WeUI——单选框
前端:
文章来源:https://weui.io/#form_radio
CSS、JS下载地址:
weui.css:https://blog-static.cnblogs.com/files/ZM191018/weui.css
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
引入CSS样式、JS脚本文件
要注意:在引用路径下必须找得到对应的CSS样式文件或者JS脚本文件,否则会异常。
<link rel="stylesheet" href="\js\weui\weui.css"> <script src="\js\weui\jquery.min.js"></script> <script src="\js\weui\weui.min.js"></script>
HTML代码
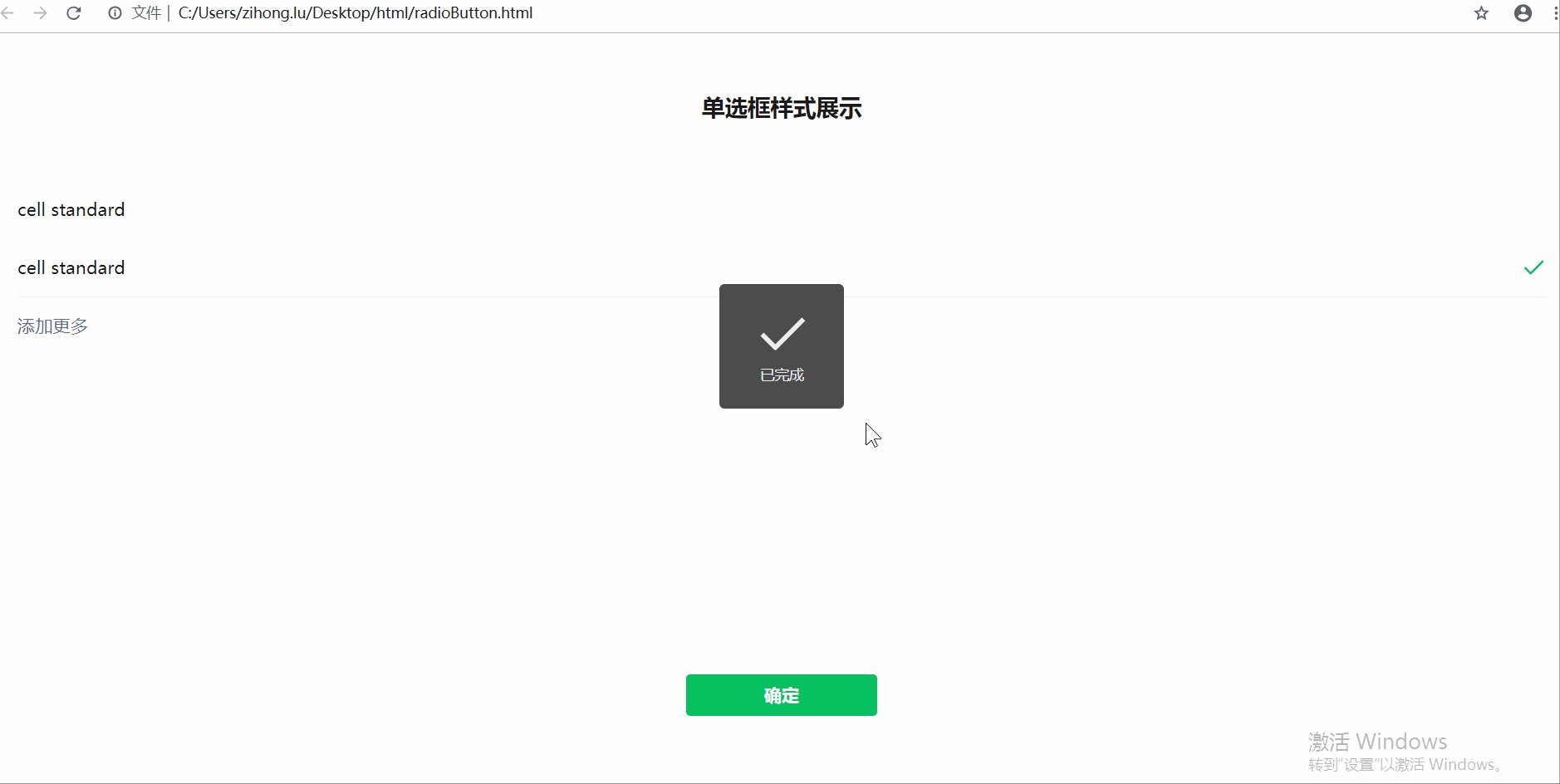
<div class="page"> <div class="weui-form"> <div class="weui-form__text-area"> <h2 class="weui-form__title">单选框样式展示</h2> </div> <div class="weui-form__control-area"> <div class="weui-cells__group weui-cells__group_form"> <div class="weui-cells weui-cells_radio"> <label class="weui-cell weui-cell_active weui-check__label" for="x11"> <div class="weui-cell__bd"> <p>cell standard</p> </div> <div class="weui-cell__ft"> <input type="radio" class="weui-check" name="radio1" id="x11"/> <span class="weui-icon-checked"></span> </div> </label> <label class="weui-cell weui-cell_active weui-check__label" for="x12"> <div class="weui-cell__bd"> <p>cell standard</p> </div> <div class="weui-cell__ft"> <input type="radio" name="radio1" class="weui-check" id="x12" checked="checked"/> <span class="weui-icon-checked"></span> </div> </label> <a href="javascript:" class="weui-cell weui-cell_active weui-cell_link"> <div class="weui-cell__bd">添加更多</div> </a> </div> </div> </div> <div class="weui-form__opr-area"> <a class="weui-btn weui-btn_primary" href="javascript:" id="showTooltips">确定</a> </div> </div> <div id="js_toast" style="display: none;"> <div class="weui-mask_transparent"></div> <div class="weui-toast"> <i class="weui-icon-success-no-circle weui-icon_toast"></i> <p class="weui-toast__content">已完成</p> </div> </div> </div>
JS事件
<script type="text/javascript">
$(function(){
var $tooltips = $('.js_tooltips');
var $toast = $('#js_toast');
$('#showTooltips').on('click', function(){
// toptips的fixed, 如果有`animation`, `position: fixed`不生效
$('.page.cell').removeClass('slideIn');
$toast.fadeIn(100);
setTimeout(function () {
$toast.fadeOut(100);
}, 2000);
});
});
</script>
演示