WeUI——表单验证码
前端:
文章来源:https://weui.io/#form_vcode
CSS、JS下载地址:
weui.css:https://blog-static.cnblogs.com/files/ZM191018/weui.css
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
引入CSS样式、JS脚本文件
要注意:在引用路径下必须找得到对应的CSS样式文件或者JS脚本文件,否则会异常。
<link rel="stylesheet" href="\js\weui\weui.css"> <script src="\js\weui\jquery.min.js"></script> <script src="\js\weui\weui.min.js"></script>
HTML代码
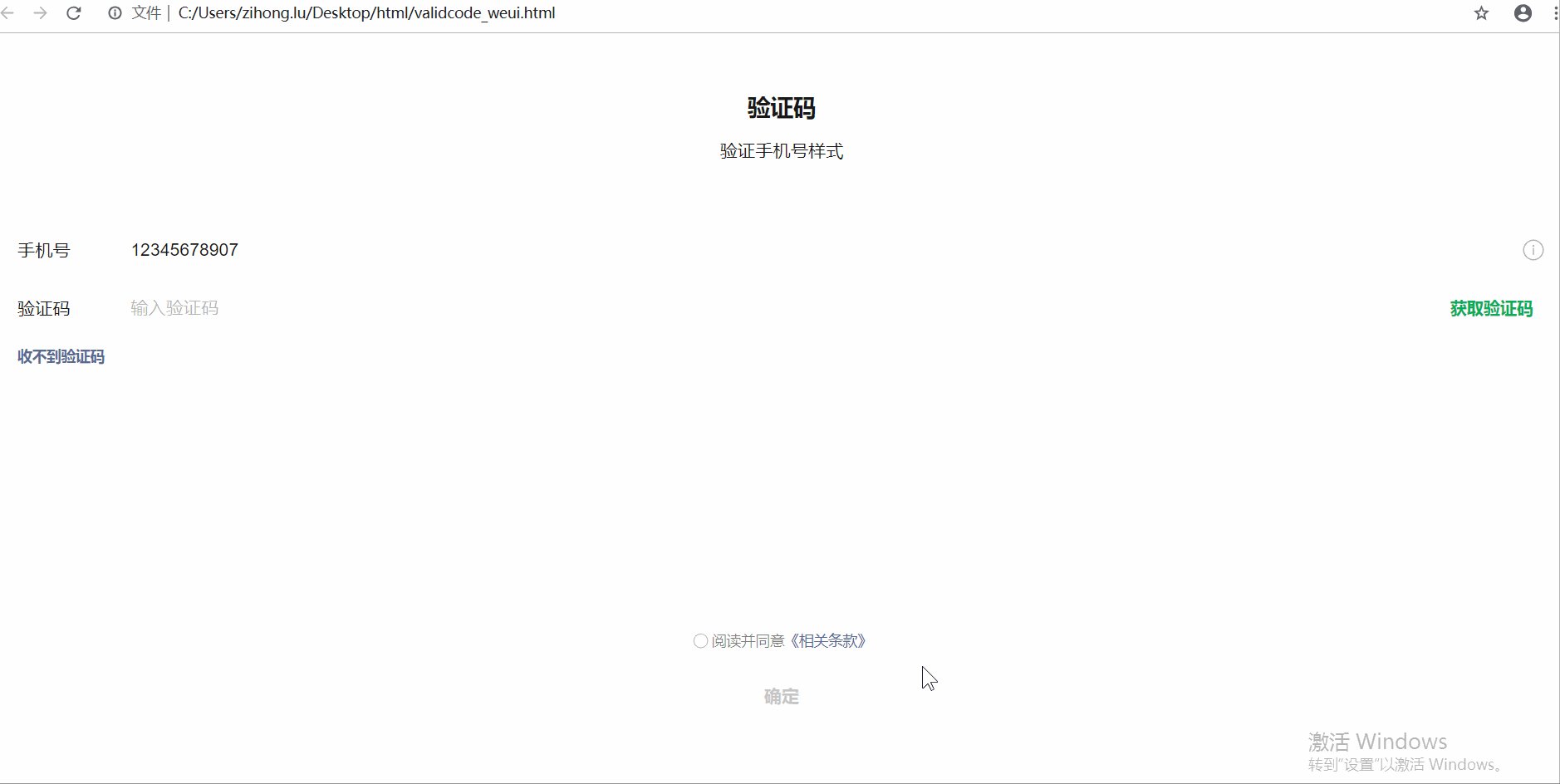
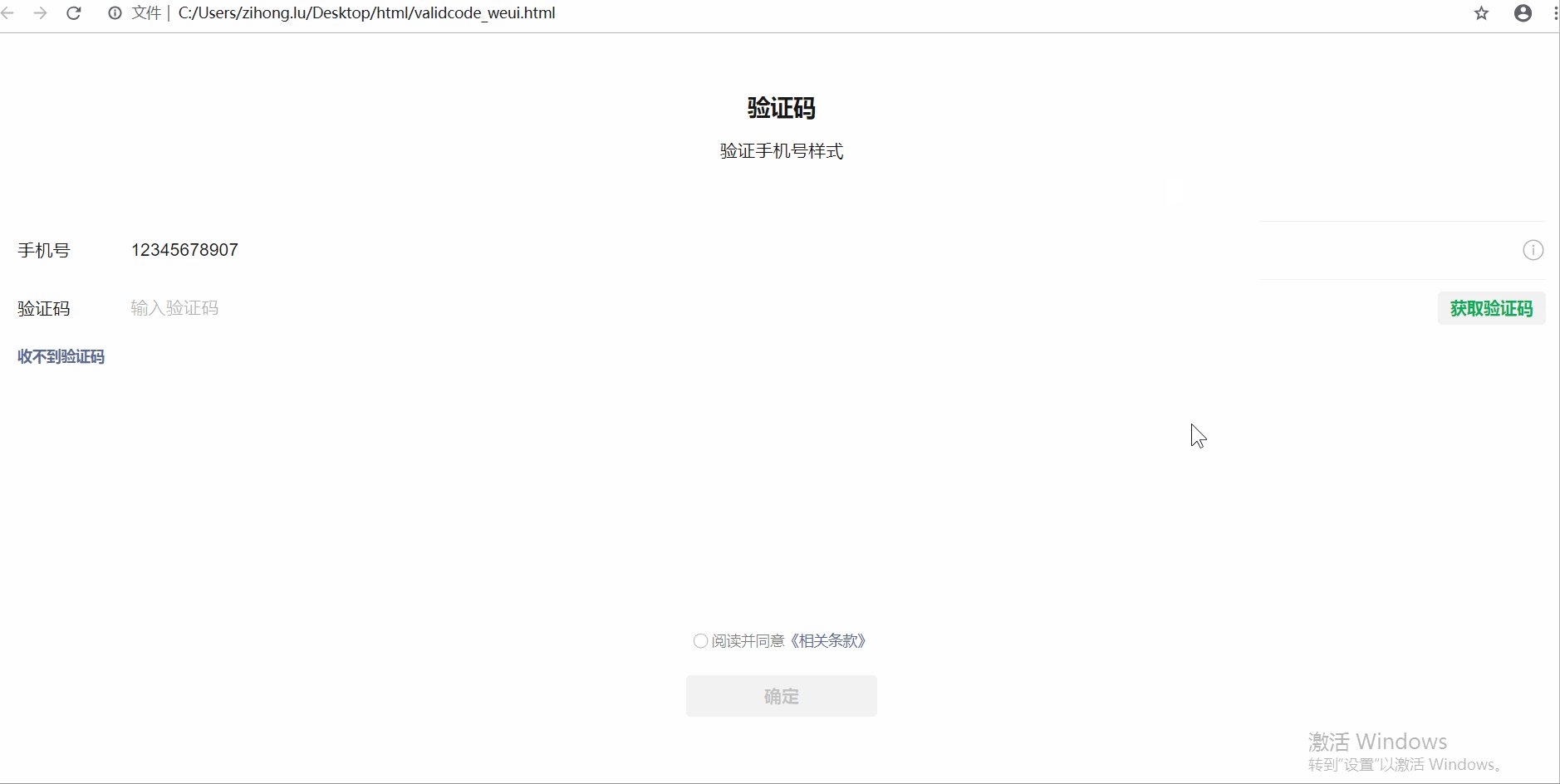
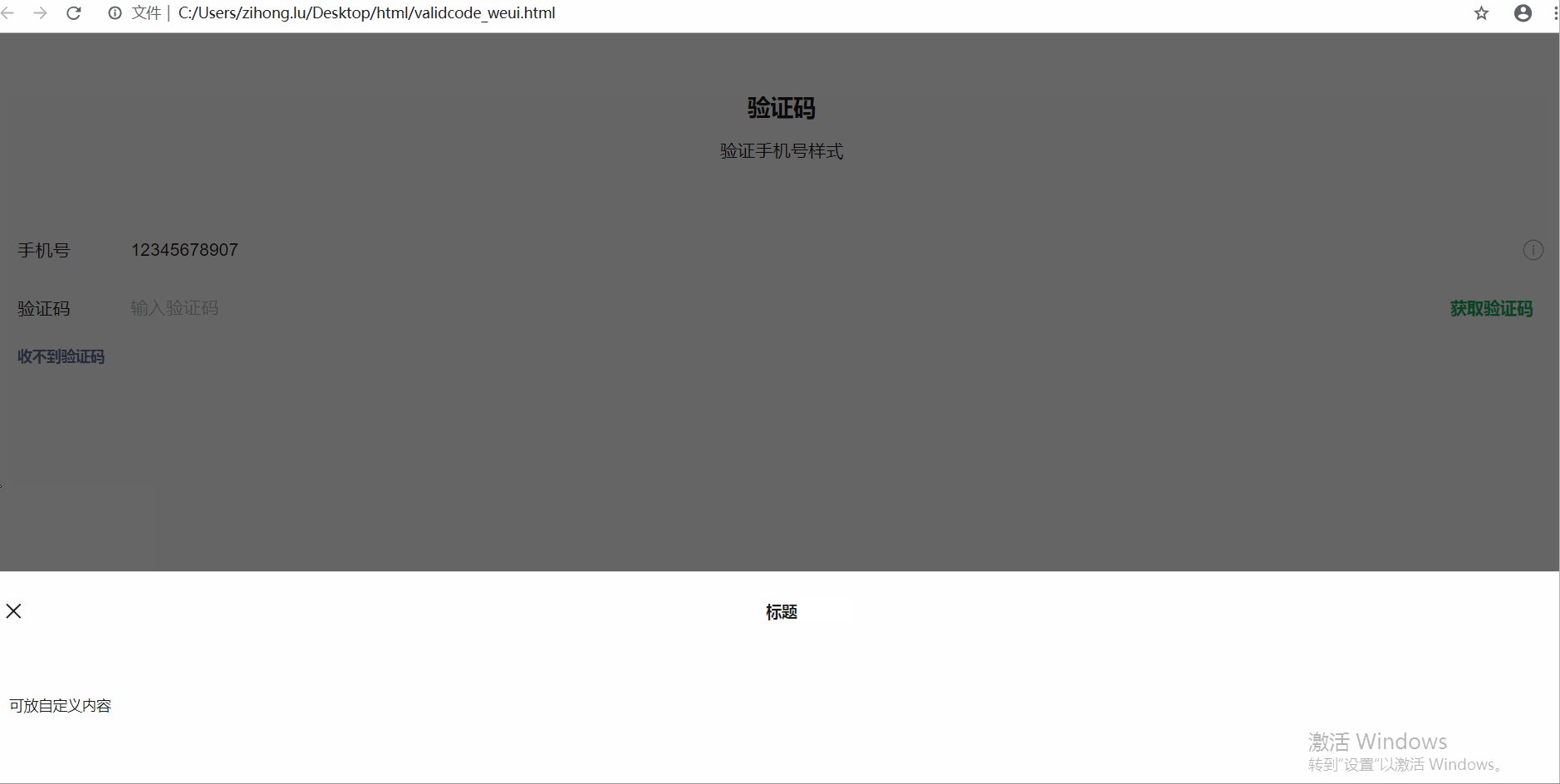
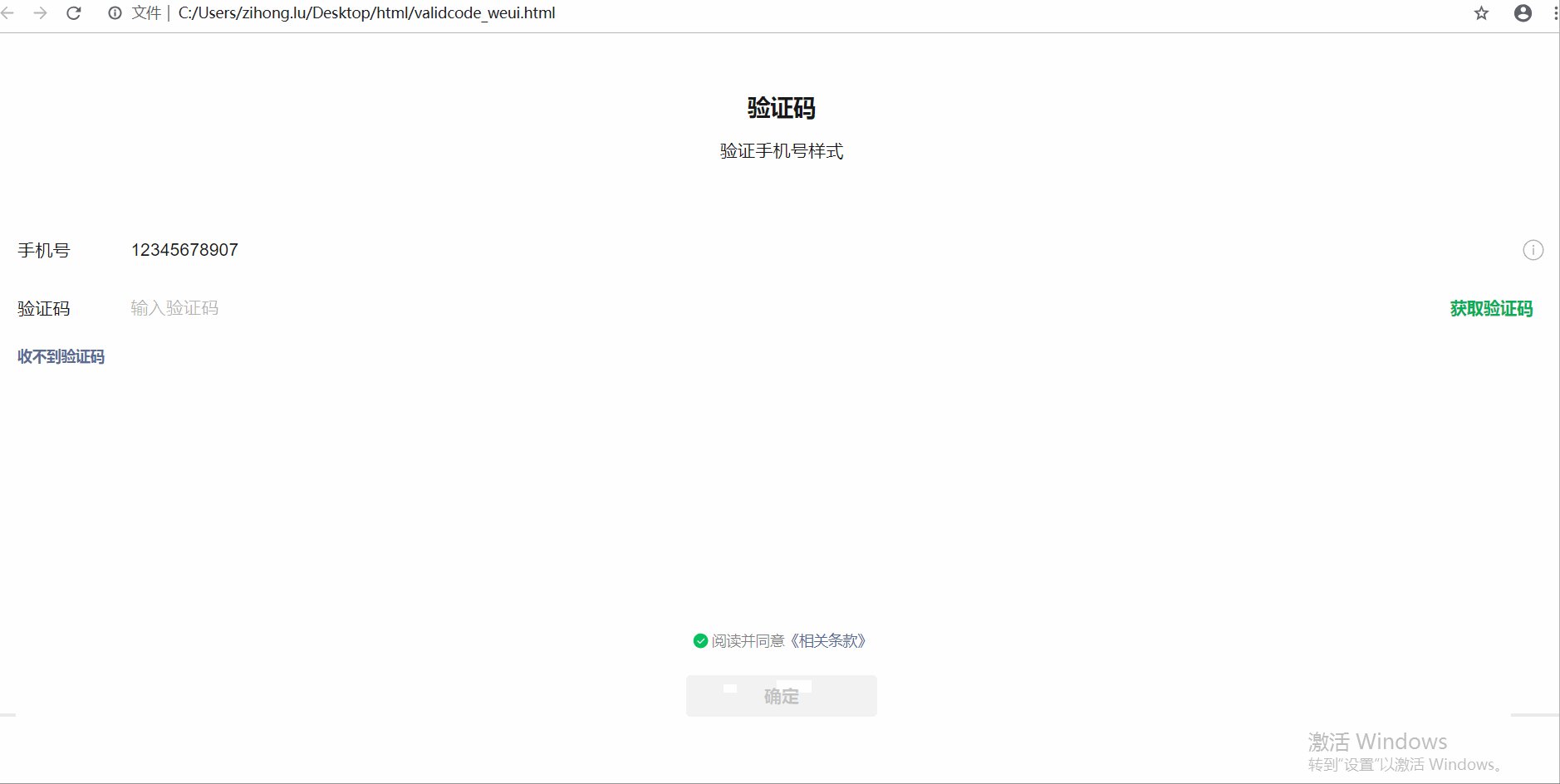
<div class="page"> <div class="weui-form"> <div class="weui-form__text-area"> <h2 class="weui-form__title">验证码</h2> <div class="weui-form__desc">验证手机号样式</div> </div> <div class="weui-form__control-area"> <div