二丶CSS
一、css概述
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局
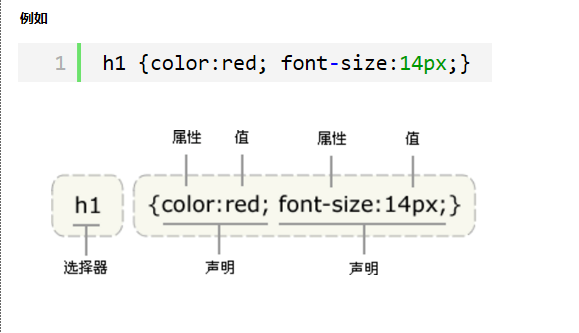
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。

二、css的四种引入方式
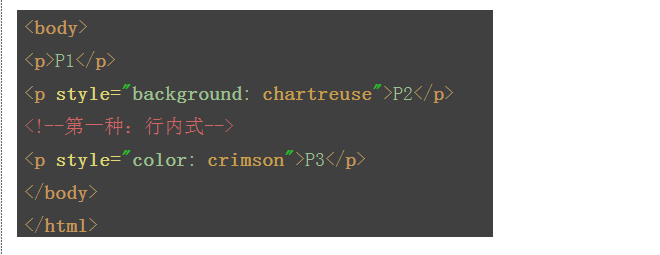
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
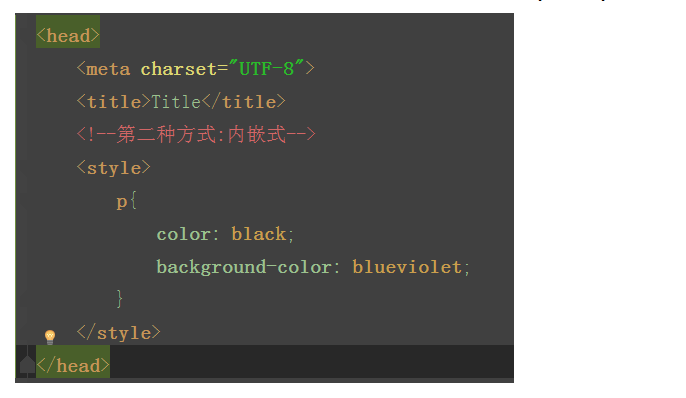
2.内嵌式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
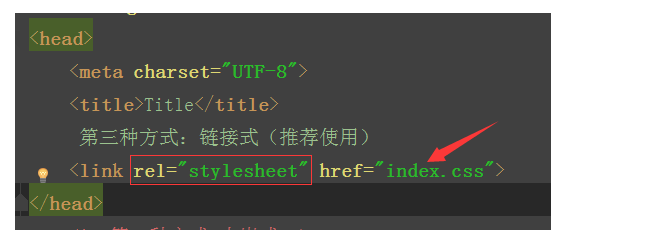
3.链接式
建一个index.css的文件,存放样式
在主页面中吧index.css引入
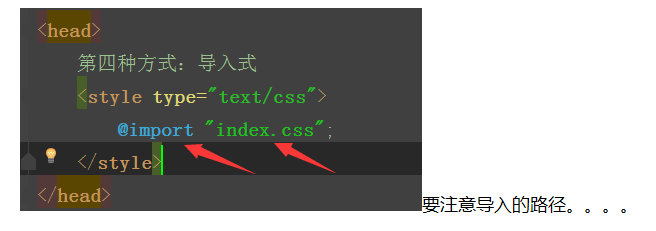
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:

注意啦:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出
现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一
开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
所以还是推荐用链接式。。。。。。。。。。。
三、注意嵌套规则
1.块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
2.有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
3.li内可以包含div
4.块级元素与块级元素并列、内联元素与内联元素并列。
三、 css的选择器
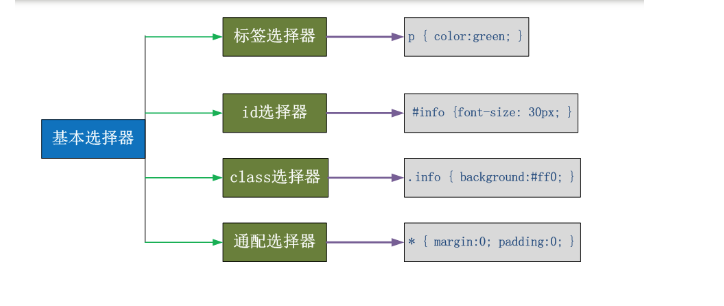
1.基础选择器

“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1.通用元素选择器 *: 所有的标签都变色
2.标签选择器:匹配所有使用p标签的样式 p{color:red}
3.id选择器:匹配指定的标签 #p2{color:red}
4.class类选择器:谁指定class谁的变色,可选多个 .c1{color:red} 或者 div.c1{color:red}实例
注意:
可以对块级标签设置长宽
不可以对内联标签设长宽(它只会根据他的文字大小来变)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
/*标签选择器*/
/*所有标签是div的都变了*/
div{
font-family: 华文彩云;
}
/*id选择器*/
/*给id='c2'的设置样式,id一般不常用。因为id是不能重复的。*/
#c2{
background-color: blueviolet;
font-size: larger;
}
/*calss类选择器*/
.a1{
color: red;
}
或
p.a1{
color: blue;
}
/*通用元素选择器*/
*{
background-color: aquamarine;
color: red;
}
</style>
<body>
<div id="c1">
<div id="c2">
<p>hello haiyan</p>
<div class="a1">哇啊卡卡</div>
</div>
<p>hi haiyan</p>
</div>
<span>啦啦啦</span>
<p>p2</p>
<div class="a1">
<p class="a2">你好啊</p>
<h1>我是h1标签</h1>
</div>
</body>
</html>
2.组合选择器
1.后代选择器 (不分层级,只让p标签变色) .c2 p{color:red}
2.子代选择器(只在儿子层找) .c2>p{color:red}
3.多元素选择器:同时匹配所有指定的元素 .div,p{color:red}
或者.c2 .c3,.c2~.c3{
color: red;
font-size: 15px;
}
不常用
3.毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red}
4.兄弟选择器:同一级别的,离得很近的.c2~p{color:red}
5.多元素选择器: .c2 .c3,.c2~ .c3{ color:red }
1 .a1 .a2, .a1~p{
2 color: blue;
3 font-size: 15px;
4 background-color: red;
5 }
6 #下面的两个就相当于上面的一个,用逗号隔开可以减少代码的重用
7 .a1 .a2{
8 color: blue;
9 font-size: 15px;
10 background-color: red;
11 }
12 .a1~p{
13 color: blue;
14 font-size: 15px;
15 background-color: red;
16 }
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style>
/*后代选择器(部分层级):选择所有类为a1的p标签*/
.a1 p{
background-color: blue;
}
/*子代选择器*/
.c2>p{
color: crimson;
}
/*毗邻选择器*/
.a2+p{
background-color: aquamarine;
}
/*兄弟选择器:同一级别的,离得很近的*/
.a2~p{
background-color: blueviolet;
}
/*多元素选择器:同时匹配所有指定的元素*/
.div,p{
