百度Echart 地图
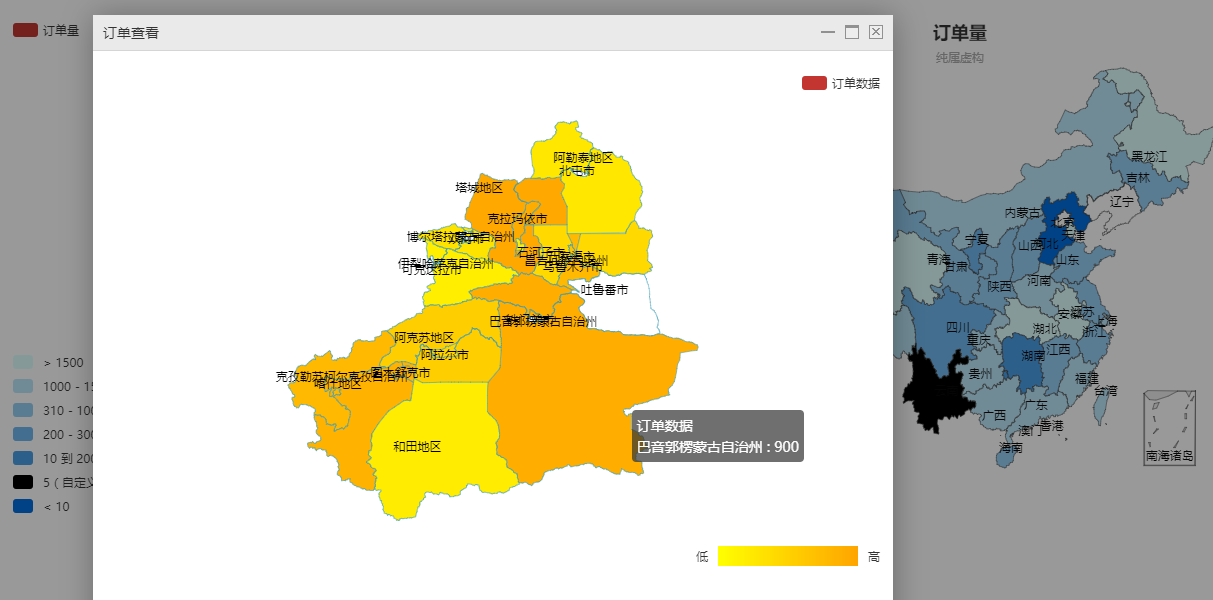
使用百度地图做一个全国地图数据分析的功能,如下图

代码

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="EchartMap.aspx.cs" Inherits="Demo.EchartMap" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="Script/jquery/jquery-1.10.1.min.js" type="text/javascript"></script> </head> <body> <form id="frmEchartMap" runat="server"> <div id="mainChart" style="width: 100%; height: 500px; margin-top: 20px;"> </div> </form> <script src="Script/echarts/echarts.min.js" type="text/javascript"></script> <script src="Script/echarts/china.js" type="text/javascript"></script> <script src="Script/1.9.3/layer.js" type="text/javascript"></script> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('mainChart')); option = { title: { text: '订单量', subtext: '纯属虚构', x: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', x: 'left', data: ['订单量'] }, dataRange: { x: 'left', y: 'bottom', splitList: [ { start: 900, end: 1500 }, { start: 310, end: 1000 }, { start: 200, end: 300 }, { end: 10 }, { start: 10, end: 200, label: '10 到 200(自定义label)' }, { start: 5, end: 5, label: '5(自定义特殊颜色)', color: 'black' }, { start: 1500 } ], color: ['#E0022B', '#E09107', '#A3E00B'] }, toolbox: { show: true, orient: 'vertical', x: 'right', y: 'center', feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true } } }, roamController: { show: true, x: 'right', mapTypeControl: { 'china': true } }, series: [ { name: '订单量', type: 'map', mapType: 'china', roam: false, itemStyle: { normal: { label: { show: true, textStyle: { color: "#080808" } }, areaColor: "#EDEDED" }, emphasis: { label: { show: true } } }, showLegendSymbol: false, //去掉地图的上标志点 data: [ { name: '北京', value: Math.round(Math.random() * 2000) }, { name: '天津', value: Math.round(Math.random() * 2000) }, { name: '上海', value: Math.round(Math.random() * 2000) }, { name: '重庆', value: Math.round(Math.random() * 2000) }, { name: '河北', value: 0 }, { name: '河南', value: Math.round(Math.random() * 2000) }, { name: '云南', value: 5 }, { name: '辽宁', value: 305 }, { name: '黑龙江', value: Math.round(Math.random() * 2000) }, { name: '湖南', value: 200 }, { name: '安徽', value: Math.round(Math.random() * 2000) }, { name: '山东', value: Math.round(Math.random() * 2000) }, { name: '新疆', value: Math.round(Math.random() * 2000) }, { name: '江苏', value: Math.round(Math.random() * 2000) }, { name: '浙江', value: Math.round(Math.random() * 2000) }, { name: '江西', value: Math.round(Math.random() * 2000) }, { name: '湖北', value: Math.round(Math.random() * 2000) }, { name: '广西', value: Math.round(Math.random() * 2000) }, { name: '甘肃', value: Math.round(Math.random() * 2000) }, { name: '山西', value: Math.round(Math.random() * 2000) }, { name: '内蒙古', value: Math.round(Math.random() * 2000) }, { name: '陕西', value: Math.round(Math.random() * 2000) }, { name: '吉林', value: Math.round(Math.random() * 2000) }, { name: '福建', value: Math.round(Math.random() * 2000) }, { name: '贵州', value: Math.round(Math.random() * 2000) }, { name: '广东', value: Math.round(Math.random() * 2000) }, { name: '青海', value: Math.round(Math.random() * 2000) }, { name: '西藏', value: Math.round(Math.random() * 2000) }, { name: '四川', value: Math.round(Math.random() * 2000) }, { name: '宁夏', value: Math.round(Math.random() * 2000) }, { name: '海南', value: Math.round(Math.random() * 2000) }, { name: '台湾', value: Math.round(Math.random() * 2000) }, { name: '香港', value: Math.round(Math.random() * 2000) }, { name: '澳门', value: Math.round(Math.random() * 2000) } ] } ] }; myChart.on("click", function (param) { var selected = param.data; //如果出现乱码可以使用escape、encodeURI、encodeURIComponent() 等方法转码,解码使用对应的unescape、decodeURI、decodeURIComponent