vue中请求本地的json数据
为什么要请求本地的数据?模拟后台的请求数据,验证页面的逻辑是否存在问题,抛开后台提前开发等。
常用的说来有:jq的方式 约等于 axios的方式,vuex状态管理的方式
个人认为最好用的就是jq的方式,应为jq请求使用最为频繁。
1.jq方式
1.1 首先在vue中引入全局 jq
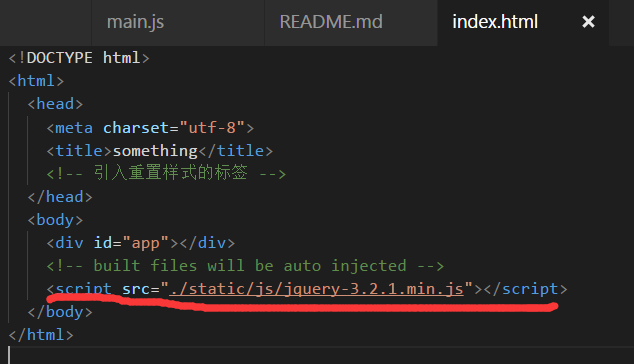
常见引入jq的方法有:直接在根目录的index.html中引入jq

这样引入jq存在一个问题,有时候没有被加载,就会造成jq不能使用;
引入全局jq的较优方案:更改build下的配置文件,详情链接。
1.2 在组件中请求本地数据

直接请求本地数据相对地址。请求的方法可以卸载methods中或者mounted钩子中均可。
Just For You



