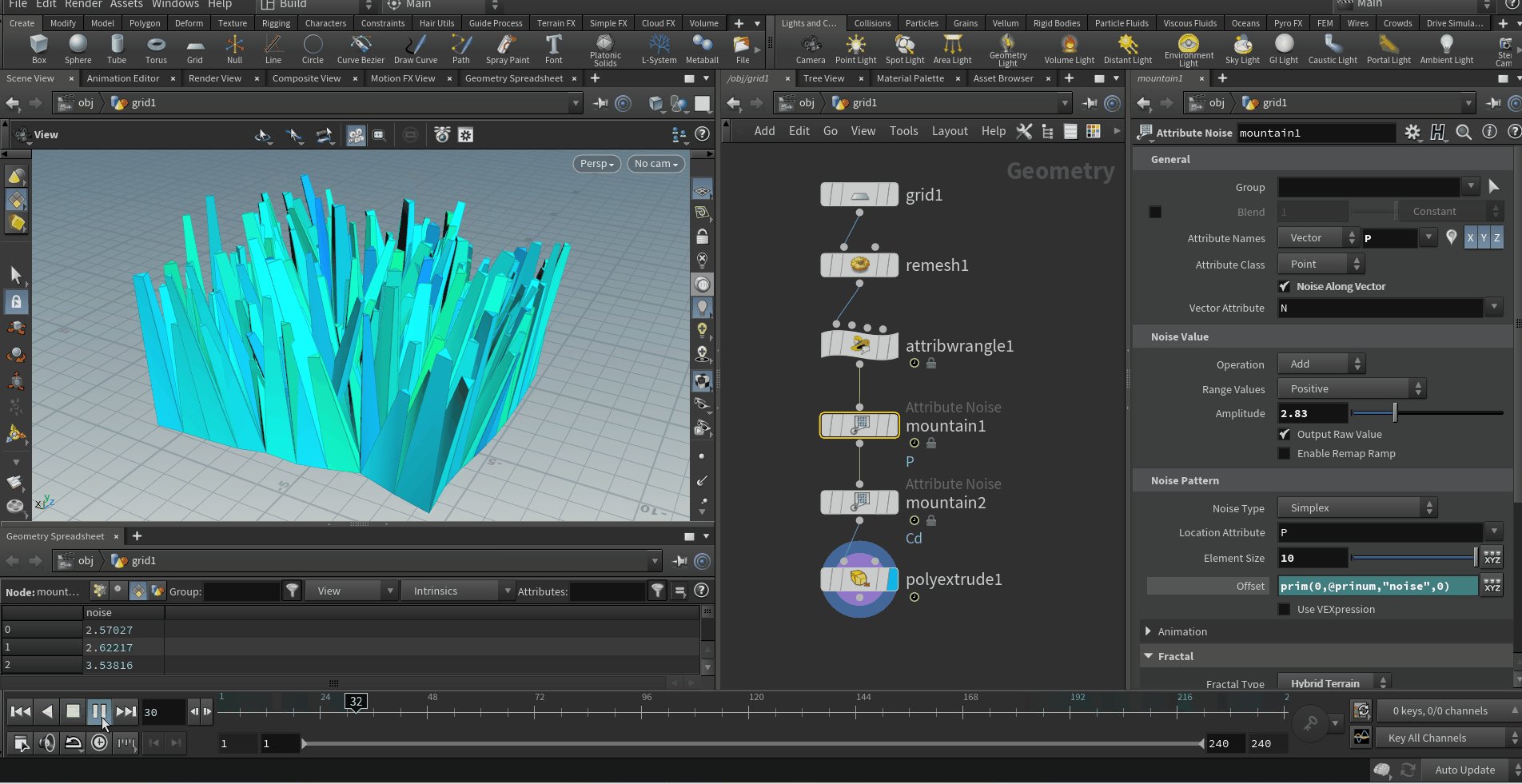
3.7 Attributes - 自定义属性
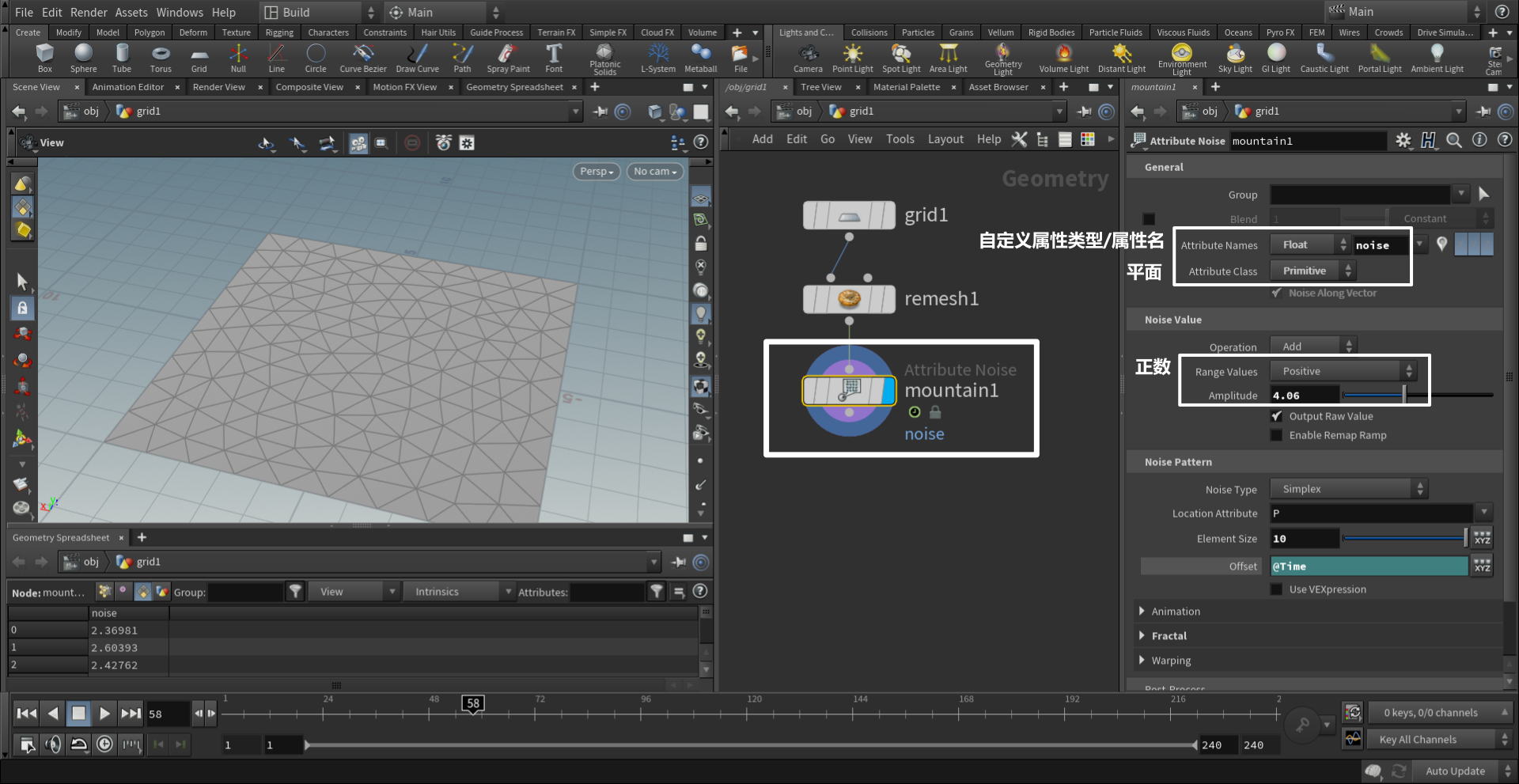
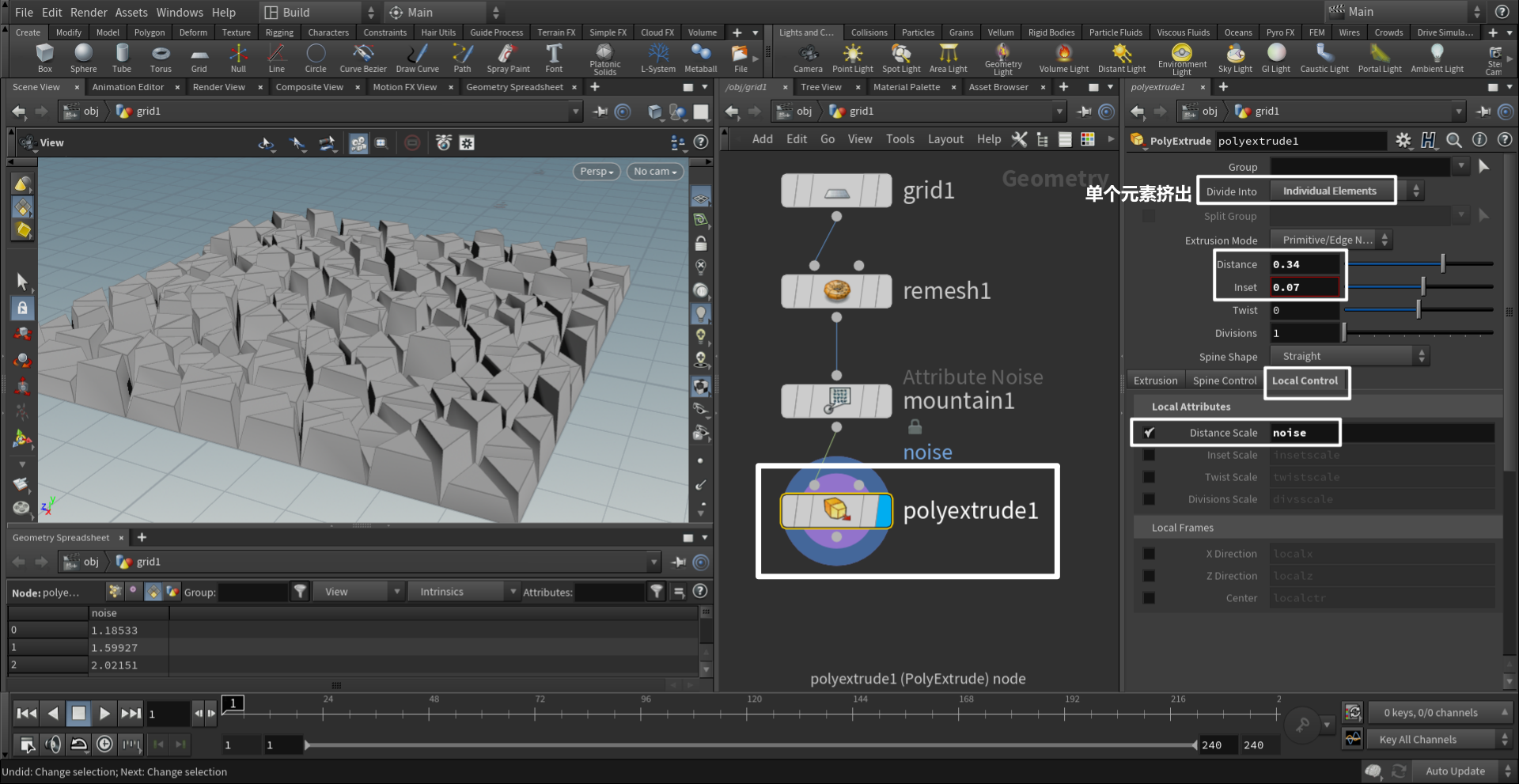
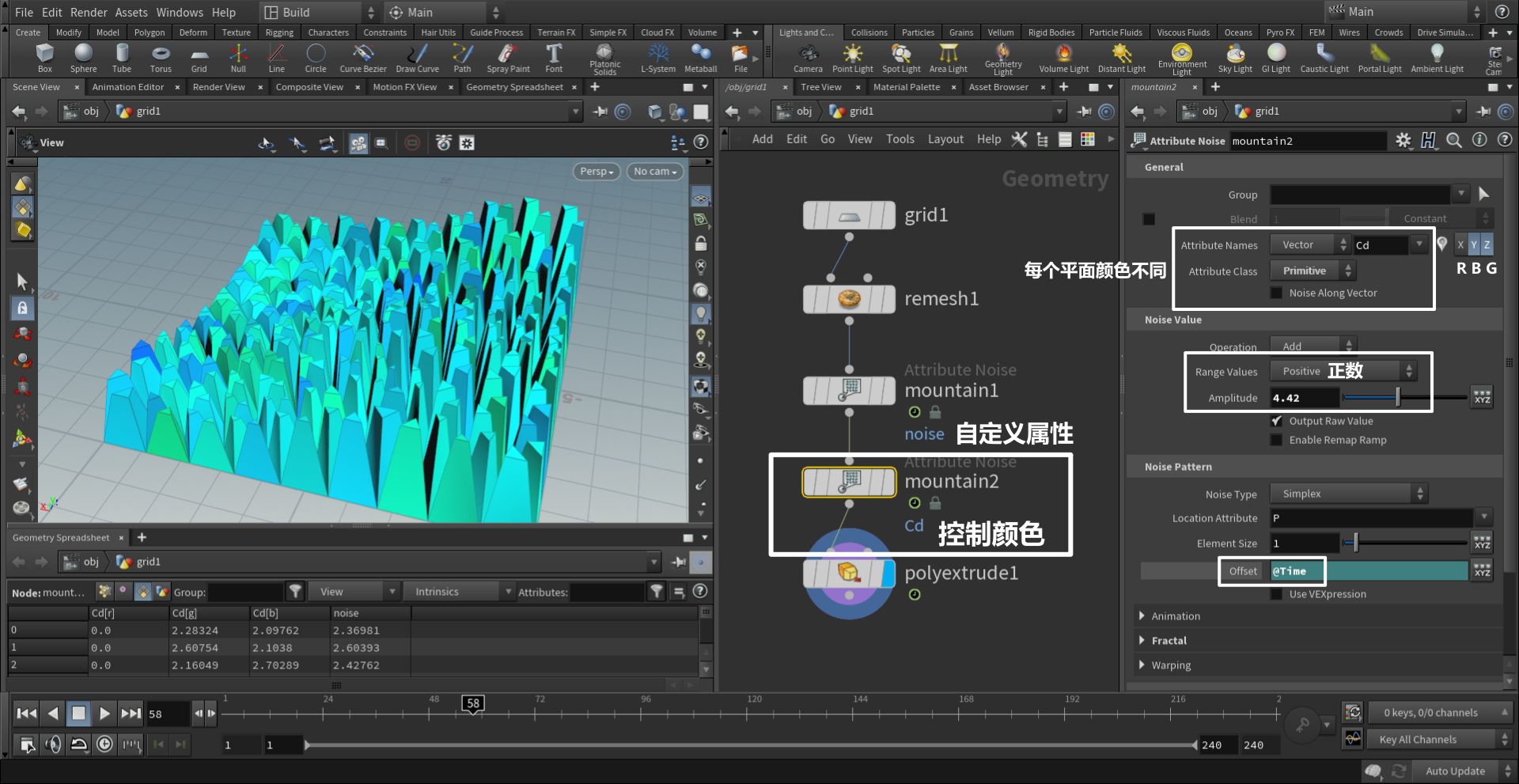
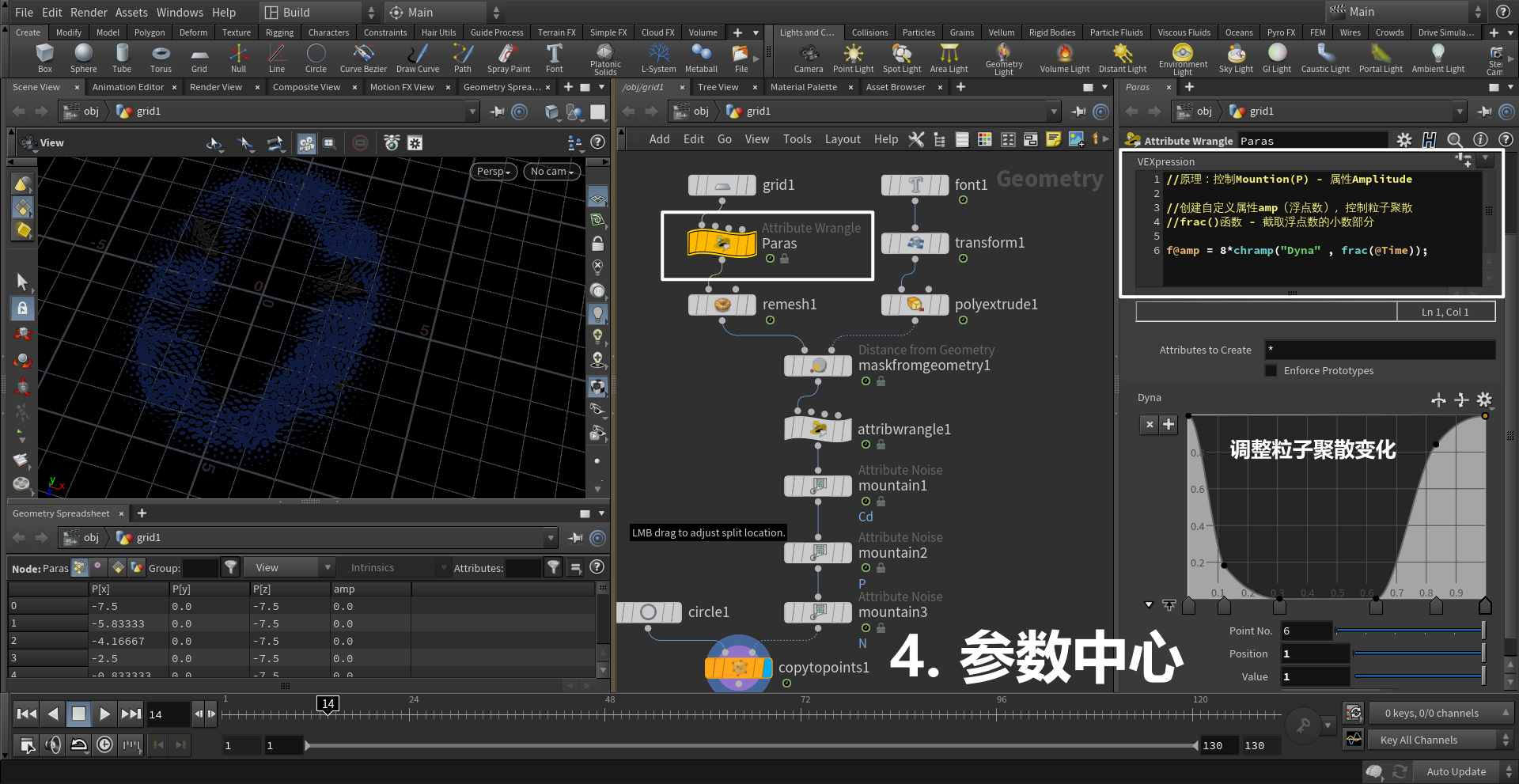
- 使用节点 Mountion(AttributeNoise)创建自定义参数Noise




