js/jsp工作记录(二)
var amount = parseFloat(sumAmount.toFixed(2))*100;
var inAmount = parseFloat(rows[i].invoiceAmount)*100;
sumAmount = (amount + inAmount)/100;
js中定义集合和循环添加
var expenseIds = [];
var flag = "expense";
$.each(rows, function(idx, row) {
expenseIds.push(row.expenseId);
});
ajax
$.ajax({
url: '<%=request.getContextPath()%>/JsonFacadeServlet',
type: 'POST',
dataType: 'json',
data: {json_parameters : $.toJSON(params)},
success: function(response) {
const result = response.result;
if (result && result.success) {
$('#refundDesc').html("退款成功,到账时间以第三方处理情况为准。");
switchPanel(thiz);
} else {
alert(response.exception);
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert("服务请求失败");
}
});
清空select中option的几种方法
方法一
document.getElementById("selectid").options.length = 0;
方法二
document.formName.selectName.options.length = 0;
方法三
document.getElementById("selectid").innerHTML = "";
DWREngine.setAsync(false);//取消异步机制
DWREngine.setAsync(true);//恢复异步机制
jsp中 对form 赋值:
//BasCustBankManager.findByExample(row2, {callback :function(basAcountOrg){
// if(''!=basAcountOrg && null != basAcountOrg){
// data = {
//settlementObjectCode:payerCode,//收款单位
//custBankId:basAcountOrg[0].custBankId,//银行账号名称
//toPublicPrivate:basAcountOrg[0].toPublicPrivate //对公对私
// };
// }
// $("#formQuery").form('setData',data);
//},async:false });
常用赋值取值方法:
$('#inpAccounts').val(basCustBank[0].accounts); //银行账号
$("#inpAccountsName").combogrid("setValue",basCustBank[0].custBankId); //账户名称
$("#exportFlag").combobox("setValues",['E','F','FB','N','Y','YO']); 设置默认值
var expressCode =$('#expressCode').combobox("getValue");//快递公司
$('#expressCode').combobox("setValue",data.expressCode);//快递公司
var approveModeLine = $("input[name='approveModeLine']:checked").val(); //根据那么获取选中项的值
var banAcc=$("#bankAccount_show").combogrid("getText");//付款账号 //取控件 框中显示的值
model.banAcc=$("#bankAccount_show").combogrid("getValue");//付款账号 //取控件框中 value值
页面table 中的td赋值:
$("#bankInfoGrid").datagrid("getColumnEditor", "vatTypeId")[0].value="销项税额-0(免税)";
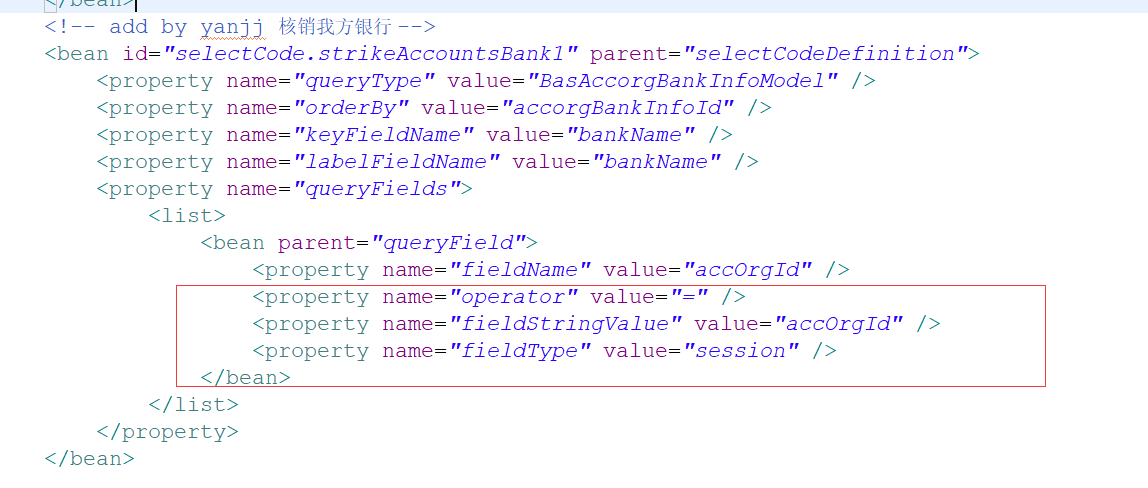
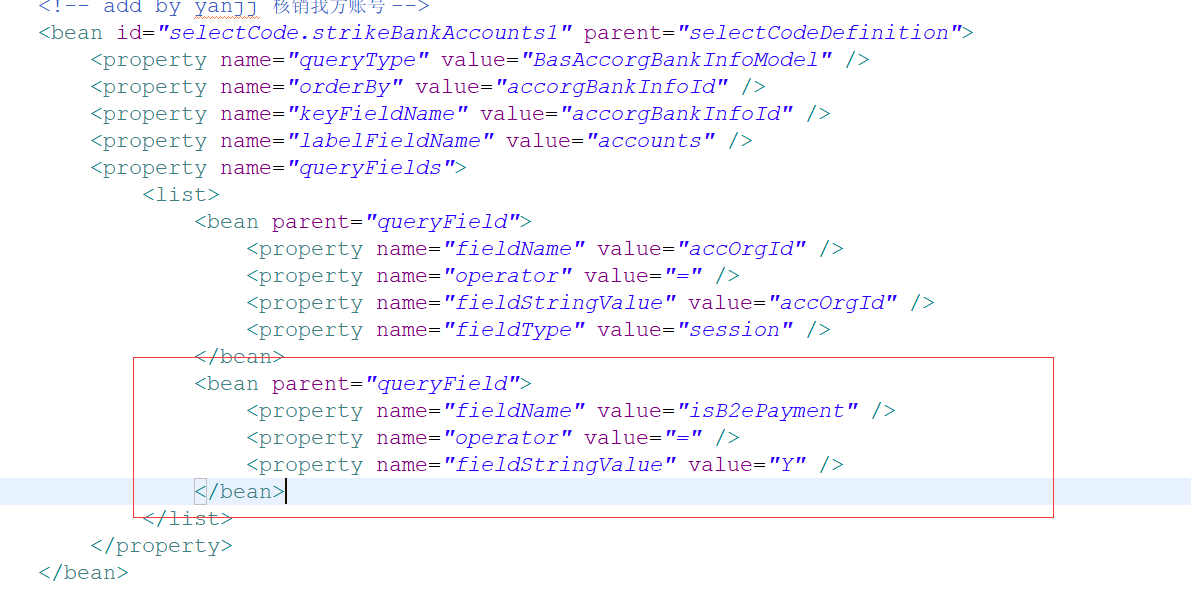
控件 添加查询条件
js中:这种是传动态值 isB2ePayment 到xml中
var rows = $("#gridResult").datagrid('getSelections'); //获取选中行
var org = rows[0].accOrgId; //取账套号
$("#bankAccount_show").datagrid('setQueryFields', [{
fieldName : "accOrgId",
fieldStringValue : org
},{
fieldName : "isB2ePayment",
fieldStringValue : "Y"
}
]);