layer_show_wh("订单查看", "ParMap.aspx?pName=" + selected['name'], "800px", "900px"); myChart.setOption(option); //window.location.href = encodeURI("ParMap.aspx?pName=" + escape(selected['name'])); }) // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); function layer_show_wh(title, url, w, h) { if (title == null || title == '') { title = false; }; if (url == null || url == '') { url = "/manage/404.html"; }; if (w == null || w == '') { w = 800; }; if (h == null || h == '') { h = ($(window).height() - 50); }; layer.open({ type: 2, area: [w, h], fix: false, //不固定 maxmin: true, shade: 0.4, title: title, content: url }); } </script> </body> </html>

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ParMap.aspx.cs" Inherits="Demo.ParMap" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div id="mainChart" style="width: 100%; height: 500px; margin-top: 20px;"> </div> </form> <script src="Script/jquery/jquery-1.10.1.min.js" type="text/javascript"></script> <script src="Script/echarts/echarts.min.js" type="text/javascript"></script> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('mainChart')); window.onload = function () { var mapHash = { "河北": "hebei", "山西": "shanxi", "内蒙古": "neimenggu", "辽宁": "liaoning", "吉林": "jilin", "黑龙江": "heilongjiang", "江苏": "jiangsu", "浙江": "zhejiang", "安徽": "anhui", "福建": "fujian", "江西": "jiangxi", "山东": "shandong", "河南": "henan", "湖北": "hubei", "湖南": "hunan", "广东": "guangdong", "广西": "guangxi", "海南": "hainan", "四川": "sichuan", "贵州": "guizhou", "云南": "yunnan", "西藏": "xizang", "陕西": "shanxi1", "甘肃": "gansu", "青海": "qinghai", "宁夏": "ningxia", "新疆": "xinjiang", "北京": "beijing", "天津": "tianjin", "上海": "shanghai", "重庆": "chongqing", "香港": "xianggang", "澳门": "aomen", "台湾": "taiwan" }; var pName = GetQueryString("pName"); showProvince(mapHash[pName]); }; function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var url = decodeURI(window.location.search); var r = url.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; } function showProvince(name) { $.get('/Script/echarts/mapdata/' + name + '.json', function (geoJson) { echarts.registerMap(name, geoJson); myChart.setOption(option = { //backgroundColor: '#404a59', tooltip: { trigger: 'item' }, title: { left: 'center', textStyle: { color: '#fff' } }, legend: { x: 'right', data: ['订单数据'] }, dataRange: { orient: 'horizontal', x: 'right', min: 0, max: 1000, color: ['orange', 'yellow'], text: ['高', '低'], // 文本,默认为数值文本 splitNumber: 0 }, series: [ { name: '订单数据', type: 'map', mapType: name, label: { emphasis: { textStyle: { color: '#fff' } } }, itemStyle: { normal: { borderColor: '#389BB7', areaColor: '#fff', label: { show: true } }, emphasis: { areaColor: '#389BB7', borderWidth: 0, label: { show: true } } }, showLegendSymbol: false, //去掉地图的上标志点 animation: false, roam: true, data: [ { name: '重庆市', value: Math.round(Math.random() * 1000) }, { name: '北京市', value: Math.round(Math.random() * 1000) }, { name: '天津市', value: Math.round(Math.random() * 1000) }, { name: '上海市', value: Math.round(Math.random() * 1000) }, { name: '香港', value: Math.round(Math.random() * 1000) }, { name: '澳门', value: Math.round(Math.random() * 1000) }, { name: '巴音郭楞蒙古自治州', value: Math.round(Math.random() * 1000) }, { name: '和田地区', value: Math.round(Math.random() * 1000) }, { name: '哈密地区', value: Math.round(Math.random() * 1000) }, { name: '阿克苏地区', value: Math.round(Math.random() * 1000) }, { name: '阿勒泰地区', value: Math.round(Math.random() * 1000) }, { name: '喀什地区', value: Math.round(Math.random() * 1000) }, { name: '塔城地区', value: Math.round(Math.random() * 1000) }, { name: '昌吉回族自治州', value: Math.round(Math.random() * 1000) }, { name: '克孜勒苏柯尔克孜自治州', value: Math.round(Math.random() * 1000) }, { name: '吐鲁番地区', value: Math.round(Math.random() * 