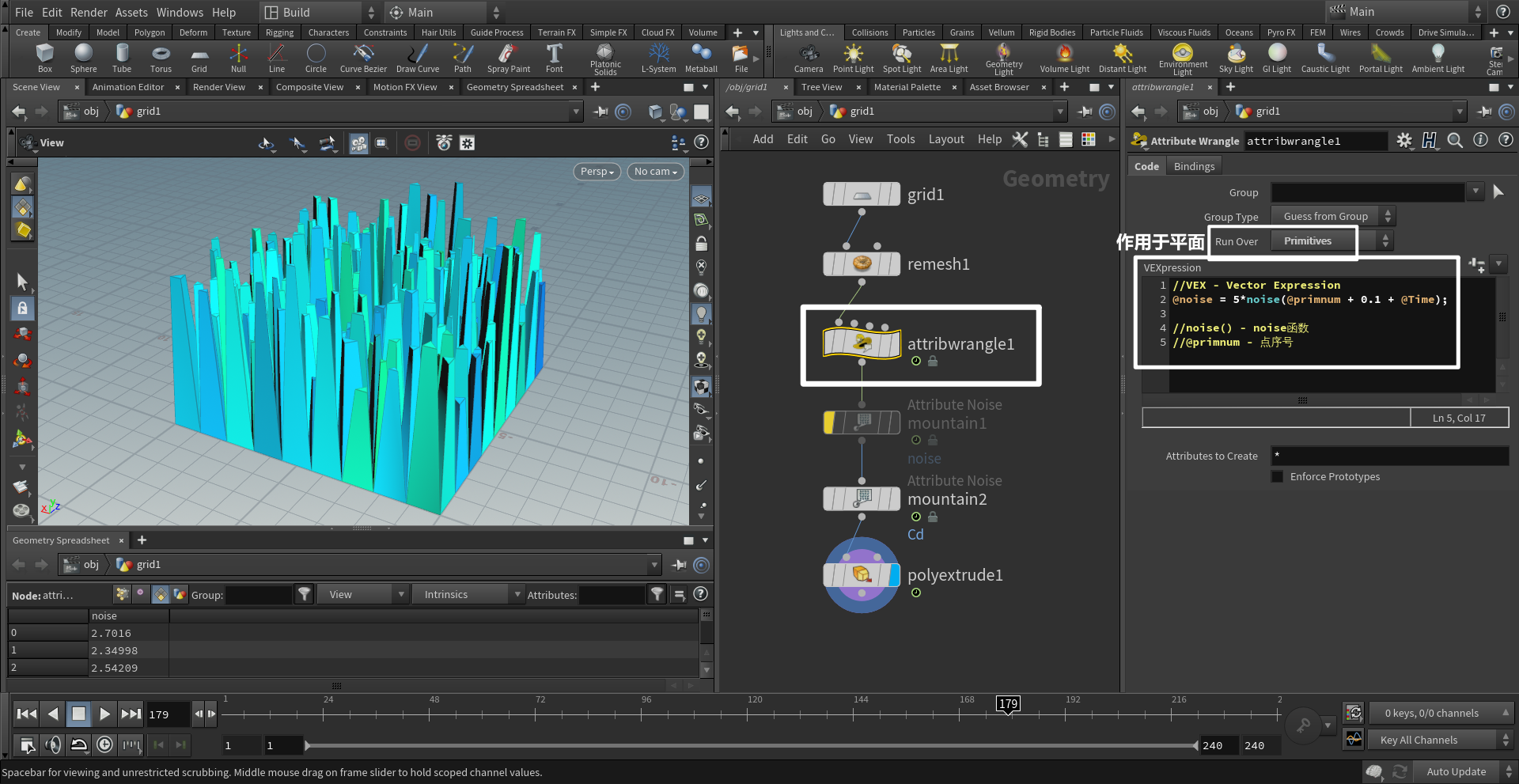
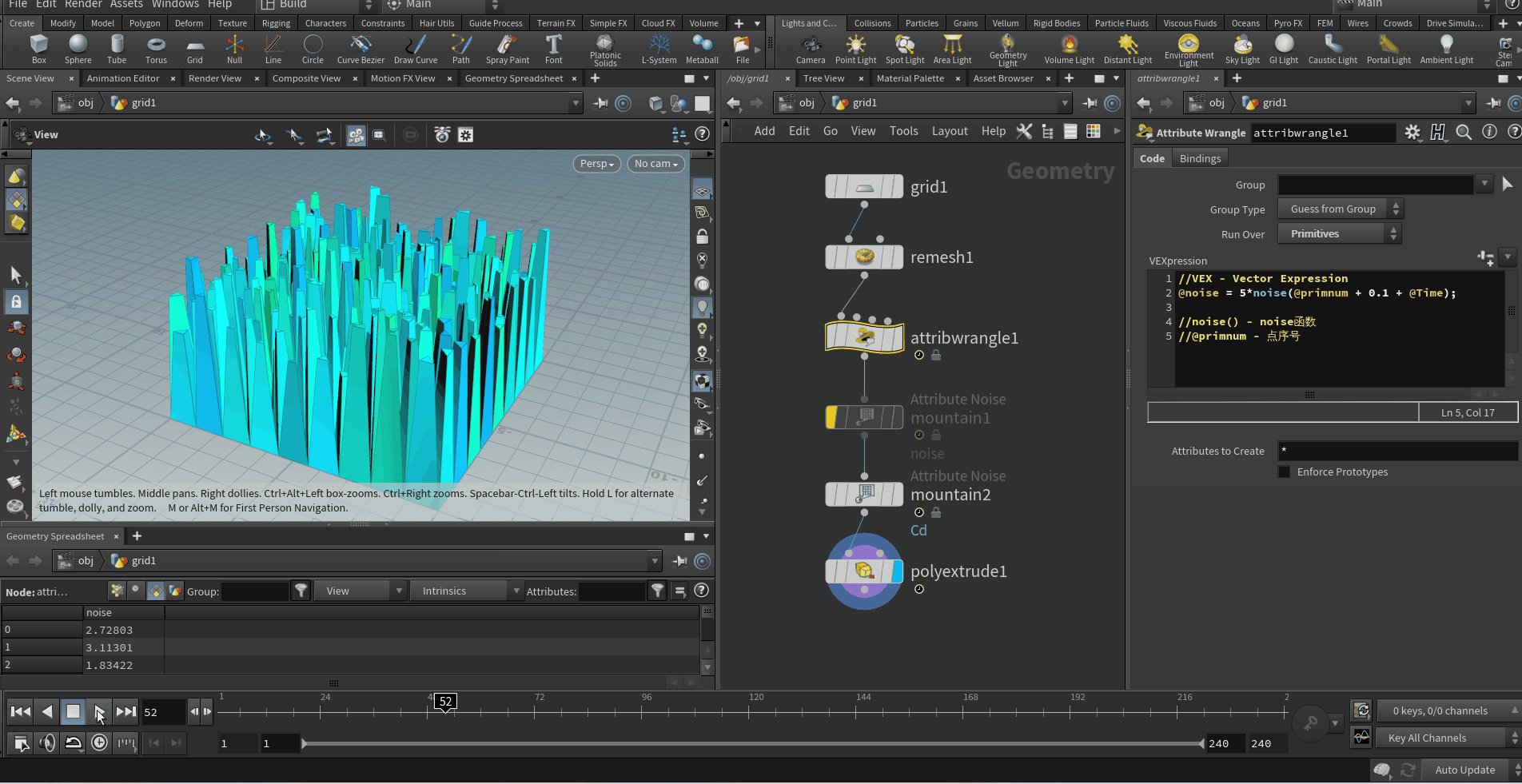
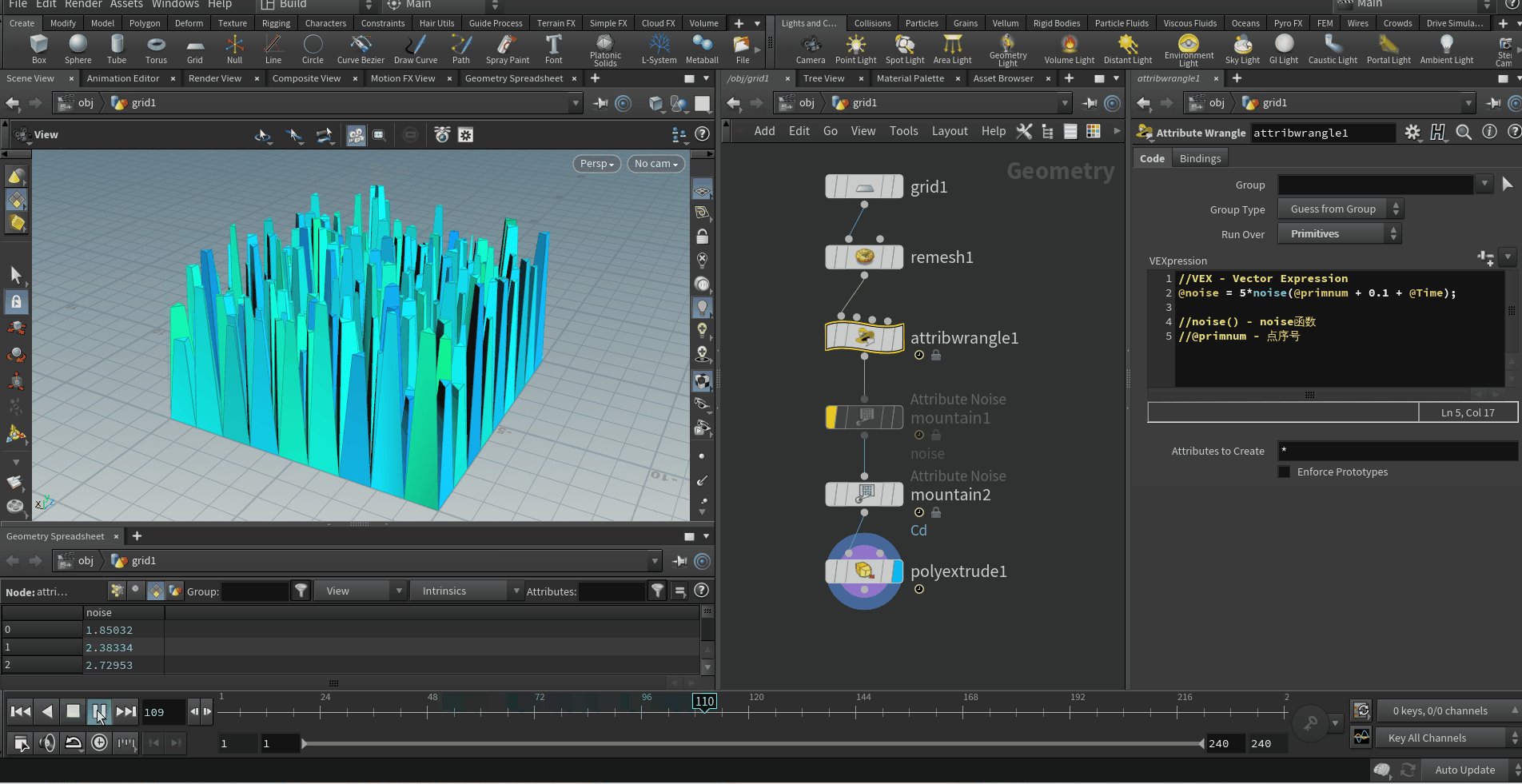
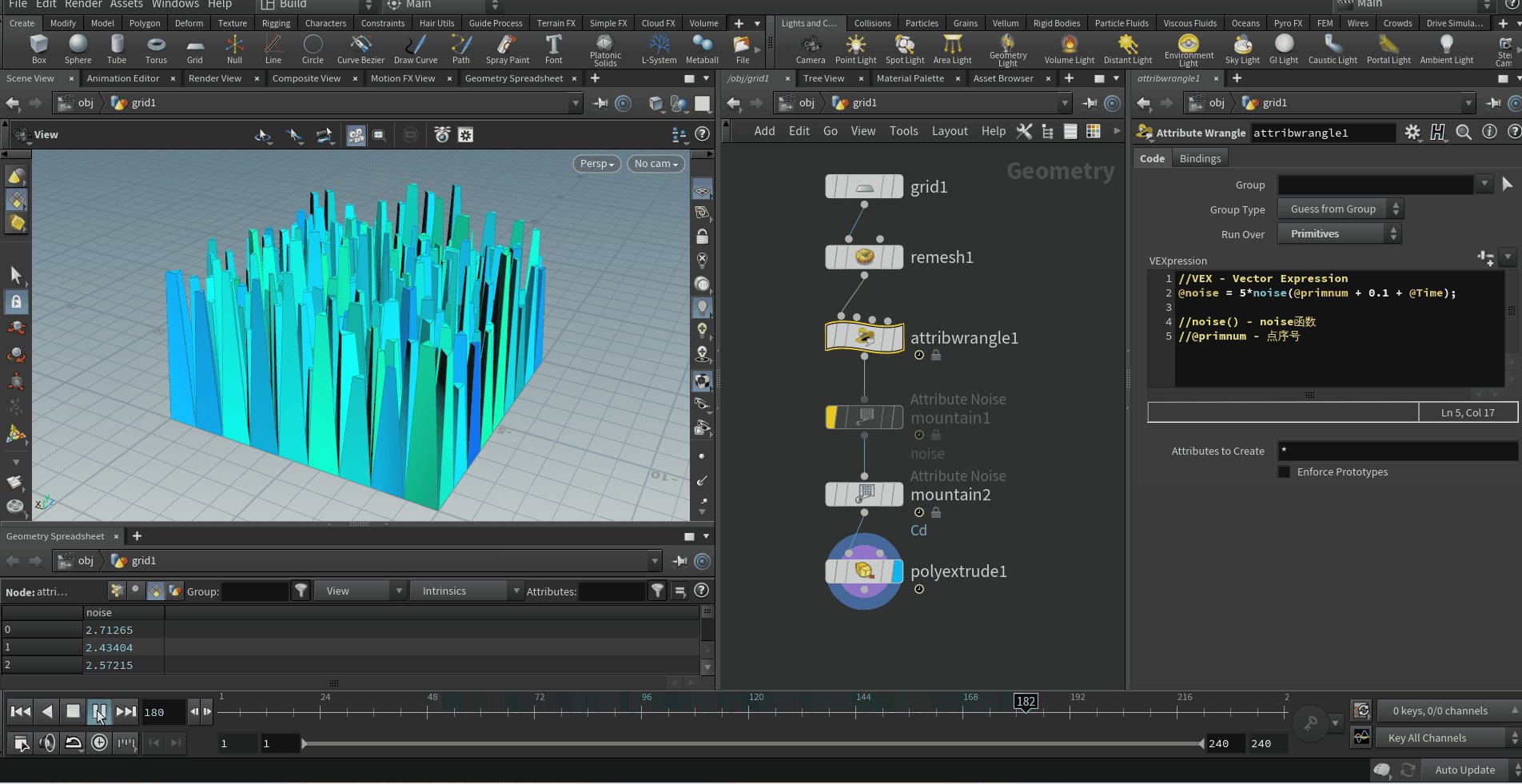
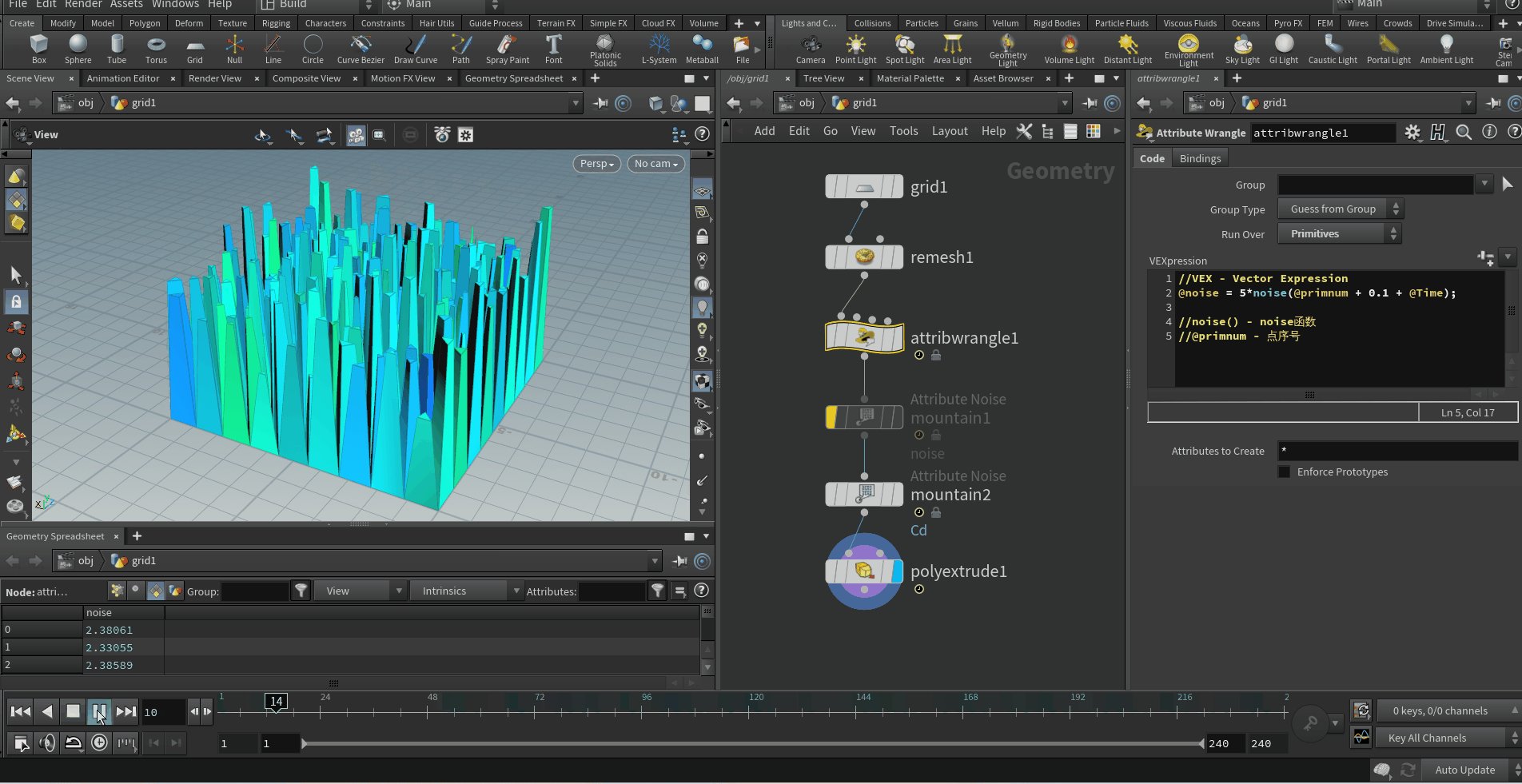
- 使用 VEX 创建自定义属性


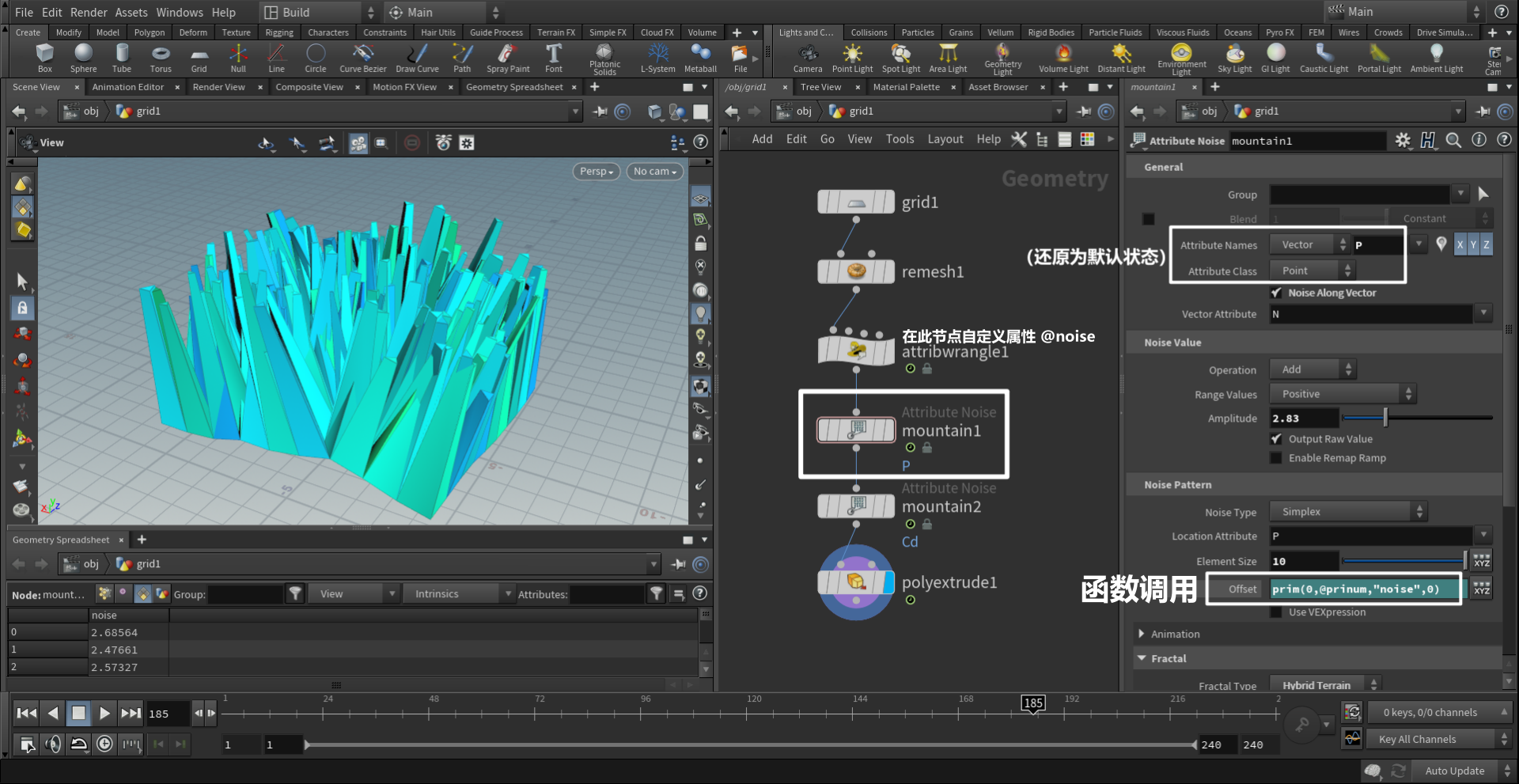
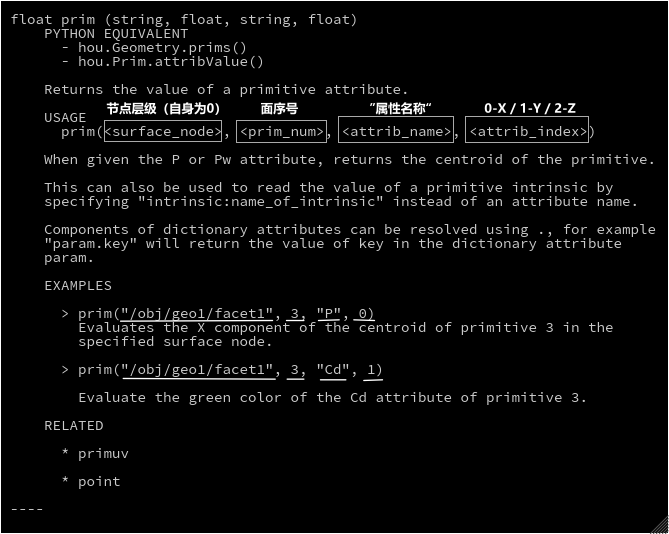
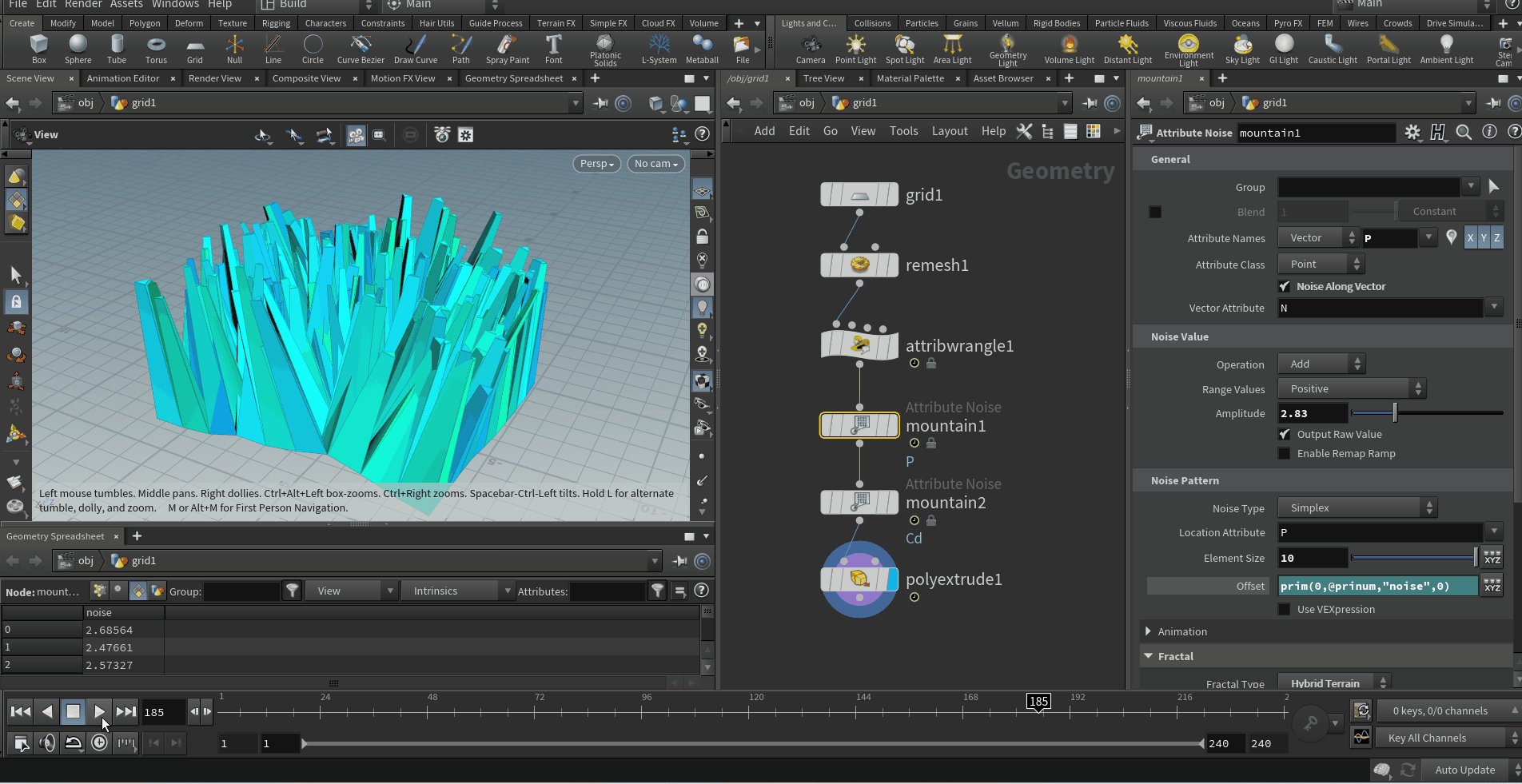
- 通过 prim()函数调用 Attribute 自定义属性,并一起摇摆



四. VOP
- VOP - Vector OPeration 向量操作
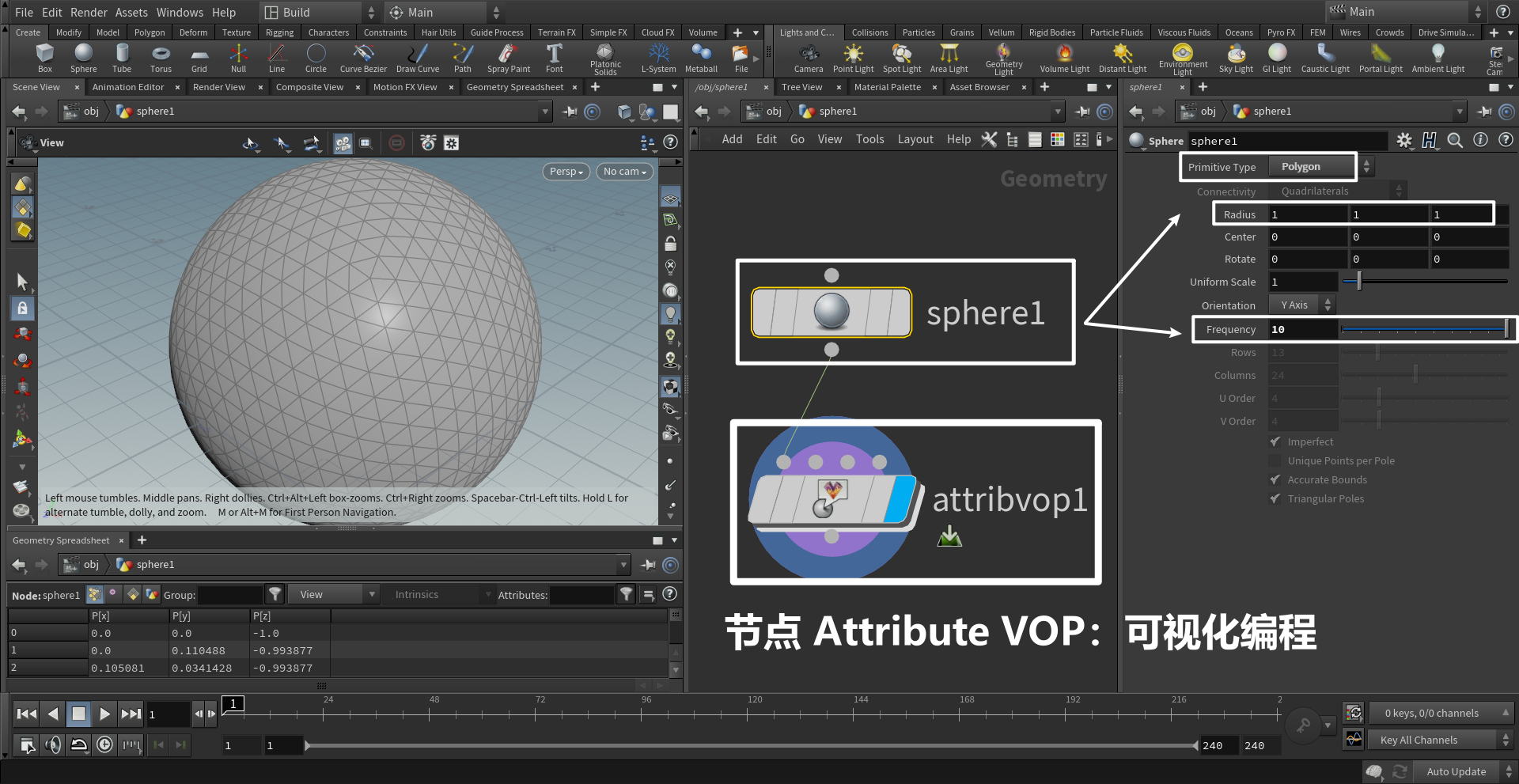
4.1 VOP - Constant 常量与基本运算
- 节点 Attribute VOP:可视化编程节点(类似UE的BP)
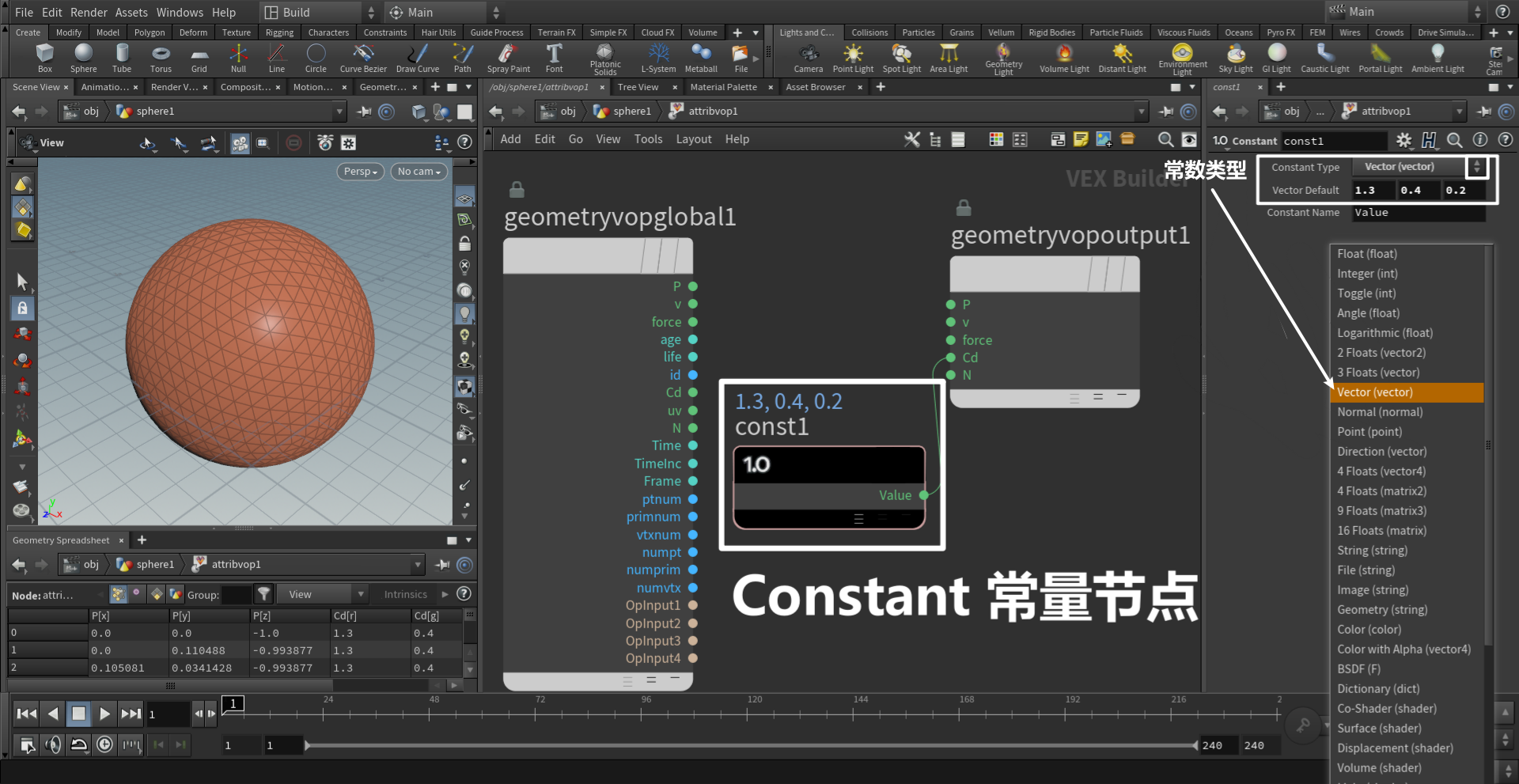
- 节点 Constant:常数节点


