ES5与ES6的小差异
ES5与ES6的小差异
变量的定义
ES6与ES5的区别
ES5:
<script>
console.log(username); var username; var username = 'longda'; console.log(username); </script>
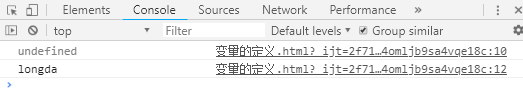
打印结果:

分析上边的代码,发现第一个console.log()居然打印出了undefined,可是在这个之前并没有声明username这个变量.之所以会出现这种情况的原因是ES5的一个特性,这种情况被称为变量提升.
ES6:
<script> console.log(username); let username = 'LongDa'; </script>
代码执行结果:

分析上边的结果,ES6中使用let声明变量,在声明之前打印,结果将会报错.也就说明ES6不存在变量提升这种特性.
var和let定义的变量的区别
var定义的变量:
只有全局作用域和函数作用域.
let定义的变量:
有全局作用域和函数作用域、块级作用域。
<script>
if (true) {
var username = 'longda';
let age = 18;
}
console.log(username);
console.log(age);
</script>
执行结果:

分析打印结果,由于let拥有块级作用域,而通常一个大括号({})就理解为一个作用域,打印age是在块级作用域外打印的,所以会报错显示变量未定义。
let不能重复定义变量。
<script>
var username = 'longda';
var username = 'xiaomo';
console.log(username);
</script>
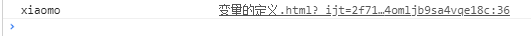
打印结果如下:

分析打印结果,var可以重复定义变量。
<script>
var username = 'longda';
let username = 'xiaoxiaomo'; console.log(username);
</script>
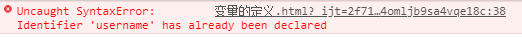
打印结果如下:

分析打印结果,提示username这个变量已经存在,所以说let不能重复定义变量。
模板字符串
<body> <div id="app"></div> <script> let oDiv = document.getElementById('app'); oDiv.innerHTML = '<h1>Hello LongDa' + '<h2>Hello XiaoMo</h2>' + '</h1>'; </script> </body>
代码执行结果:

当使用innerHTML方法进行代码拼接是,代码片段之间用加号(+)连接。
<body> <div id="app"></div> <script> let oDiv = document.getElementById('app'); let username1 = 'LongDa'; let username2 = 'XiaoMo'; oDiv.innerHTML = ` <h1>Hello ${username1}</h1> <h2>Hello ${username2}</h2> ` </script> </body>
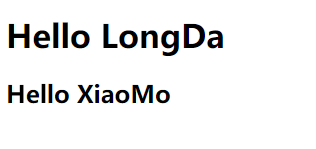
代码执行结果如下:

也可以使用反引号(``)包含代码段,代码直接按照原来的格式直接书写就可以。
反引号中的代码片段可以进行变量赋值替换,可以提高代码的灵活性,使用${变量名}。
数据结构和赋值
数组
<script> let ary = [1, 2, 3]; let [a, b, c] = ary; console.log(a, b, c); </script>
打印结果如下:

分析代码,发现ES6支持多变量同时赋值。
对象
<script> let obj = { username: 'LongDa', age: 18, }; let {username, age} = obj; console.log(username, age); </script>
代码执行结果如下:

<script> let obj = { username: 'LongDa', age: 18, }; let {username: user, age: age1} = obj; console.log(user, age1); </script>
代码执行结果:

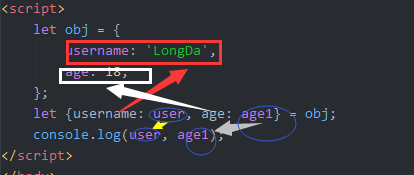
两个代码比较发现,赋值不同, 但是打印的结果相同。let {username: , age: }中username对应的值没写时,默认使用username,age同样也是。第二个示例则是自定义变量的名字。
图示:

两个变量交换值
<script> let a = 1; let b = 2; [a, b] = [b, a]; console.log(a, b); </script>
代码执行的结果:

执行结果显示,变量交换值成功。
函数的扩展
<script>
// 默认参数
function foo(x, y=10) {
let number = y;
return number;
}
ret = foo(1, 2);
ret1 = foo(1);
ret2 = foo(1, 0);
console.log(ret);
console.log(ret1);
console.log(ret2);
</script>
当y不传参数时,使用默认值;当传参数时,使用传过来的值。
箭头函数
<script>
// 箭头函数
// 一个参数
let foo = v => v;
ret = foo(10);
console.log(ret)
</script>
代码打印结果:

<script>
// 箭头函数
// 0个或者多个参数
let bar = (x, y) => {
return x + y;
};
ret = bar(1, 2);
console.log(ret)
</script>
<script>
function foo() {
console.log(this);
}
let bar = () => console.log(this);
let obj = {
foo: foo,
bar: bar,
};
foo();
obj.foo();
obj.bar();
</script
打印结果:

foo()是普通函数,他的this是全局的;
obj.foo()是通过obj这个对象调用的这个this就是指向的谁;
obj.bar()中bar()是箭头函数,指向的是箭头函数。
类
ES5定义类:
function Person() { this.username = 'LongDa'; this.age = 20; } // 函数 Person.prototype.showInfo = function () { console.log(this.username, this.age); }; // 定义显示方法 let LongDa = new Person(); // 实例化 LongDa.showInfo() // 调用定义的方法
代码打印结果:

ES6定义类:
<script> class Person{ constructor (username, age) { this.username = username; this.age = age; } // 定义类 showInfo() { console.log(this.username, this.age); } } // 定义方法 let XiaoMo = new Person('XiaoMo', 18); // 实例化方法 XiaoMo.showInfo(); // 调用方法 </script>
代码打印结果:

ES6中类的继承
<script>
// 父类 class LongDa { constructor (username, age, account=10000) { this.username = username; this.age = age; this.account = account; } showInfo() { console.log(this.username, this.age, this.account); } }
// 子类继承父类 class XiaoMo extends LongDa { constructor(username, age) { super(); this.username = username; this.age = age; } } let xiaoMo = new XiaoMo('XiaoMo', 18); xiaoMo.showInfo(); </script>
代码打印结果:

单体模式
<script> let obj = { name: 'LongDa', foo() { console.log(this.name); } }; obj.foo() </script>
代码打印结果:

11