background-color: aquamarine;
}
</style>
</head>
<body>
<p>hi say hello........</p>
<div class="a1">
<div class="a2">
<p id="s1">过去永远是画面</p>
<div class="c2">
<p>那片海</p>
</div>
</div>
<p>huhhdhshsdfdfgfdgd</p>
<h1 class="a3">第一章</h1>
<h2>第二章</h2>
</div>
<div class="a1">
<em>lalalalla啦啦啦啦案例</em>
<div class="a2">
<p>hohou后</p>
<b>海燕®</b>
</div>
</div>
<h5>你好</h5>
<p>好好好</p>
</body>
</html>
3.属性选择器
1 E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 2 比如“[cheacked]”。以下同。) p[title] { color:#f00; } 3 4 5 E[att=val] 完全匹配 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } 6 7 8 E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 9 td[class~=”name”] { color:#f00; }
<div zt='zt1 111'>111</div>可以通过zt1 也可以111找到
10 11 E[attr^=val] 匹配属性值以指定值开头的每个元素 12 div[class^="test"]{background:#ffff00;}
13
14 E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
15
16 E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
<div>1111</div>
<div zt='zt1 111'>111</div>
<p zt="zt1"></p>
<!--找<p zt="zt1"></p> p[zt='zt1']{}-->
<div zt="zt2">111</div>
<div>111</div>
<!--找<div zt='zt1'>111</div> [zt]{} -->
<!--找 <div zt='zt1'>111</div>-->
<!--<div zt="zt2">111</div> [zt='zt1']{}-->
index.css /*1.匹配所有haiyan属性的,并且只是在div标签的*/ div[haiyan]{ color: yellowgreen; } /*2.匹配所有haiyan=wawa的并且只是在div标签的*/ div[haiyan=wawa]{ color: aqua; } /*2.上面的优先级和下面的优先级本应该是一样的*/ /*应该显示下面的,但是,由于上面查找的范围 比下面的范围广,所以它会把上面的也显示了。*/ /*3.匹配所有属性为haiyan,并且具有多个空格分割的值,*/ /*其中一个只等于wawa的*/ div[haiyan~=wawa]{ color: blueviolet; } /*4.匹配属性值以指定值开头的每个元素, 并且是在div标签里的*/ div[haiyan^=w]{ background-color: aquamarine; } div[egon^=w]{ background-color: aquamarine; } /*5.匹配属性值以指定值结尾的每个元素 */ div[haiyan$=a]{ background-color: blueviolet; } /*6.匹配属性值中包含指定值的每个元素 */ div[haiyan*=a]{ background-color: blueviolet; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div>
<div haiyan = " wawa ">你好</div>
<div haiyan = "wawa">哎呀呀啊</div>
<div egon = "wawa">da大</div>
<div haiyan="cccc">啊啊哈</div>
</div>
</body>
</html>
4.伪类
anchor伪类:专用于控制链接的显示效果
'''
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
'''
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪类</title> 6 <style> 7 /*没访问之前*/ 8 a:link{ 9 color: blue; 10 } 11 /*鼠标放在链接上的状态*/ 12 a:hover{ 13 color: chartreuse; 14 } 15 /*访问过后*/ 16 a:visited{ 17 color: red; 18 } 19 /*鼠标点击的时候*/ 20 a:active{ 21 color: aqua; 22 } 23 24 /*在p标签属性为c2的后面加上内容*/ 25 p.c2:after{ 26 content: 'hello'; 27 color: chartreuse; 28 } 29 30 /*在所有的p标签的前面加上内容*/ 31 p:before{ 32 content: '你猜'; 33 color: forestgreen; 34 } 35 span{ 36 background-color: aqua ; 37 /*width: 100px;*/ 38 /*height: 50px;*/ 39 /*span标签是一个内联标签,设置了窗宽不起作用*/ 40 /*它是跟着你设置的文本的大小变化的*/ 41 } 42 </style> 43 </head> 44 <body> 45 <p>你是谁?</p> 46 <p class="c2">你是谁?</p> 47 <p class="c3">你是谁?</p> 48 <a href="" id="c1">lalala</a> 49 <span>zzzz小</span> 50 </body> 51 </html>
