es6的一些笔记
new Set(),用来去重数组。
let arr = [1, 2, 2, 3];
let set = new Set(arr);
let newArr = Array.from(set);
console.log(newArr); // [1, 2, 3]
Set类似于数组,区别在于它所有的成员都是唯一的,不能有重复的值
展开运算符(...)
合并数组
let a = [1,2,3]; let b = [4,5,6]; let c = [...a,...b]; // [1,2,3,4,5,6]
替代apply
function f(a,b,c){ console.log(a,b,c) } let args = [1,2,3]; // 以下三种方法结果相同 f.apply(null,args) f(...args) f(1,2,3) function f2(...args){ console.log(args) } f2(1,2,3) // [1,2,3] function f3(){ console.log(Array.from(arguments)) } f3(1,2,3) // [1,2,3]
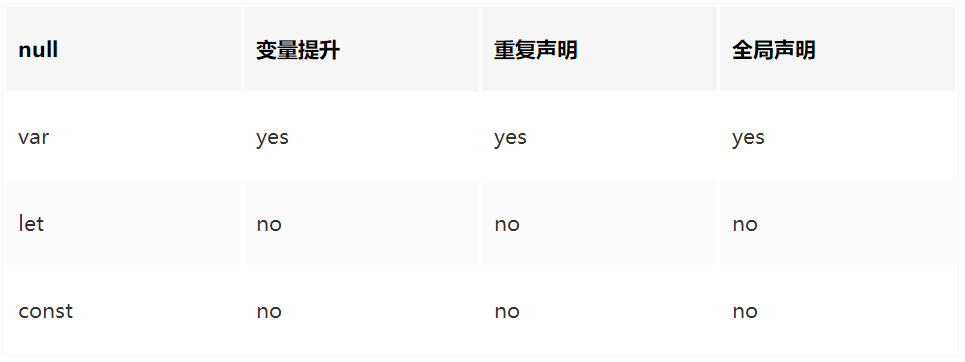
var、let、const 三者的区别什么?
var存在变量提升,而let、const则不会。var的全局声明的变量会挂载到window上,而其他两者不会(let const 有块级作用域,var 则没有)。let和const的作用基本一致,const声明的变量不能再次赋值(注意:但是能改变值)

工作中常用的数组
let array = [1,2,3,4,5]; //map let mapResult = array.map(num => num + 1); console.log(array); // [ 1, 2, 3, 4, 5 ] console.log(mapResult);// [ 2, 3, 4, 5, 6 ] //filter let filterResult = array.filter(num => num === 4); console.log(array); // [ 1, 2, 3, 4, 5 ] console.log(filterResult); // [4] // ... let functionResult = (...array) => console.log(arguments); // 1,2,3,4,5
map: map函数是循环数组每个元素,增删查改后,怼到一个新数组内。
filter:filter函数也是循环数组的每个元素,后续代码为真的元素怼到一个新的数组内。
...: 这个很好理解,其实就拆分数组,把所有元素一个个传进去。
Object.keys() 、Object.values() 和 Object.entries()
这几个方法看名字就知道可以返回什么啦,其实在es6之前,想要获取这些元素的话都是需要自己手写for...in再拿出来的,美妙的语法糖啊。
let a = { work: '996', sick: 'icu' } console.log(Object.keys(a)); //[ 'work', 'sick' ] console.log(Object.values(a)); // [ '996', 'icu' ] console.log(Object.entries(a)); // [ '996', 'icu' ]