class="weui-cells__group weui-cells__group_form"> <div class="weui-cells weui-cells_form"> <div class="weui-cell weui-cell_active"> <div class="weui-cell__hd"><label class="weui-label">手机号</label></div> <div class="weui-cell__bd"> <input class="weui-input" type="number" pattern="[0-9]*" placeholder="请输入手机号" value="12345678907"/> </div> <div class="weui-cell__ft"> <a class="weui-btn_reset weui-btn_icon"> <i id="showIOSDialog1" class="weui-icon-info-circle"></i> </a> </div> </div> <div class="weui-cell weui-cell_active weui-cell_vcode"> <div class="weui-cell__hd"><label class="weui-label">验证码</label></div> <div class="weui-cell__bd"> <input autofocus class="weui-input" type="text" pattern="[0-9]*" id="js_input" placeholder="输入验证码" maxlength="6"/> </div> <div class="weui-cell__ft"> <button class="weui-btn weui-btn_default weui-vcode-btn">获取验证码</button> </div> </div> </div> <div class="weui-cells__tips"><a class="weui-link" href="javascript:">收不到验证码</a></div> </div> </div> <div class="weui-form__tips-area"> <label id="weuiAgree" for="weuiAgreeCheckbox" class="weui-agree"> <input id="weuiAgreeCheckbox" type="checkbox" class="weui-agree__checkbox"/><span class="weui-agree__text">阅读并同意<a href="javascript:">《相关条款》</a> </span> </label> </div> <div class="weui-form__opr-area"> <a class="weui-btn weui-btn_primary weui-btn_disabled" href="javascript:" id="showTooltips">确定</a> </div> </div> <div id="dialogs"> <!--BEGIN dialog1--> <div class="js_dialog" id="iosDialog1" style="display: none;"> <div class="weui-mask"></div> <div