Echart 动态生成series数据
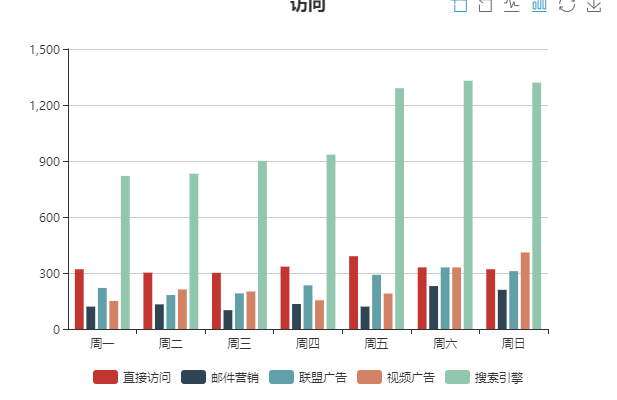
要做成页面只传入数据,js生成图表,如下图

下面是js代码

var LineChart = function (ID, title, axisData,seriesData) { var myChart = echarts.init(document.getElementById(ID)); var newData = []; var legendData = []; for (var i = 0; i < seriesData.length; i++) { var lineItem = new serLineItem(); lineItem.name = seriesData[i].name; legendData.push(seriesData[i].name); lineItem.data = seriesData[i].data; newData.push(lineItem); } var option = { title: { text: title, subtext: '', x: 'center' }, tooltip: { trigger: 'axis' }, legend: { data: legendData, bottom:0 }, toolbox: { show: true, feature: { dataZoom: { yAxisIndex: 'none' }, magicType: { type: ['line', 'bar'] }, restore: {}, saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: axisData }, yAxis: { type: 'value' }, series: newData }; myChart.setOption(option); } var serLineItem = function () { return { name: '', type: 'line', data: [] } }
前台页面调用
引入相关的js文件
$(document).ready(function () {
var axisData= ['周一', '周二', '周三', '周四', '周五', '周六', '周日'];
var seriesData = [{ name: '直接访问', data: [320, 302, 301, 334, 390, 330, 320] },
{name: '邮件营销', data: [120, 132, 101, 134, 120, 230, 210]},
{name: '联盟广告', data: [220, 182, 191, 234, 290, 330, 310]},
{name: '视频广告', data: [150, 212, 201, 154, 190, 330, 410]},
{ name: '搜索引擎', data: [820, 832, 901, 934, 1290, 1330, 1320] }];
LineChart('main', '访问', axisData, seriesData);
}
posted on 2018-05-29 14:27 lovezj9012 阅读(5245) 评论(1) 编辑 收藏 举报







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗
2015-05-29 Jquery ValidationEngine 修改验证提示框的位置