before after伪类
:before
p:before 在每个<p>元素之前插入内容
:after
p:after 在每个<p>元素之后插入内容
5.css优先级和继承
css的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;}
<p>helloyuan</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,
如:border, margin, padding, background等。
div{
border:1px solid #222
}
<div>hello <p>yuan</p> </div>
css的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。
2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
继承示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器的优先级</title>
<style>
/*给body的所有内容加上样式*/
body{
color: crimson;
border: 2px solid;
border-color: aqua;
}
/*子类有设置样式就用子类的,没有就继承了父类的*/
p{
color: red;
}
#s2{
color: blue;
}
/*不能被继承,它会用自己的边框,而不会用父类的边框*/
p{
border: 1px solid;
}
</style>
</head>
<body>
<div class="c1" id="s1">
div
<div class="c2" id="s2">
<div class="c3" id="s3">苍茫的天涯是我的爱</div>
<p>火辣辣的太阳</p>
</div>
<p>哎呀呀哎呀呀呀</p>
</div>
<div>hello haiyan</div>
<p>nis</p>
</body>
</html>
三丶CSS的常用属性
1.文本
1.文本颜色:color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
•十六进制值 - 如: #FF0000 •一个RGB值 - 如: RGB(255,0,0) •颜色的名称 - 如: red
rga(255,0,0,0-1)0-1透明度
文本属性
text-align: center;横向居中
line-height: 200px;
文本行高
vertical-align: -4px;对齐方式,只对内行元素有效,对块无效。
text-indent: 150px;首行缩进
letter-spacing: 10px;字符间距
word-spacing: 20px;单词间距
text-transform: capitalize;单词首字母大写
2.水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式。 •left 把文本排列到左边。默认值:由浏览器决定。 •right 把文本排列到右边。 •center 把文本排列到中间。 •justify 实现两端对齐文本效果。
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-decoration:none
text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/粗 font-style: oblique 斜体 text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
3.背景属性
•background-color •background-image url(图片路径)如果图片小平铺 •background-repeat •background-position background-color: cornflowerblue background-image: url('1.jpg'); background-repeat: no-repeat不平铺;(repeat:平铺满)
repeat-x 横向铺满
background-position 位置: right top(20px 20px);
简写:background:#ffffff url('1.png') no-repeat right top;
4.边框属性
border: 1px solid red;
==
border-color: red;
border-style: solid;
border-width:4px;
border-left(上下左右单词): ;控制某一条边
5.列表属性
6.外边距(margin)和内边距(padding)
1.盒子模型
•margin: 用于控制元素与元素之间的距离;
margin 的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。 •padding: 用于控制内容与边框之间的距离; •Border(边框): 围绕在内边距和内容外的边框。 •Content(内容): 盒子的内容,显示文本和图像。
2.margin(外边距)
单边外边距属性:
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
简写属性:
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
居中应用
margin: 0 auto;
3.padding(内边距)