id="js_half_screen_dialog" class="weui-half-screen-dialog"> <div class="weui-half-screen-dialog__hd"> <div class="weui-half-screen-dialog__hd__side"> <button id="dialogClose" class="weui-icon-btn">关闭<i class="weui-icon-close-thin"></i></button> </div> <div class="weui-half-screen-dialog__hd__main"> <strong class="weui-half-screen-dialog__title">标题</strong> </div> </div> <div class="weui-half-screen-dialog__bd"> <br> <br> 可放自定义内容 <br> <br> <br> <br> </div> </div> </div> <!--END dialog1--> </div> </div>
JS事件
<script> $(function(){ var $tooltips = $('.js_tooltips'); var $toast = $('#js_toast'); var $input = $('#js_input'); var $agree= $('#weuiAgree'); var $agreeCheckbox = $('#weuiAgreeCheckbox'); var $halfScreenDialog = $('#js_half_screen_dialog'); var $iosDialog1 = $('#iosDialog1'); $input.on('input', function(){ if ($input.val()){ $('#showTooltips').removeClass('weui-btn_disabled'); }else{ $('#showTooltips').addClass('weui-btn_disabled'); } }); $('#showTooltips').on('click', function(){ if ($(this).hasClass('weui-btn_disabled')) return; // toptips的fixed, 如果有`animation`, `position: fixed`不生效 $('.page.cell').removeClass('slideIn'); $toast.fadeIn(100); setTimeout(function () { $toast.fadeOut(100); }, 2000); }); $('#showIOSDialog1').on('click', function(){ $iosDialog1.fadeIn(200); $halfScreenDialog.addClass('weui-half-screen-dialog_show'); }); $('#dialogClose').on('click', function(){ $halfScreenDialog.removeClass('weui-half-screen-dialog_show'); $(this).parents('.js_dialog').fadeOut(200); }); }); </script>
演示