vue项目下离线安装插件步骤总结
由于公司电脑有网络限制,所以只能进行离线安装一些需要的插件,以下是安装步骤:
这里我们以element UI 为例:
首先在有网络的电脑上初始化一个新的vue项目,然后输入命令:npm install -g element-ui
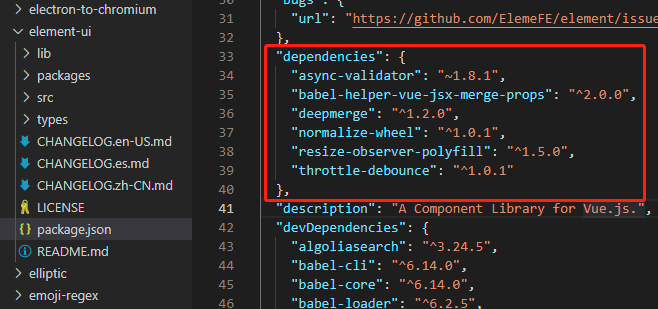
这时候在vue项目下的node_modules文件夹下就会找到一个element-ui文件夹,但是千万有注意,它也有很多依赖的模块,比如:
async-validator、babel-helper-vue-jsx-merge-props、normalize-wheel、throttle-debounce、deepmerge、resize-observer-polyfill
(只需要dependencies里的依赖)

然后我们要将这所有的模块文件夹放到离线vue项目的node_modules文件夹下
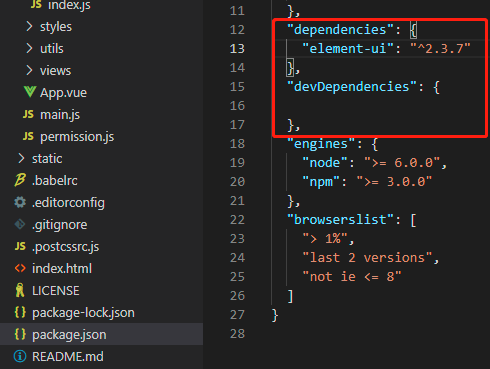
最后在package.json配置文件中的dependencies对象中加入:
"element-ui": "^2.4.6",即版本信息
OK,一般这样就可以了,但是,如果还是跑不起来该咋办?
偏方开始:新建一个vue项目,可以参考 https://www.cnblogs.com/ZJTL/p/12331529.html
然后将 dependencies 和 devDependencies 里的依赖都删掉,只保留一个 element-ui

npm install一下,node_modules里的才是element-ui真正所需要的依赖,