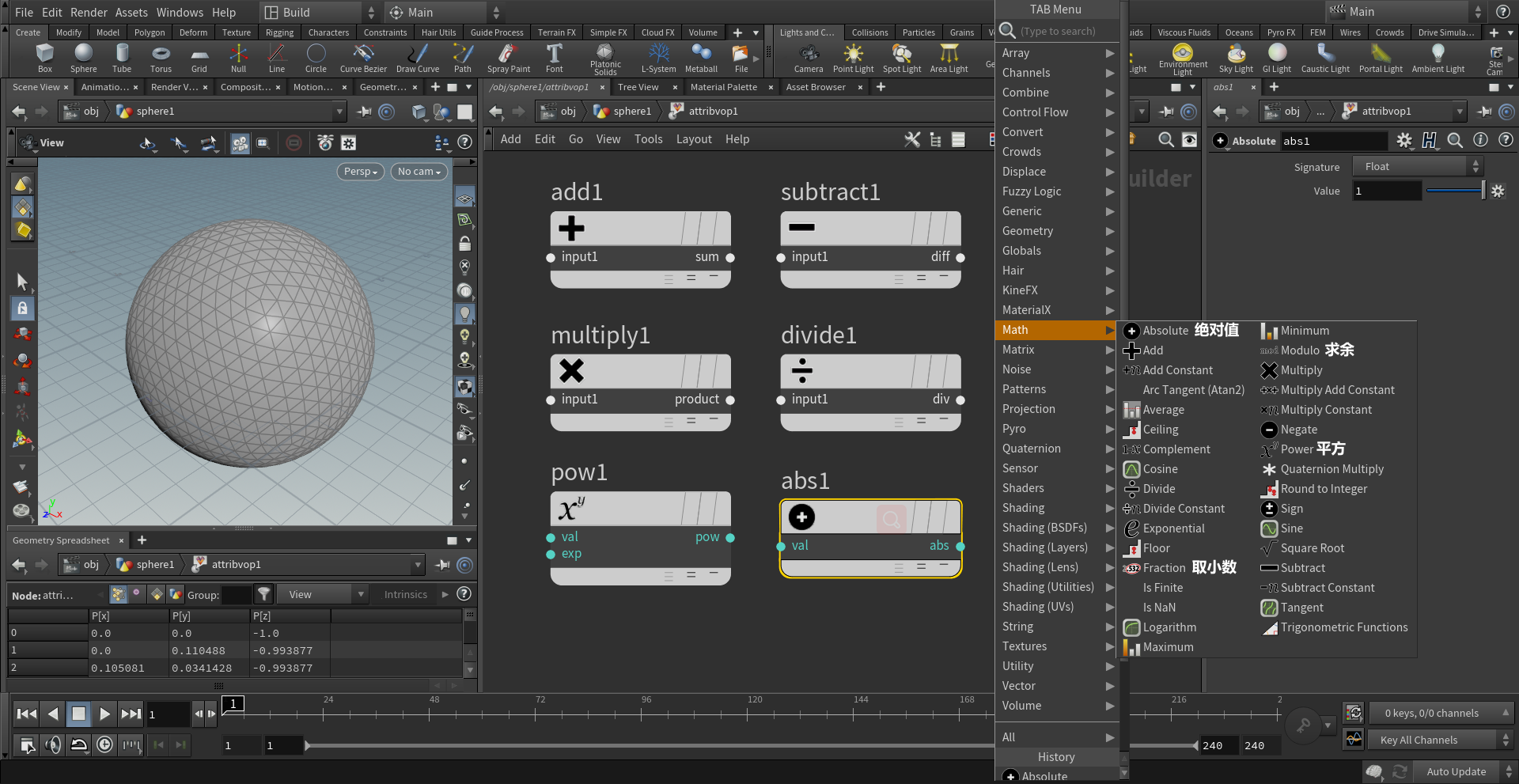
- 基本运算

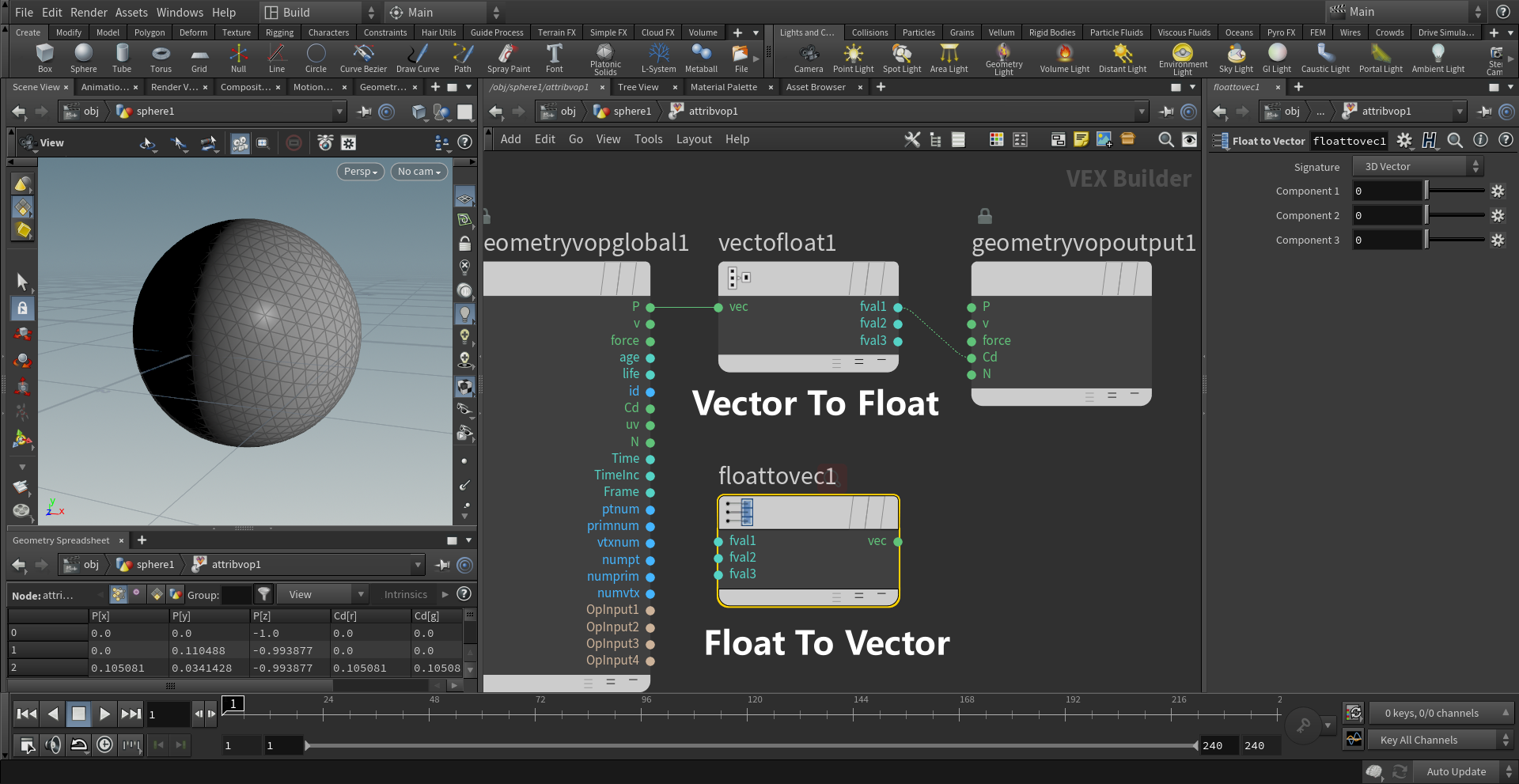
- 节点 Vector to Float:向量与浮点数的转换


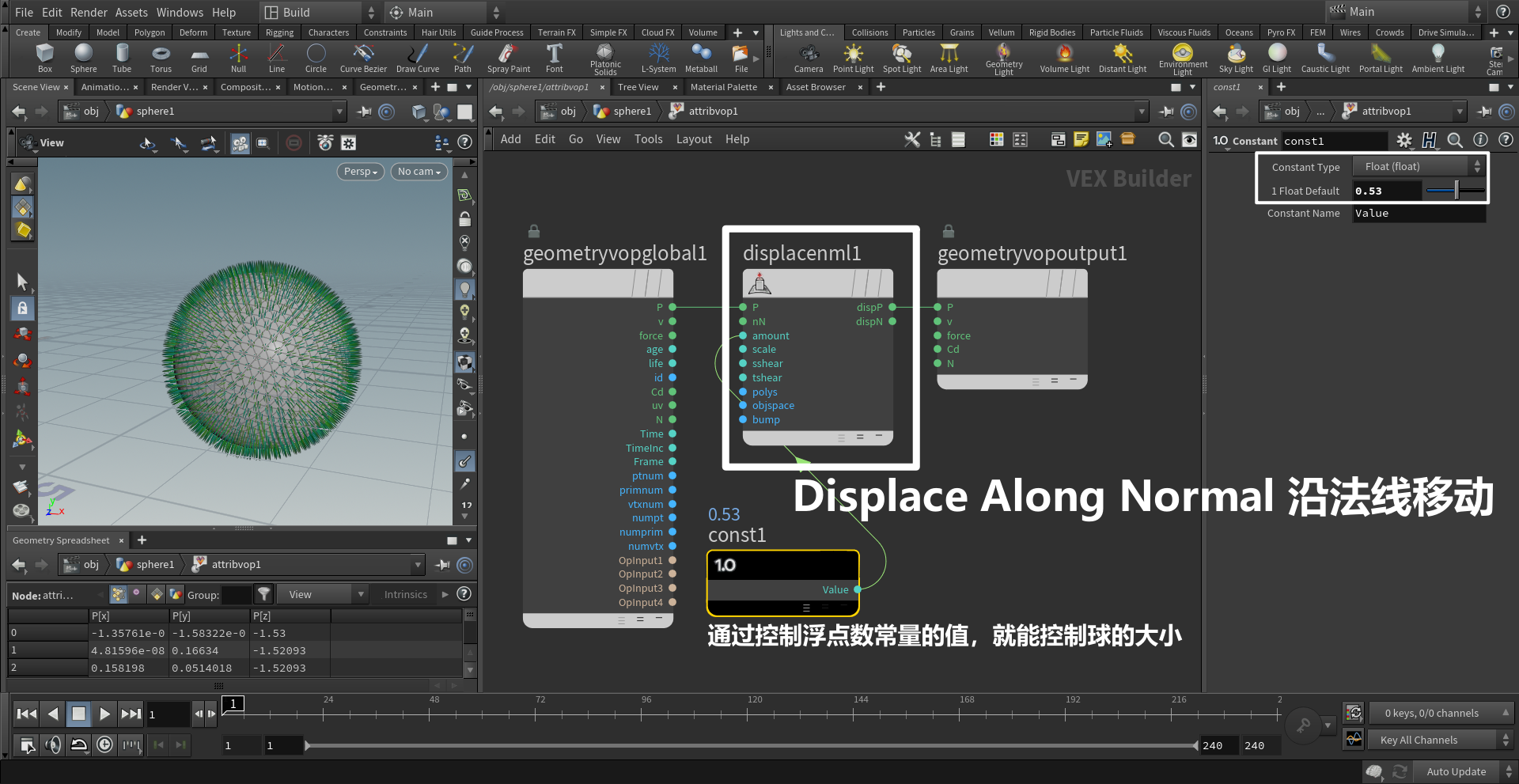
4.2 VOP - DisplaceAlongNomal 沿法线移动
- 通过法线移动,控制物体的大小

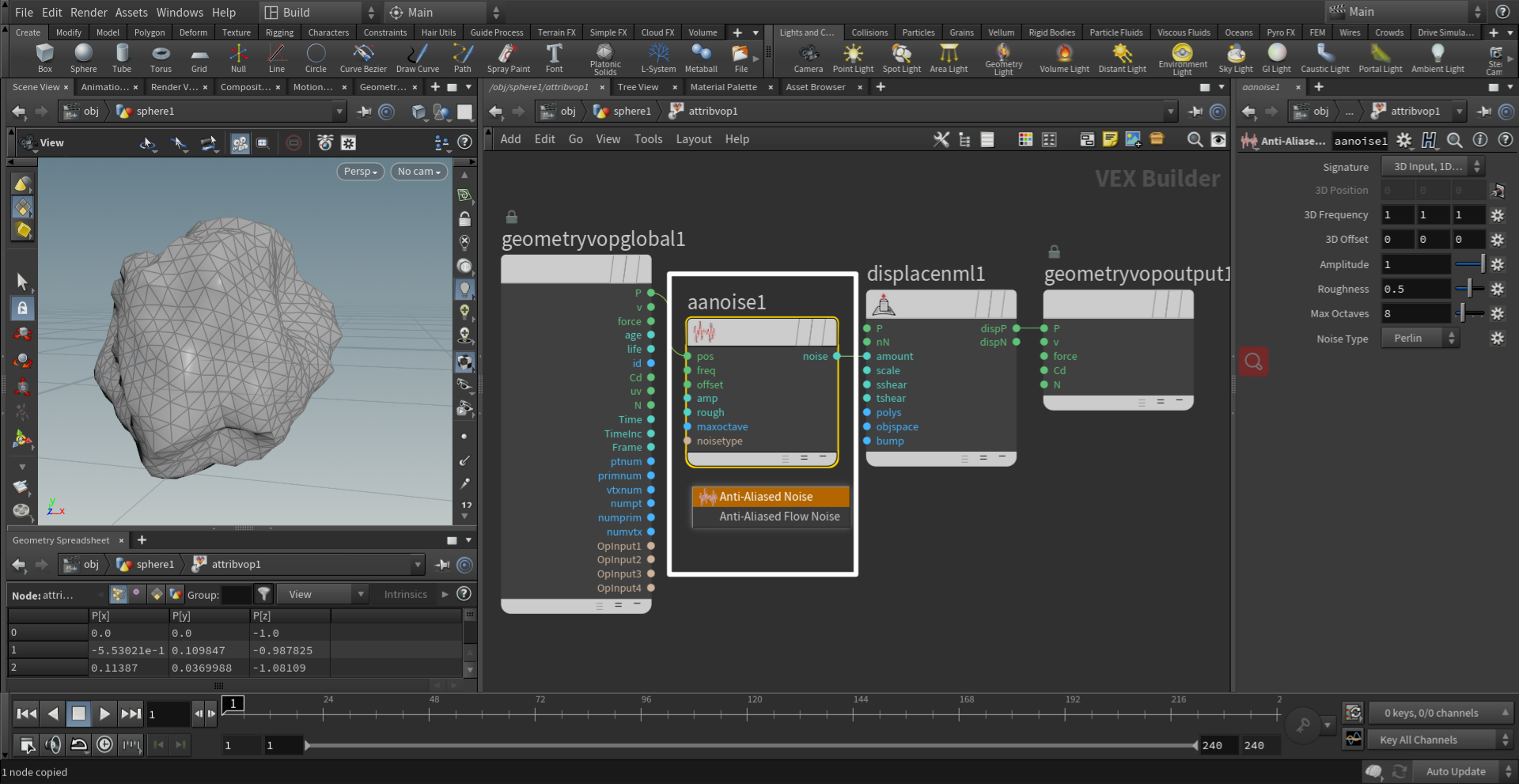
- 节点 Anti-Aliased Noise:产生噪波,形如 Mountion节点

