JS_左边栏菜单
需求:
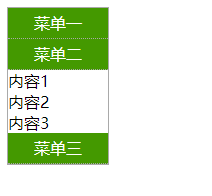
要求实现左边栏菜单点击一下就弹开,其他的隐藏.再点击一下就隐藏.
最多只能有一个菜单的详细内容会显示出来.
三个菜单实现联动效果.
代码如下:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta http-equiv="content-Type" charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <title>左边栏菜单</title> 7 <style> 8 .menu { 9 width: 100px; 10 border: 1px solid darkgrey; 11 } 12 .item-title { 13 height: 30px; 14 line-height: 30px; 15 background-color: #449900; 16 color: white; 17 text-align: center; 18 border-bottom: 1px dotted darkgrey; 19 } 20 .hide { 21 display: none; 22 } 23 </style> 24 </head> 25 <body> 26 27 <div class="menu"> 28 <div class="item"> 29 <div class="item-title">菜单一</div> 30 <div class="item-body hide"> 31 <div>内容1</div> 32 <div>内容2</div> 33 <div>内容3</div> 34 </div> 35 </div> 36 <div class="item"> 37 <div class="item-title">菜单二</div> 38 <div class="item-body hide"> 39 <div>内容1</div> 40 <div>内容2</div> 41 <div>内容3</div> 42 </div> 43 </div> 44 <div class="item"> 45 <div class="item-title">菜单三</div> 46 <div class="item-body hide"> 47 <div>内容1</div> 48 <div>内容2</div> 49 <div>内容3</div> 50 </div> 51 </div> 52 </div> 53 <script src="jquery-3.3.1.min.js"></script> 54 55 56 <script> 57 var $titleEles = $(".item-title"); 58 for (var i=0;i<$titleEles.length;i++){ 59 $titleEles[i].onclick=function () { 60 console.log(this); $(this).next().toggleClass("hide").parent().siblings().find(".item-body").addClass("hide"); 61 } 62 } 63 64 </script> 65 </body> 66 </html>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步