WeUI——弹出式提示Toast
前端:
文章来源:https://weui.io/#toast
CSS、JS下载地址:
weui.css:https://blog-static.cnblogs.com/files/ZM191018/weui.css
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
引入CSS样式、JS脚本文件
要注意:在引用路径下必须找得到对应的CSS样式文件或者JS脚本文件,否则会异常。
<link rel="stylesheet" href="\js\weui\weui.css"> <script src="\js\weui\jquery.min.js"></script> <script src="\js\weui\weui.min.js"></script>
HTML代码
<div class="page"> <div class="page__hd"> <h1 class="page__title">Toast</h1> <p class="page__desc">弹出式提示</p> </div> <div class="page__bd page__bd_spacing"> <a href="javascript:" class="weui-btn weui-btn_default" id="showToast">成功提示</a> <a href="javascript:" class="weui-btn weui-btn_default" id="showLoadingToast">加载中提示</a> </div> <!--BEGIN toast--> <div id="toast" style="display: none;"> <div class="weui-mask_transparent"></div> <div class="weui-toast"> <i class="weui-icon-success-no-circle weui-icon_toast"></i> <p class="weui-toast__content">已完成</p> </div> </div> <!--end toast--> <!-- loading toast --> <div id="loadingToast" style="display: none;"> <div class="weui-mask_transparent"></div> <div class="weui-toast"> <i class="weui-loading weui-icon_toast"></i> <p class="weui-toast__content">数据加载中</p> </div> </div> </div>
JS事件
<script type="text/javascript">
// toast
$(function(){
var $toast = $('#toast');
$('#showToast').on('click', function(){
if ($toast.css('display') != 'none') return;
$toast.fadeIn(100);
setTimeout(function () {
$toast.fadeOut(100);
}, 2000);
});
});
// loading
$(function(){
var $loadingToast = $('#loadingToast');
$('#showLoadingToast').on('click', function(){
if ($loadingToast.css('display') != 'none') return;
$loadingToast.fadeIn(100);
setTimeout(function () {
$loadingToast.fadeOut(100);
}, 2000);
});
});
</script>
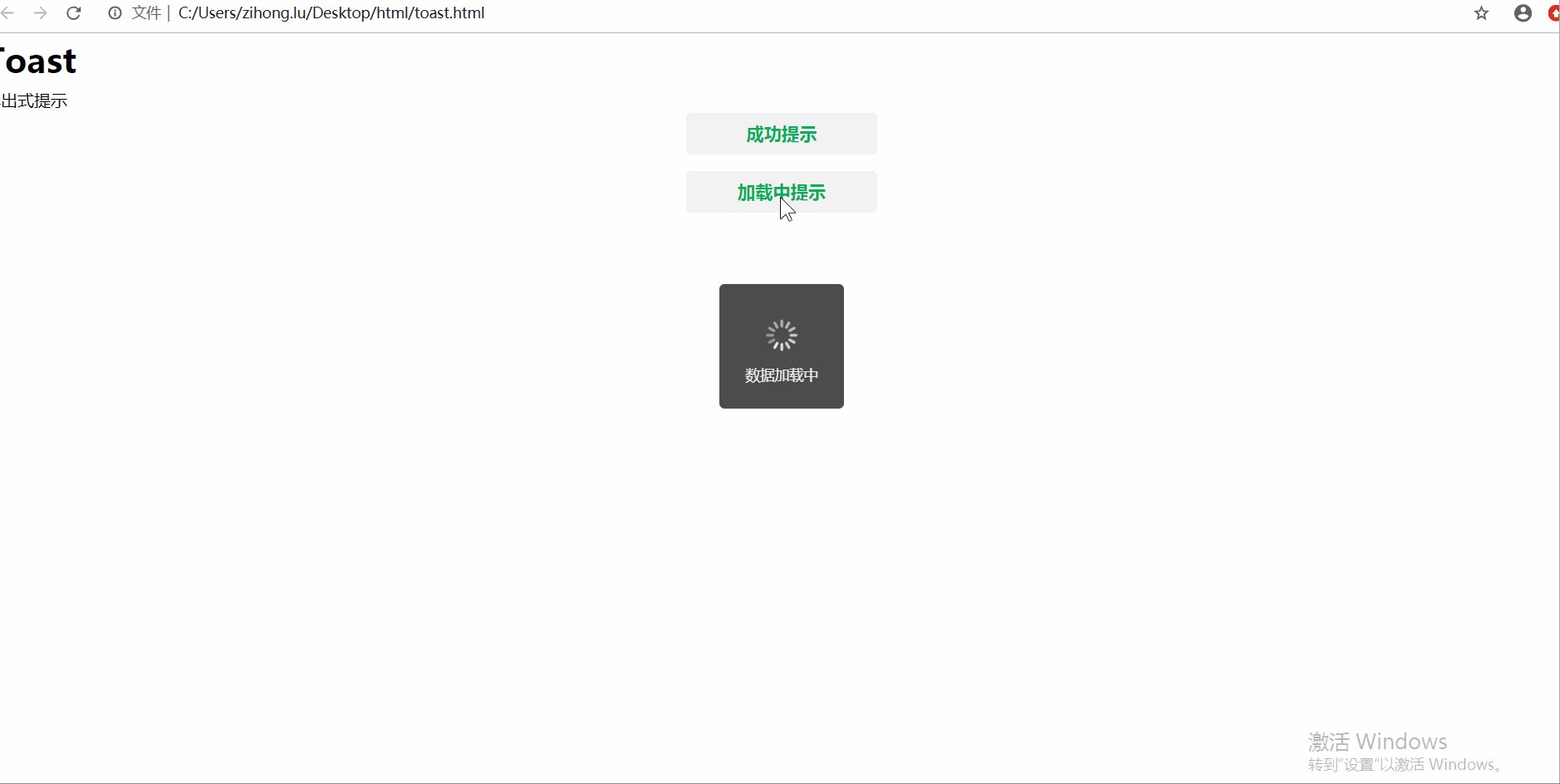
演示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-10-23 学习JQuery
2019-10-23 JavaScript入门(三)
2019-10-23 JavaScript入门(二)
2019-10-23 JavaScript入门(一)