jQuery基础
1. jQuery是什么?
jQuery是一个轻量级的 兼容多浏览器的JavaScript库.
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。
2. jQuery的使用
1. 下载jQuery
下载地址:https://www.bootcdn.cn/jquery/
1.X: 兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日).
2.X: 不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日).
3.X: 不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
jQuery用两种资源,一种是在线资源,采用链接的方式导入资源.另外一种就是将jQuery库下载到本地,然后使用.
通常使用的1版本和3版本.
jQuery的版本
1.X √
2.X
3.X √
2. 导入先导入,后使用
在使用jQuery的时候,必须先导入,后使用,一个页面导入一次就可以了.一般在HTML代码的最下边导入,如果在head中导入会产生许多问题,这些问题是由于代码加载和执行顺序导致的.
3. 使用
1. 基础语法:
jQuery
$ 一般用这个 ---> import gevent as g
在使用jQuery的过程中,一般使用$代替jQuery,这两个是一种东西,就好比给python的库导入时起了个别名一样.
js中比其他语言中变量命名中多了一个$,jQuery很好的使用$符号这一点.
3. 查找标签
1. 选择器
1. 基本选择器
1. $('#id值')
通过id查找标签.
1 $('#menu1');

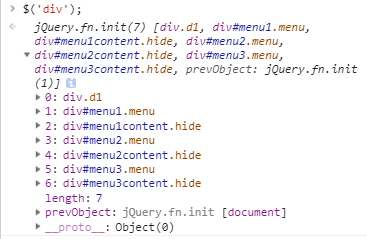
2. $('标签名')
通过标签名查找标签,查到是标签集.
1 $('div');

3. $('.class名')
通过类名查找标签,找到的结果是数组.
$('.menu');

4. $('*')
查找所有的标签.
$('*');

5. $('div.c1')
组合使用,找到含有c1类的div标签.
$(' div.fuck');

6. $('div, .c1')
组合选择器,找到div标签和含有c1类的标签
$(' div, .mainMenu');

2. 层级选择器
1. $('div .c1) ---> div下面子子孙孙中的c1样式类的标签
查找div下面的所有含有c1类的标签,不单只儿子,还有孙子,重孙子等,子子孙孙无穷尽也.
$('div p');

2. $('div>.c1') ---> div下面儿子中的有c1样式类的标签
查找div下面亲儿子辈的所有含有c1样式类的标签.
$('div>span');

3. $('label + input') ---> 找到紧挨着label标签下面的input标签
属于同级查找,查找后面紧挨着的标签,结果只有一个标签.
$('.c1 + div');

4. $('div~p') ---> 找到div同级下面所有的p标签
$('.c1~p');
3. 属性选择器
1. $('[s14]')
根据属性名称查找标签,可根据自定义的属性名称的查找特定的标签.
$('[TH]');

2. $('[type="submit"]')
根据属性的值查找标签,结果可以为对个标签..
$('[TH="enm"]');

3. $('[type!="submit"]')
根据属性值不等于指定的条件来查找标签.将整个HTML文件中的所有标签都会查找一遍.
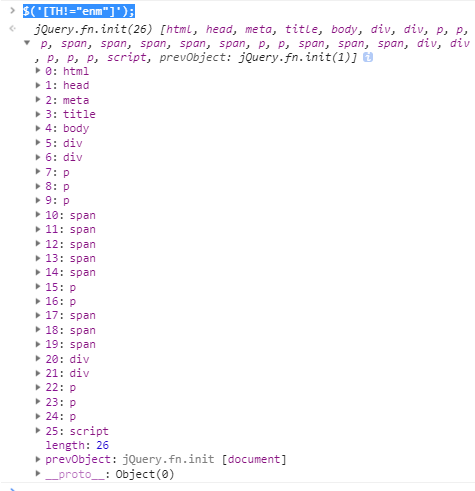
$('[TH!="enm"]');

