web自动化--selenium
1.什么是框架?
框架(framework)是一个框子——指其约束性,也是一个架子——指其支撑性。是一个基本概念上的结构,用于去解决或者处理复杂的问题。
框架是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法;另一种定义认为,框架是可被应用开发者定制的应用骨架。前者是从应用方面而后者是从目的方面给出的定义。
框架,其实就是某种应用的半成品,就是一组组件,供你选用完成你自己的系统。简单说就是使用别人搭好的舞台,你来做表演。
2.为什么使用框架?
1)自己从头实现太复杂
2)使用框架能够更专注于业务逻辑,加快开发速度
3)框架的使用能够处理更多细节问题
4)使用人数多,稳定性,扩展性好
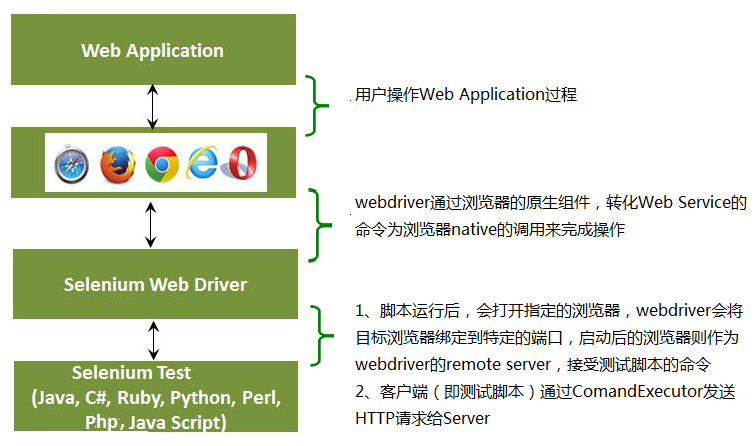
2. selenium概述:

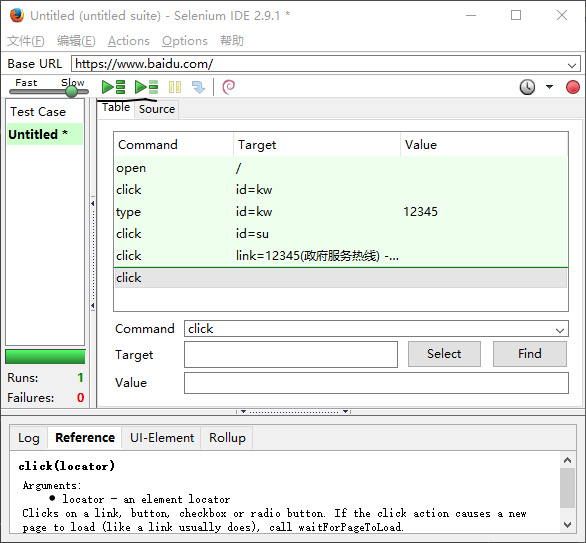
3. selenium IDE
IDE功能简介
1.文件:创建、打开和保存测试案例和测试案例集。编辑:复制、粘贴、删除、撤销和选择测试案例中的所有命令。Options : 用于设置seleniunm IDE。
2.用来填写被测网站的地址。
3.速度控制:控制案例的运行速度。
4.运行所有:运行一个测试案例集中的所有案例。
5.运行:运行当前选定的测试案例。
6.暂停/恢复:暂停和恢复测试案例执行。
7.单步:可以运行一个案例中的一行命令。
8.录制:点击之后,开始记录你对浏览器的操作。
9.案例集列表。
10.测试脚本;table标签:用表格形式展现命令及参数。source标签:用原始方式展现,默认是HTML语言格式,也可以用其他语言展示。
11.查看脚本运行通过/失败的个数。
12.当选中前命令对应参数。
13.日志/参考/UI元素/Rollup