1000) }, { name: '伊犁哈萨克自治州', value: Math.round(Math.random() * 1000) }, { name: '博尔塔拉蒙古自治州', value: Math.round(Math.random() * 1000) }, { name: '乌鲁木齐市', value: Math.round(Math.random() * 1000) }, { name: '克拉玛依市', value: Math.round(Math.random() * 1000) }, { name: '阿拉尔市', value: Math.round(Math.random() * 1000) }, { name: '图木舒克市', value: Math.round(Math.random() * 1000) }, { name: '五家渠市', value: Math.round(Math.random() * 1000) }, { name: '石河子市', value: Math.round(Math.random() * 1000) }, { name: '那曲地区', value: Math.round(Math.random() * 1000) }, { name: '阿里地区', value: Math.round(Math.random() * 1000) }, { name: '日喀则地区', value: Math.round(Math.random() * 1000) }, { name: '林芝地区', value: Math.round(Math.random() * 1000) }, { name: '昌都地区', value: Math.round(Math.random() * 1000) }, { name: '山南地区', value: Math.round(Math.random() * 1000) }, { name: '拉萨市', value: Math.round(Math.random() * 1000) }, { name: '呼伦贝尔市', value: Math.round(Math.random() * 1000) }, { name: '阿拉善盟', value: Math.round(Math.random() * 1000) }, { name: '锡林郭勒盟', value: Math.round(Math.random() * 1000) }, { name: '鄂尔多斯市', value: Math.round(Math.random() * 1000) }, { name: '赤峰市', value: Math.round(Math.random() * 1000) }, { name: '巴彦淖尔市', value: Math.round(Math.random() * 1000) }, { name: '通辽市', value: Math.round(Math.random() * 1000) }, { name: '乌兰察布市', value: Math.round(Math.random() * 1000) }, { name: '兴安盟', value: Math.round(Math.random() * 1000) }, { name: '包头市', value: Math.round(Math.random() * 1000) }, { name: '呼和浩特市', value: Math.round(Math.random() * 1000) }, { name: '乌海市', value: Math.round(Math.random() * 1000) }, { name: '海西蒙古族藏族自治州', value: Math.round(Math.random() * 1000) }, { name: '玉树藏族自治州', value: Math.round(Math.random() * 1000) }, { name: '果洛藏族自治州', value: Math.round(Math.random() * 1000) }, { name: '海南藏族自治州', value: Math.round(Math.random() * 1000) }, { name: '海北藏族自治州', value: Math.round(Math.random() * 1000) }, { name: '黄南藏族自治州', value: Math.round(Math.random() * 1000) }, { name: '海东地区', value: Math.round(Math.random() * 1000) }, { name: '西宁市', value: Math.round(Math.random() * 1000) }, { name: '甘孜藏族自治州', value: Math.round(Math.random() * 1000) }, { name: '阿坝藏族羌族自治州', value: Math.round(Math.random() * 1000) }, { name: '凉山彝族自治州', value: Math.round(Math.random() * 1000) }, { name: '绵阳市', value: Math.round(Math.random() * 1000) }, { name: '达州市', value: Math.round(Math.random() * 1000) }, { name: '广元市', value: Math.round(Math.random() * 1000) }, { name: '雅安市', value: Math.round(Math.random() * 1000) }, { name: '宜宾市', value: Math.round(Math.random() * 1000) }, { name: '乐山市', value: Math.round(Math.random() * 1000) }, { name: '南充市', value: Math.round(Math.random() * 1000) }, { name: '巴中市', value: Math.round(Math.random() * 1000) }, { name: '泸州市', value: Math.round(Math.random() * 1000) }, { name: '成都市', value: Math.round(Math.random() * 1000) }, { name: '资阳市', value: Math.round(Math.random() * 1000) }, { name: '攀枝花市', value: Math.round(Math.random() * 1000) }, { name: '眉山市', value: Math.round(Math.random() * 1000) }, { name: '广安市', value: Math.round(Math.random() * 1000) }, { name: '德阳市', value: Math.round(Math.random() * 1000) }, { name: '内江市', value: Math.round(Math.random() * 1000) }, { name: '遂宁市', value: Math.round(Math.random() * 1000) }, { name: '自贡市', value: Math.round(Math.random() * 1000) }, { name: '黑河市', value: Math.round(Math.random() * 1000) }, { name: '大兴安岭地区', value: Math.round(Math.random() * 1000) }, { name: '哈尔滨市', value: Math.round(Math.random() * 1000) }, { name: '齐齐哈尔市', value: Math.round(Math.random() * 1000) }, { name: '牡丹江市', value: Math.round(Math.random() * 1000) }, { name: '绥化市', value: Math.round(Math.random() * 1000) }, { name: '伊春市', value: Math.round(Math.random() * 1000) }, { name: '佳木斯市', value: Math.round(Math.random() * 1000) }, { name: '鸡西市', value: Math.round(Math.random() * 1000) }, { name: '双鸭山市', value: Math.round(Math.random() * 1000) }, { name: '大庆市', value: Math.round(Math.random() * 1000) }, { name: '鹤岗市', value: Math.round(Math.random() * 1000) }, { name: '七台河市', value: Math.round(Math.random() * 1000) }, { name: '酒泉市', value: Math.round(Math.random() * 1000) }, { name: '张掖市', value: Math.round(Math.random() * 1000) }, { name: '甘南藏族自治州', value: Math.round(Math.random() * 1000) }, { name: '武威市', value: Math.round(Math.random() * 1000) }, { name: '陇南市', value: Math.round(Math.random() * 1000) }, { name: '庆阳市', value: Math.round(Math.random() * 1000) }, { name: '白银市', value: Math.round(Math.random() * 1000) }, { name: '定西市', value: Math.round(Math.random() * 1000) }, { name: '天水市', value: Math.round(Math.random() * 1000) }, { name: '兰州市', value: Math.round(Math.random() * 1000) }, { name: '平凉市', value: Math.round(Math.random() * 1000) }, { name: '临夏回族自治州', value: Math.round(Math.random() * 1000) }, { name: '金昌市', value: Math.round(Math.random() * 1000) }, { name: '嘉峪关市', value: Math.round(Math.random() * 1000) }, { name: '普洱市', value: Math.round(Math.random() * 1000) }, { name: '红河哈尼族彝族自治州', value: Math.round(Math.random() * 1000) }, { name: '文山壮族苗族自治州', value: Math.round(Math.random() * 1000) }, { name: '曲靖市', value: Math.round(Math.random() * 1000) }, { name: '楚雄彝族自治州', value: Math.round(Math.random() * 1000) }, { name: '大理白族自治州', value: Math.round(Math.random() * 1000) }, { name: '临沧市', value: Math.round(Math.random() * 1000) }, { name: '迪庆藏族自治州', value: Math.round(Math.random() * 1000) }, { name: '昭通市', value: Math.round(Math.random() * 1000) }, { name: '昆明市', value: Math.round(Math.random() * 1000) }, { name: '丽江市', value: Math.round(Math.random() * 1000) }, { name: '西双版纳傣族自治州', value: Math.round(Math.random() * 1000) }, { name: '保山市', value: Math.round(Math.random() * 1000) }, { name: '玉溪市', value: Math.round(Math.random() * 1000) }, { name: '怒江傈僳族自治州', value: Math.round(Math.random() * 1000) }, { name: '德宏傣族景颇族自治州', value: Math.round(Math.random() * 1000) }, { name: '百色市', value: Math.round(Math.random() * 1000) }, { name: '河池市', value: Math.round(Math.random() * 1000) }, { name: '桂林市', value: Math.round(Math.random() * 1000) }, { name: '南宁市', value: Math.round(Math.random() * 1000) }, { name: '柳州市', value: Math.round(Math.random() * 1000) }, { name: '崇左市', value: Math.round(Math.random() * 1000) }, { name: '来宾市', value: Math.round(Math.random() * 1000) }, { name: '玉林市', value: Math.round(Math.random() * 1000) }, { name: '梧州市', value: Math.round(Math.random() * 1000) }, { name: '贺州市', value: Math.round(Math.random() * 1000) }, { name: '钦州市', value: Math.round(Math.random() * 1000) }, { name: '贵港市', value: Math.round(Math.random() * 1000) }, { name: '防城港市', value: Math.round(Math.random() * 1000) }, { name: '北海市', value: Math.round(Math.random() * 1000) }, { name: '怀化市', value: Math.round(Math.random() * 1000) }, { name: '永州市', value: Math.round(Math.random() * 1000) }, { name: '邵阳市', value: Math.round(Math.random() * 1000) }, { name: '郴州市', value: Math.round(Math.random() * 1000) }, { name: '常德市', value: Math.round(Math.random() * 1000) }, { name: '湘西土家族苗族自治州', value: Math.round(Math.random() * 1000) }, { name: '衡阳市', value: Math.round(Math.random() * 1000) }, { name: '岳阳市', value: Math.round(Math.random() * 1000) }, { name: '益阳市', value: Math.round(Math.random() * 1000) }, { name: '长沙市', value: Math.round(Math.random() * 1000) }, { name: '株洲市', value: Math.round(Math.random() * 1000) }, { name: '张家界市', value: Math.round(Math.random() * 