4. 基本筛选器
筛选器就是在之前条件的基础上再次进行筛选,最终得到自己需要的标签.
1. $('div:first')/$('div:last')
$('div:first')
在所有div标签中查找第一个标签.
$('div:first');

$('div:last')
在所有div标签中查找最后一个标签.
$('div:last');

上边的筛选条件也可以是其他筛选条件.
2. $('div:eq(3)')/$('div:gt(3)')/$('div:lt(3)')
$('div:eq(3)')
在div标签中超出索引为3的标签,最终结果为一个标签.
$('div:eq(3)');

$('div:gt(3)')
在div标签中筛选索引大于3的所有div标签,最終的结果为标签数组.
$('div:gt(3)');

$('div:lt(3)')
在div标签中筛选索引小于3的所有div标签,最終的结果为标签数组.
$('div:lt(3)');

3. $('div:even')/$('div:odd')
$('div:even')
在div标签中过滤出索引为偶数的所有div标签.
even adj. [数] 偶数的;
$('div:even');

$('div:odd')
在div标签中过滤出索引为奇数的所有div标签.
odd adj. 奇数的;n. 奇数;
$('div:odd');

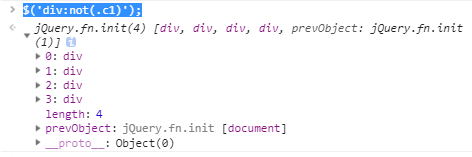
4. $('div:not(.c1)') ---> 找到没有c1样式类的div标签
$('div:not(.c1)');
5. $('div:has(c1)') ---> 找到内部有c1样式类的div标签
从div的结果中查找子代有c1样式类的标签,最终返回的结果还是div标签.
$('div:has(.c1)');
5. 表单筛选器
以下方法默认使用于input select textarea标签.
1. $(':text')/$(':password')...
$(':text')
查找type为text的标签
$(':text');

$(':password')
查找type为password的标签.
$(':password');

等等.
2. $('input:checked')
查找选中的标签.
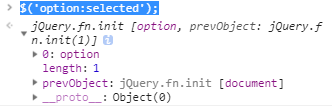
$('option:selected');

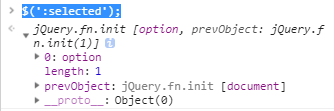
3. $(':selected')
筛选已经选中的标签.
$(':selected');
2. 筛选器
1. 下一个
$("#id").next()
查找下一个标签
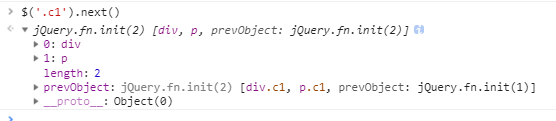
$('.c1').next()

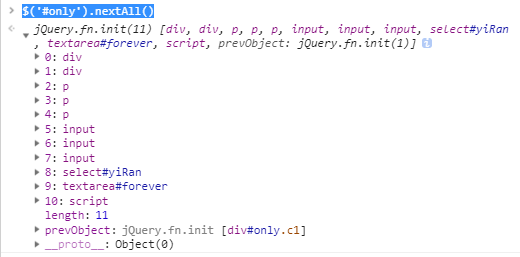
$("#id").nextAll()
查找后面所有的标签.
$('#only').nextAll()
$("#id").nextUntil("#i2")
查找从当前标签开始至结束标签之间的所有的标签,不顾头尾,开区间.
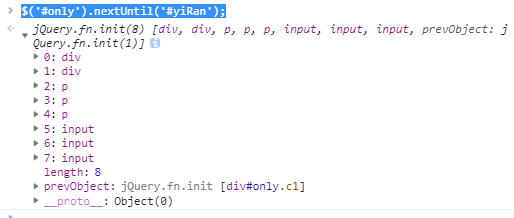
$('#only').nextUntil('#yiRan');

2. 上一个
$('#id').prev()
查找当前标签的前一个标签,查询结果为一个标签.
$('#only').prev();

