MVC 中Simditor上传本地图片
1.引用样式和js文件
<link href="~/Content/scripts/plugins/simditor/css/simditor.css" rel="stylesheet" /> <script src="~/Content/scripts/plugins/simditor/js/simditor.js"></script>
2.初始化Simditor
var editor = null; $(function () { //可以参考 http://www.jcodecraeer.com/a/javascript/2015/0201/2393.html editor = new Simditor({ textarea: $('#NewsContent'), placeholder: '这里输入公告内容...', toolbar: ['title', 'bold', 'italic', 'underline', 'strikethrough', 'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|', 'link', 'image', 'hr', '|', 'indent', 'outdent'], upload: { url: '/PublicInfoManage/Notice/SavePic', //文件上传的接口地址 params: null, //键值对,指定文件上传接口的额外参数,上传的时候随文件一起提交 fileKey: 'fileDataFileName', //服务器端获取文件数据的参数名 connectionCount: 3, leaveConfirm: '正在上传文件' } }); })
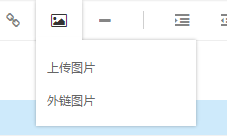
upload设置好就会出现下图中的选项

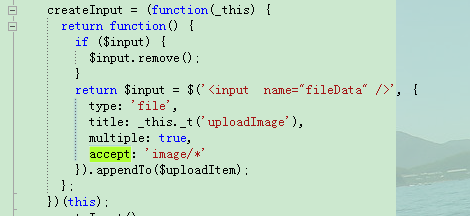
实现功能之前需要修改一下引用的js文件,使用查看浏览器的审核元素功能查看,发现input按钮没有name属性

3.打开Simditor.js文件搜索accept属性,然后添加“name=“fileData”属性,共有两处需要添加,如下图


4.编写后台处理图片代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /// <summary> /// 上传图片 /// </summary> /// <returns></returns> public ActionResult SavePic() { HttpPostedFileBase file = Request.Files["fileDataFileName"]; if (file != null) { string strPath = HttpContext.Server.MapPath("/Content/Upload/"); if (!Directory.Exists(strPath)) { Directory.CreateDirectory(strPath); } string filePath = Path.Combine(strPath, Path.GetFileName(file.FileName)); file.SaveAs(filePath); return Success("上传成功!"); } else { return Success("上传失败!"); } } |
参考文章 http://www.jcodecraeer.com/a/javascript/2015/0201/2393.html
posted on 2016-12-05 17:32 lovezj9012 阅读(4262) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗
2014-12-05 mvc Action Filter