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
设置同margine;
思考1:body的外边距
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在
默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验
证这一点,加上:
body{
border: 1px solid;
background-color: cadetblue;
}
>>>>解决方法:
body{
margin: 0;
}
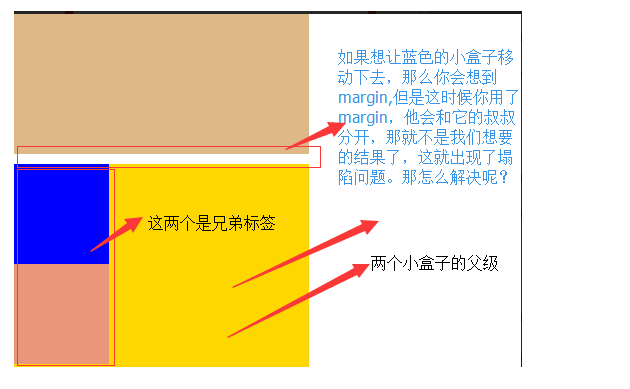
思考2:margin collapse(边界塌陷或者说边界重叠)
1、兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2、父子div:
if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin;
1 <!DOCTYPE html>
2 <html lang="en" style="padding: 0px">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7
8 body{
9 margin: 0px;
10 }
11
12 .div1{
13 background-color: rebeccapurple;
14 width: 300px;
15 height: 300px;
16 overflow: hidden;
17
18 }
19 .div2{
20 background-color: green;
21 width: 100px;
22 height: 100px;
23 margin-bottom: 40px;
24 margin-top: 20px;
25 }
26 .div3{
27 background-color:teal;
28 width: 100px;
29 height: 100px;
30 margin-top: 20px;
31 }
32 </style>
33 </head>
34 <body>
35 <div style="width: 300px;height: 300px"></div>
36
37 <div class="div1">
38
39 <div class="div2"></div>
40 <div class="div3"></div>
41 </div>
42
43 </body>
44
45 </html>
解决方法:
overflow: hidden;
7.float属性
布局关键点:如何能够让可以调节长度的元素(标签)在一行显示
如果上一个是浮动的,那么就紧贴这
如果上一个不是浮动的,那么就保持垂直距离不变
基本浮动规则
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效
•常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
•常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素
会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空
出位置,然后按顺序排列。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 *{
8 margin: 0;
9 }
10
11 .r1{
12 width: 300px;
13 height: 100px;
14 background-color: #7A77C8;
15 float: left;
16 }
17 .r2{
18 width: 200px;
19 height: 200px;
20 background-color: wheat;
21 /*float: left;*/
22
23 }
24 .r3{
25 width: 100px;
26 height: 200px;
27 background-color: darkgreen;
28 float: left;
29 }
30 </style>
31 </head>
32 <body>
33
34 <div class="r1"></div>
35 <div class="r2"></div>
36 <div class="r3"></div>
非完全脱离文档流
左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会造成覆盖现象,只有DIV形成覆盖现象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.r1{
width: 100px;
height: 100px;
background-color: #7A77C8;
float: left;
}
.r2{
width: 200px;
height: 200px;
background-color: wheat;
}
</style>
</head>
<body>
<div class="r1"></div>
<div class="r2">region2</div>
>>>>解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
8.position定位
6.dispaly属性
一、文本属性
1.text-align:center 文本居中 2.line heigth 垂直居中 :行高,和高度对应 3.设置图片与文本的距离:vertical-align 4.text-decoration:none 去掉超链接下划线 5.要是给a标签修改颜色的时候,就定到a标签上,用继承有时候是搞不定的 因为继承的级别是很低的,如果a标签设置了样式,是不会继承父亲的 6.首行缩进:text-indent:30px 7.font-style:oblique 或者italic....(设置字体的样式为斜体)