$('#id').prevAll()
在当前标签的所有同级标签中查找当前标签之前的所有标签.
$('#only').prevAll();

$('#id').prevUntil('#id0')
查找从当前标签开始至结束标签之间的所有的标签,不顾头尾,开区间.
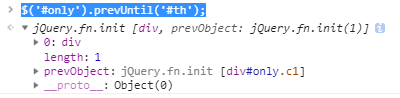
$('#only').prevUntil('#th');

3. 祖先标签
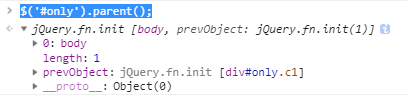
$('#id').parent()
找当前标签的上一级父标签,俗称也就是找亲爹.
$('#only').parent();

$('#id').parents()
查找当前标签的外层标签,不仅仅是他爹,还有他爷爷,一直找到最外层标签.数组的索引顺序是由内向外索引一次递增,最外层的标签索引值最大.
$('#only').parents();

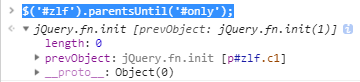
$('#id').parentUntil('#id')
查找当前标签到指定标签之间的所有父类标签,不顾首位,开区间.
$('#zlf').parentsUntil('#only');
由于上述代码中两个标签为亲父子关系,所以查找结果为空.

4. 儿子和兄弟
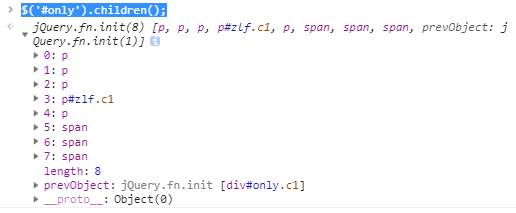
$('#id').children()
查找当前标签的子标签,就是亲儿子的那种,孙子不算.
$('#only').children();

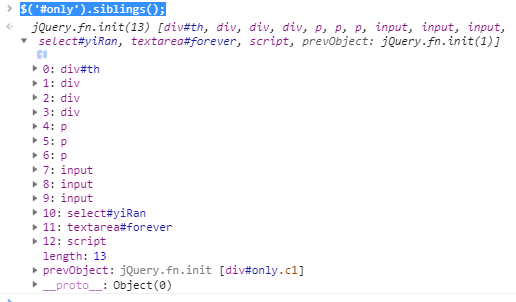
$('#id').siblings()
差找当前标签的兄弟标签,类似于堂兄弟.
$('#only').siblings();

5. 查找
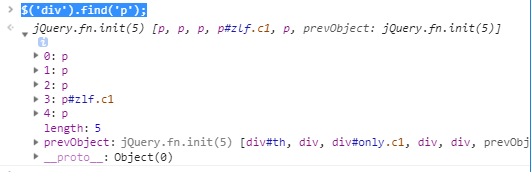
$('div').find('p')
类似于$('div p'),查找div标签中含有的p标签.
$('div').find('p');

6. 筛选
$('div').filter('.c1')
在查找的结果中筛选还有c1样式类的div标签.
$('div').filter('.c1');

3. 操作class样式类
1. addClass()
添加指定的CSS类名.
$('#id').addClass('hide')
2. removeClass()
移除指定的CSS类名.
$('#id').removeClass('hide')
3. hasClass()
判断是有含有指定的类名,存在返回true,不存在返回false.
$('#id').hasClass('hide')
4. toggleClass()
翻转操作,如果存在指定的类名,就将其移除,不存在就将类名添加上.
#('#id').toggleClass('hide')
CSS
css('color', 'red')
// DOM操作:tag.style.color = 'red'
示例:
$('p').css('color', 'red');
// 将所有p标签的字体颜色设置为红色
4. 位置操作
offset() 获取匹配元素在当前窗口的相对偏移或设置位置元素
position() 获取匹配元素相对父元素的偏移
scrollTop() 获取匹配元素相对滚动条顶部的偏移
scrollLeft() 获取匹配元素相对滚动条左侧的偏移