WeUI——按钮button
前端:
文章来源:https://weui.io/#button
CSS、JS下载地址:
weui.css:https://blog-static.cnblogs.com/files/ZM191018/weui.css
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
引入CSS样式、JS脚本文件
要注意:在引用路径下必须找得到对应的CSS样式文件或者JS脚本文件,否则会异常。
<link rel="stylesheet" href="\js\weui\weui.css"> <script src="\js\weui\jquery.min.js"></script> <script src="\js\weui\weui.min.js"></script>
HTML代码
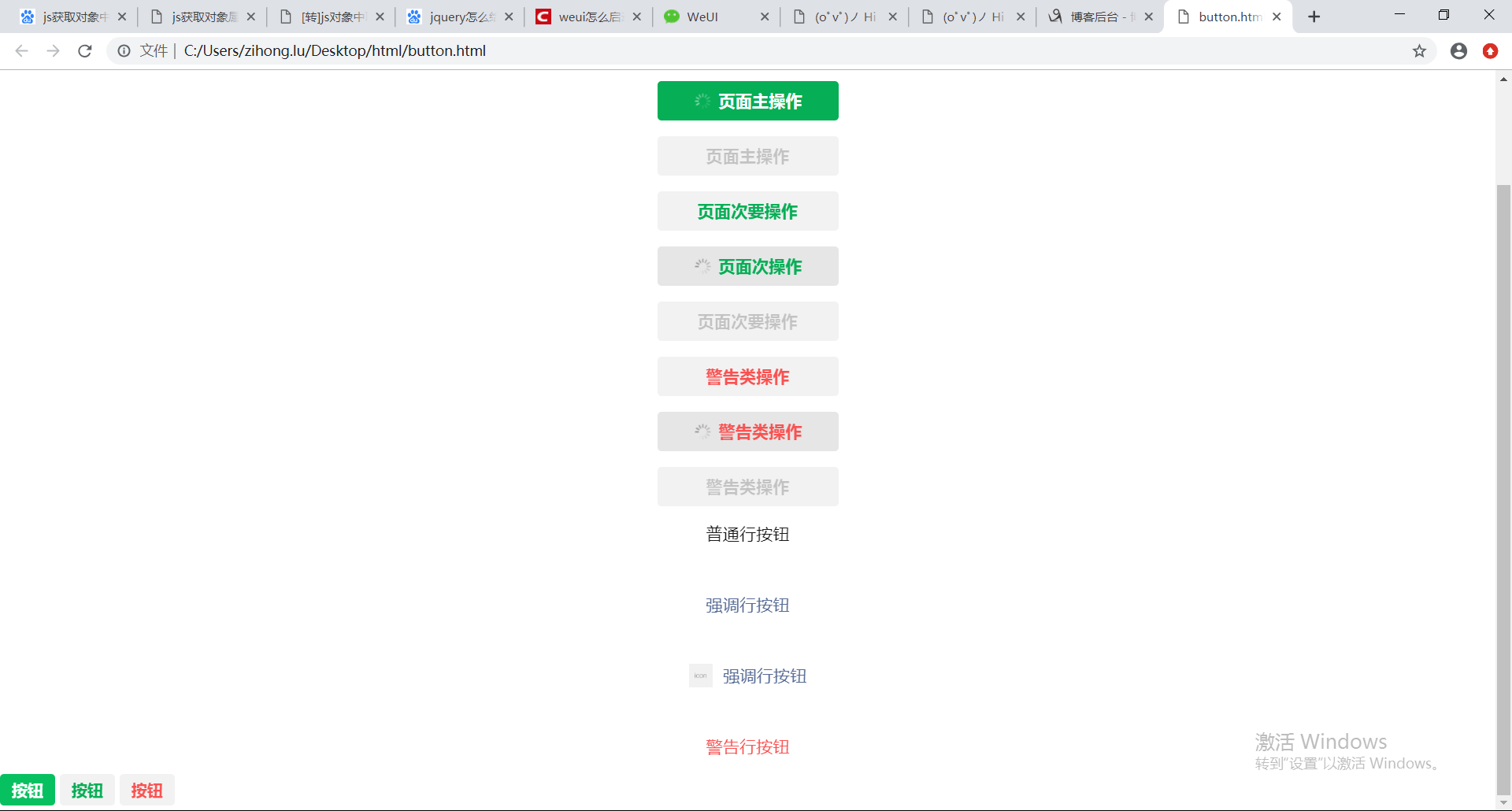
<div class="page"> <div class="page__hd"> <h1 class="page__title">Button</h1> <p class="page__desc">按钮</p> </div> <div class="page__bd"> <div class="button-sp-area"> <a href="javascript:" class="weui-btn weui-btn_primary">页面主操作</a> <a href="javascript:" class="weui-btn weui-btn_primary weui-btn_loading"><i class="weui-loading"></i>页面主操作</a> <a href="javascript:" class="weui-btn weui-btn_disabled weui-btn_primary">页面主操作</a> <a href="javascript:" class="weui-btn weui-btn_default">页面次要操作</a> <a href="javascript:" class="weui-btn weui-btn_default weui-btn_loading"><i class="weui-loading"></i>页面次操作</a> <a href="javascript:" class="weui-btn weui-btn_disabled weui-btn_default">页面次要操作</a> <a href="javascript:" class="weui-btn weui-btn_warn">警告类操作</a> <a href="javascript:" class="weui-btn weui-btn_warn weui-btn_loading"><i class="weui-loading"></i>警告类操作</a> <a href="javascript:" class="weui-btn weui-btn_disabled weui-btn_warn">警告类操作</a> </div> <div class="button-sp-area cell"> <a href="javascript:" class="weui-btn_cell weui-btn_cell-default">普通行按钮</a> <a href="javascript:" class="weui-btn_cell weui-btn_cell-primary">强调行按钮</a> <a href="javascript:" class="weui-btn_cell weui-btn_cell-primary"> <img class="weui-btn_cell__icon" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="> 强调行按钮 </a> <a href="javascript:" class="weui-btn_cell weui-btn_cell-warn">警告行按钮</a> </div> <div class="button-sp-area"> <a href="javascript:" class="weui-btn weui-btn_mini weui-btn_primary">按钮</a> <a href="javascript:" class="weui-btn weui-btn_mini weui-btn_default">按钮</a> <a href="javascript:" class="weui-btn weui-btn_mini weui-btn_warn">按钮</a> </div> </div> </div>
JS事件
无
演示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-10-23 学习JQuery
2019-10-23 JavaScript入门(三)
2019-10-23 JavaScript入门(二)
2019-10-23 JavaScript入门(一)