1000) }, { name: '娄底市', value: Math.round(Math.random() * 1000) }, { name: '湘潭市', value: Math.round(Math.random() * 1000) }, { name: '榆林市', value: Math.round(Math.random() * 1000) }, { name: '延安市', value: Math.round(Math.random() * 1000) }, { name: '汉中市', value: Math.round(Math.random() * 1000) }, { name: '安康市', value: Math.round(Math.random() * 1000) }, { name: '商洛市', value: Math.round(Math.random() * 1000) }, { name: '宝鸡市', value: Math.round(Math.random() * 1000) }, { name: '渭南市', value: Math.round(Math.random() * 1000) }, { name: '咸阳市', value: Math.round(Math.random() * 1000) }, { name: '西安市', value: Math.round(Math.random() * 1000) }, { name: '铜川市', value: Math.round(Math.random() * 1000) }, { name: '清远市', value: Math.round(Math.random() * 1000) }, { name: '韶关市', value: Math.round(Math.random() * 1000) }, { name: '湛江市', value: Math.round(Math.random() * 1000) }, { name: '梅州市', value: Math.round(Math.random() * 1000) }, { name: '河源市', value: Math.round(Math.random() * 1000) }, { name: '肇庆市', value: Math.round(Math.random() * 1000) }, { name: '惠州市', value: Math.round(Math.random() * 1000) }, { name: '茂名市', value: Math.round(Math.random() * 1000) }, { name: '江门市', value: Math.round(Math.random() * 1000) }, { name: '阳江市', value: Math.round(Math.random() * 1000) }, { name: '云浮市', value: Math.round(Math.random() * 1000) }, { name: '广州市', value: Math.round(Math.random() * 1000) }, { name: '汕尾市', value: Math.round(Math.random() * 1000) }, { name: '揭阳市', value: Math.round(Math.random() * 1000) }, { name: '珠海市', value: Math.round(Math.random() * 1000) }, { name: '佛山市', value: Math.round(Math.random() * 1000) }, { name: '潮州市', value: Math.round(Math.random() * 1000) }, { name: '汕头市', value: Math.round(Math.random() * 1000) }, { name: '深圳市', value: Math.round(Math.random() * 1000) }, { name: '东莞市', value: Math.round(Math.random() * 1000) }, { name: '中山市', value: Math.round(Math.random() * 1000) }, { name: '延边朝鲜族自治州', value: Math.round(Math.random() * 1000) }, { name: '吉林市', value: Math.round(Math.random() * 1000) }, { name: '白城市', value: Math.round(Math.random() * 1000) }, { name: '松原市', value: Math.round(Math.random() * 1000) }, { name: '长春市', value: Math.round(Math.random() * 1000) }, { name: '白山市', value: Math.round(Math.random() * 1000) }, { name: '通化市', value: Math.round(Math.random() * 1000) }, { name: '四平市', value: Math.round(Math.random() * 1000) }, { name: '辽源市', value: Math.round(Math.random() * 1000) }, { name: '承德市', value: Math.round(Math.random() * 1000) }, { name: '张家口市', value: Math.round(Math.random() * 1000) }, { name: '保定市', value: Math.round(Math.random() * 1000) }, { name: '唐山市', value: Math.round(Math.random() * 1000) }, { name: '沧州市', value: Math.round(Math.random() * 1000) }, { name: '石家庄市', value: Math.round(Math.random() * 1000) }, { name: '邢台市', value: Math.round(Math.random() * 1000) }, { name: '邯郸市', value: Math.round(Math.random() * 1000) }, { name: '秦皇岛市', value: Math.round(Math.random() * 1000) }, { name: '衡水市', value: Math.round(Math.random() * 1000) }, { name: '廊坊市', value: Math.round(Math.random() * 1000) }, { name: '恩施土家族苗族自治州', value: Math.round(Math.random() * 1000) }, { name: '十堰市', value: Math.round(Math.random() * 1000) }, { name: '宜昌市', value: Math.round(Math.random() * 1000) }, { name: '襄樊市', value: Math.round(Math.random() * 1000) }, { name: '黄冈市', value: Math.round(Math.random() * 1000) }, { name: '荆州市', value: Math.round(Math.random() * 1000) }, { name: '荆门市', value: Math.round(Math.random() * 1000) }, { name: '咸宁市', value: Math.round(Math.random() * 1000) }, { name: '随州市', value: Math.round(Math.random() * 1000) }, { name: '孝感市', value: Math.round(Math.random() * 1000) }, { name: '武汉市', value: Math.round(Math.random() * 1000) }, { name: '黄石市', value: Math.round(Math.random() * 1000) }, { name: '神农架林区', value: Math.round(Math.random() * 1000) }, { name: '天门市', value: Math.round(Math.random() * 1000) }, { name: '仙桃市', value: Math.round(Math.random() * 1000) }, { name: '潜江市', value: Math.round(Math.random() * 1000) }, { name: '鄂州市', value: Math.round(Math.random() * 1000) }, { name: '遵义市', value: Math.round(Math.random() * 1000) }, { name: '黔东南苗族侗族自治州', value: Math.round(Math.random() * 1000) }, { name: '毕节地区', value: Math.round(Math.random() * 1000) }, { name: '黔南布依族苗族自治州', value: Math.round(Math.random() * 1000) }, { name: '铜仁地区', value: Math.round(Math.random() * 1000) }, { name: '黔西南布依族苗族自治州', value: Math.round(Math.random() * 1000) }, { name: '六盘水市', value: Math.round(Math.random() * 1000) }, { name: '安顺市', value: Math.round(Math.random() * 1000) }, { name: '贵阳市', value: Math.round(Math.random() * 1000) }, { name: '烟台市', value: Math.round(Math.random() * 1000) }, { name: '临沂市', value: Math.round(Math.random() * 1000) }, { name: '潍坊市', value: Math.round(Math.random() * 1000) }, { name: '青岛市', value: Math.round(Math.random() * 1000) }, { name: '菏泽市', value: Math.round(Math.random() * 1000) }, { name: '济宁市', value: Math.round(Math.random() * 1000) }, { name: '德州市', value: Math.round(Math.random() * 1000) }, { name: '滨州市', value: Math.round(Math.random() * 1000) }, { name: '聊城市', value: Math.round(Math.random() * 1000) }, { name: '东营市', value: Math.round(Math.random() * 1000) }, { name: '济南市', value: Math.round(Math.random() * 1000) }, { name: '泰安市', value: Math.round(Math.random() * 1000) }, { name: '威海市', value: Math.round(Math.random() * 1000) }, { name: '日照市', value: Math.round(Math.random() * 1000) }, { name: '淄博市', value: Math.round(Math.random() * 1000) }, { name: '枣庄市', value: Math.round(Math.random() * 1000) }, { name: '莱芜市', value: Math.round(Math.random() * 1000) }, { name: '赣州市', value: Math.round(Math.random() * 1000) }, { name: '吉安市', value: Math.round(Math.random() * 1000) }, { name: '上饶市', value: Math.round(Math.random() * 1000) }, { name: '九江市', value: Math.round(Math.random() * 1000) }, { name: '抚州市', value: Math.round(Math.random() * 1000) }, { name: '宜春市', value: Math.round(Math.random() * 1000) }, { name: '南昌市', value: Math.round(Math.random() * 1000) }, { name: '景德镇市', value: Math.round(Math.random() * 1000) }, { name: '萍乡市', value: Math.round(Math.random() * 1000) }, { name: '鹰潭市', value: Math.round(Math.random() * 1000) }, { name: '新余市', value: Math.round(Math.random() * 1000) }, { name: '南阳市', value: Math.round(Math.random() * 1000) }, { name: '信阳市', value: Math.round(Math.random() * 1000) }, { name: '洛阳市', value: Math.round(Math.random() * 1000) }, { name: '驻马店市', value: Math.round(Math.random() * 1000) }, { name: '周口市', value: Math.round(Math.random() * 1000) }, { name: '商丘市', value: Math.round(Math.random() * 1000) }, { name: '三门峡市', value: Math.round(Math.random() * 1000) }, { name: '新乡市', value: Math.round(Math.random() * 1000) }, { name: '平顶山市', value: Math.round(Math.random() * 1000) }, { name: '郑州市', value: Math.round(Math.random() * 1000) }, { name: '安阳市', value: Math.round(Math.random() * 1000) }, { name: '开封市', value: Math.round(Math.random() * 1000) }, { name: '焦作市', value: Math.round(Math.random() * 1000) }, { name: '许昌市', value: Math.round(Math.random() * 1000) }, { name: '濮阳市', value: Math.round(Math.random() * 1000) }, { name: '漯河市', value: Math.round(Math.random() * 1000) }, { name: '鹤壁市', value: Math.round(Math.random() * 1000) }, { name: '大连市', value: Math.round(Math.random() * 1000) }, { name: '朝阳市', value: Math.round(Math.random() * 1000) }, { name: '丹东市', value: Math.round(Math.random() * 1000) }, { name: '铁岭市', value: Math.round(Math.random() * 1000) }, { name: '沈阳市', value: Math.round(Math.random() * 1000) }, { name: '抚顺市', value: Math.round(Math.random() * 1000) }, { name: '葫芦岛市', value: Math.round(Math.random() * 1000) }, { name: '阜新市', value: Math.round(Math.random() * 1000) }, { name: '锦州市', value: Math.round(Math.random() * 1000) }, { name: '鞍山市', value: Math.round(Math.random() * 1000) }, { name: '本溪市', value: Math.round(Math.random() * 1000) }, { name: '营口市', value: Math.round(Math.random() * 1000) }, { name: '辽阳市', value: Math.round(Math.random() * 1000) }, { name: '盘锦市', value: Math.round(Math.random() * 1000) }, { name: '忻州市', value: Math.round(Math.random() * 1000) }, { name: '吕梁市', value: Math.round(Math.random() * 1000) }, { name: '临汾市', value: Math.round(Math.random() * 1000) }, { name: '晋中市', value: Math.round(Math.random() * 1000) }, { name: '运城市', value: Math.round(Math.random() * 1000) }, { name: '大同市', value: Math.round(Math.random() * 1000) }, { name: '长治市', value: Math.round(Math.random() * 1000) }, { name: '朔州市', value: Math.round(Math.random() * 1000) }, { name: '晋城市', value: Math.round(Math.random() * 1000) }, { name: '太原市', value: Math.round(Math.random() * 1000) }, { name: '阳泉市', value: Math.round(Math.random() * 1000) }, { name: '六安市', value: Math.round(Math.random() * 1000) }, { name: '安庆市', value: Math.round(Math.random() * 1000) }, { name: '滁州市', value: Math.round(Math.random() * 1000) }, { name: '宣城市', value: Math.round(Math.random() * 1000) }, { name: '阜阳市', value: Math.round(Math.random() * 1000) }, { name: '宿州市', value: Math.round(Math.random() * 1000) }, { name: '黄山市', value: Math.round(Math.random() * 1000) }, { name: '巢湖市', value: Math.round(Math.random() * 1000) }, { name: '亳州市', value: Math.round(Math.random() * 1000) }, { name: '池州市', value: Math.round(Math.random() * 1000) }, { name: '合肥市', value: Math.round(Math.random() * 1000) }, { name: '蚌埠市', value: Math.round(Math.random() * 1000) }, { name: '芜湖市', value: Math.round(Math.random() * 1000) }, { name: '淮北市', value: Math.round(Math.random() * 1000) }, { name: '淮南市', value: Math.round(Math.random() * 1000) }, { name: '马鞍山市', value: Math.round(Math.random() * 1000) }, { name: '铜陵市', value: Math.round(Math.random() * 1000) }, { name: '南平市', value: Math.round(Math.random() * 1000) }, { name: '三明市', value: Math.round(Math.random() * 1000) }, { name: '龙岩市', value: Math.round(Math.random() * 1000) }, { name: '宁德市', value: Math.round(Math.random() * 1000) }, { name: '福州市', value: Math.round(Math.random() * 1000) }, { name: '漳州市', value: Math.round(Math.random() * 1000) }, { name: '泉州市', value: Math.round(Math.random() * 1000) }, { name: '莆田市', value: Math.round(Math.random() * 1000) }, { name: '厦门市', value: Math.round(Math.random() * 1000) }, { name: '丽水市', value: Math.round(Math.random() * 1000) }, { name: '杭州市', value: Math.round(Math.random() * 1000) }, { name: '温州市', value: Math.round(Math.random() * 1000) }, { name: '宁波市', value: Math.round(Math.random() * 1000) }, { name: '舟山市', value: Math.round(Math.random() * 1000) }, { name: '台州市', value: Math.round(Math.random() * 1000) }, { name: '金华市', value: Math.round(Math.random() * 1000) }, { name: '衢州市', value: Math.round(Math.random() * 1000) }, { name: '绍兴市', value: Math.round(Math.random() * 1000) }, { name: '嘉兴市', value: Math.round(Math.random() * 1000) }, { name: '湖州市', value: Math.round(Math.random() * 1000) }, { name: '盐城市', value: Math.round(Math.random() * 1000) }, { name: '徐州市', value: Math.round(Math.random() * 1000) }, { name: '南通市', value: Math.round(Math.random() * 1000) }, { name: '淮安市', value: Math.round(Math.random() * 1000) }, { name: '苏州市', value: Math.round(Math.random() * 1000) }, { name: '宿迁市', value: Math.round(Math.random() * 1000) }, { name: '连云港市', value: Math.round(Math.random() * 1000) }, { name: '扬州市', value: Math.round(Math.random() * 1000) }, { name: '南京市', value: Math.round(Math.random() * 1000) }, { name: '泰州市', value: Math.round(Math.random() * 1000) }, { name: '无锡市', value: Math.round(Math.random() * 1000) }, { name: '常州市', value: Math.round(Math.random() * 1000) }, { name: '镇江市', value: Math.round(Math.random() * 1000) }, { name: '吴忠市', value: Math.round(Math.random() * 1000) }, { name: '中卫市', value: Math.round(Math.random() * 1000) }, { name: '固原市', value: Math.round(Math.random() * 1000) }, { name: '银川市', value: Math.round(Math.random() * 1000) }, { name: '石嘴山市', value: Math.round(Math.random() * 1000) }, { name: '儋州市', value: Math.round(Math.random() * 1000) }, { name: '文昌市', value: Math.round(Math.random() * 1000) }, { name: '乐东黎族自治县', value: Math.round(Math.random() * 1000) }, { name: '三亚市', value: Math.round(Math.random() * 1000) }, { name: '琼中黎族苗族自治县', value: Math.round(Math.random() * 1000) }, { name: '东方市', value: Math.round(Math.random() * 1000) }, { name: '海口市', value: Math.round(Math.random() * 1000) }, { name: '万宁市', value: Math.round(Math.random() * 1000) }, { name: '澄迈县', value: Math.round(Math.random() * 1000) }, { name: '白沙黎族自治县', value: Math.round(Math.random() * 1000) }, { name: '琼海市', value: Math.round(Math.random() * 1000) }, { name: '昌江黎族自治县', value: Math.round(Math.random() * 1000) }, { name: '临高县', value: Math.round(Math.random() * 1000) }, { name: '陵水黎族自治县', value: Math.round(Math.random() * 1000) }, { name: '屯昌县', value: Math.round(Math.random() * 1000) }, { name: '定安县', value: Math.round(Math.random() * 1000) }, { name: '保亭黎族苗族自治县', value: Math.round(Math.random() * 1000) }, { name: '五指山市', value: Math.round(Math.random() * 1000) } ] } ] }); }); } </script> </body> </html>
注:全国省份的数据不要带市、省、自治区等
如果弹出框出现乱码可以使用escape、encodeURI、encodeURIComponent() 等方法转码
js对文字进行编码涉及3个函数:escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decodeURIComponent
1、 传递参数时需要使用encodeURIComponent,这样组合的url才不会被#等特殊字符截断。
例如:<script language="javascript">document.write('<a href="http://passport.baidu.com/?logout&aid=7&u= +encodeURIComponent("http://cang.baidu.com/bruce42")+">退出</a>');</script>
2、 进行url跳转时可以整体使用encodeURI
例如:Location.href=encodeURI("http://cang.baidu.com/do/s?word=百度&ct=21");
3、 js使用数据时可以使用escape
例如:收藏中history记录。
4、 escape对0-255以外的unicode值进行编码时输出%u****格式,其它情况下escape,encodeURI,encodeURIComponent编码结果相同。
最多使用的应为encodeURIComponent,它是将中文、韩文等特殊字符转换成utf-8格式的url编码,所以如果给后台传递参数需要使用encodeURIComponent时需要后台解码对utf-8支持(form中的编码方式和当前页面编码方式相同)
escape不编码字符有69个:*,+,-,.,/,@,_,0-9,a-z,A-Z
encodeURI不编码字符有82个:!,#,$,&,',(,),*,+,,,-,.,/,:,;,=,?,@,_,~,0-9,a-z,A-Z
encodeURIComponent不编码字符有71个:!, ',(,),*,-,.,_,~,0-9,a-z,A-Z
1、 传递参数时需要使用encodeURIComponent,这样组合的url才不会被#等特殊字符截断。
例如:<script language="javascript">document.write('<a href="http://passport.baidu.com/?logout&aid=7&u= +encodeURIComponent("http://cang.baidu.com/bruce42")+">退出</a>');</script>
2、 进行url跳转时可以整体使用encodeURI
例如:Location.href=encodeURI("http://cang.baidu.com/do/s?word=百度&ct=21");
3、 js使用数据时可以使用escape
例如:收藏中history记录。
4、 escape对0-255以外的unicode值进行编码时输出%u****格式,其它情况下escape,encodeURI,encodeURIComponent编码结果相同。
最多使用的应为encodeURIComponent,它是将中文、韩文等特殊字符转换成utf-8格式的url编码,所以如果给后台传递参数需要使用encodeURIComponent时需要后台解码对utf-8支持(form中的编码方式和当前页面编码方式相同)
escape不编码字符有69个:*,+,-,.,/,@,_,0-9,a-z,A-Z
encodeURI不编码字符有82个:!,#,$,&,',(,),*,+,,,-,.,/,:,;,=,?,@,_,~,0-9,a-z,A-Z
encodeURIComponent不编码字符有71个:!, ',(,),*,-,.,_,~,0-9,a-z,A-Z
参考http://blog.csdn.net/bingle14/article/details/53941727
posted on 2017-08-14 11:18 lovezj9012 阅读(2157) 评论(0) 编辑 收藏 举报