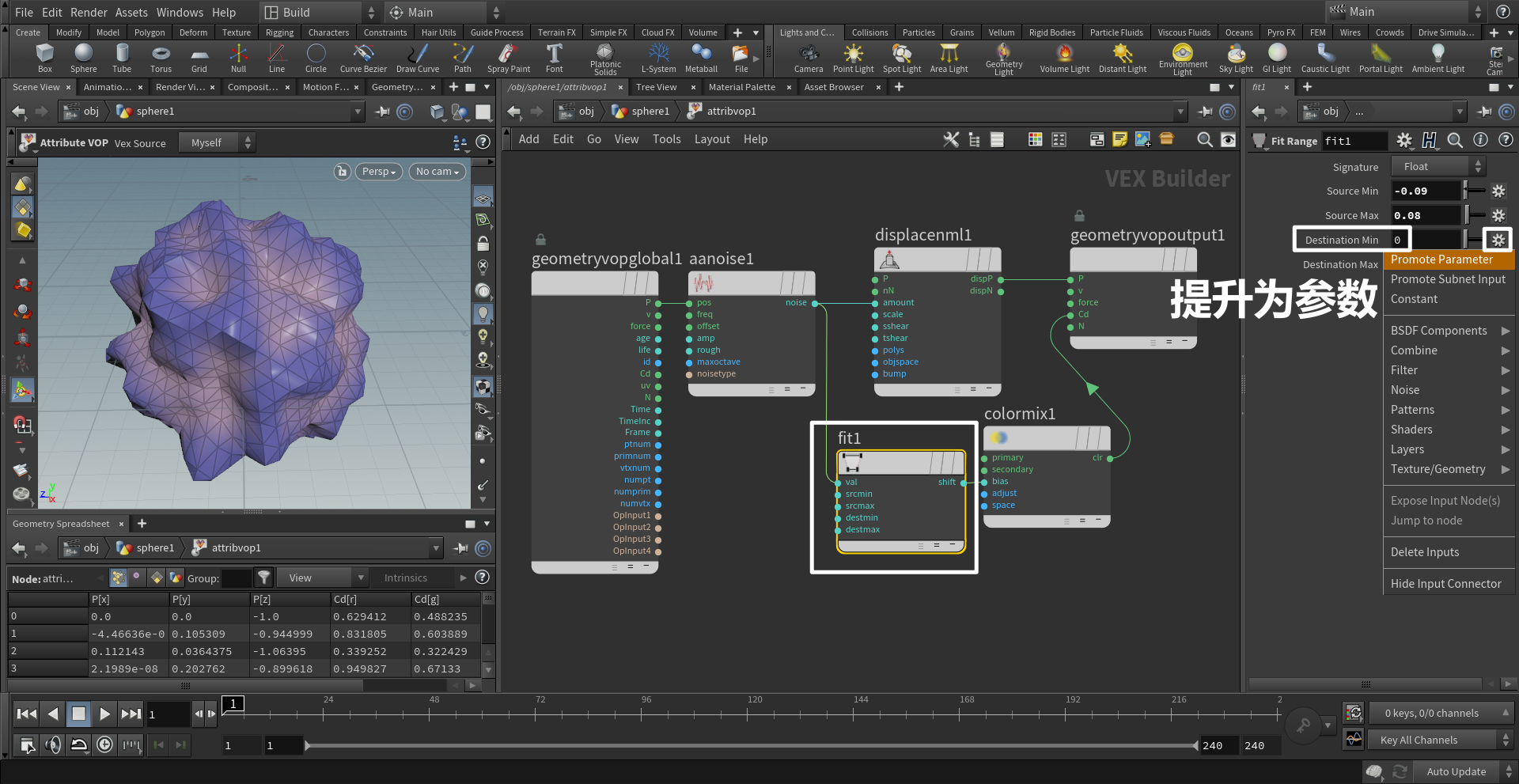
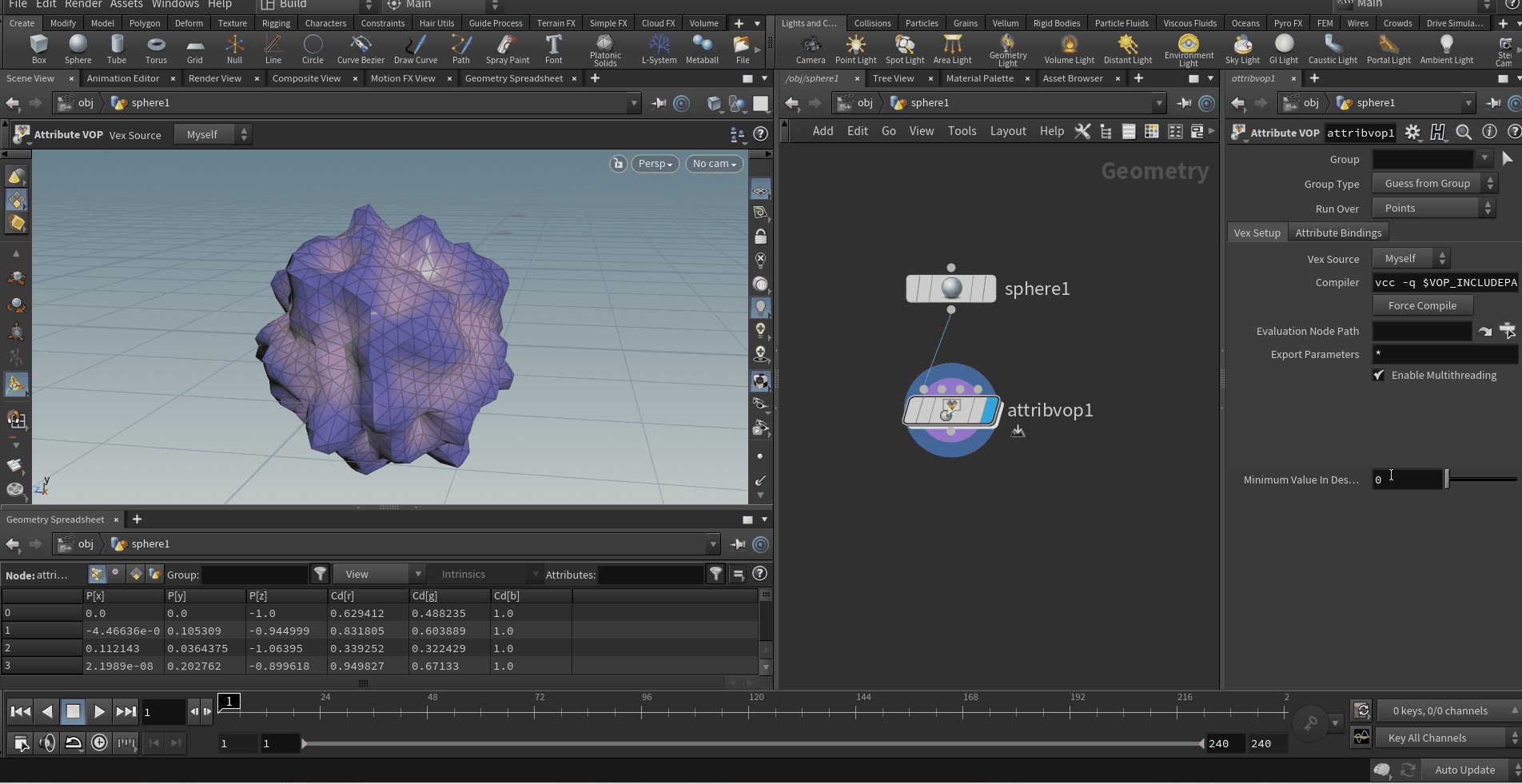
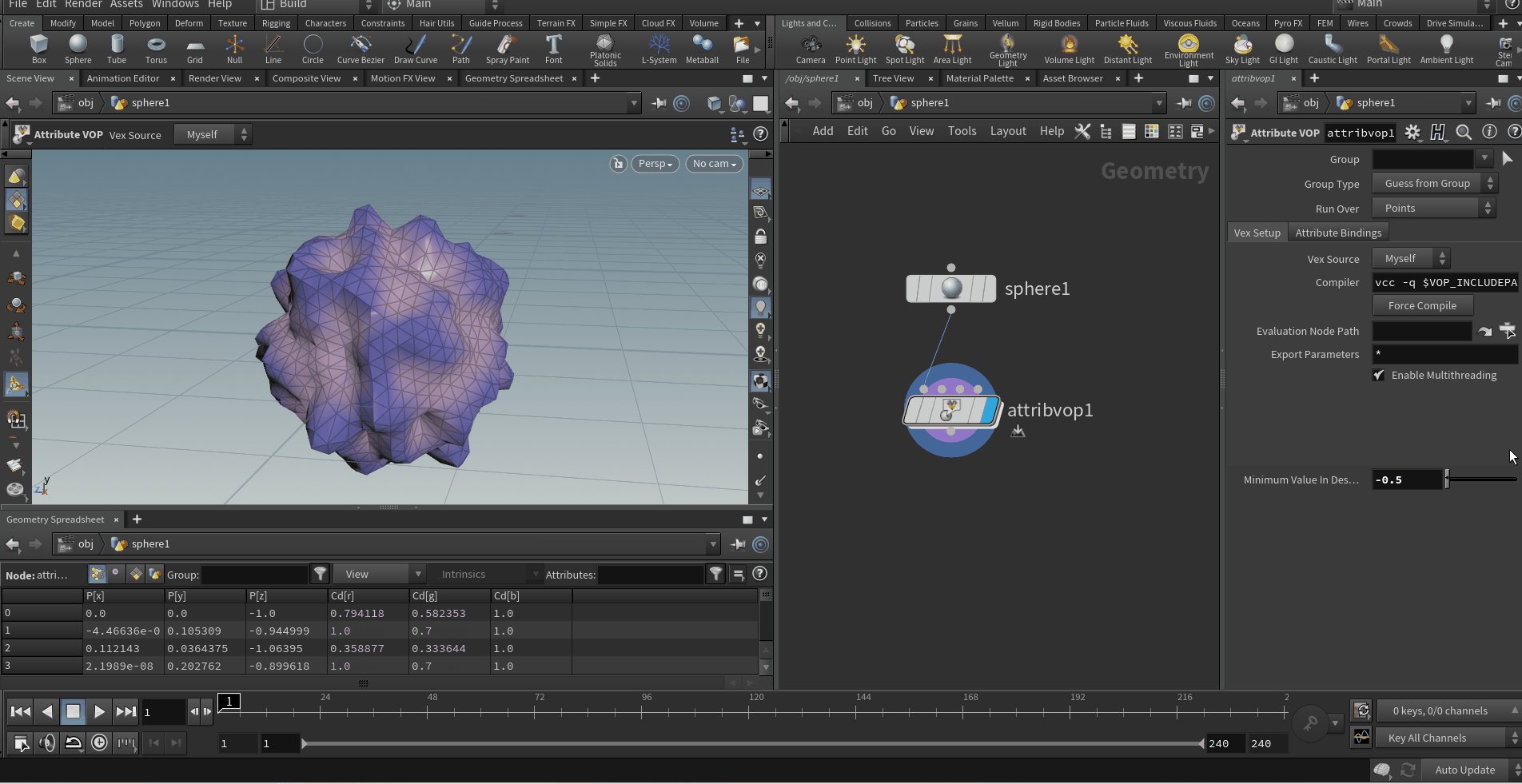
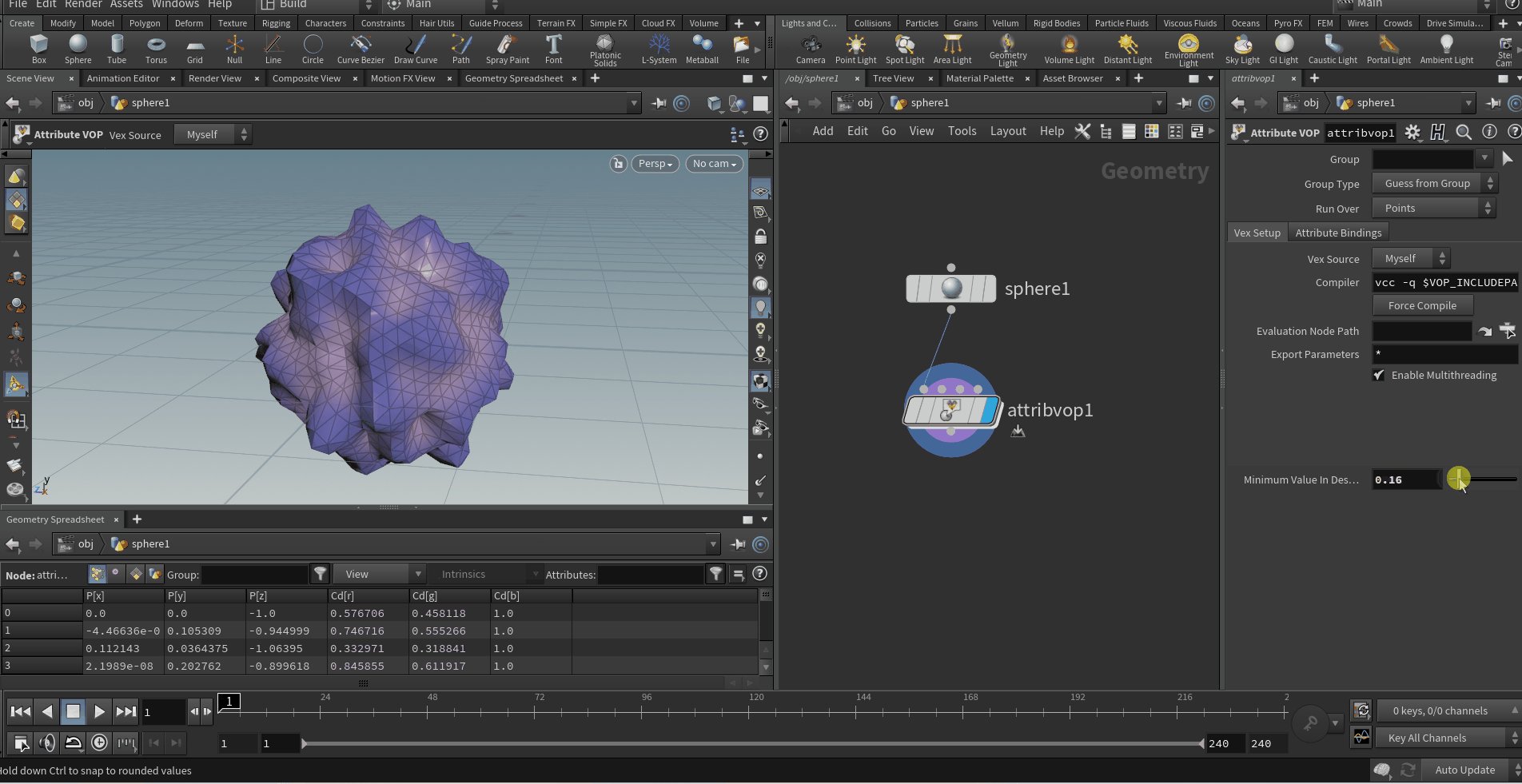
4.3 VOP - Fit 等比映射 与 Mix 插值混合
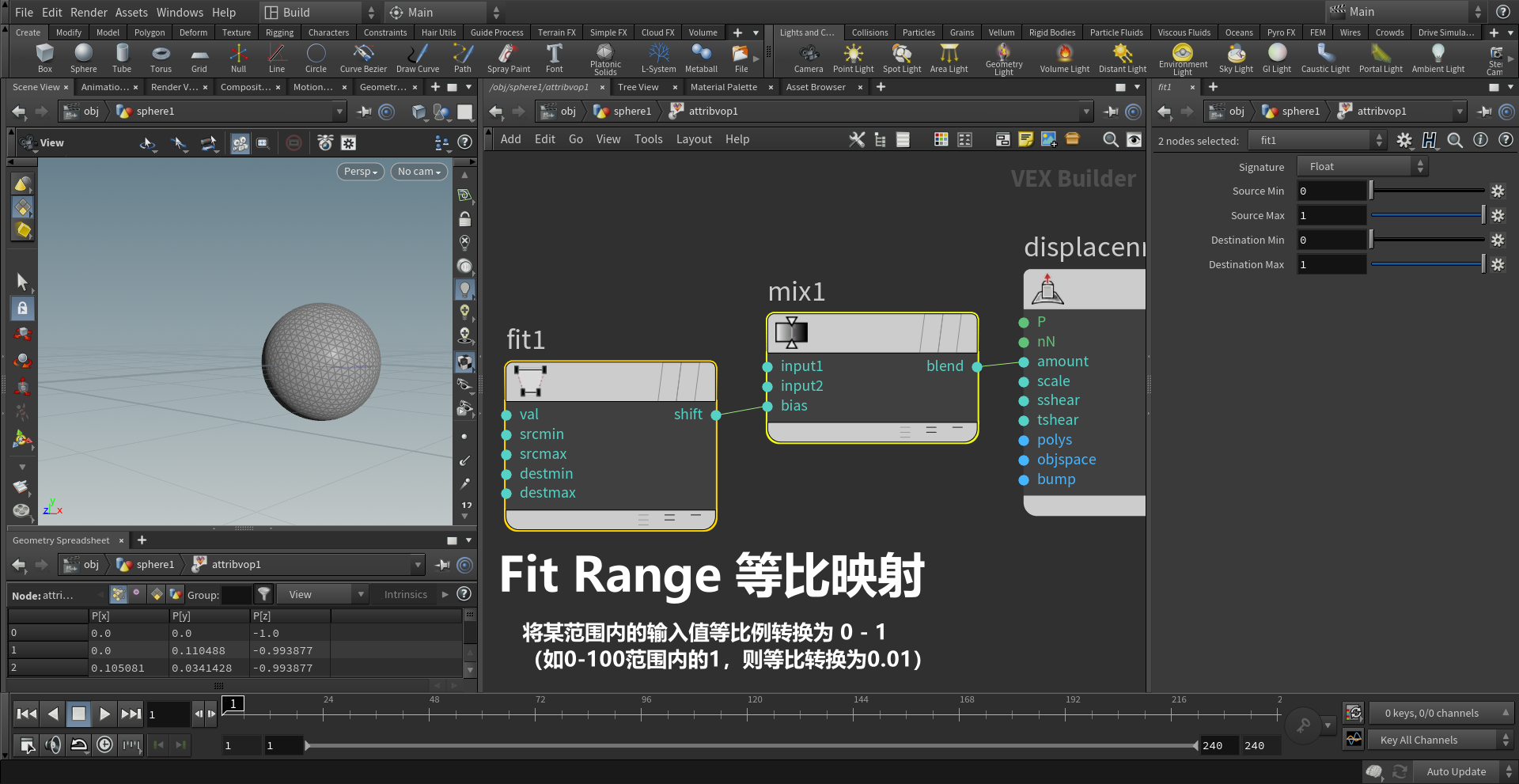
- Fit Range 等比转换

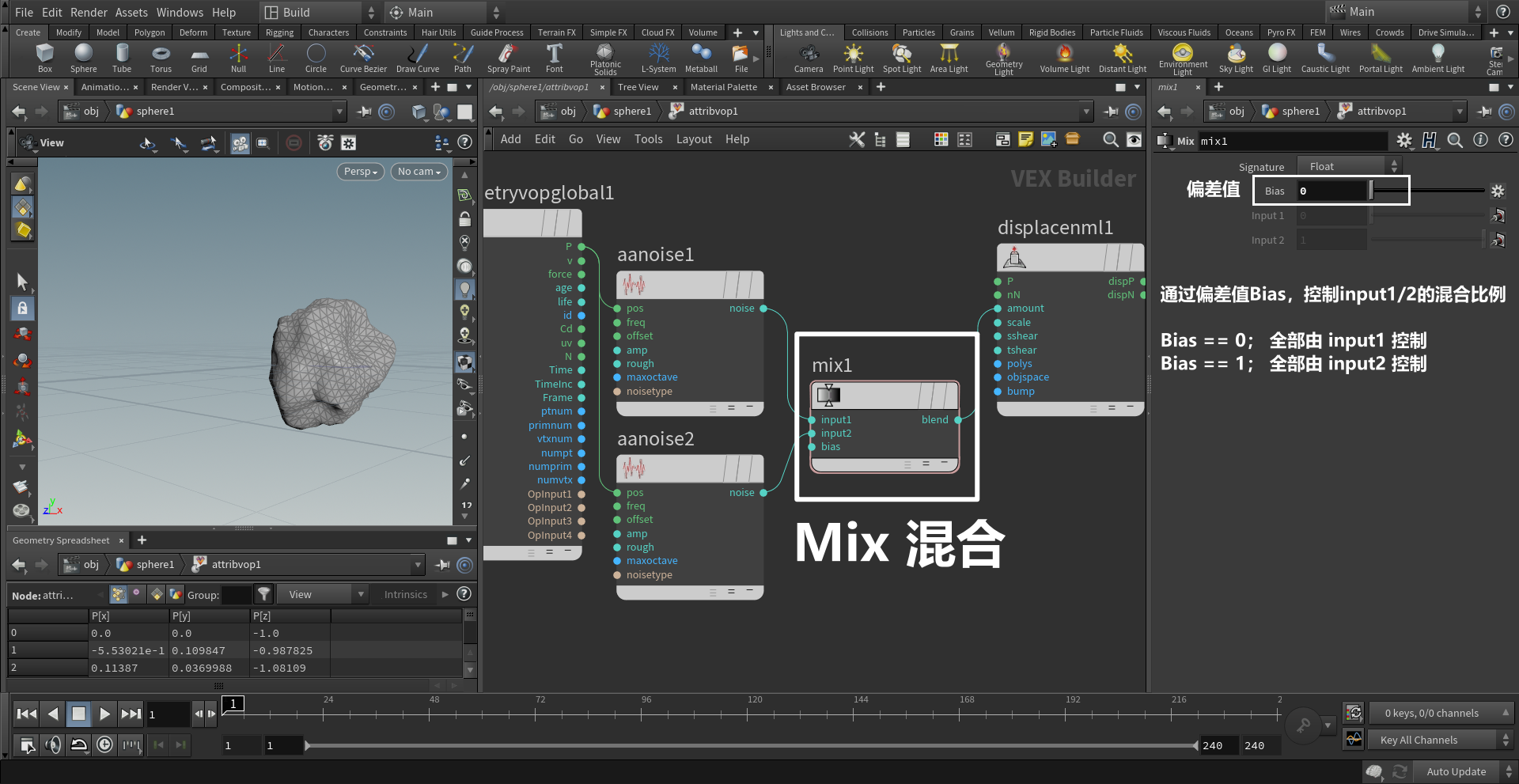
- Mix插值混合(注意:Bias 的范围在 0-1)

