el-table与el-form同用
基本结构

<template>
<div>
<el-form ref="form" :model="form">
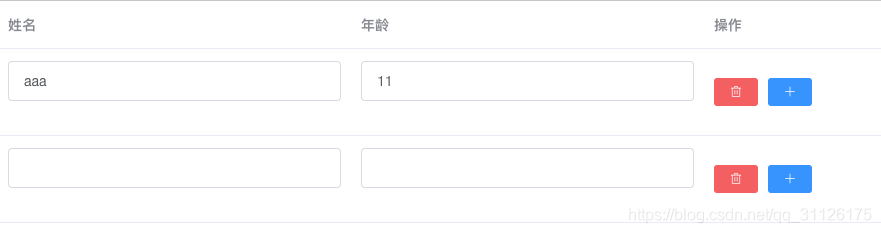
<el-table ref="table" :data="form.tableData" empty-text='暂无数据'>
<el-table-column label="姓名">
<template slot-scope="scope">
<el-form-item >
<el-input v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="年龄">
<template slot-scope="scope">
<el-form-item >
<el-input v-model.number="scope.row.age" type="number"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="danger" size="mini" @click="del(scope.$index)" icon='el-icon-delete'></el-button>
<el-button type="primary" size="mini" @click="add" icon='el-icon-plus'></el-button>
</template>
</el-table-column>
</el-table>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
tableData: [
{
name: "aaa",
age: 11
},
{
name: "",
age: ''
}
]
}
};
},
methods:{
add(){
this.form.tableData.push({
name: "",
age: ''
})
},
del(index){
this.form.tableData.splice(index,1);
}
}
};
</script>
el-table 数据是 数组 , el-form 数据是 对象
添加校验
方法1:
Form组件提供了表单验证功能,只需要通过rules属性传入约定的验证规则,并将form-item的prop属性设置为需校验的字段名即可。
<el-form :rules='rules' ...> <el-form-item :prop=" 'tableData.' + scope.$index + '.name' " :rules='rules.name'>
data(){
return {
rules: {
name: [
{ required: true, message: '名字不能为空', trigger: 'blur' }
]
}
}
}
方法2:<el-form-item :prop=" 'tableData.' + scope.$index + '.name' " :rules="{ required: true, message: '名字不能为空', trigger: 'blur' }">
<el-table-column label="姓名"> <template slot-scope="scope"> <el-form-item :prop=" 'tableData.' + scope.$index + '.name' " :rules="{ required: true, message: '名字不能为空', trigger: 'blur' }"> <el-input v-model="scope.row.name"></el-input> </el-form-item> </template> </el-table-column>
自己写校验方法
方法1 : 对应上面的方法1,校验方法写在data中.
data() { var checkAge = (rule, value, callback) => { if (!value) { return callback(new Error('年龄不能为空')); }else if(!Number.isInteger(value) ){ callback(new Error('请输入数字值')); }else if(value < 18){ callback(new Error('必须年满18岁')); }else if(value >50){ callback(new Error('小于50岁')); }else{ callback(); } }; var checkName = (rule, value, callback) => { let regName =/^[\u4e00-\u9fa5]{2,4}$/; if (!value) { return callback(new Error('姓名不能为空')); }else if(!regName.test(value)){ callback(new Error('请输入正确的姓名')); }else{ callback(); } }; return { form: { tableData: [ { name: "", age: '' } ] }, rules: { name: [ { required: true, trigger: 'blur' ,validator: checkName} ], age: [ { required: true, trigger: 'blur', validator: checkAge} ], } }; },
方法2: 对应上面的方法2,校验方法写在methods中.
<el-form-item :prop=" 'tableData.' + scope.$index + '.name' " :rules=" { required: true, trigger: 'blur' ,validator: checkName}">
<el-form-item :prop=" 'tableData.' + scope.$index + '.age' " :rules=" { required: true, trigger: 'blur' ,validator: checkAge}">
methods:{ checkAge (rule, value, callback) { if (!value) { return callback(new Error('年龄不能为空')); }else if(!Number.isInteger(value) ){ callback(new Error('请输入数字值')); }else if(value < 18){ callback(new Error('必须年满18岁')); }else if(value >50){ callback(new Error('小于50岁')); }else{ callback(); } }, checkName (rule, value, callback) { let regName =/^[\u4e00-\u9fa5]{2,4}$/; if (!value) { return callback(new Error('姓名不能为空')); }else if(!regName.test(value)){ callback(new Error('请输入正确的姓名')); }else{ callback(); } } }
新增/删除 一条纪录
add() { this.form.tableData.push({ name: '',
age: '' }) } delete() { this.form.tableData.splice(index,1) }
标签:
vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了