二、背景属性
background-color:背景颜色
background-image:url('11.jpg'); 背景图片链接
background-repeat:repeat-x; x轴平铺
background-repeat:no-repeat; 不重复
background-position:400px 200px 调整背景的位置(距左。距右)
background-position: center; 背景居中
简写:
background: url('11.jpg') no-repeat center;
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>背景处理</title>
6 <style>
7 .c1{
8 width: 100px;
9 height: 100px;
10 border: 1px solid red;
11 background: url("xhr.jpg") -206px -29px;
12 /*可在那个网页上右击点击检查,调试*/
13 /*background-position: center; */
14 /*定位*/
15 }
16 </style>
17 </head>
18 <body>
19 <div class="c1">
20 </div>
21 </body>
22 </html>
三、边框属性
常用属性
简写:border :1px soild red;
deshed:虚线
只加有一个方向的:border-right :1px soild red;
四、列表属性
去掉列表前面的标志:ul li{list-style:none;}
去掉列表前面的空格:ul{padding:0}
上面两行也可写成下面一行
去掉盒子上面的间隙:*{margin:0; padding :0;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul li{
font-family: 华文中宋;
list-style: none; //去掉点
/*list-style: circle;//空心圆*/
/*list-style: disc;//实心圆(默认也是实心圆)*/
}
ul{
padding: 0; //把字体移到前面
}
</style>
</head>
<body>
<div>
<ul>
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
<li>第四章</li>
</ul>
</div>
</body>
</html>
五、display属性
display属性
1.将块级标签设置成内联标签:disply:inline;
2.将内联标签设置成块级标签:disply:block;
3.内联块级标签:像块级一样可设长宽,也可像内联一样在一行显示:display:inline-block;
4.display:none; 不想让用户看到的给隐藏了(很重要的一个属性)
5.visibility :hiddon; 也是隐藏
注意与visibility:hidden的区别:
visibility:hidden:可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被 隐藏了,但仍然会影响布局。
display:none:可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元 素原本占用的空间也会从页面布局中消失
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 .c1{
8 width: 100px;
9 height:100px;
10 background-color: rebeccapurple;
11 }
12 .c2{
13 width: 100px;
14 height:100px;
15 background-color: burlywood;
16 }
17 .c3{
18 width: 100px;
19 height:100px;
20 background-color: crimson;
21 display: inline;
22 }
23 .c4{
24 width: 100px;
25 height:100px;
26 background-color: gray;
27 }
28 .s1{
29 display: block;
30 width: 200px;
31 height: 200px;
32 background-color: royalblue;
33 /*visibility: hidden;*/ //隐藏了其他的不会顶上去
34 display:none; //隐藏了其他的会顶上去
35
36 }
37 </style>
38 </head>
39 <body>
40 <div class="c4">div</div>
41 <span class="s1">span</span>
42 <div class="c1">年后</div>
43 <div class="c2">年后</div>
44 <div class="c3">年后</div>
45 </body>
46 </html>
六、边距的塌陷问题
1、兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2、父子div:
if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin;

解决方法
这两种会改变结构
1.加上padding
2.加上border
不改变结构
3.overflow:hidden
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 body{
8 margin: 0;
9 }
10 .outer{
11 background-color: gold;
12 width: 300px;
13 height: 300px;
