vue-cli3去除console
使用terser去除console
npm install terser-webpack-plugin -D vue.config.js 文件中加入如下代码 module.export = { configureWebpack: (config)=>{ if(process.env.NODE_ENV === 'production'){ config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true } } }
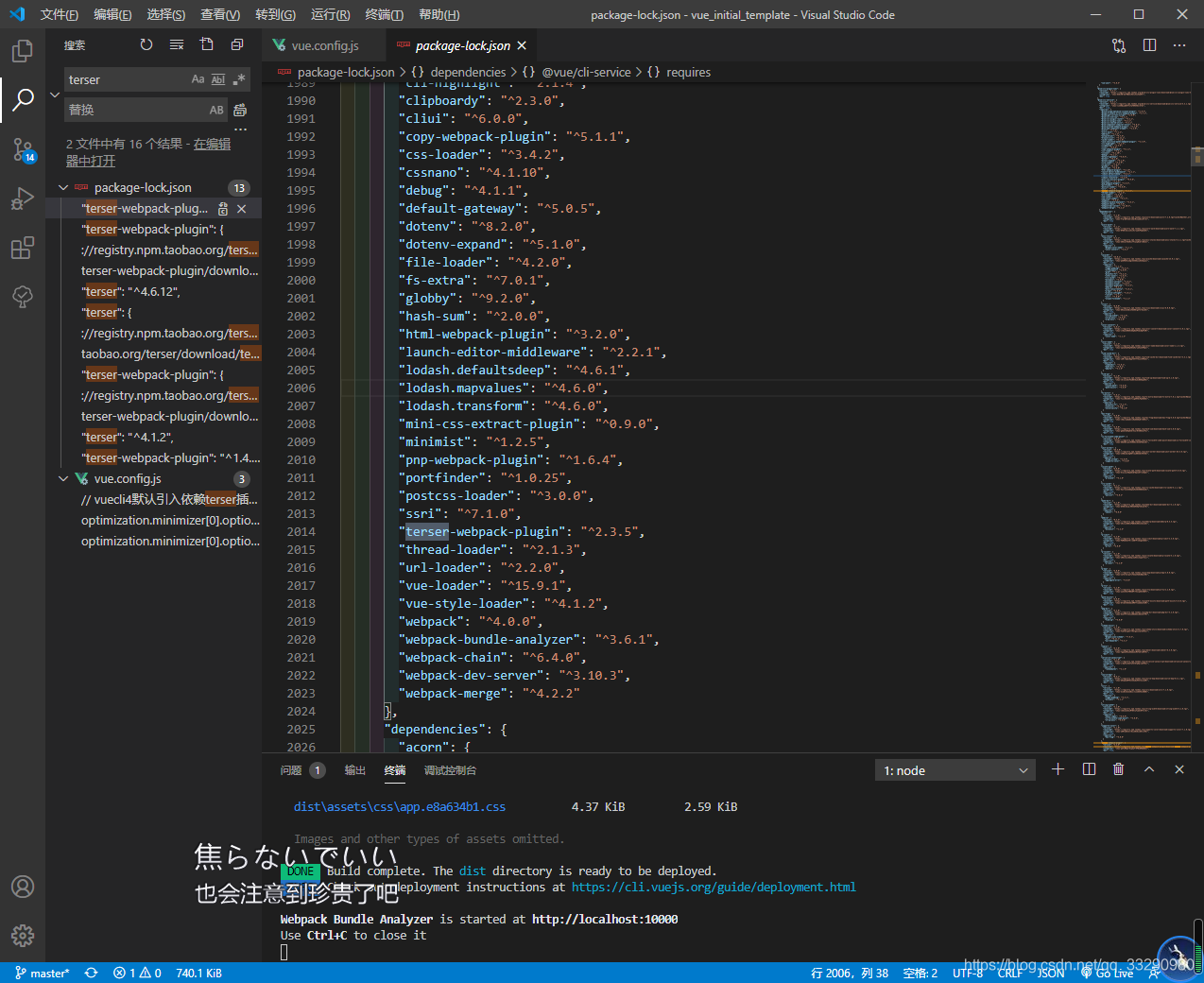
其实在项目中搜索terser,你会发现在package-lock.json文件中@vue/cli-service的依赖中已经引入了terser-webpack-plugin并配置了。如图: