五丶python_frm组件
python_frm组件
一、URL添加
1 from django.contrib import admin
2 from django.urls import path,re_path
3 from app01 import views
4
5
6 urlpatterns = [
7 path('admin/', admin.site.urls),
8 path('users/', views.users),
9 path('add_user/', views.add_user),
10 re_path('edit_user-(\d+)/',views.edit_user),
11 ]
二、views.py操作
1 from django.shortcuts import render,redirect
2
3
4 # Create your views here.
5
6 from app01.formm import FormUser
7 from app01 import models
8 def users(request):
9 user_list=models.UserInfo.objects.all()
10 return render(request,'users.html',{'user_list':user_list})
11
12
13 def add_user(request):
14 if request.method=='GET':
15 obj=FormUser()
16 return render(request,'add_user.html',{'obj':obj})
17 else:
18 obj=FormUser(request.POST)
19 if obj.is_valid():
20 print(obj.cleaned_data)
21
22 #1.加载到数据库中 如果Form类中的变量username,email和Models中字段不一样采用方法1
23 ''' class FormUser(forms.Form):
24 user=fields.CharField(max_length=16,min_length=6,required=True)
25 emai=fields.EmailField(required=True,max_length=32)
26 '''
27 '''
28 class UserInfo(models.Model):
29 username=models.CharField(max_length=32)
30 email=models.EmailField(max_length=32)
31 向数据库中添加数据用如下方法:
32
33 models.UserInfo.objects.create(
34 username=obj.cleaned_data['user'],
35 email=obj.cleaned_data['emai'])
36
37 '''
38 #2.如果Form类中的变量username,email和Models中字段一样 都是username,email采用方法2
39 ''' class FormUser(forms.Form):
40 username=fields.CharField(max_length=16,min_length=6,required=True)
41 email=fields.EmailField(required=True,max_length=32)
42 '''
43 '''
44 class UserInfo(models.Model):
45 username=models.CharField(max_length=32)
46 email=models.EmailField(max_length=32)
47 向数据库中添加数据用如下方法:
48 models.UserInfo.objects.create(**obj.cleaned_data)
49 此外要注意对应的html网页中相应的变量也需要同时进行更改,保持一致
50 '''
51 models.UserInfo.objects.create(**obj.cleaned_data)
52 return redirect('/users/')
53 else:
54 return render(request, 'add_user.html', {'obj': obj})
55
56
57 def edit_user(request,nid):
58 if request.method=='GET':
59 # nid=request.GET.get('nid')
60 data=models.UserInfo.objects.filter(id=nid).first()
61 obj=FormUser({'username':data.username,'email':data.email})
62 return render(request,'edit_user.html',{'obj':obj,'nid':nid})
63 else:
64 obj=FormUser(request.POST)
65 if obj.is_valid():
66 models.UserInfo.objects.filter(id=nid).update(**obj.cleaned_data)
67 return redirect('/users/')
68 else:
69 return render(request,'edit_user.html',{'obj':obj,'nid':nid})
三、MODLES创建类

1 #Author:lee
2 from django import forms
3 from django.forms import fields
4
5
6 class FormUser(forms.Form):
7 username=fields.CharField(max_length=16,min_length=6,required=True)
8 email=fields.EmailField(required=True,max_length=32)
四、PYTHON-HTML(显示-添加-编辑)
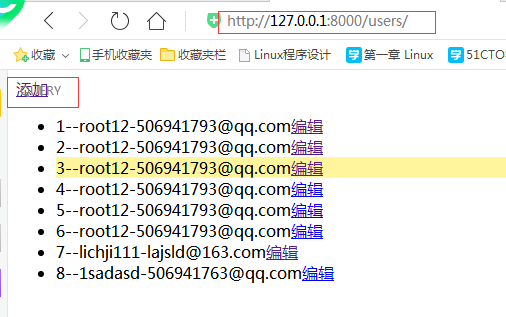
4.1显示页面

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <a href="/add_user/">添加</a>
9 <ul>
10 {% for row in user_list %}
11 <li>{{row.id}}--{{ row.username }}-{{row.email}}<a href="/edit_user-{{ row.id }}/">编辑</a></li>
12 {% endfor %}
13 </ul>
14 </body>
15 </html>
页面效果显示:

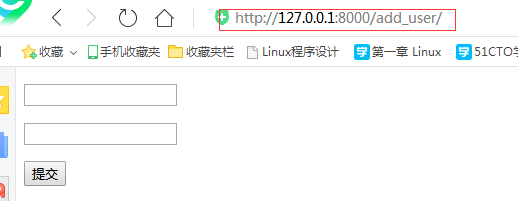
4.2添加页面

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <form action="/add_user-{{ nid }}/" method="post" novalidate>
9 <p>{{obj.username }}{{ obj.errors.username.0}}</p>
10 <p>{{obj.email }}{{ obj.errors.email.0 }}</p>
11 <input type="submit" value="提交">
12 </form>
13 </body>
14 </html>
点击上图 “添加按钮”’ 页面效果显示:

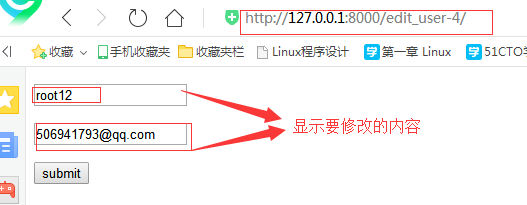
4.3编辑页面

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <form action="/edit_user-{{ nid }}/" method="post">
9 <p>{{ obj.username }}{{ obj.errors.username.0 }}</p>
10 <p>{{ obj.email }}{{ obj.errors.email.0 }}</p>
11 <input type="submit" value="submit">
12 </form>
13 </body>
14 </html>
页面效果显示:

五、创建表

1 from django.db import models
2
3 # Create your models here.
4 class UserInfo(models.Model):
5 username=models.CharField(max_length=32)
6 email=models.EmailField(max_length=32)



