elementUI el-upload上传文件加参数
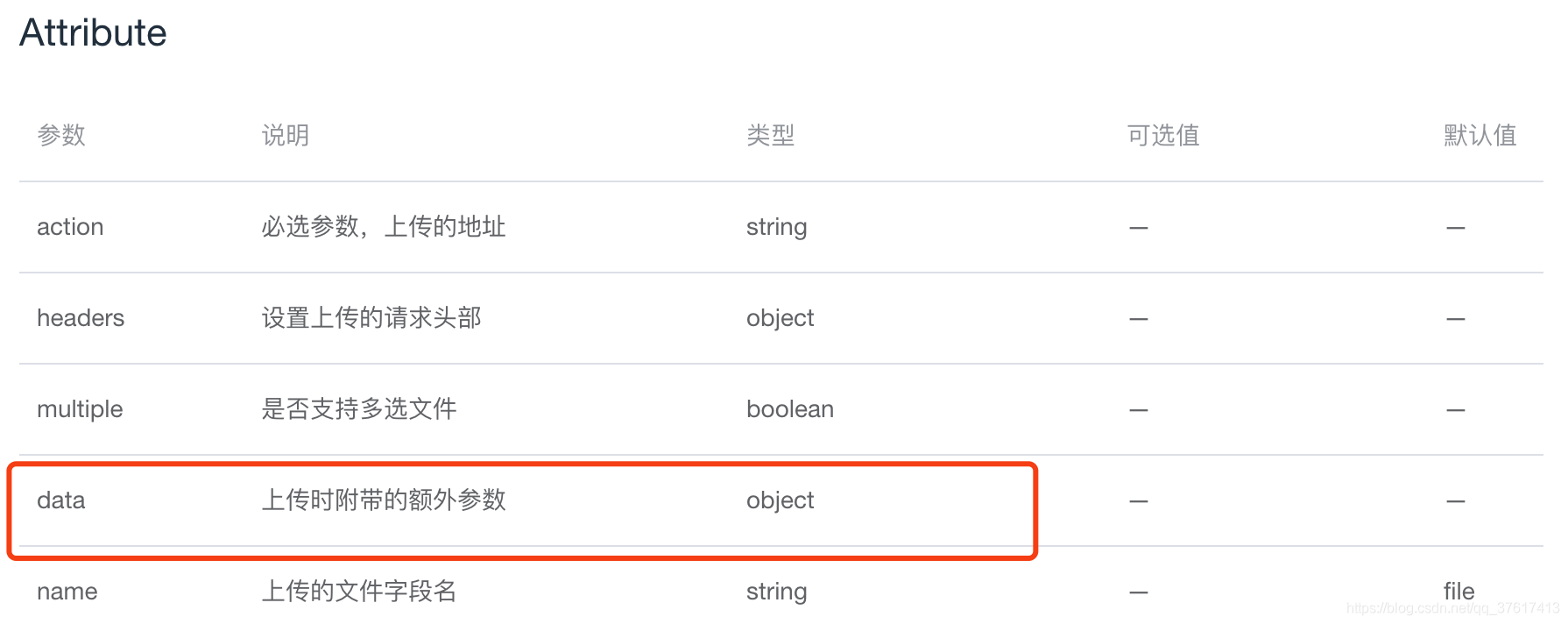
项目里后端开发让我添加两个文件上传参数,采用了官网提供的data传参

具体写法为:
<el-upload class="upload-demo" action="https://jsonplaceholder.typicode.com/posts/" :on-change="handleChange" :file-list="fileList"
:data="params"
> <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> </el-upload>
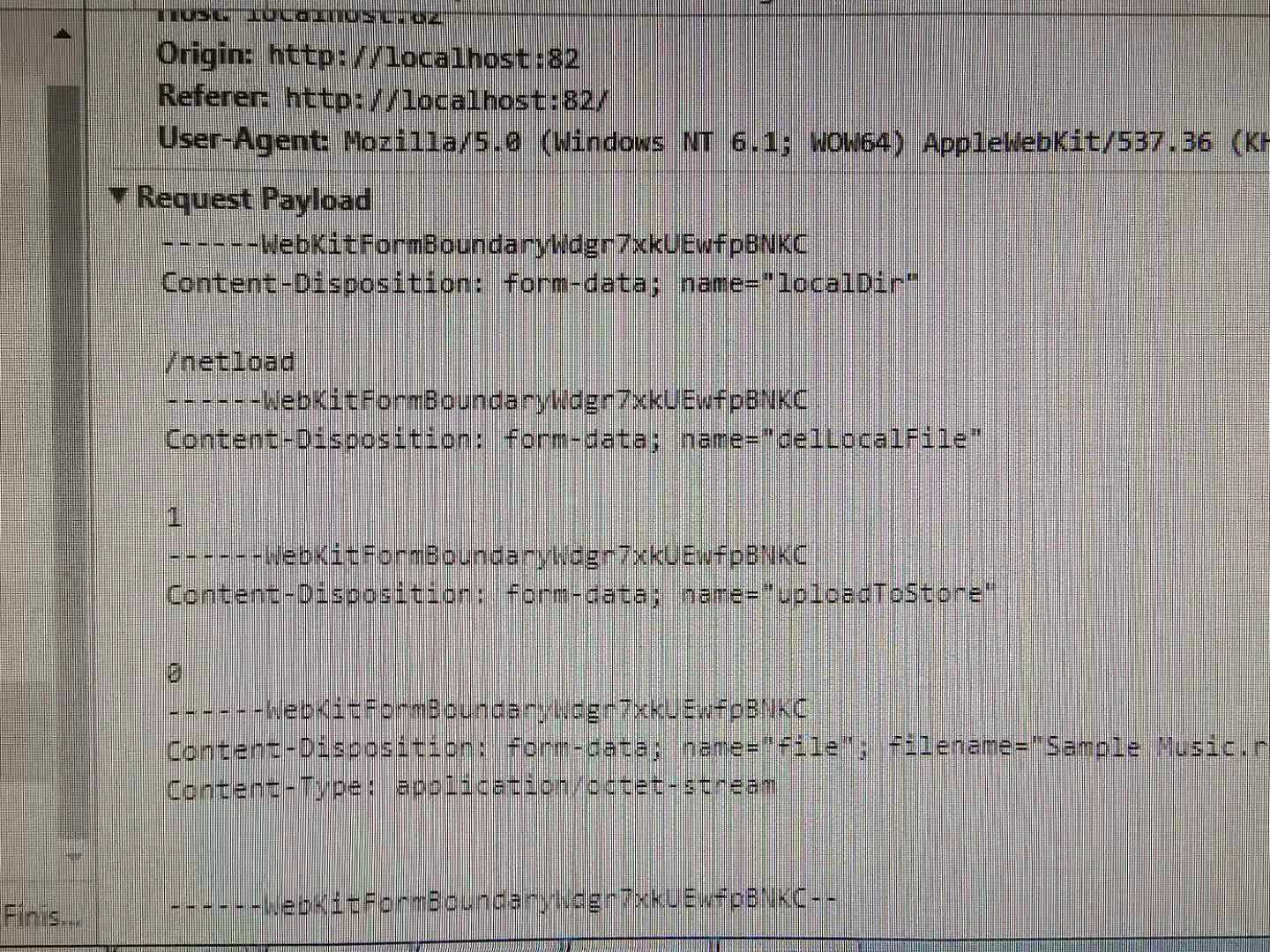
这种方法会把data里面的参数放在请求体里面,后端可以解析到。
如下图,传的参数有 params = { localDir="/netload", delLocalFile=1, uploadToStore=0 }