14 /*第一种解决方法:但是改变了结构padding: 10px;*/
15 /*第二种方法:加个border*/ /*border: 1px solid;*/
16 /*第三种方法*/
17 overflow: hidden;
18 }
19 .box1{
20 width: 100px;
21 height: 100px;
22 background-color: blue;
23 /*如果父级标签什么都没有,那么就会找叔叔的*/
24 margin-top:10px;
25
26 }
27 .box2{
28 width: 100px;
29 height: 100px;
30 background-color: darksalmon;
31 /*如果这样的话就合适呢,对着就下去了*/
32 margin-top: 10px;
33 }
34
35 </style>
36 </head>
37 <body>
38 <div style="background-color: burlywood; width:300px; height
39 :300px"></div>
40 <div class="outer">
41 <div class="box1"></div>
42 <div class="box2"></div>
43 </div>
44 </body>
45 </html>

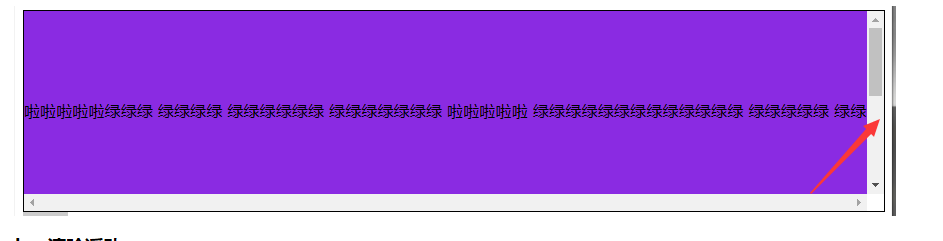
溢出问题
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>css属性操作</title>
6 <style>
7 .c1{
8 border: 1px solid;
9 background-color: blueviolet;
10 width: 100%;
11 height:200px;
12 /*text-align: center;*/
13 /*设置两端对齐*/
14 text-align: justify;
15 line-height: 200px;
16 /*如果你写的多了,会溢出来*/
17 /*第一种方法:overflow: hidden;*/
18 overflow: scroll;
19 }
20 .btn{
21 width: 45px;
22 height: 70px;
23 background-color: gray;
24 /*设置透明度*/
25 opacity: 0.4;
26 text-align: center;
27 line-height: 70px;
28 /*行高和高度对应*/
29
30 }
31 </style>
32 </head>
33 <body>
34 <div class="c1">啦啦啦啦啦绿绿绿
35 绿绿绿绿 绿绿绿绿绿绿 绿绿绿绿绿绿绿
36 啦啦啦啦啦 绿绿绿绿绿绿绿绿绿绿绿绿绿
37 绿绿绿绿绿 绿绿绿绿绿绿绿绿绿绿绿绿
38 绿绿绿 绿绿绿绿绿绿绿绿 绿绿绿绿绿
39 绿绿绿绿 绿绿绿绿绿绿 绿绿lllllllllllllllllllllll
40 绿绿绿绿绿</div>
41 <div class="btn"> < </div>
42 </body>
43 </html>

解决溢出的方法
解决溢出的方法
overflow:auto;
overflow: hidden;
overflow:scoll; #加上滚动条

七、清除浮动
clear语法:
clear:none | left | right | both
1.clear:left 清除的是左边的浮动
2.clear:both :保证左右两边都没有浮动
注意:
排序的时候是一个标签一个标签的排
如果上一个是浮动的,就紧贴个上一个
如果上一个不是浮动的,就和上一个保持垂直不变
八、float父级的塌陷问题
float它不是完全脱离,它是半脱离的。像是文字环绕的就是用float实现的。float是不覆盖文字的
半脱离的,吧文字给挤过去了。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 .c1{
8 width: 100px;
9 height: 60px;
10 background-color: blue;
11 float: left;
12 }
13 .c2{
14 width: 200px;
15 height: 30px;
16 background-color: aqua;
17 float: left;
18 }
19 .c3{
20 width: 200px;
21 height: 100px;
22 background-color: crimson;
23 float: left;
24 }
25
26 </style>
27 </head>
28 <body>
29 <div class="c1"></div>
30 <div class="c2"></div>
31 <div class="c3"></div>
32
33 <div class="content">
34 content
35 </div>
36 </body>
37 </html>

解决方案
解决方案
1.<div style='clear:both'></div>
也可以不加div
2.用after
.header:after{
content:""; #内容为空
display:block; #块级标签
clear:both; #清楚浮动的功能
}
约定的名字:clearfix
.clearfix:after{
content:""; #内容为空
display:block; #块级标签
clear:both; #清楚浮动的功能(可以做到一个自动切换的功能)
}
解决问题以后的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.header{
/*height: 30px;*/
}
.box1{
width: 200px;
height: 80px;
background-color: wheat;
float: left;
}
.box2{
width: 200px;
height: 30px;
background-color: rebeccapurple;
float: left;
}
.box3{
width: 100px;
height: 50px;
background-color: rosybrown;
float: left;
}
.content{
width: 100%;
height: 200px;
background-color: royalblue;
}
.clearfix:after{
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="header clearfix">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
<div class="content">
Content
</div>
</body>
</html>

九、position(定位)属性(了解)
position的四种属性 1.static:默认位置 2.fixed:完全脱离文档流,固定定位(以可视窗口为参照物) 3.relative:相对定位(参照的是自己本身的位置),没有脱离文档流,没有顶上去,会保持自己的位置不动。可以使用top left 进行定位 4.absolute:绝对定位:脱离了文档流(参照的是按已定位的父级标签定位,如果找不到会按body的去找)
注意:将定位标签设置为absolute(儿子),将他的父级标签设置为定位标签 (relative)
fixed举例(做一个返回顶部的样式。不管你拉不拉滚动条,他都会固定位置不变给它加一个)
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>固定位置</title>
6
7 <style>
8 .c1{
9 background-color: limegreen;
10 width:100%;
11 height: 1000px;
12 }
13 .returntop{
14 width: 100px;
15 height: 40px;
16 background-color: gray;
17 /*透明度*/
18 /*opacity: 0.4;*/
19 color: white;
20 text-align: center;
21 line-height: 40px;
22 position: fixed;
23 bottom:50px;
24 right: 20px;
25 }
26 </style>
27 </head>
28 <body>
29 <div class="c1"></div>
30 <div class="returntop">返回顶部>></div>
31
32
33 </body>
34 </html>
相对位置,绝对位置例子
1 ===============
2 一开始父级没有定位、
3 <!DOCTYPE html>
4 <html lang="en">
5 <head>
6 <meta charset="UTF-8">
7 <title>绝对定位</title>
8 <style>
9 *{
10 margin: 0;
11 }
12 .box1 ,.box2,.box3{
13 width: 200px;
14 height: 200px;
15 }
16 .box1{
17 background-color: blueviolet; position: relative;
18
19 }
20 .box2{
21 background-color: darksalmon;
22 position: relative;
23 /*position: absolute;*/
24 left: 200px;
25 /*right: 200px;*/
26 top: 200px;
27 }
28 .box3{
29 background-color: lime;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="box1"></div>
35 <div class="box2"></div>
36 <div class="box3"></div>
37 </body>
38 </html>
1 <!--父级有了定位-->
2 <!--================-->
3 <!DOCTYPE html>
4 <html lang="en">
5 <head>
6 <meta charset="UTF-8">
7 <title>绝对定位</title>
8 <style>
9 .father{
10 position: relative;
11 }
12 *{
13 margin: 0;
14 }
15 .box1 ,.box2,.box3{
16 width: 200px;
17 height: 200px;
18 }
19 .box1{
20 background-color: blueviolet; position: relative;
21
22 }
23 .box2{
24 background-color: darksalmon;
25 /*position: relative;*/
26 position: absolute;
27 left: 200px;
28 /*right: 200px;*/
29 top: 200px;
30 }
31 .box3{
32 background-color: lime;
33 position: absolute;
34 }
35 </style>
36 </head>
37 <body>
38 <div class="box1"></div>
39 <div class="father">
40 <div class="box2"></div>
41 </div>
42 <div class="box3"></div>
43
44
45 </body>
46 </html>
十、float和position的区别
float:半脱离文档流
position:全脱离文档流



