前端配置操作
一、npm
1、npm项目初始化操作

npm init 项目初始化后会生成package.json文件,类似于java中的pom.xml文件
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: {Array}关键词,便于用户搜索到我们的项目
npm init -y 直接初始化项目,不用一步一步确定
2、npm下载js依赖

(1)、 npm install 依赖名称 例如:(npm install jquery)
(2)、npm install 指定依赖版本 (npm install jquery@2.1.x)
下载npm依赖之前最好修改下npm镜像地址
npm官方的管理包都是从http://npmjs.com下载,这个网站国内访问速度慢,推荐使用淘宝的npm镜像http://npm.taobao.org

#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载 npm config set registry https://registry.npm.taobao.org #查看npm配置信息 npm config list
npm install 命令使用
a、npm 全局安装
全局安装的目录在 用户目录\AppData\Roaming\npm\node_modules
npm intall -g webpack
b、其他命令

#更新包(更新到最新版本) npm update 包名 #全局更新 npm update -g 包名 #卸载包 npm uninstall 包名 #全局卸载 npm uninstall -g 包名
3、根据package.json文件下载依赖
使用命令 npm install
npm安装遇见的问题总结:
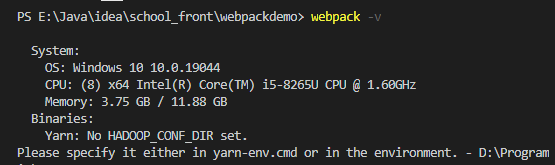
a、npm安装webpack出现如下图问题

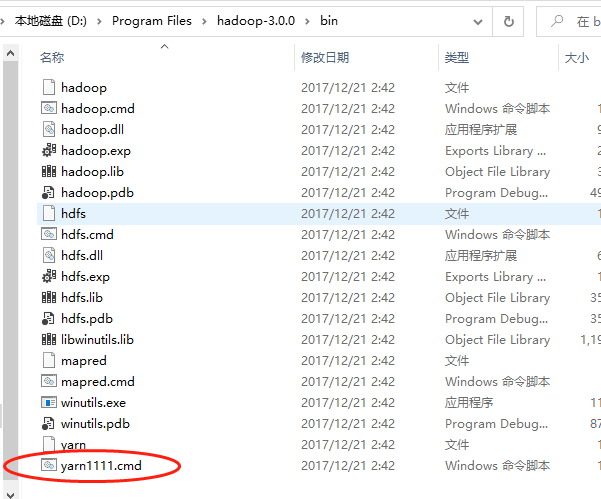
发现在之前安装的hadoop中有yarn.cmd文件发生冲突,将改文件改名或者删除都可以

二、Bable安装
1、安装命令

npm install --global babel-cli #查看是否安装成功 babel --version
2、初始化项目
npm init -y
3、创建文件,编写es6代码

// 定义数据 let input = [1, 2, 3] // 将数组的每个元素 乘10 input = input.map(item => item * 10) console.log(input)
4、配置文件 .babelrc
配置文件是 .babelrc,放在项目的根目录,配置转码规则

{ "presets": ["es2015"], "plugins": [] }
5、安装转码器
npm install --save-dev babel-preset-es2015
6、转码

# 转码结果写入一个文件 mkdir dist # --out-file 或 -o 参数指定输出文件 babel src/test.js --out-file dist/test.js # 或者简写 babel src/test.js -o dist/test.js # 整个目录转码 mkdir dist # --out-dir 或 -d 参数指定输出目录 babel src --out-dir dist # 或者简写 babel src -d dist
三、webpack安装
1、全局安装
npm install -g webpack webpack-cli
2、查看安装后的版本
webpack -v
3、初始化项目
npm init -y
4、写入后代码
创建add.js

exports.add = function (a, b) { return a + b; }
创建main.js

const opr= require('./add'); //引入add.js
common.info( opr.add(10, 2));
5、配置文件 webpack.config.js

const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'example.js' //输出文件
}
}
6、执行编译命令
webpack #带有警告
webpack --mode=development # 无警告
mode 有development 和 production
7、css打包配置文件,在webpack.config.js中增加
module:{ rules:[ { test: /\.css$/, //打包规则引用到css结尾的文件上 use:['style-loader','css-loader'] } ] }
8、安装css加载工具,打包方法与js相同
npm install --save-dev style-loader css-loader
posted on 2023-02-08 16:41 lovezj9012 阅读(41) 评论(0) 编辑 收藏 举报







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