element 使用svg-icon图标
1.创建svg-icon组件
目录位置 src/components/SvgIcon/index.vue
<template> <div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" /> <svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners"> <use :xlink:href="iconName" /> </svg> </template> <script> // doc: https://panjiachen.github.io/vue-element-admin-site/feature/component/svg-icon.html#usage import { isExternal } from '@/utils/validate' export default { name: 'SvgIcon', props: { iconClass: { type: String, required: true }, className: { type: String, default: '' } }, computed: { isExternal() { return isExternal(this.iconClass) }, iconName() { return `#icon-${this.iconClass}` }, svgClass() { if (this.className) { return 'svg-icon ' + this.className } else { return 'svg-icon' } }, styleExternalIcon() { return { mask: `url(${this.iconClass}) no-repeat 50% 50%`, '-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%` } } } } </script> <style scoped> .svg-icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } .svg-external-icon { background-color: currentColor; mask-size: cover!important; display: inline-block; } </style>
2.读取svg文件
目录位置 src/icons/index.js
import Vue from 'vue' import SvgIcon from '@/components/SvgIcon'// svg组件 // register globally Vue.component('svg-icon', SvgIcon) const requireAll = requireContext => requireContext.keys().map(requireContext) const req = require.context('./svg', false, /\.svg$/) requireAll(req)
3.存放svg图片
在同一目录下新建一个svg文件夹,用于存放svg图片。

4.安装依赖
比较好用的版本有 "svg-sprite-loader": "^3.8.0",
npm i svg-sprite-loader --save
5.修改配置
针对vue-cli2,在webpack.base.config.js中
{ test: /\.svg$/, loader: "svg-sprite-loader", include: [resolve("src/icons")], options: { symbolId: "icon-[name]" } }, { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: 'url-loader', exclude: [resolve("src/icons")], options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } },
针对vue-cli3,在vue.config.js中
const path = require("path");
const { defineConfig } = require('@vue/cli-service')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
chainWebpack: config => {
config.resolve.alias
.set("@", resolve("src"))
config.module
.rule('svg').uses.clear();
config.module
.rule('svg')
.exclude.add([resolve('src/icons'), resolve('src/views')])
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
},
})
6.引入组件
在main.js里面引入
import '@/icons' // icon
7.使用 svg-icon
<svg-icon icon-class="404" />
8.修改icon颜色
普通的svg,从标签上直接改成红色
.svg-icon { color: red; }
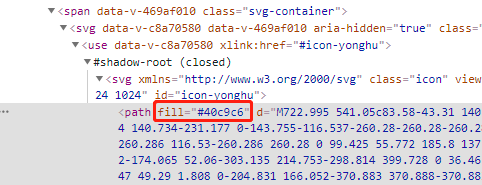
fill修改颜色:在<path> 标签中修改fill 属性,如果没有这个属性,就新增