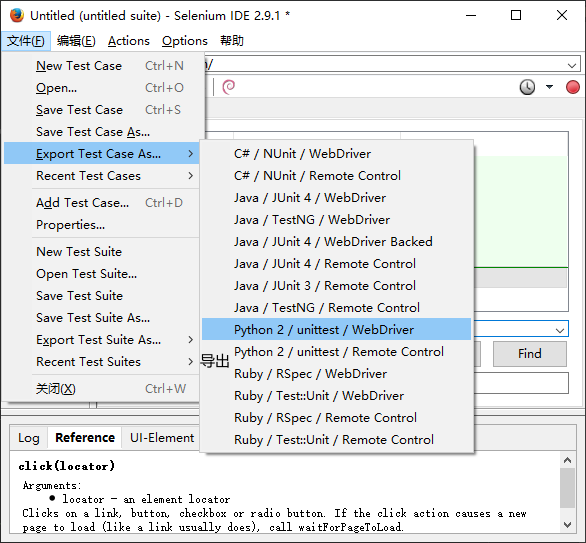
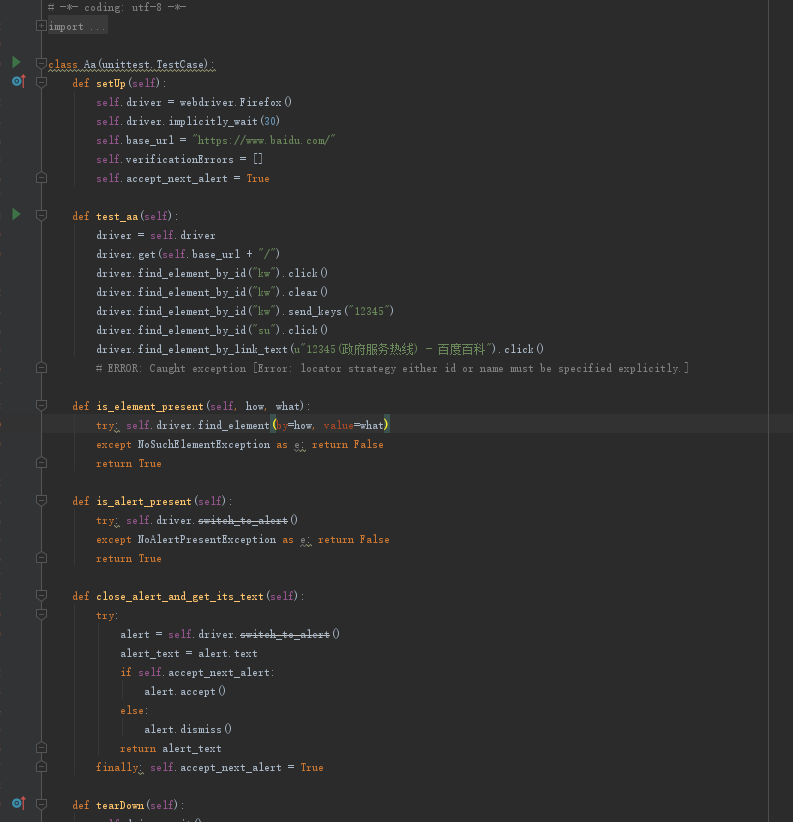
导出后放到pycharm中,可以运行

selenium API
1.浏览器驱动对象
1)库的导入
from selenium import webdriver
2)创建浏览器对象
driver = webdriver.xxx()
使用dir(driver)查看方法
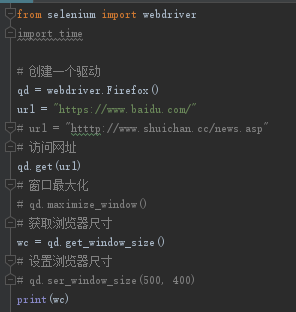
3)浏览器尺寸相关操作
maximize_window() 最大化
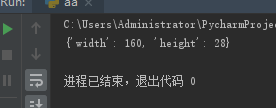
get_window_size() 获取浏览器尺寸
set_window_size() 设置浏览器尺寸
案例:


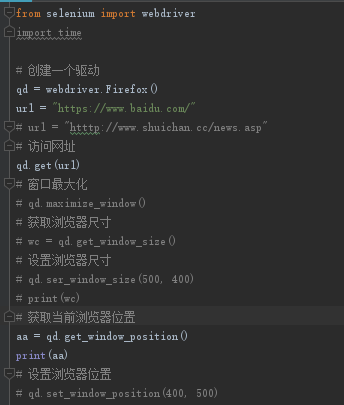
get_window_position() 获取浏览器位置
set_window_position(x,y) 设置浏览器位置


注:显示器以左上角为(0,0),所有的位置操作都是相对于显示器左上角展开的位移操作,单位是像素。
4)浏览器的关闭操作
close() 关闭当前标签/窗口
quit() 关闭所有标签/窗口
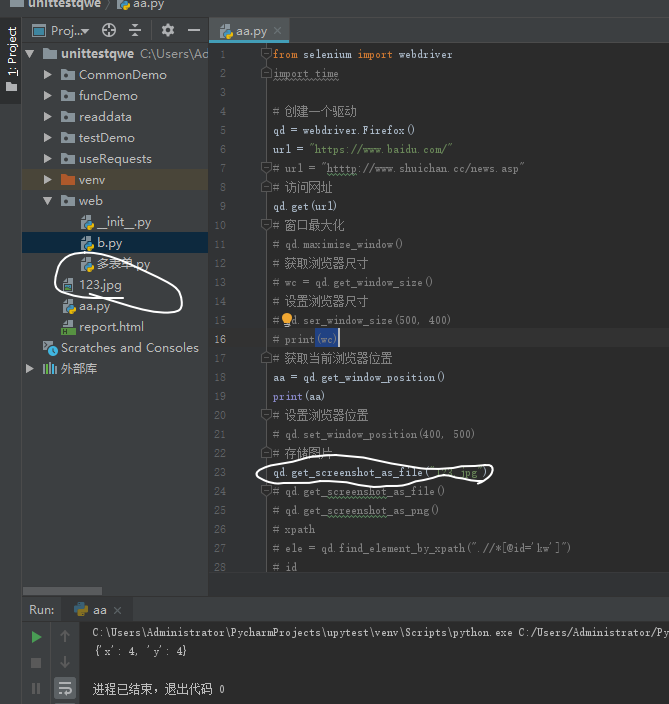
案例:
打开浏览器,调整大小,调整位置,并关闭
4)页面请求操作
driver.get(url) 请求某个url对应的响应
refresh() 刷新页面操作
back() 回退到之前的页面
forward() 前进到之后的页面
3.获取断言信息
1.什么是断言?
断言是编程术语,表示为一些布尔表达式,程序员相信在程序中的某个特定点该表达式值为真,可以在任何时候启用和禁用断言验证,因此可以在测试时启用断言而在部署时禁用断言。
1)获取断言信息的操作
current_url 获取当前访问页面url
title 获取当前浏览器标题
get_screenshot_as_png() 保存图片
get_screenshot_as_file(file) 直接保存