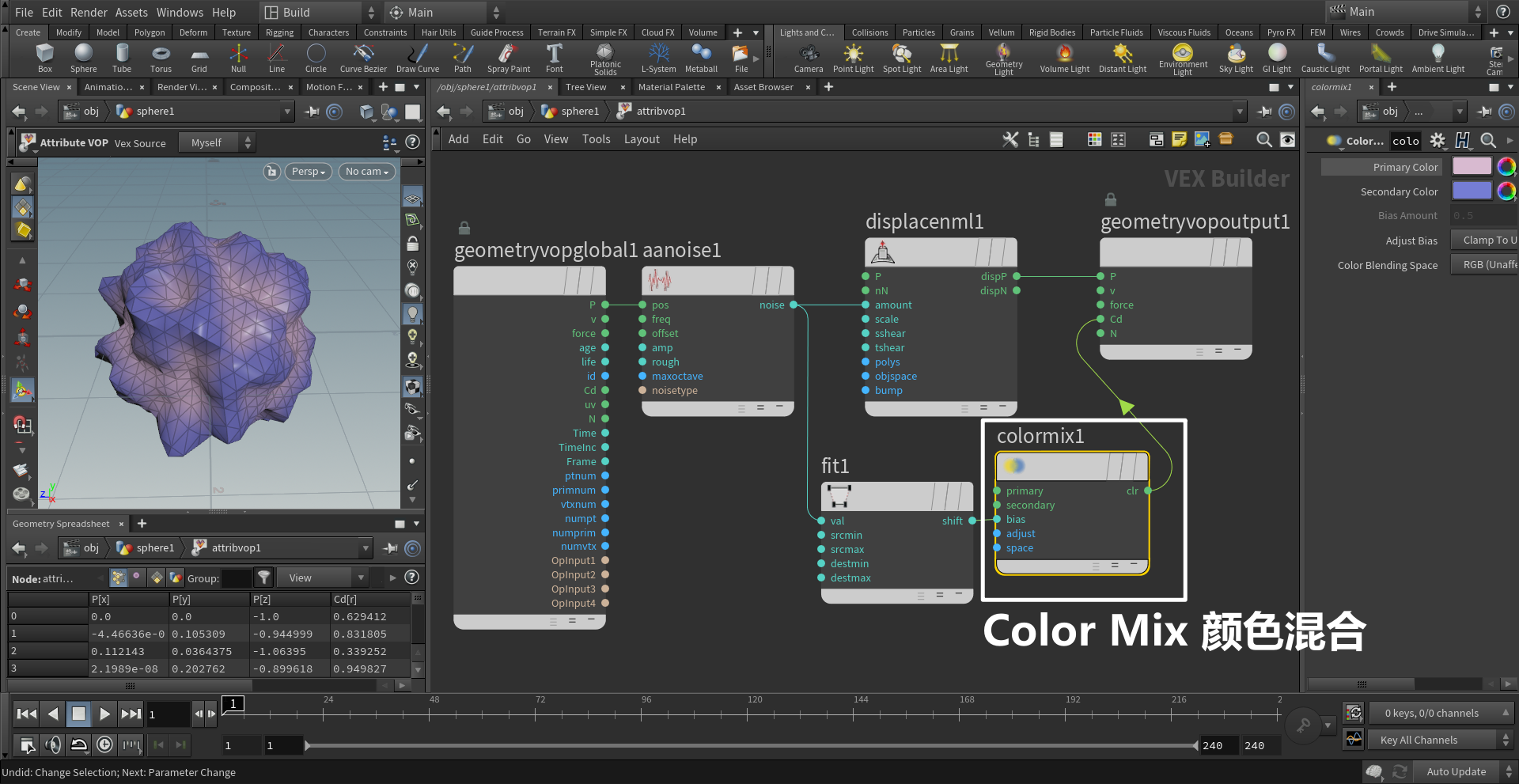
- Color Mix 颜色混合



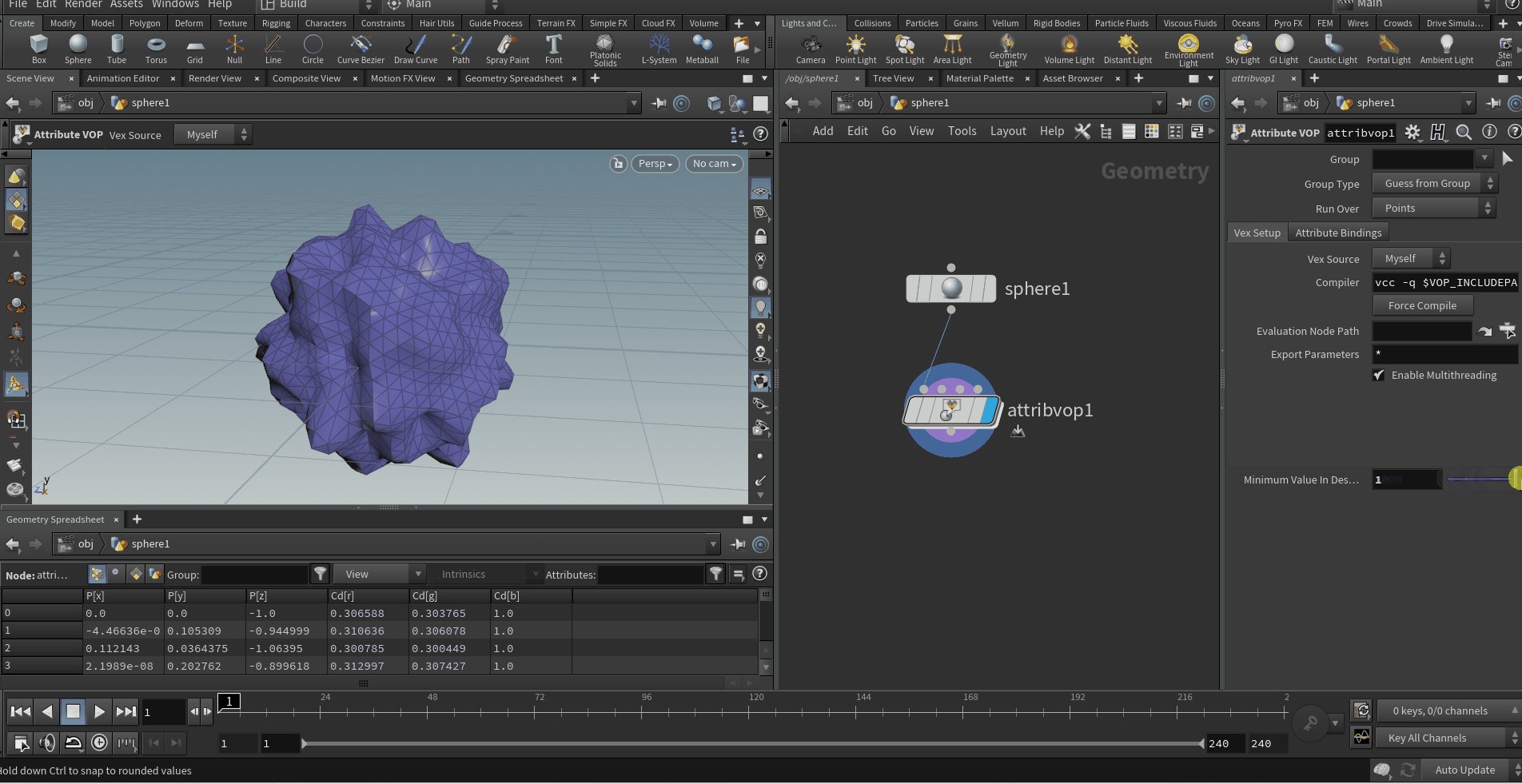
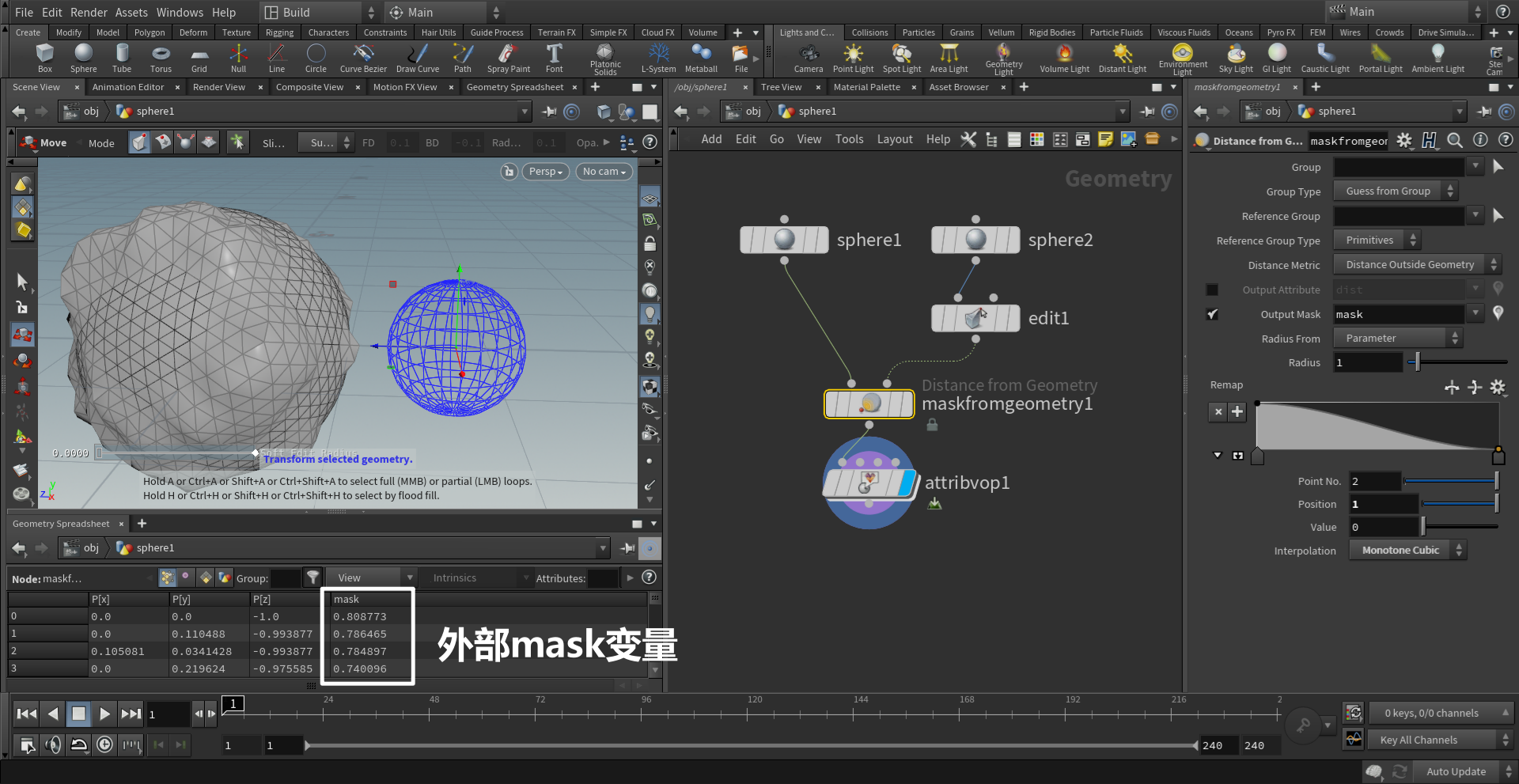
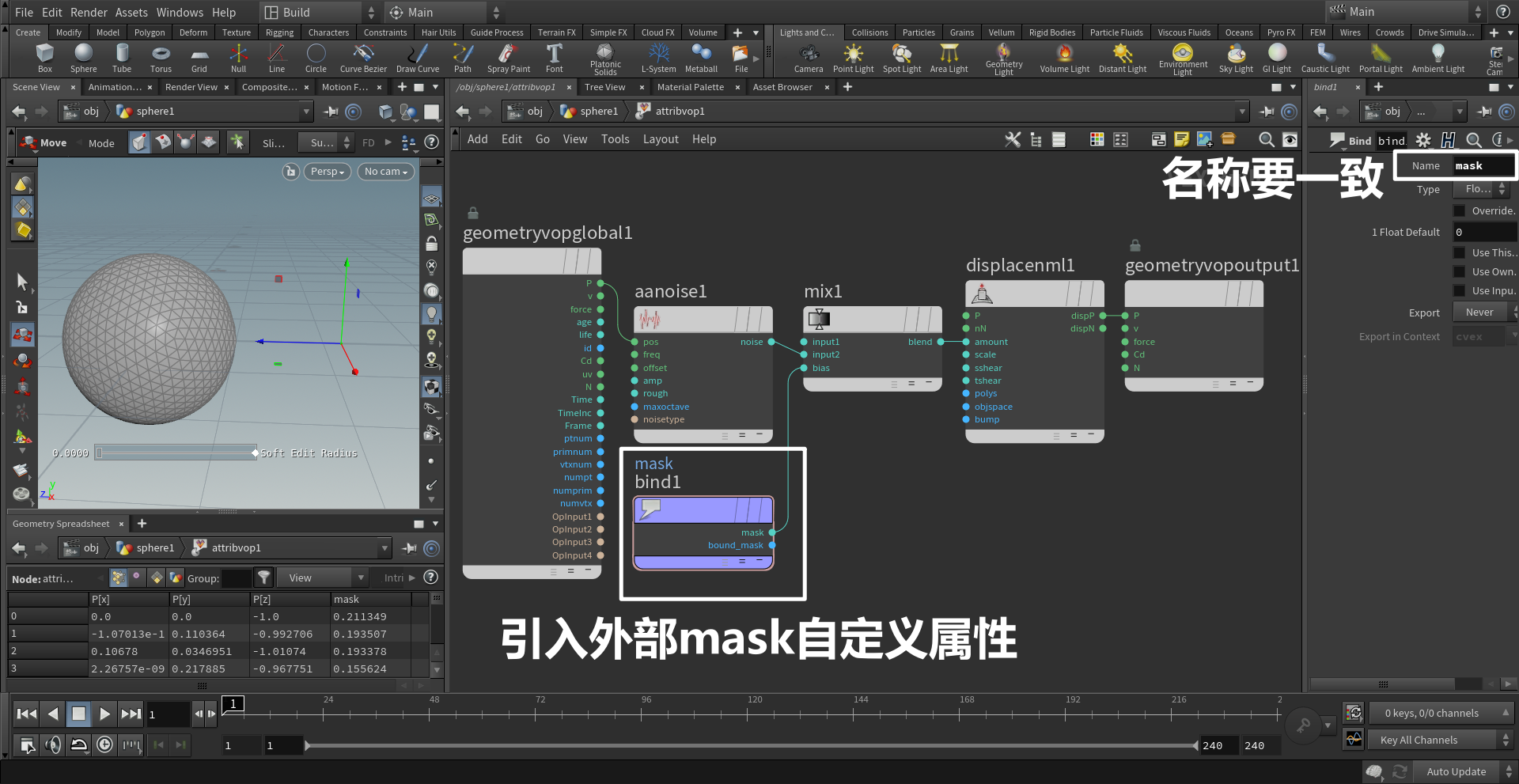
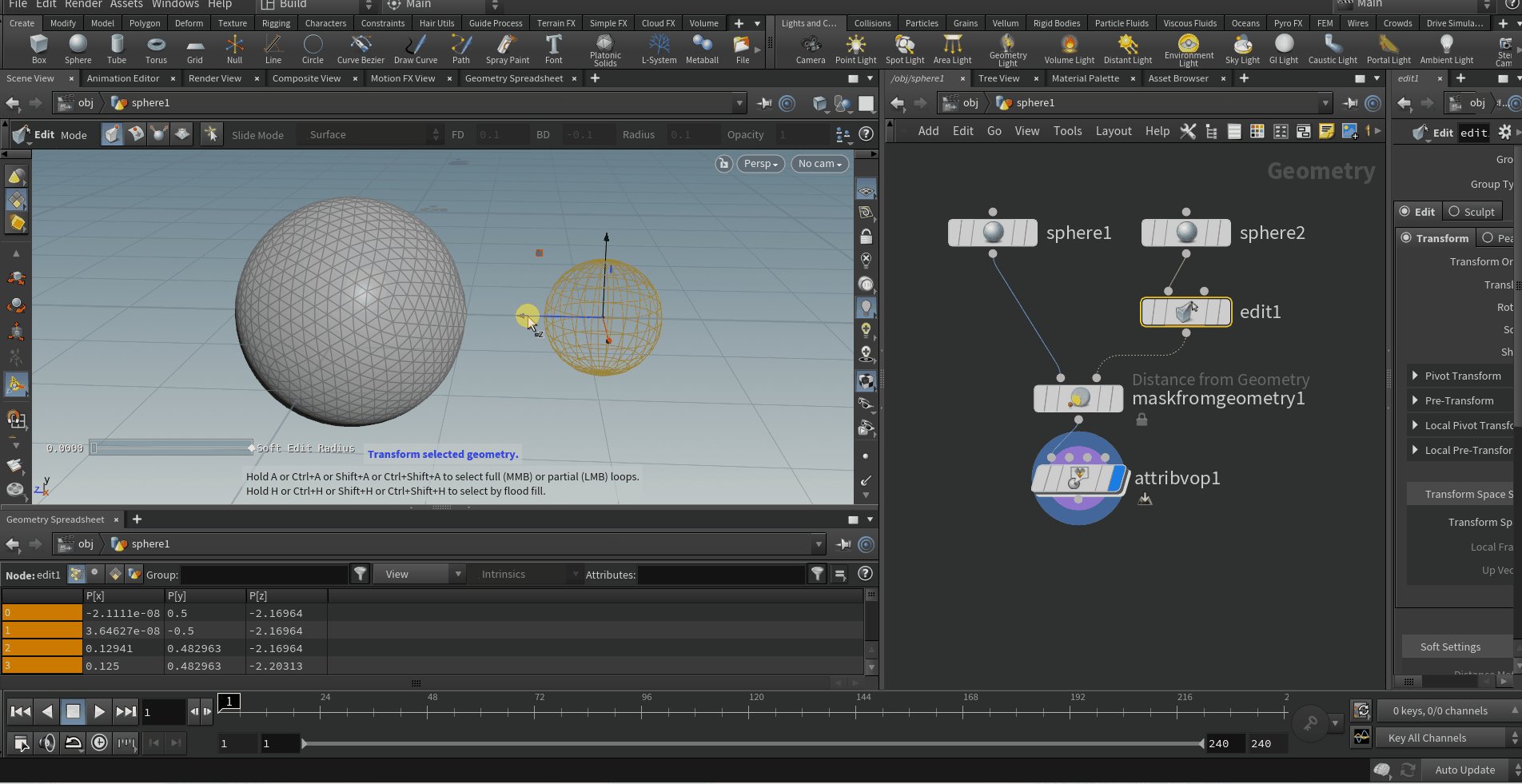
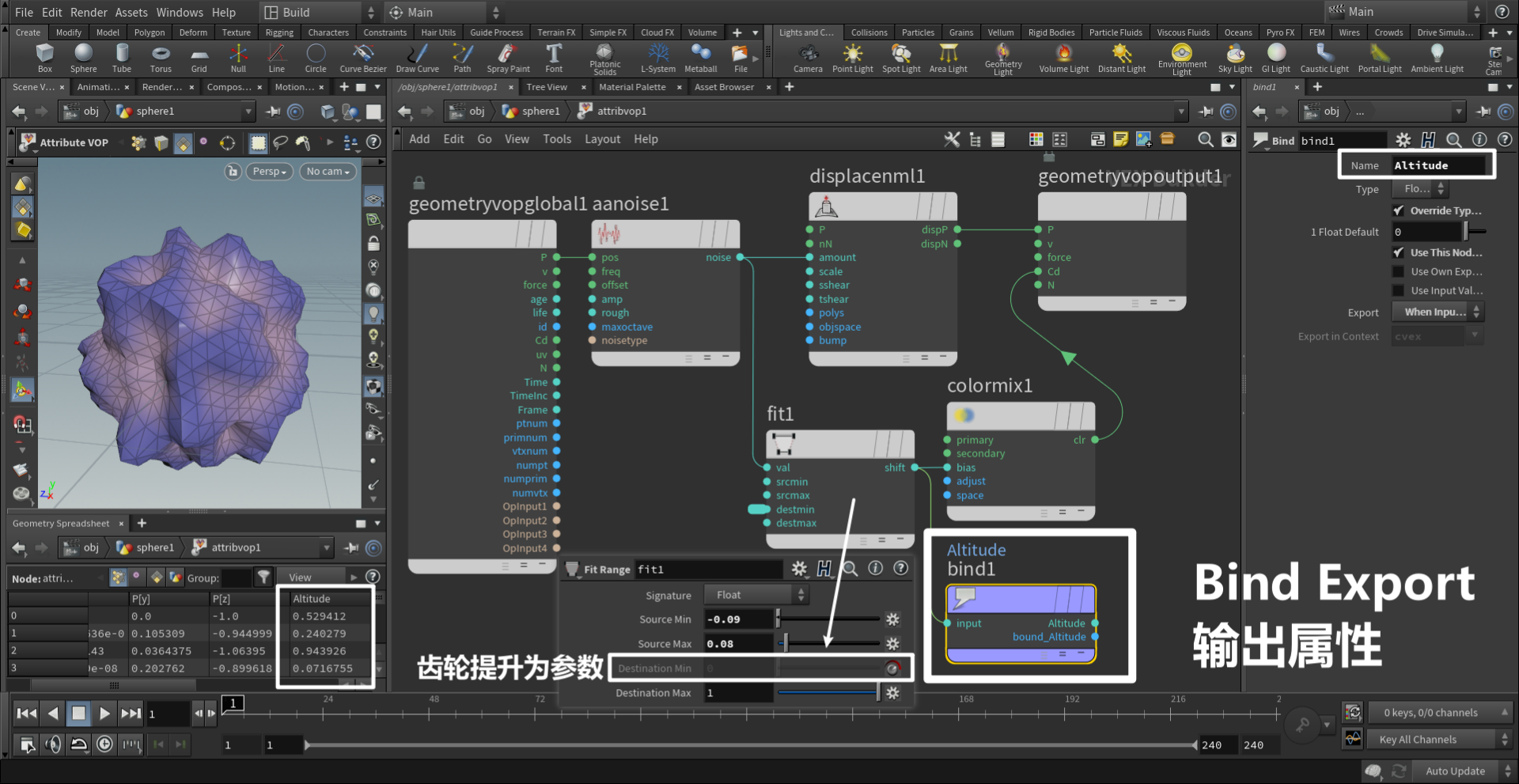
4.4 VOP - Bind 引入属性 / Bind Export 输出属性
- Bind 引入外部的自定义属性



-
Bind Export 输出属性

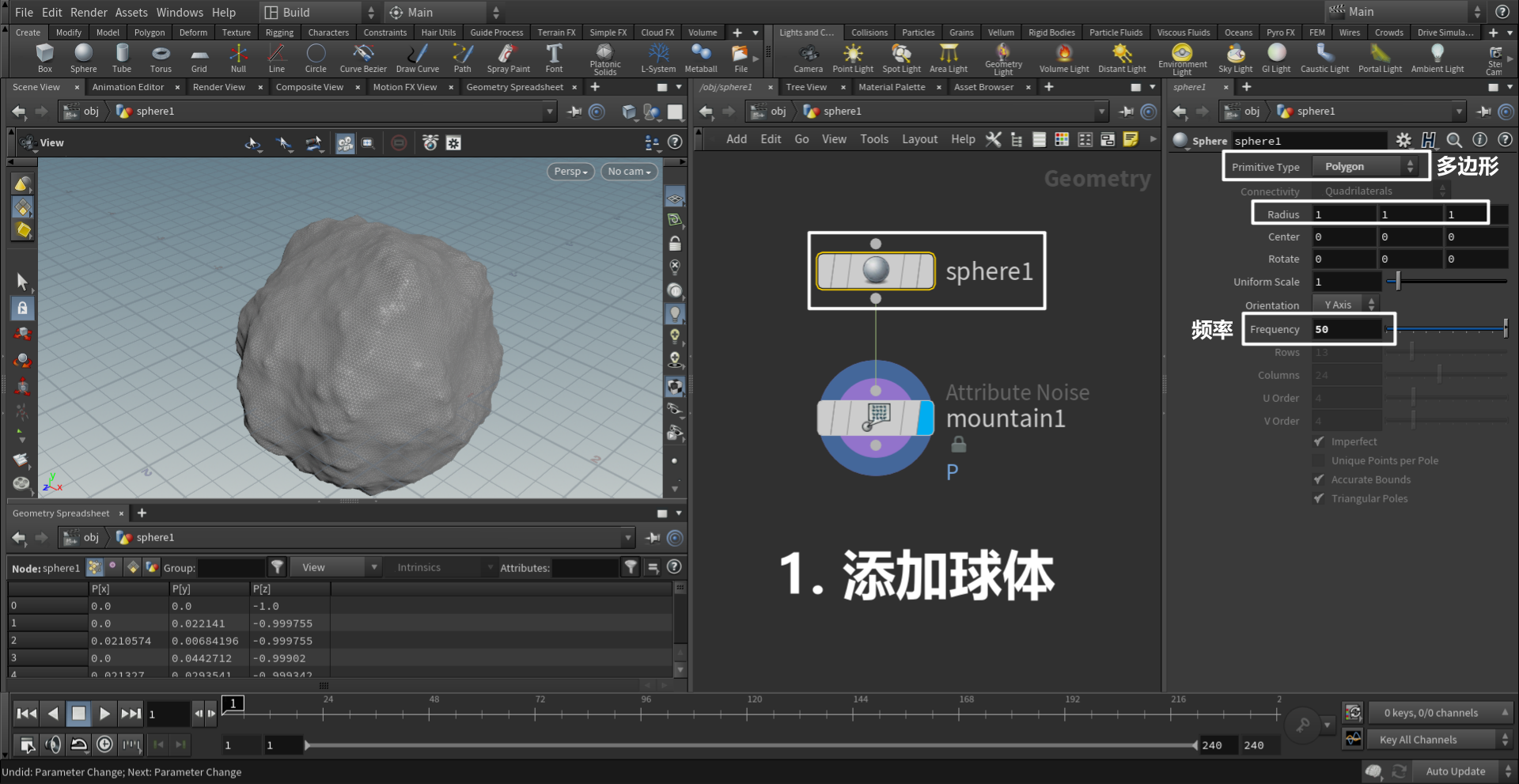
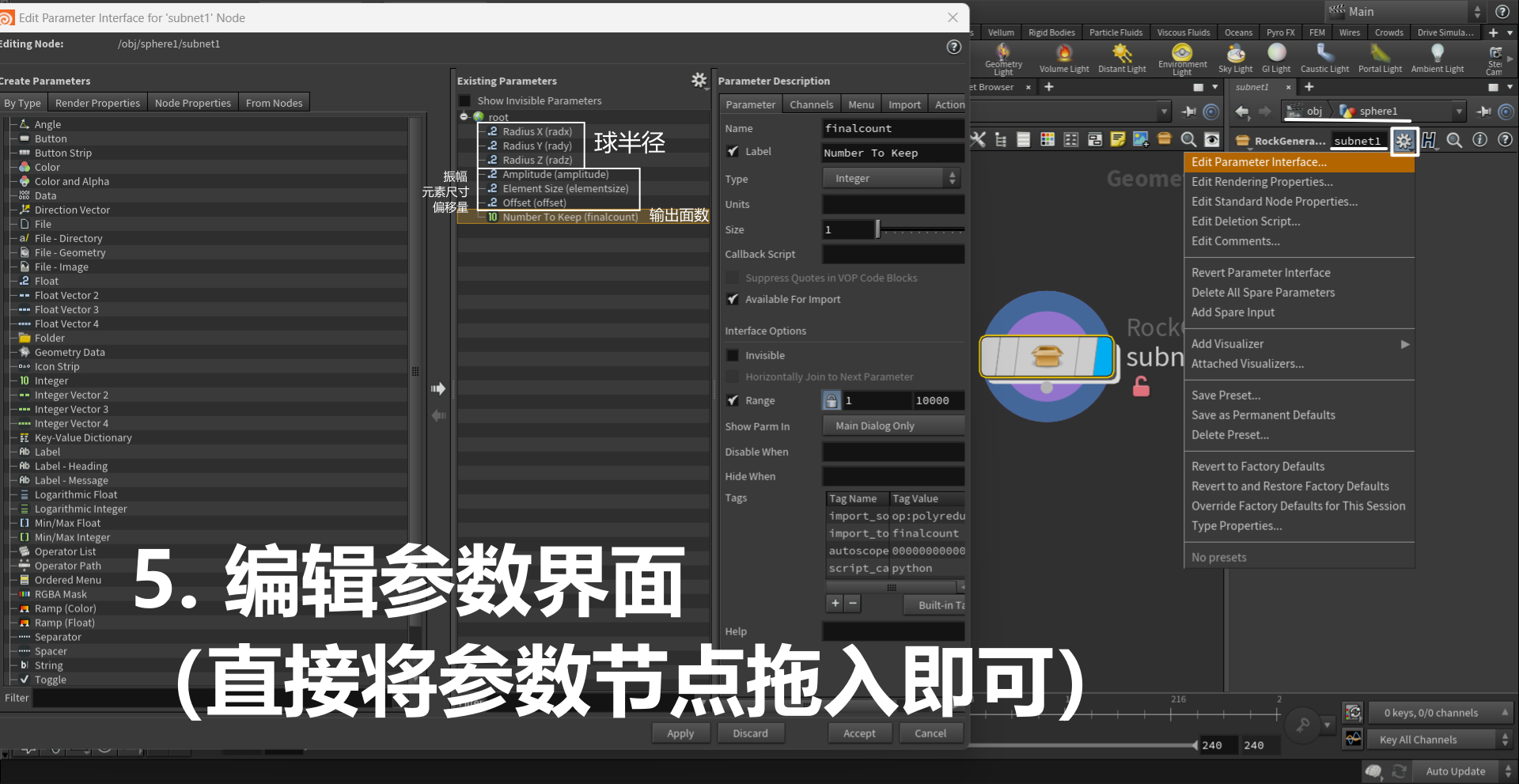
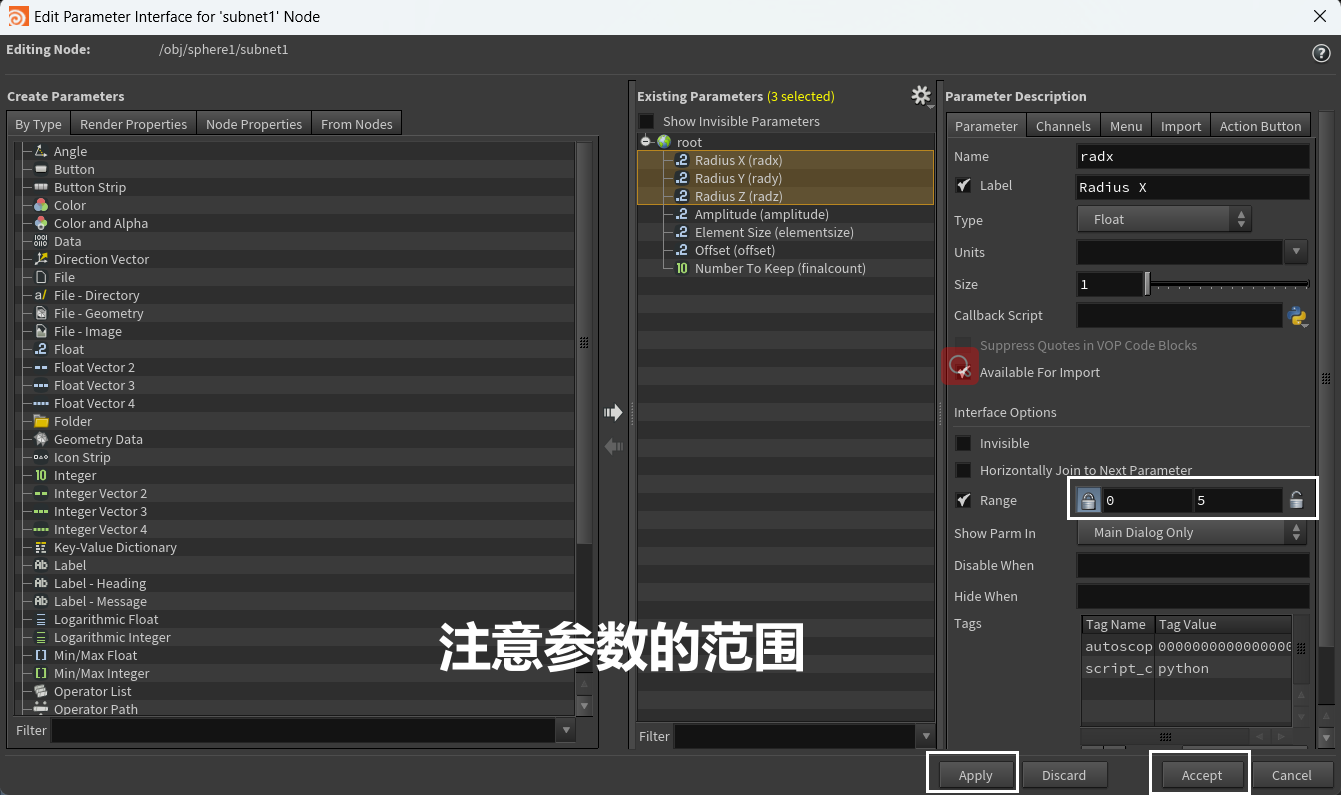
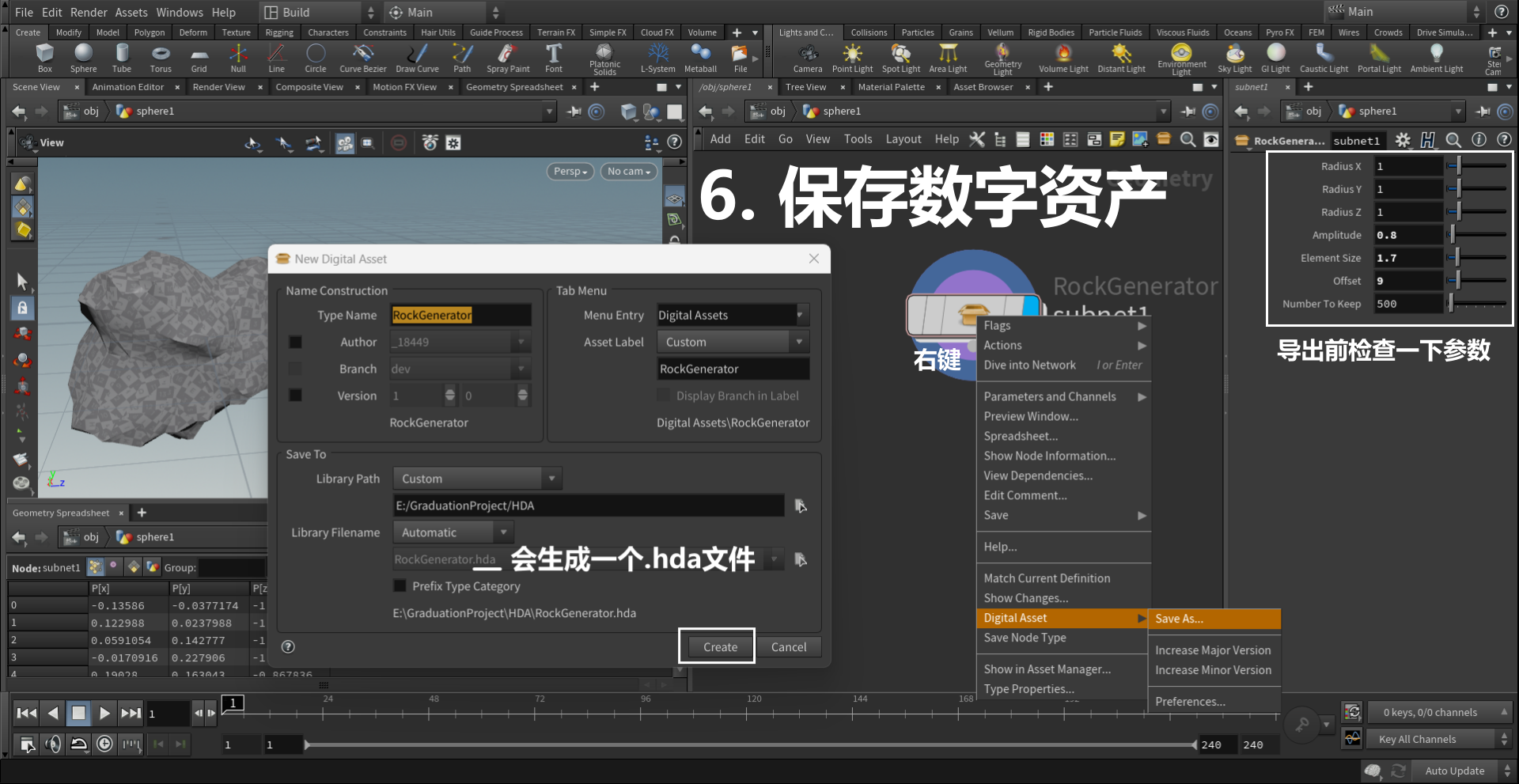
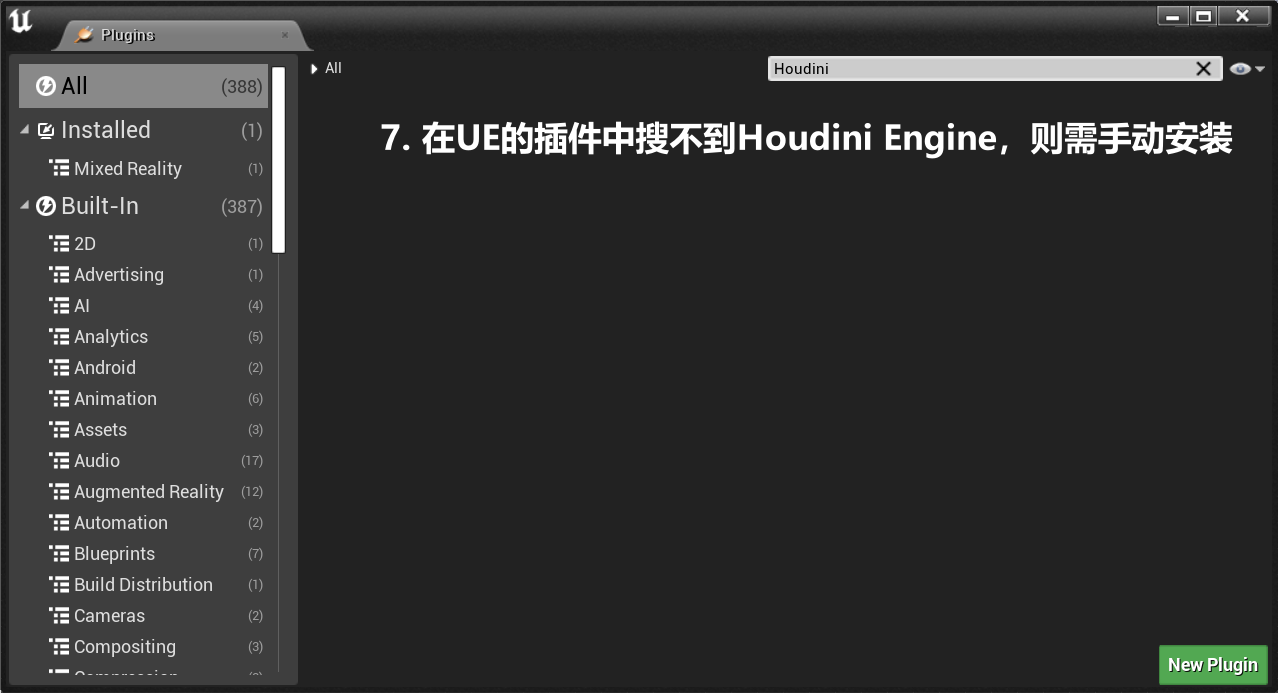
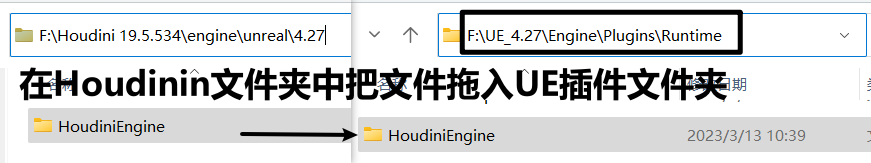
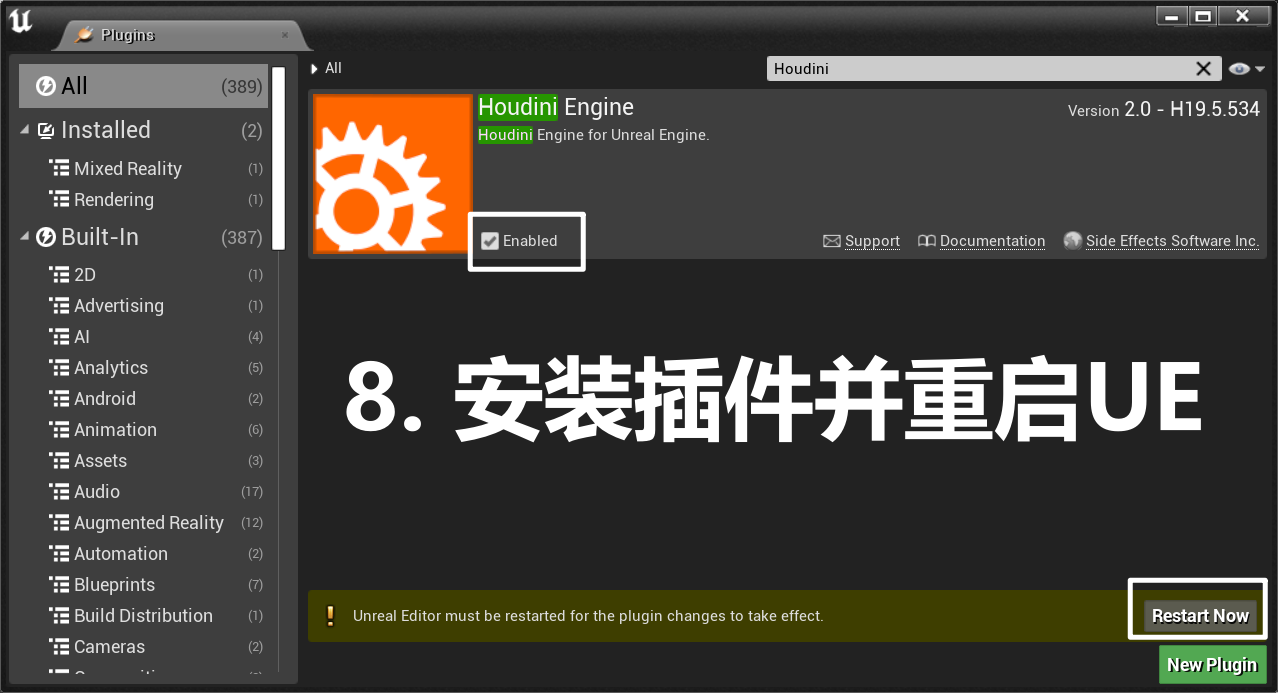
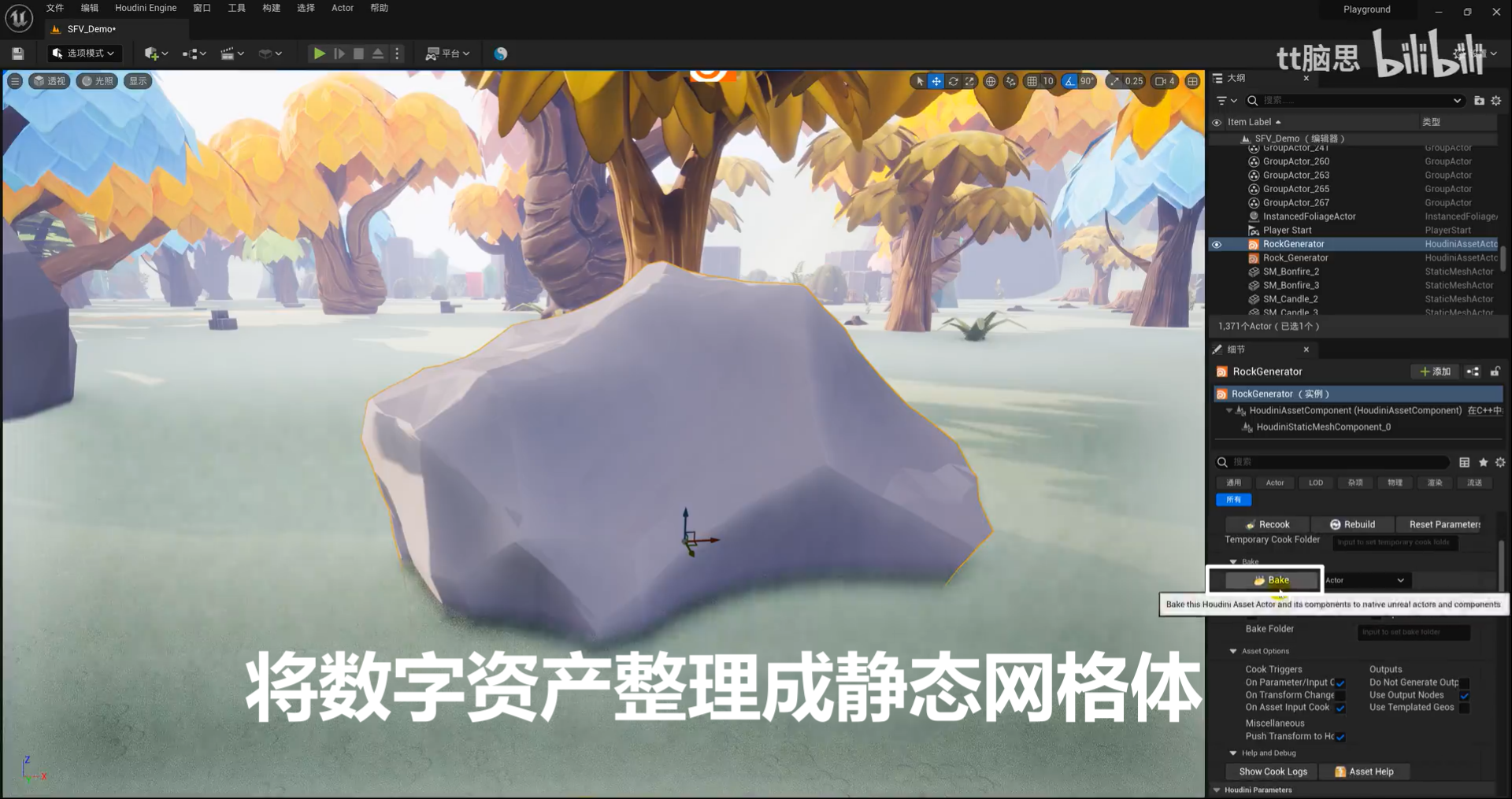
【案例一】风格化石头生成器
- 效果演示

