vue 格式化显示json组件
1、安装
npm install vue-json-viewer --save
2、main.js中引用
import JsonViewer from 'vue-json-viewer' Vue.use(JsonViewer)
3、使用
<json-viewer :value="jsonData" //指定的json数据,在data中声明定义 :expand-depth="5" copyable boxed sort > </json-viewer>
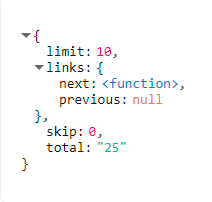
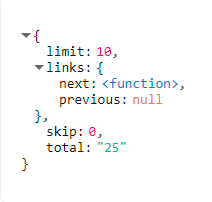
效果:

npm install vue-json-viewer --save
import JsonViewer from 'vue-json-viewer' Vue.use(JsonViewer)
<json-viewer :value="jsonData" //指定的json数据,在data中声明定义 :expand-depth="5" copyable boxed sort > </json-viewer>