vuex Getters基本用法
一.什么是getters
vuex中的getters用于对state中存储的数据进行过滤操作。
比如等级:假设1代表初级,2代表中级,3代表高级。在state中存储level值为1或2或3.想在页面中获取对应等级就需要进行转换。此时就需要用到getters。
二.使用getters
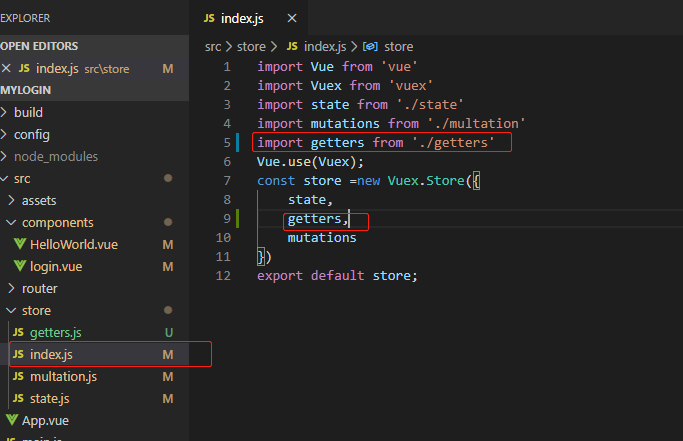
1.在store文件夹下创建getters.js文件,并在index下引入


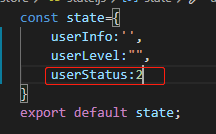
2.在state.js增加userStatus

其中userStatus代表等级,0为普通会员,1为vip会员,2为高级会员
3.getters代码如下,对userStatus进行转换
const getters ={ memberInfo(state){ switch (state.userStatus) { case 0: return "普通会员" break; case 1: return "vip会员" break; case 2: return "高级会员" break; default: break; } } } export default getters;
补充一种比较常见的写法:
const getters = {
name: state => state.user.name
avatar: avatar => state.user.avatar
}
export default getters;
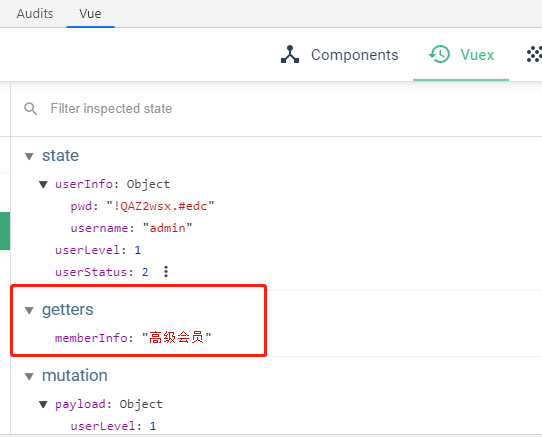
此时控制台会展示

4.界面中获取userLevel的值
<h1>{{ $store.getters.memberInfo }}</h1>
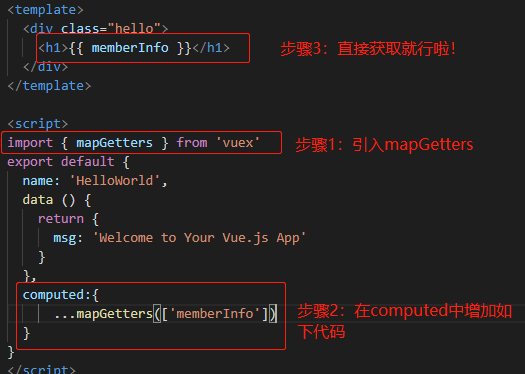
vuex中提供了更简单的获取方法:

标签:
vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现