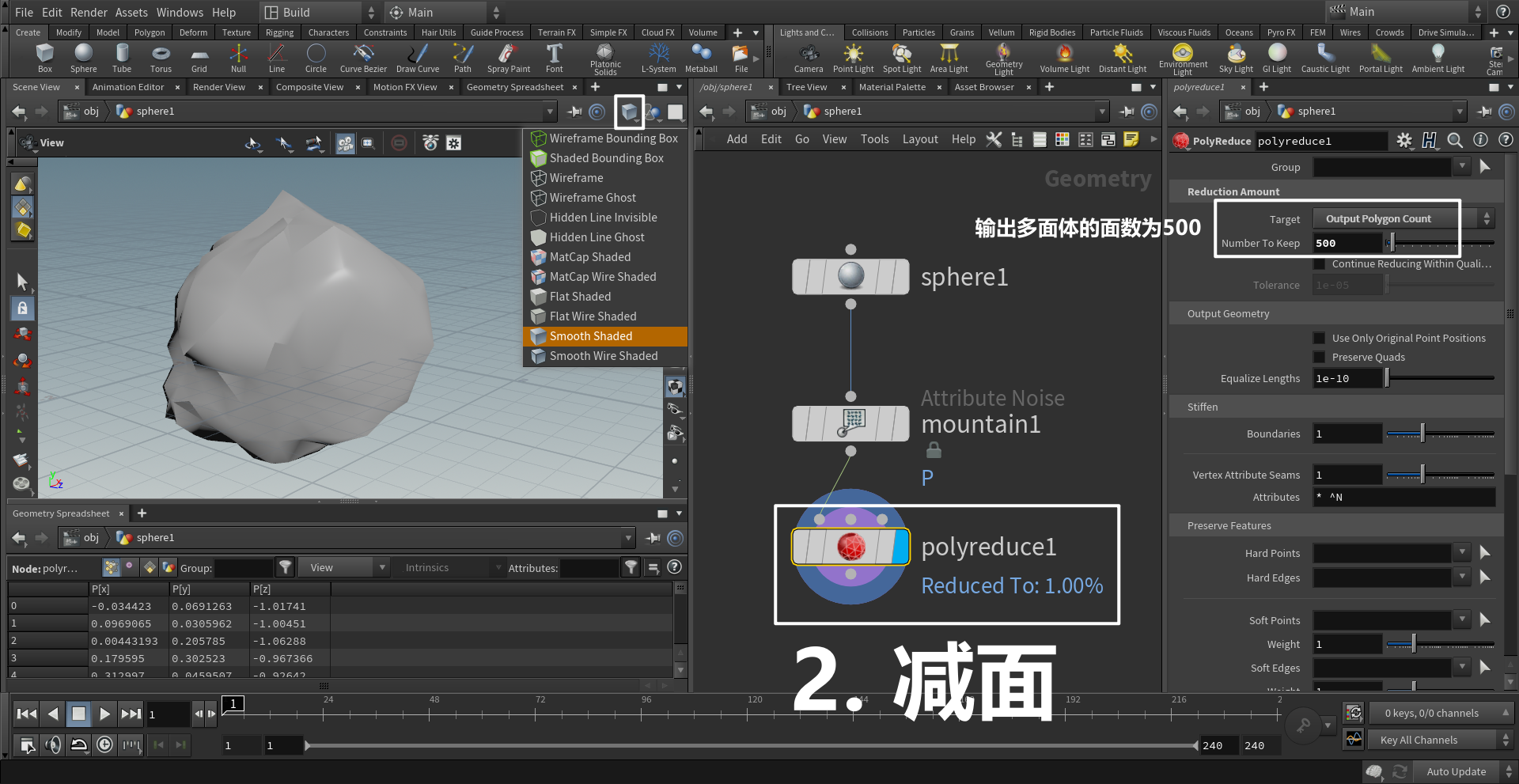
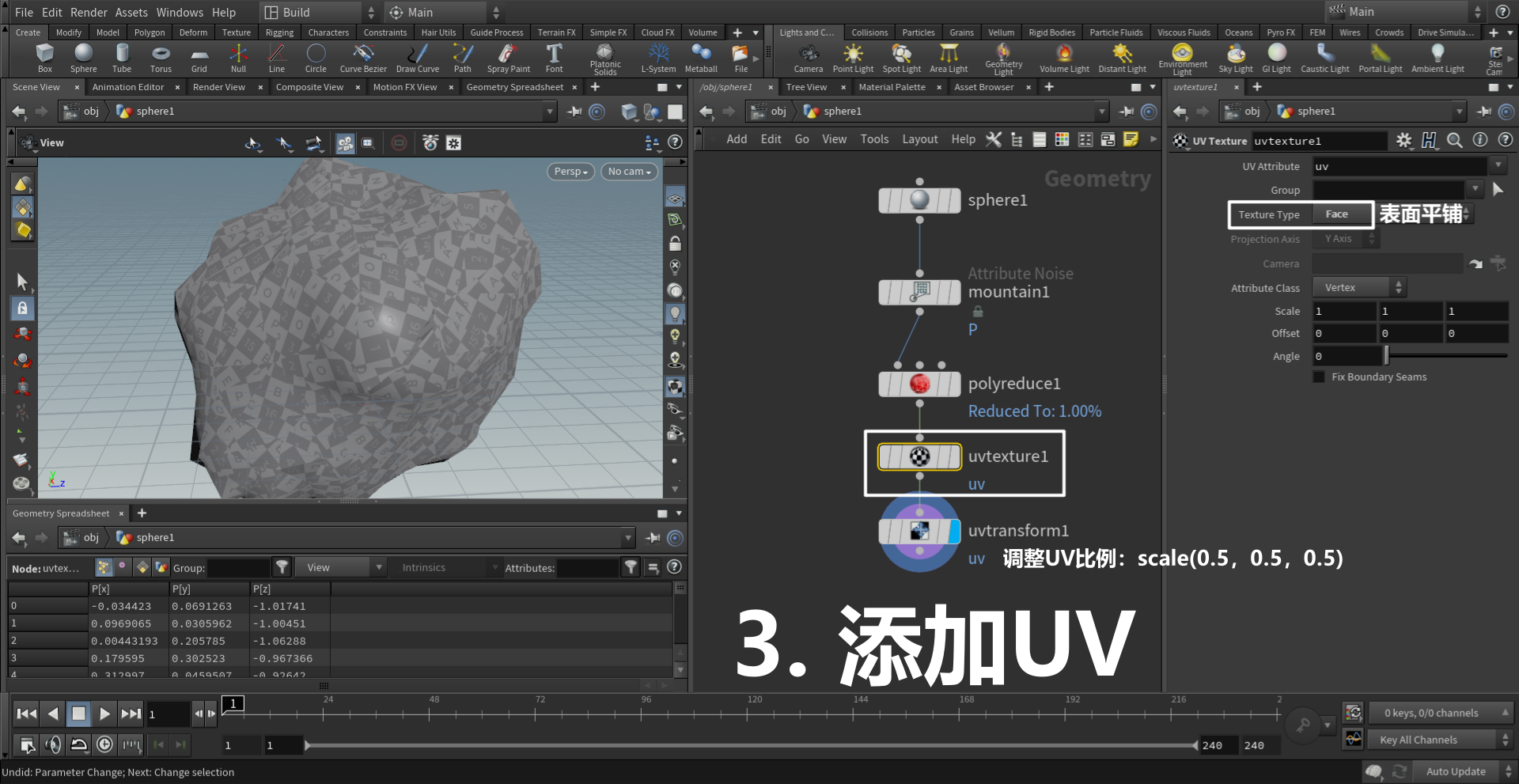
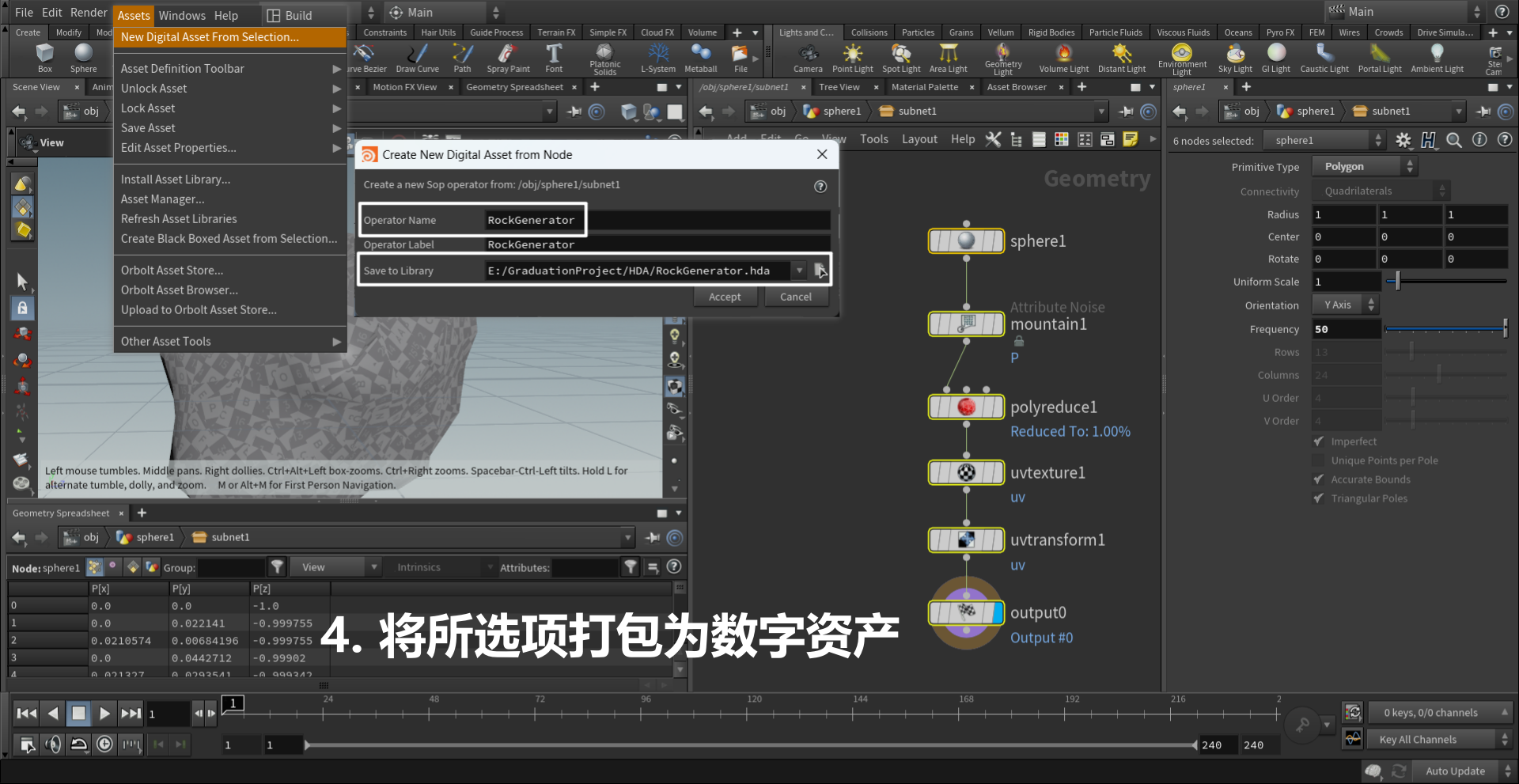
- 制作流程












