css3 transform 变形属性详解
本文主要介绍了css3属性transform的相关内容,针对CSS3变形、CSS3转换、CSS3旋转、CSS3缩放、扭曲和矩阵做了详细的讲解。
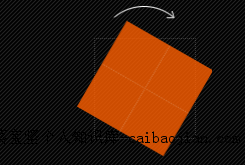
rotate(<angle>) :通过指定的角度参数对原元素指定一个 2D rotation (2D 旋转),需先有transform-origin属性的定义。transform-origin定义的是旋转的基点,其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg):

二、移动translate
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动),具体使用方法如下:
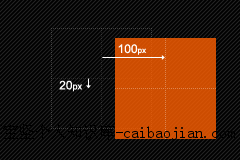
transform:translate(100px,20px):

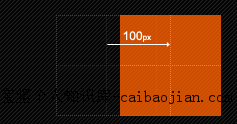
transform:translateX(100px):

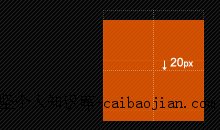
transform:translateY(20px):

三、缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩 放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。下面我们具体来看看这三种情况具体使用方法:
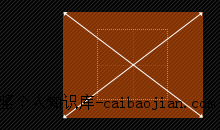
transform:scale(2,1.5):

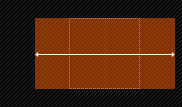
transform:scaleX(2):

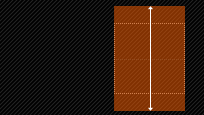
transform:scaleY(2):

四、扭曲skew
扭曲skew和translate、scale一样同样具有三种情况:skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值 进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形),具体使用 如下:
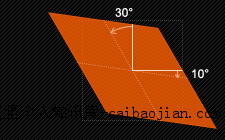
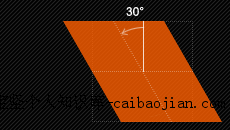
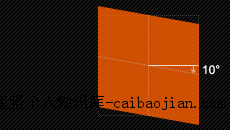
transform:skew(30deg,10deg);

transform:skewX(30deg);

transform:skewY(10deg);

五、矩阵matrix
matrix(<number>, <number>, <number>, <number>, <number>, <number>)



