WeUI——操作反馈ActionSheet
前端:
文章来源:https://weui.io/#actionsheet
CSS、JS下载地址:
weui.css:https://blog-static.cnblogs.com/files/ZM191018/weui.css
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
weui.min.js:https://blog-static.cnblogs.com/files/ZM191018/weui.min.js
引入CSS样式、JS脚本文件
要注意:在引用路径下必须找得到对应的CSS样式文件或者JS脚本文件,否则会异常。
<link rel="stylesheet" href="\js\weui\weui.css"> <script src="\js\weui\jquery.min.js"></script> <script src="\js\weui\weui.min.js"></script>
HTML代码
<div class="page"> <div class="page__bd page__bd_spacing"> <a href="javascript:" class="weui-btn weui-btn_default" id="showIOSActionSheet">iOS ActionSheet</a> <a href="javascript:" class="weui-btn weui-btn_default" id="showAndroidActionSheet">Android ActionSheet</a> </div> <!--BEGIN actionSheet--> <div> <div class="weui-mask" id="iosMask" style="display: none;"></div> <div class="weui-actionsheet" id="iosActionsheet"> <div class="weui-actionsheet__title"> <p class="weui-actionsheet__title-text">这是一个标题,可以为一行或者两行。</p> </div> <div class="weui-actionsheet__menu"> <div class="weui-actionsheet__cell">示例菜单</div> <div class="weui-actionsheet__cell">示例菜单</div> <div class="weui-actionsheet__cell weui-actionsheet__cell_warn">负向菜单</div> </div> <div class="weui-actionsheet__action"> <div