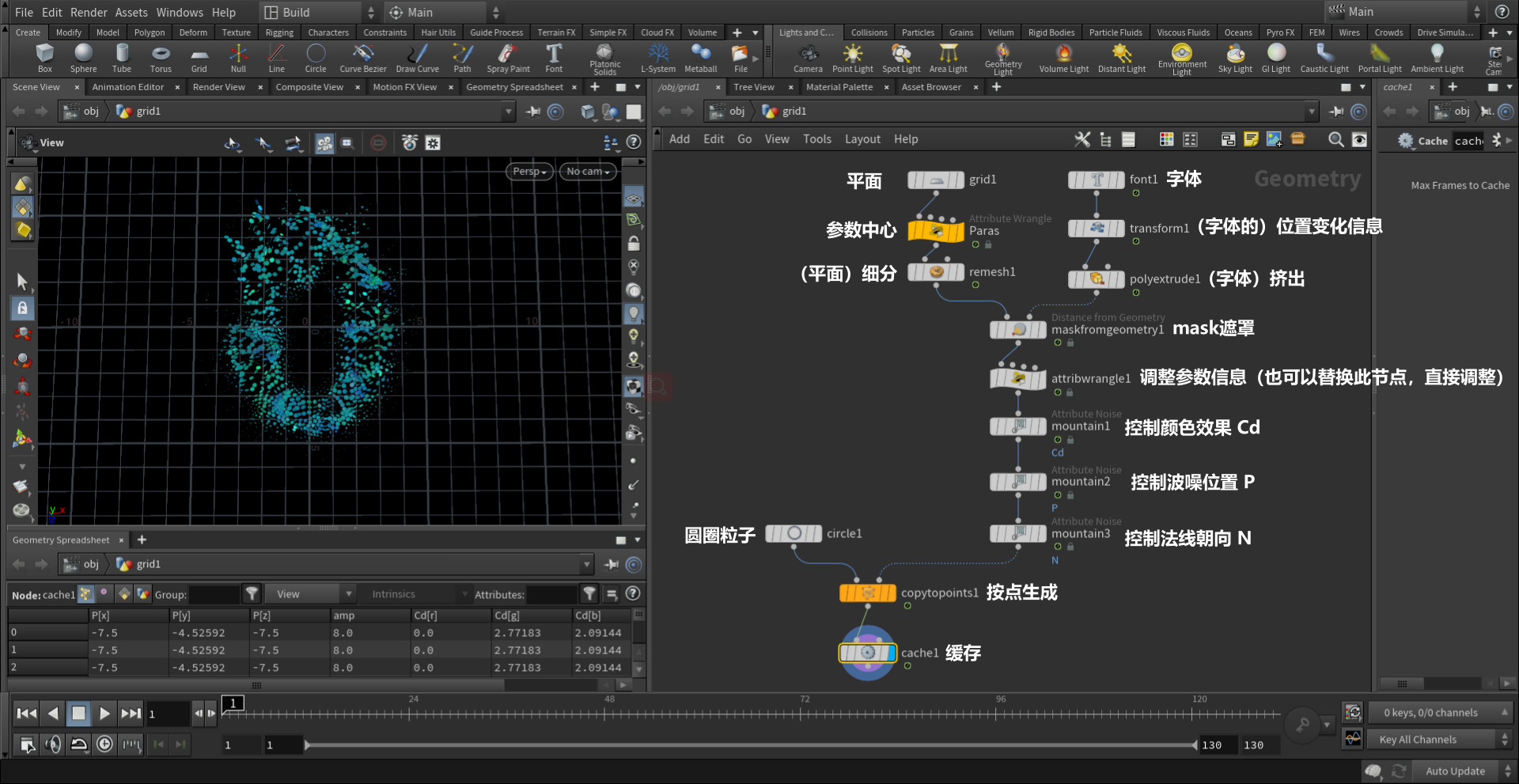
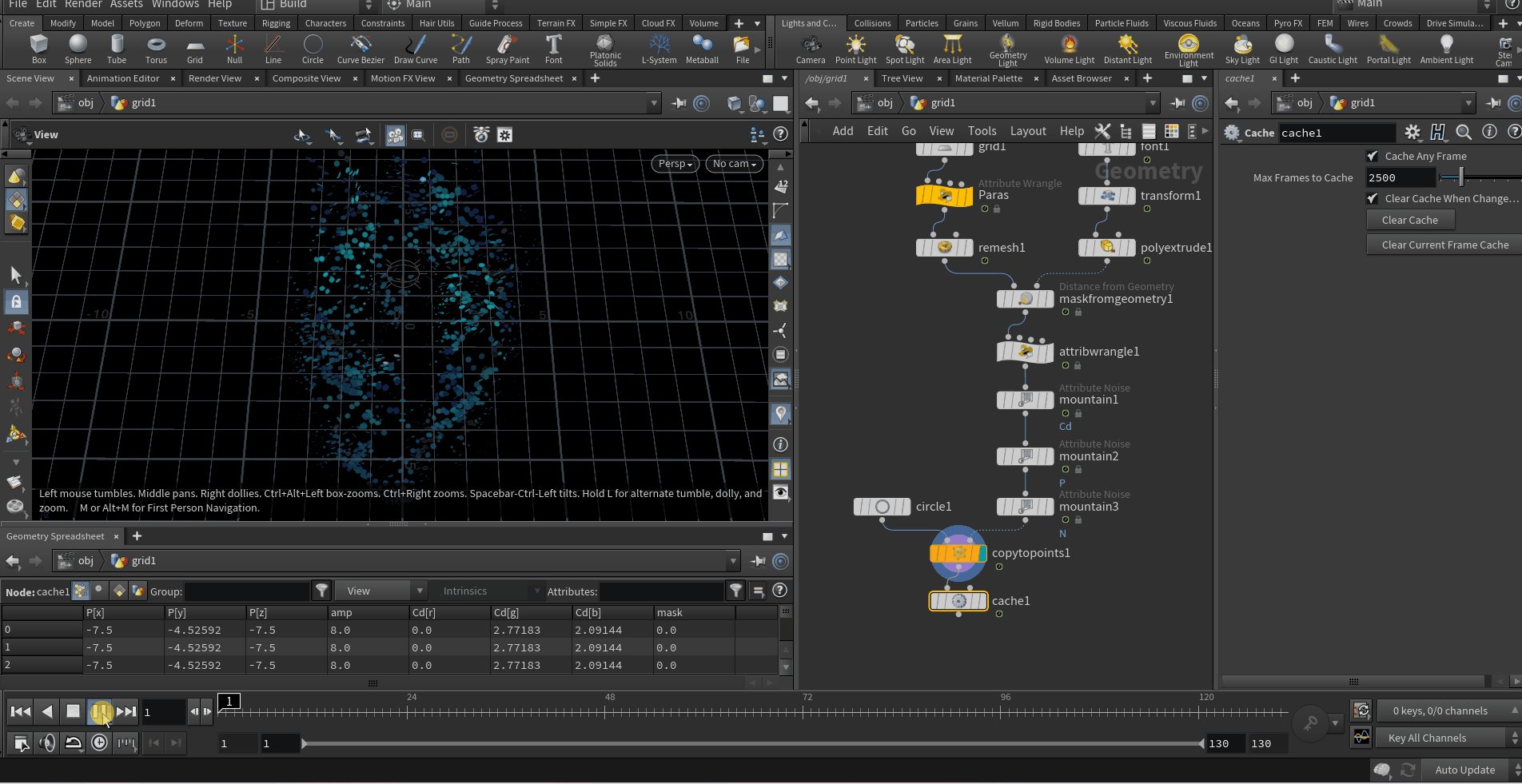
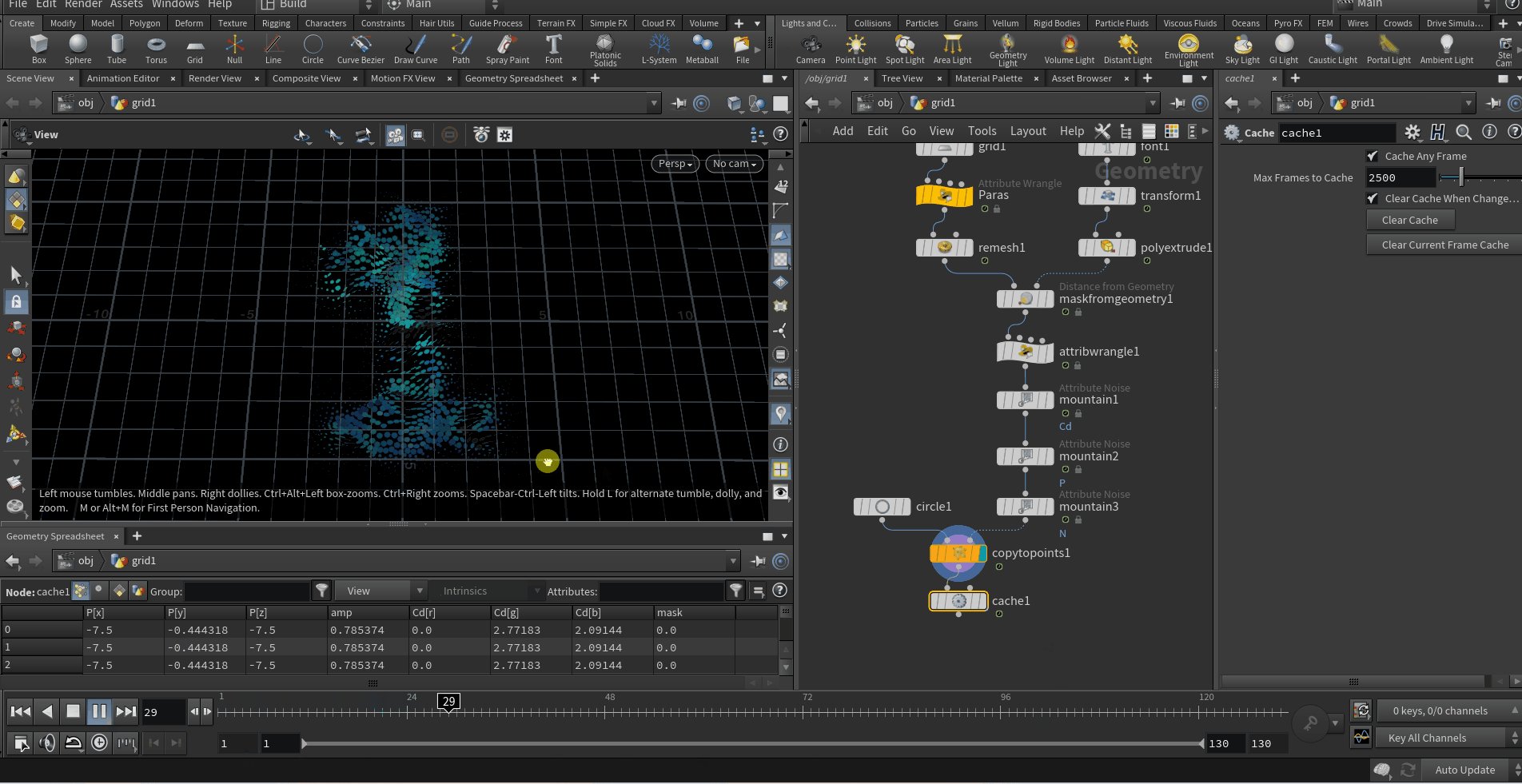
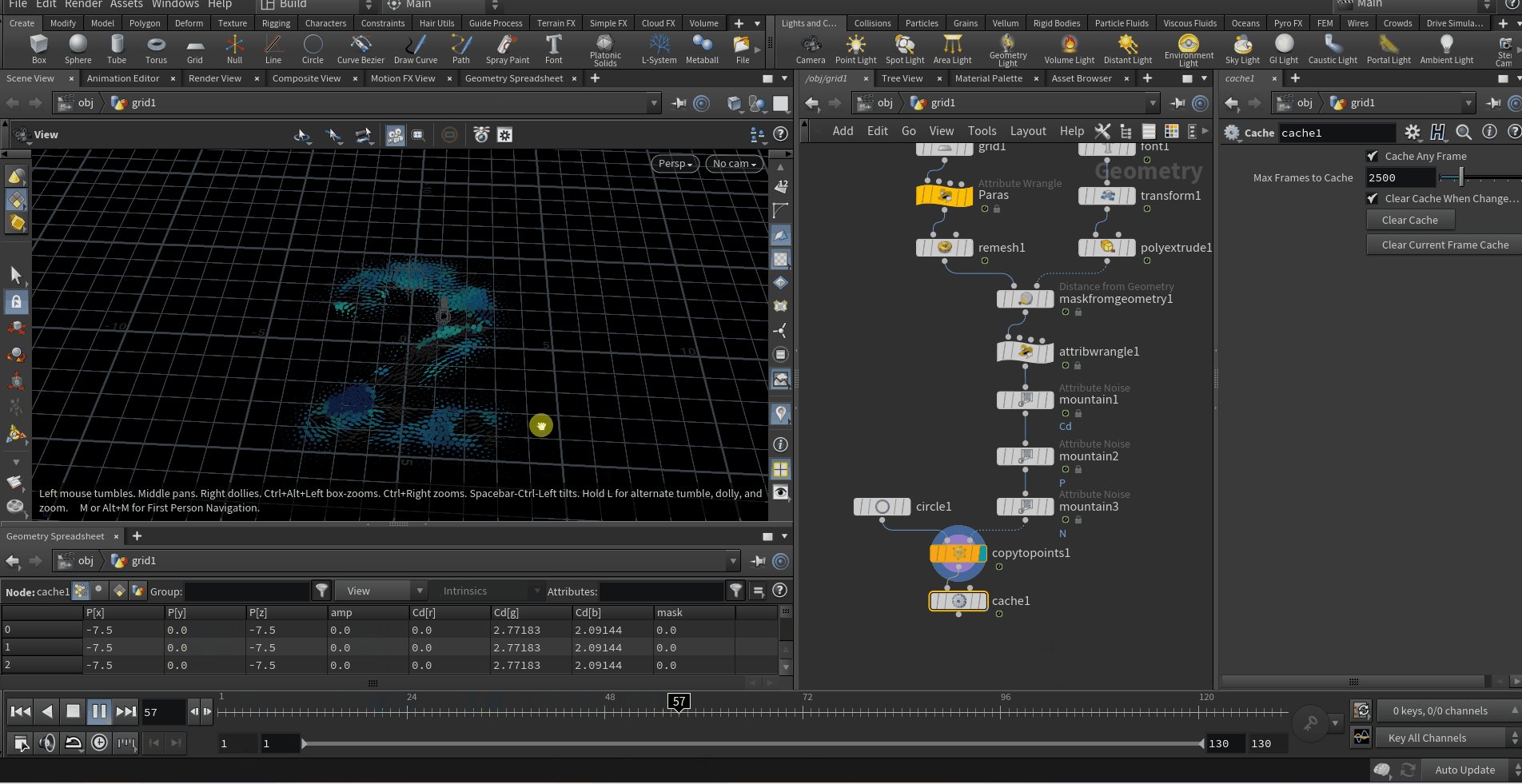
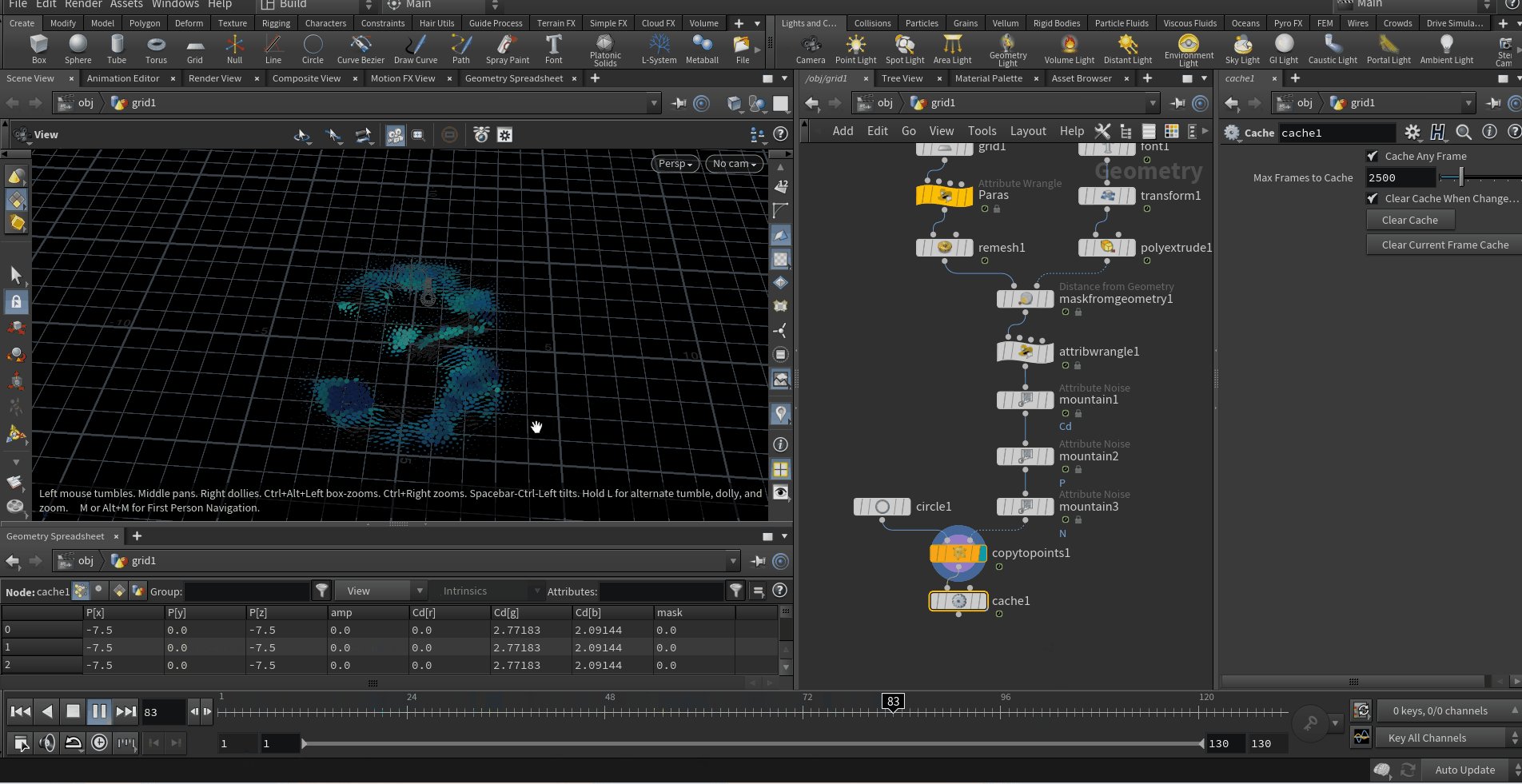
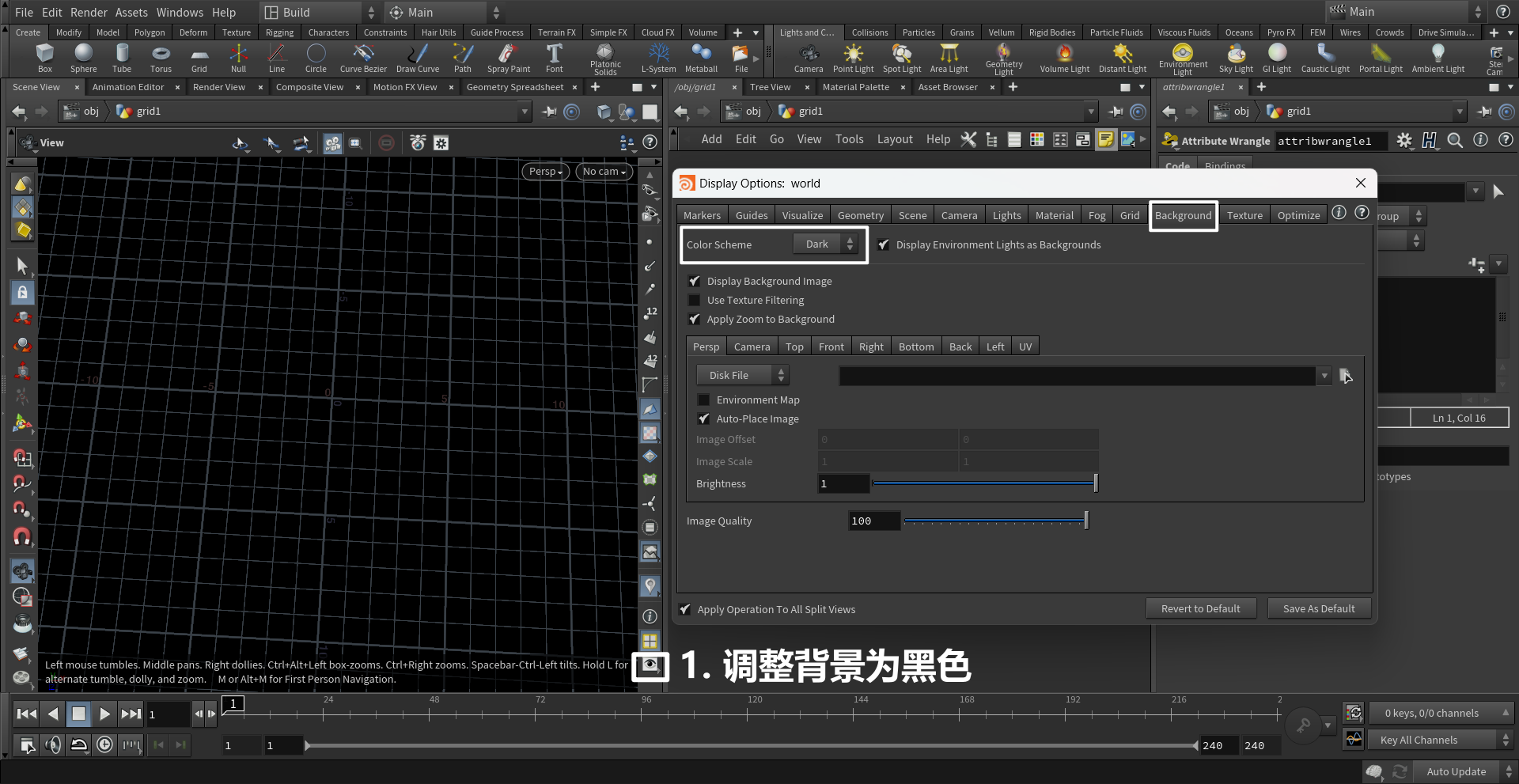
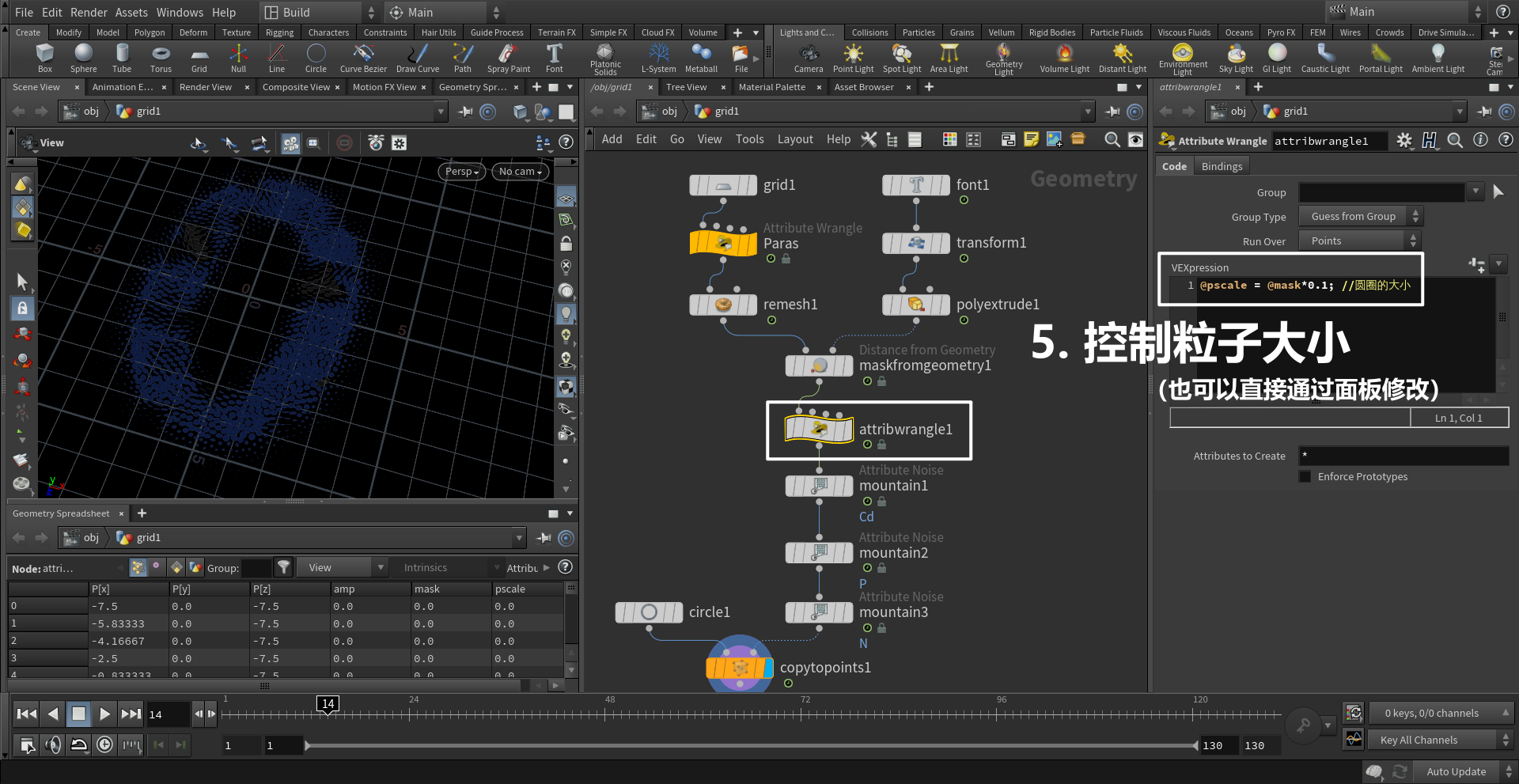
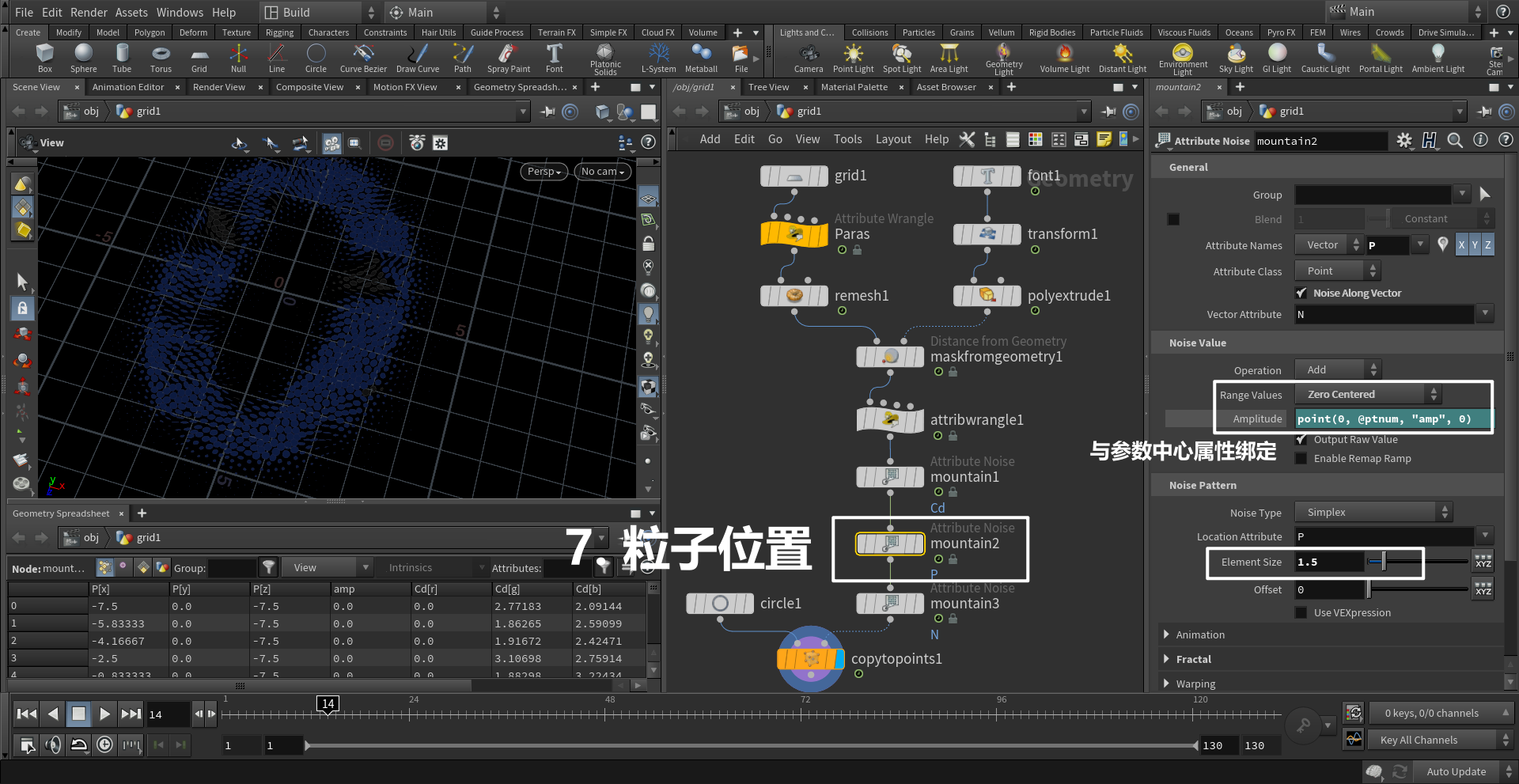
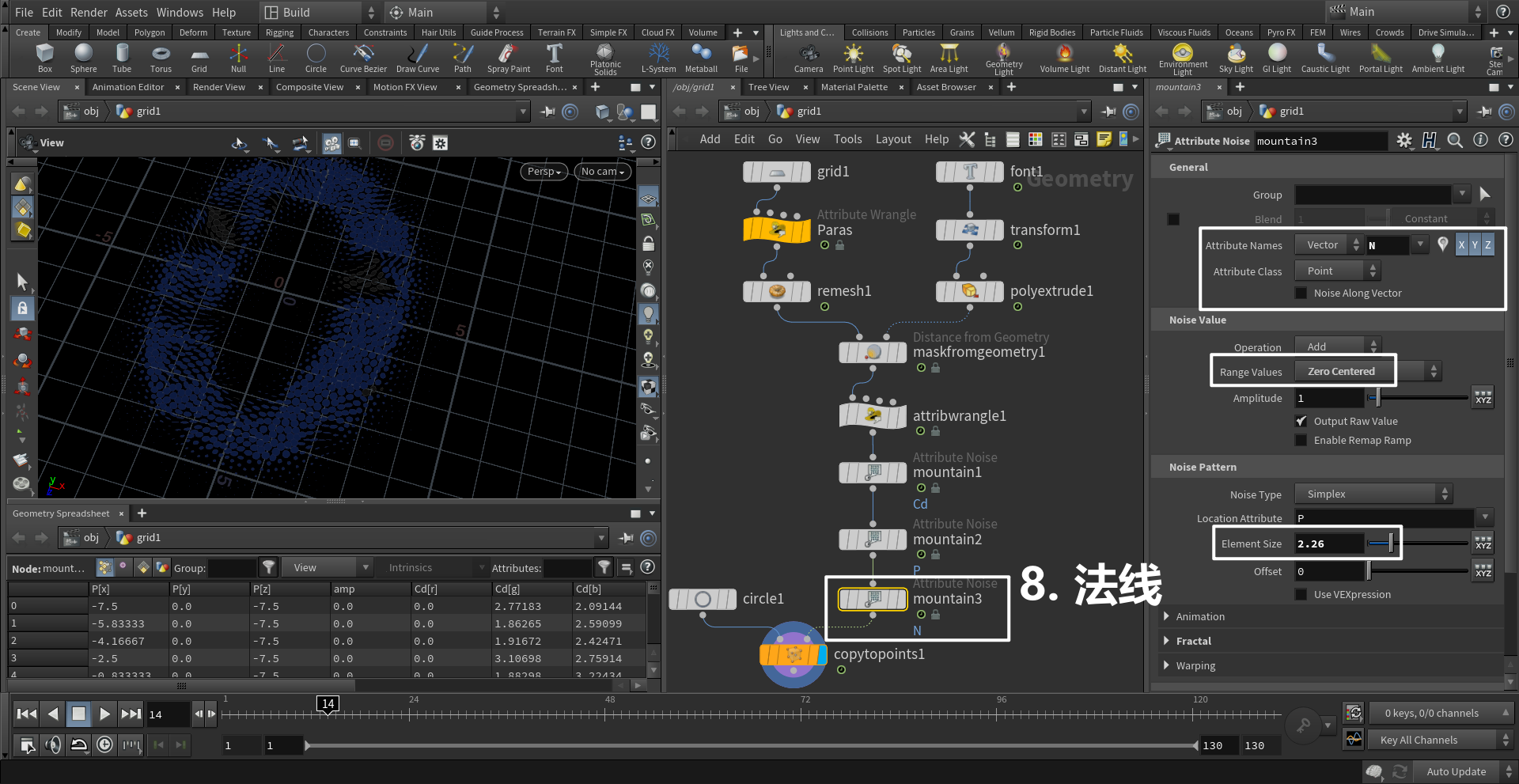
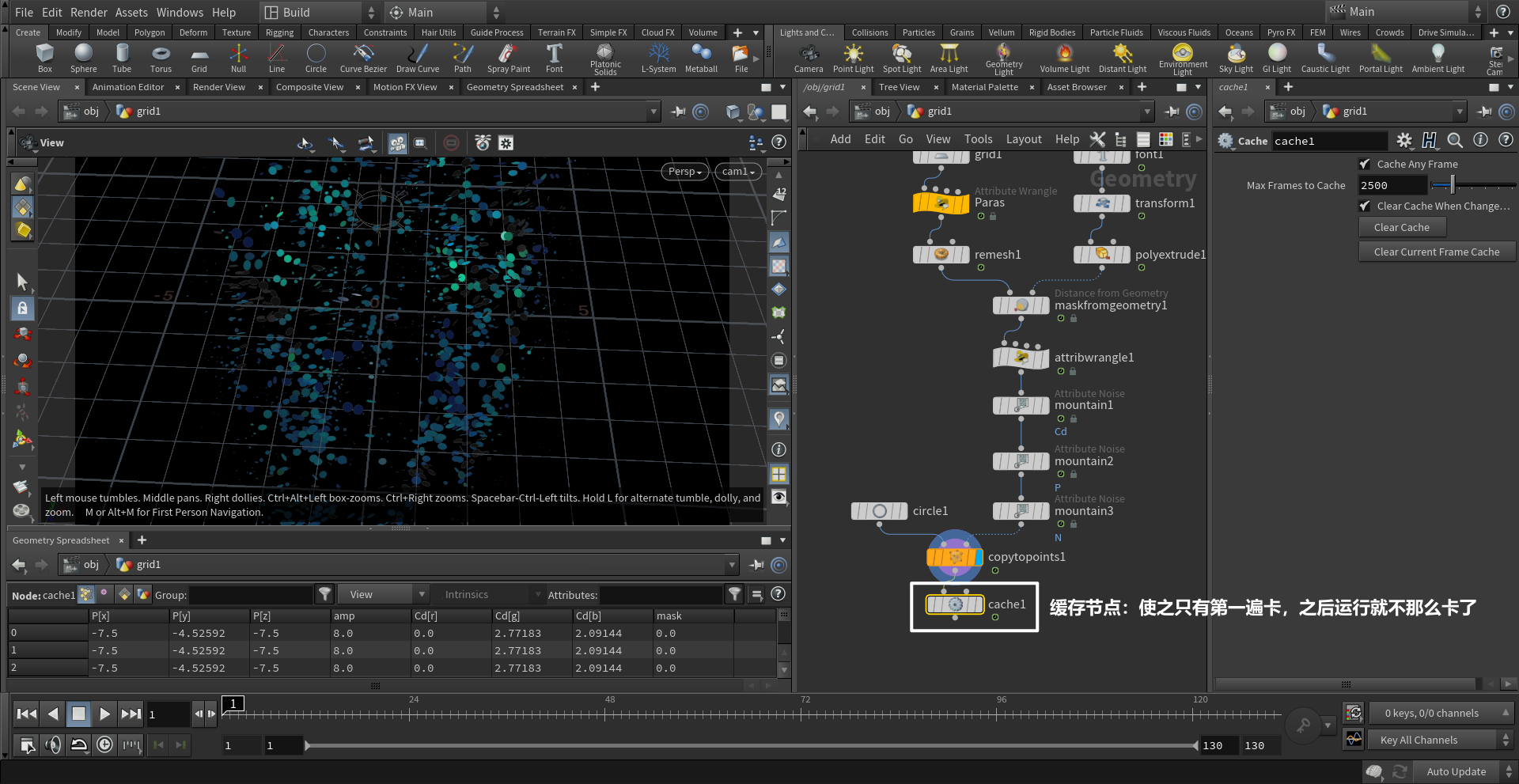
【案例二】粒子文本
- 效果演示