page_source 网页源码
4.元素的定位
1)元素定位方法的分类(调用方式):
1.直接调用型(推荐方式)
driver.find_element_by_xxx(value)
2.使用By类型(需要导入By)
from selenium.webdriver.common.by import By
driver.find_element(By.xxx,value)
元素定位方法的分类(按定位方式):

3)八种定位方式的示例:
1. driver.find_element_by_xpath(value)
2. driver.find_element_by_css_selector(value)
3. driver.find_element_by_id(value)
4. driver.find_element_by_name(value)
5. driver.find_element_by_class_name(value)
6. driver.find_element_by_tag_name(value)
7. driver.find_element_by_link_text(value)
8. driver.find_element_by_partial_link_text(value)
案例:

5.元素的操作
对元素的相关操作,一般要先获取到元素,再调用相关方法
element = driver.find_element_by_xxx(value)
1)点击和输入
点击操作
element.click()
清空/输入操作(只能操作可以输入文本的元素)
element.clear() 清空输入框
element.send_keys(data) 输入数据
2)提交操作
element.submit()
案例:
1.打开百度搜索 2.搜索关键字 selenium
3.清空 4.搜索python
selenium API高级
1.多标签之间的切换
场景:有的时候点击一个链接,新页面并非由当前页面跳转过去,而是新开一个页面打开,这种情况下,计算机需要识别多标签或窗口的情况。
1)获取所有窗口的句柄
handles = driver.window_handlers()
调用该方法会得到一个列表,在selenium运行过程中的每一个窗口都有一个对应的值存放在里面。
2)通过窗口的句柄进入的窗口
driver.switch_to_window(handles[n])
driver.switch_to.window(handles[n])
通过窗口句柄激活进入某一窗口
2.多表单切换
在网页中,表单嵌套是很常见的情况,尤其是在登录的场景
1)什么是多表单?
实际上就是使用iframe/frame,引用了其他页面的链接,真正的页面数据并没有出现在当前源码中,但是在浏览器中我们看到,简单理解可以使页面中开了一个窗口显示另一个页面
2)处理方法
直接使用id值切换进表单
driver.switch_to.frame(value)/driver.switch_to_frame(value)
定位到表单元素,再切换进入
el = driver.find_element_by_xxx(value)
driver.switch_to.frame(el) /driver.switch_to_frame(el)
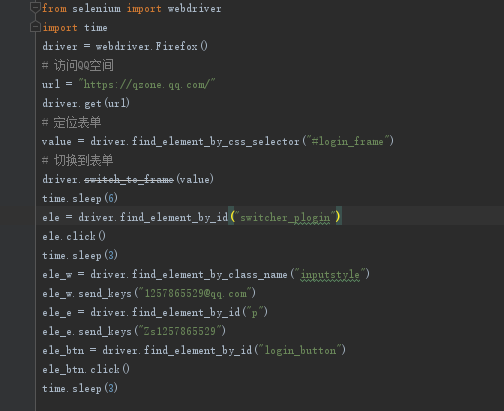
登录QQ空间案例:

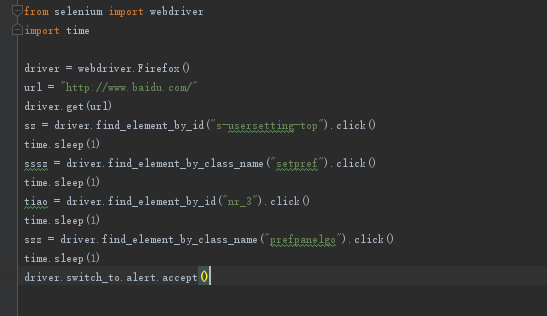
4.弹出框操作
1) 进入到弹出框中
driver.switch_to.alert
2) 接收警告
accept()
3) 解散警告
dismiss()
4) 发送文本到警告框
send_keys(data)