class="weui-actionsheet__cell" id="iosActionsheetCancel">取消</div> </div> </div> </div> <div class="weui-skin_android" id="androidActionsheet" style="display: none;"> <div class="weui-mask"></div> <div class="weui-actionsheet"> <div class="weui-actionsheet__menu"> <div class="weui-actionsheet__cell">示例菜单</div> <div class="weui-actionsheet__cell">示例菜单</div> <div class="weui-actionsheet__cell">示例菜单</div> </div> </div> </div> </div>
JS事件
<script> $(function(){ var $iosActionsheet = $('#iosActionsheet'); var $iosMask = $('#iosMask'); var $androidActionSheet = $('#androidActionsheet'); var $androidMask = $androidActionSheet.find('.weui-mask'); $("#showIOSActionSheet").on("click", function(){ $iosActionsheet.addClass('weui-actionsheet_toggle'); $iosMask.fadeIn(200); }); function hideActionSheet() { $iosActionsheet.removeClass('weui-actionsheet_toggle'); $iosMask.fadeOut(200); } $("#showAndroidActionSheet").on('click', function(){ $androidActionSheet.fadeIn(200); $androidMask.on('click',function () { $androidActionSheet.fadeOut(200); }); }); $iosMask.on('click', hideActionSheet); $('#iosActionsheetCancel').on('click', hideActionSheet); }); </script>
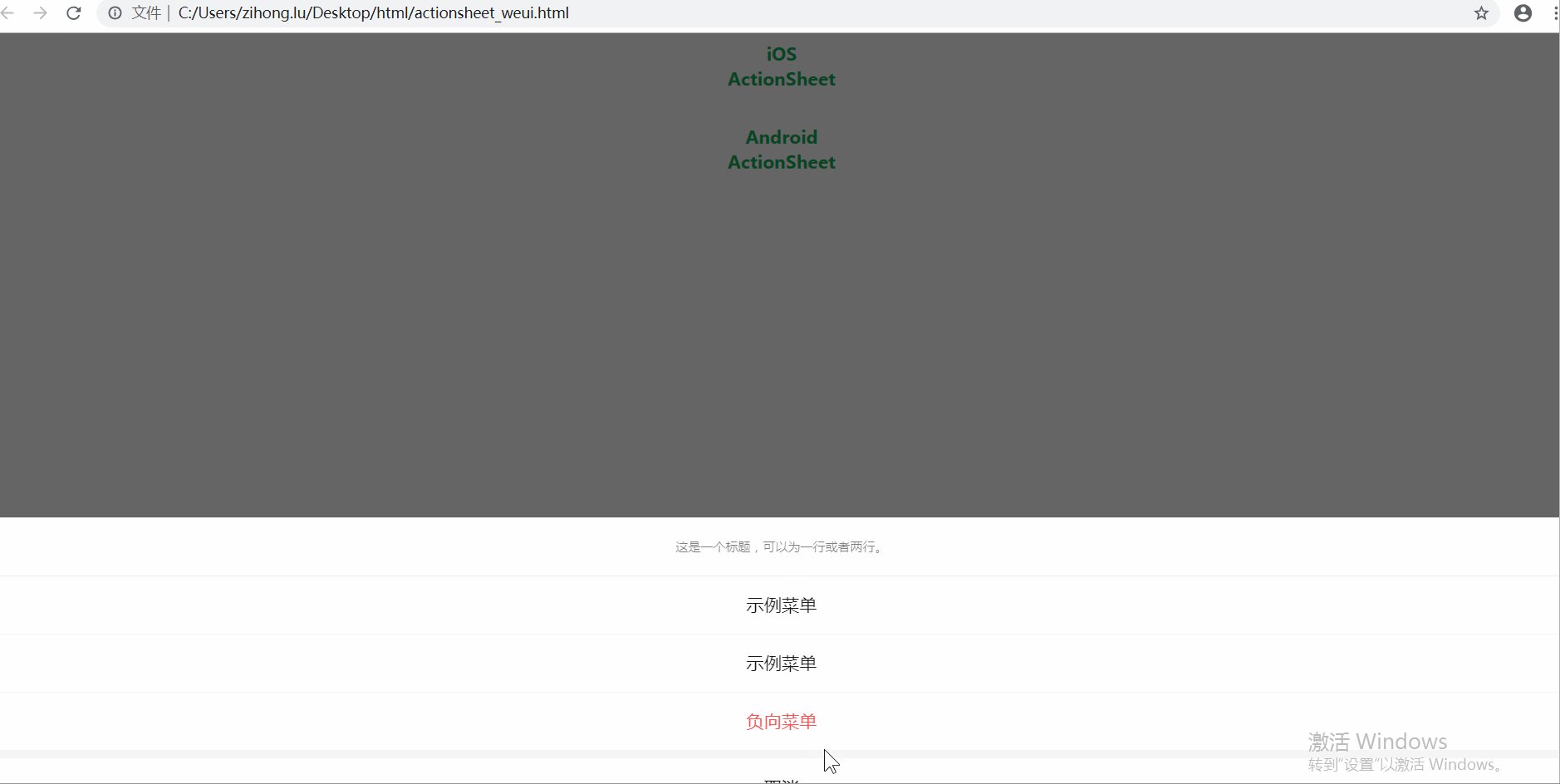
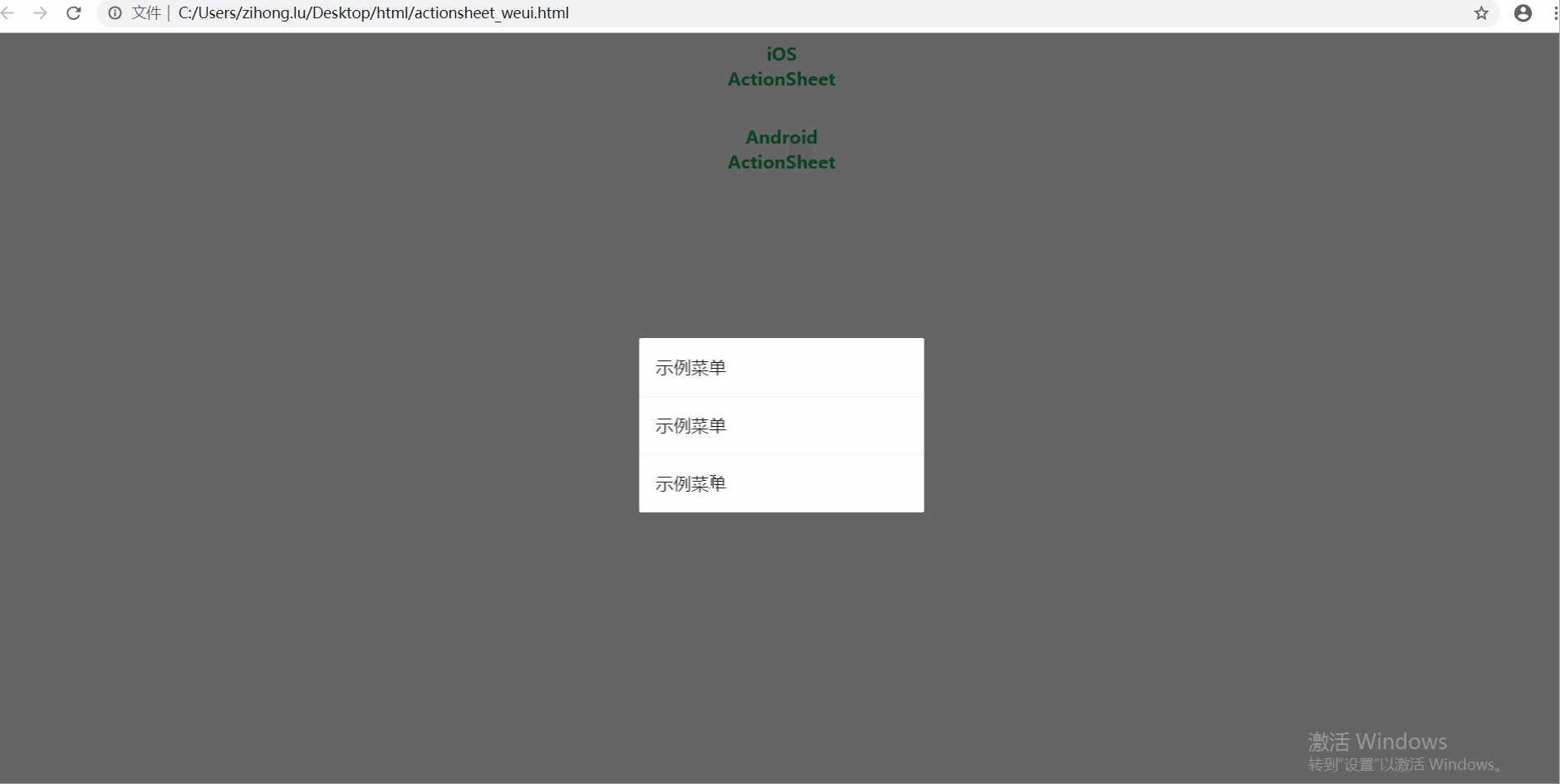
演示