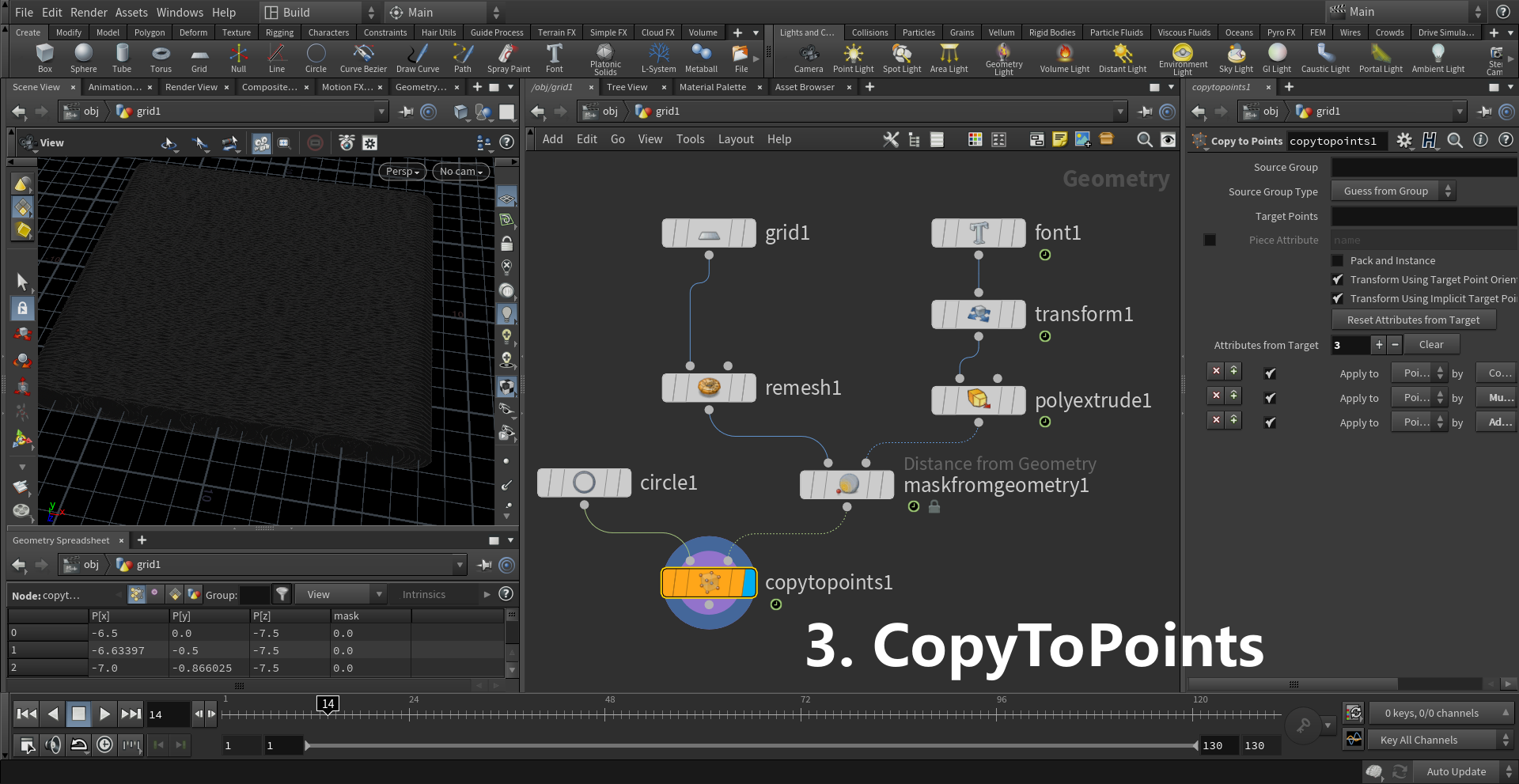
- 制作流程












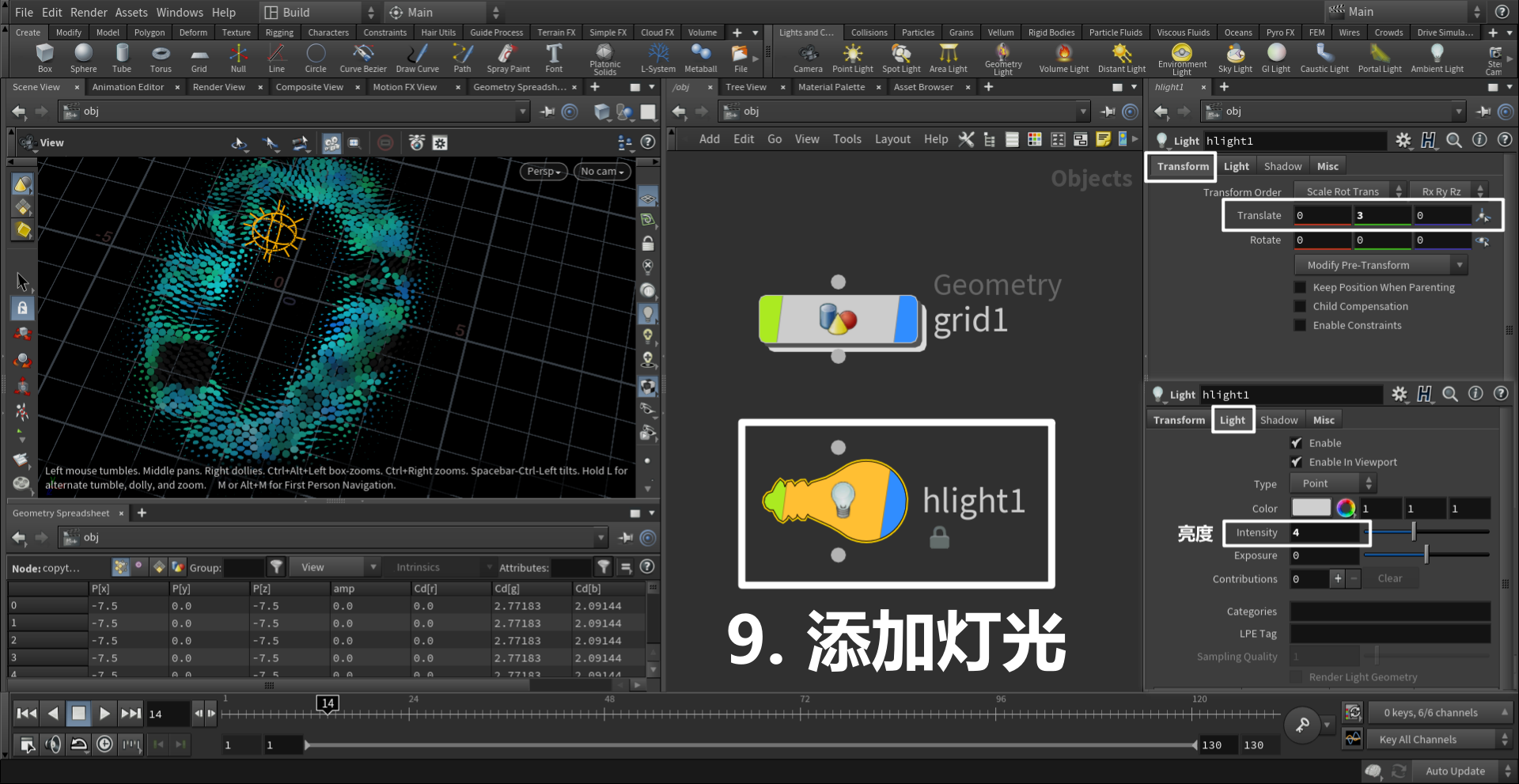
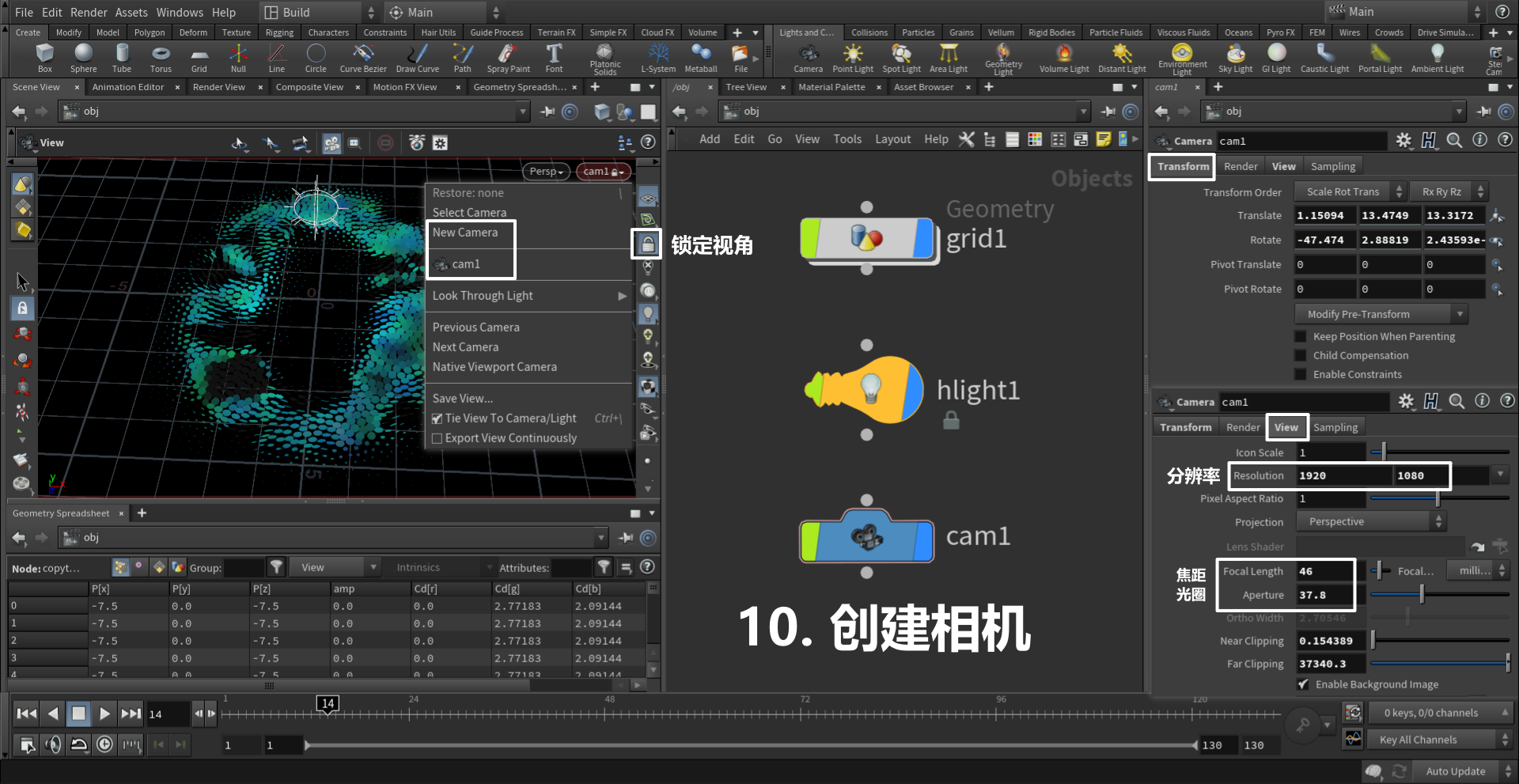
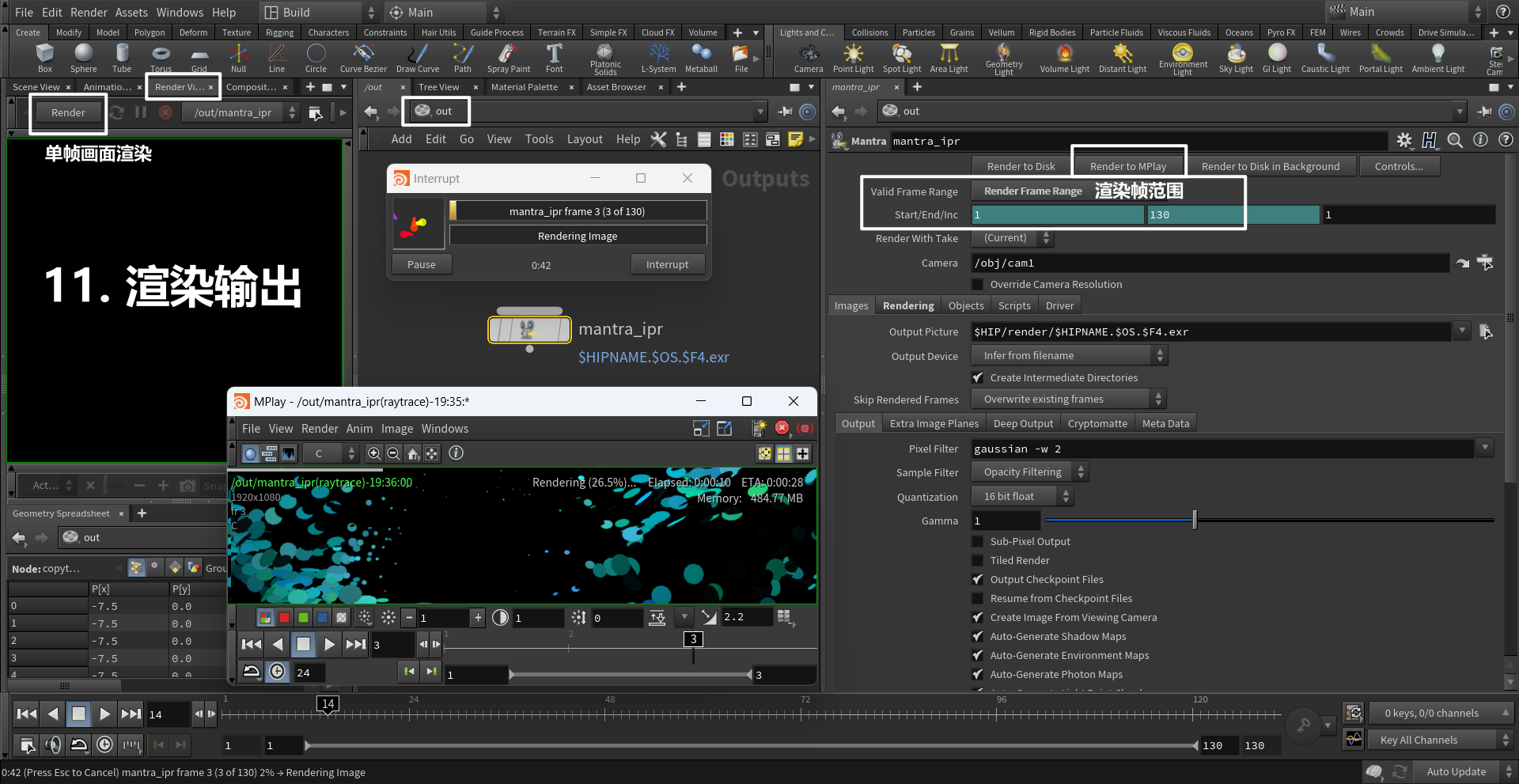
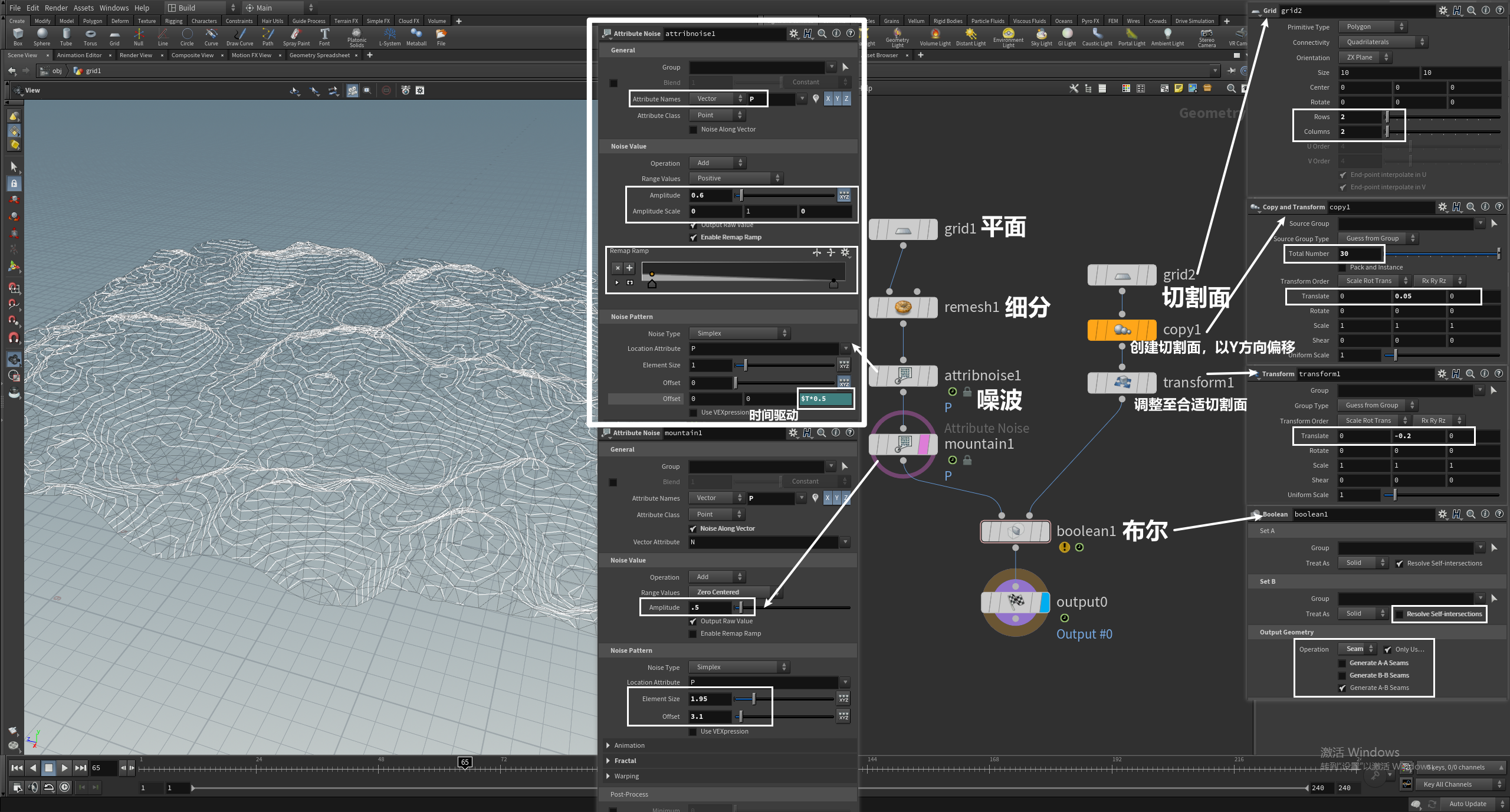
【案例三】等高线动画
- 效果演示

- 制作流程

【案例】
- 效果演示
- 制作流程
未完待续。。。



