WeUI——select_primary模拟选择框
前端:
文章来源:https://weui.io/#form_select_primary
CSS、JS下载地址:
weui.css:https://blog-static.cnblogs.com/files/ZM191018/weui.css
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
引入CSS样式、JS脚本文件
要注意:在引用路径下必须找得到对应的CSS样式文件或者JS脚本文件,否则会异常。
<link rel="stylesheet" href="\js\weui\weui.css"> <script src="\js\weui\jquery.min.js"></script> <script src="\js\weui\weui.min.js"></script>
HTML代码
<div class="page"> <div class="weui-form"> <div class="weui-form__text-area"> <h2 class="weui-form__title">模拟选择框</h2> <div class="weui-form__desc">用于丰富原生选择框结构,使其更具有扩展性</div> </div> <div class="weui-form__control-area"> <div class="weui-cells__group weui-cells__group_form"> <div class="weui-cells"> <div class="weui-cell weui-cell_active weui-cell_access" id="showDatePicker"> <div class="weui-cell__bd">日期</div> <div class="weui-cell__ft"></div> </div> <div class="weui-cell weui-cell_active weui-cell_access weui-cell_select weui-cell_select-before"> <div class="weui-cell__hd" id="showPhone"><label class="weui-label">+86</label></div> <div class="weui-cell__bd"> <input class="weui-input" type="number" pattern="[0-9]*" placeholder="请输入号码" value="12345678907"/> </div> </div> <div class="weui-cell weui-cell_active weui-cell_access weui-cell_select weui-cell_select-after"> <div class="weui-cell__hd"><label class="weui-label">票种</label></div> <div class="weui-cell__bd" id="showPicker">的士票</div> </div> </div> </div> </div> </div> </div>
JS事件
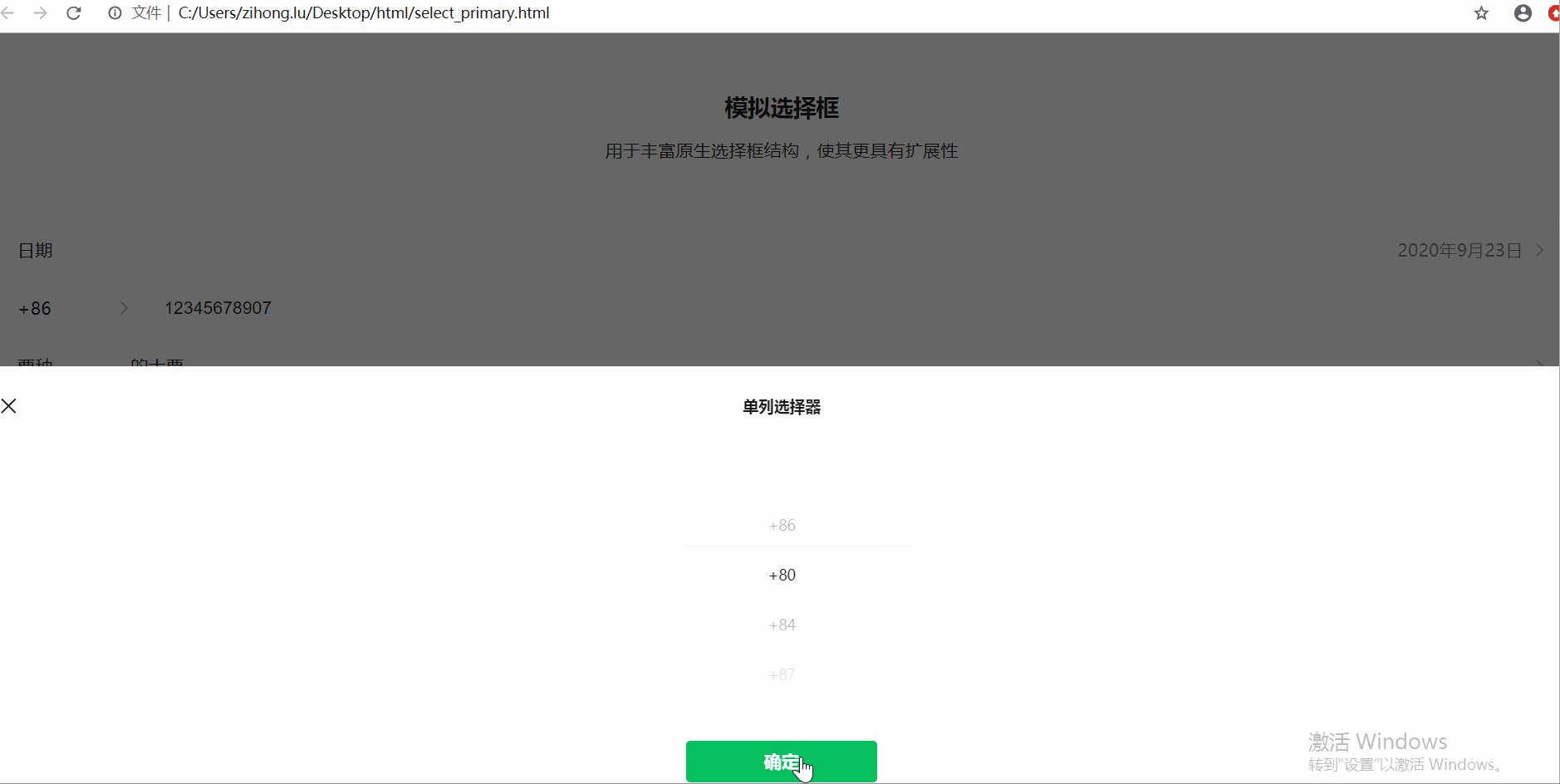
<script type="text/javascript"> $('#showPhone').on('click', function () { weui.picker([{ label: '+86', value: 0 }, { label: '+80', value: 1 }, { label: '+84', value: 2 }, { label: '+87', value: 3 }], { onChange: function (result) { console.log(result); }, onConfirm: function (result) { console.log(result); $('#showPhone label').text(result[0].label); }, title: '单列选择器' }); }); $('#showPicker').on('click', function () { weui.picker([{ label: '飞机票', value: 0 }, { label: '火车票', value: 1 }, { label: '的士票', value: 2 },{ label: '公交票 (disabled)', disabled: true, value: 3 }, { label: '其他', value: 4 }], { onChange: function (result) { console.log(result); }, onConfirm: function (result) { console.log(result); console.log(result[0].label); $('#showPicker').text(result[0].label); }, title: '单列选择器' }); }); $('#showDatePicker').on('click', function () { weui.datePicker({ start: 1990, end: new Date().getFullYear(), onChange: function (result) { console.log(result); }, onConfirm: function (result) { console.log(result); var datetime=''; for(var i in result){ datetime+=result[i].label; } console.log(datetime); $('#showDatePicker .weui-cell__ft').text(datetime); }, title: '多列选择器' }); }); </script>
演示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-10-23 学习JQuery
2019-10-23 JavaScript入门(三)
2019-10-23 JavaScript入门(二)
2019-10-23 JavaScript入门(一)