2 这种是传固定值 到xml中

html中 的table,获取值+修改值+刷新+新增修改的值
<table id="tabOrderDetail" class="easyui-datagrid" >
</table>
var orderDetails = $("#tabOrderDetail").datagrid("getRows"); //获取所有行
var ss = $("#tabOrderDetail").datagrid("getChanges");
var ss = $("#tabOrderDetail").datagrid("getChanges",inserted);
var ss = $("#tabOrderDetail").datagrid("getChanges",updated);
var ss = $("#tabOrderDetail").datagrid("getSelected"); //获取当前行
var ss = $("#tabOrderDetail").datagrid("getSelections"); //获取所有选中行
var row = $("#redBlueInvoiceRows").datagrid("endEdit").datagrid('getSelections'); //获取在编辑勾选中的所有项
var row = $("#bankInfoGrid").datagrid("endEdit").datagrid("getRows"); //获取编辑框小页面中的勾选数据
$("#tabOrderDetail").datagrid("updateRow", {
index : $("#tabOrderDetail").datagrid("getRowIndex", orderDetails[i]),
row : orderDetails[i]
});
$("#tabOrderDetail").datagrid("acceptChanges");
付款账户控件

$(function(){
$('#bankAccount_show').combogrid('options').onHidePanel = setAccountValue();
function setAccountValue(){
$('#bankAccount_show').combogrid('options').onSelect = function(rowIndex, rowData){
$('#bankAccName_show').val(rowData.bankName);
};
}
});
设置不能编辑
$("#settlementObjectIdEdit").attr('readonly', true);
var enteredAmount = parseInt(enteredAmount);//字符串变成数字
onselect 事件
$("#invoiceRows").datagrid("getColumnEditor", "vatTypeId").combogrid("options").onSelect = function (oldData, newData) {
$("#invoiceRows").datagrid("getColumnEditor", "taxRate")[0].value=newData.taxRate;
taxRate=$("#invoiceRows").datagrid("getColumnEditor", "taxRate")[0].value;
invoiceAmount = $("#invoiceRows").datagrid("getColumnEditor", "invoiceAmount")[0].value;
if(invoiceAmount!=null){
amountNoVat = parseFloat(invoiceAmount)/(1+parseFloat(taxRate));
vatFee = parseFloat(invoiceAmount)-parseFloat(amountNoVat);
$("#invoiceRows").datagrid("getColumnEditor", "amountNoVat")[0].value=parseFloat(amountNoVat).toFixed(2);
$("#invoiceRows").datagrid("getColumnEditor", "vatFee")[0].value=parseFloat(vatFee).toFixed(2);
}
};
给 面板中的某列增加查询条件
$("#invoiceRows").datagrid("getColumnEditor", "vatTypeId").combogrid("setQueryFields", [ {
fieldName : "accOrgId",
fieldStringValue : accOrgId
},{
fieldName : "rpFlag",
fieldStringValue : rpFlag
}]);
var enteredAmount = parseFloat(enteredAmount);//字符串变成数字
取值
invoiceAmount = $("#invoiceRows").datagrid("getColumnEditor", "invoiceAmount")[0].value;
赋值
$("#invoiceRows").datagrid("getColumnEditor", "amountNoVat")[0].value=parseFloat(amountNoVat).toFixed(2);
var acountNo=$("#accOrgId").combogrid('getText');
修改表格中列中的值
function redInvoiceWriteCountSave(){ //红字发票填写保存
var redInvoiceRemark = "对应正数发票代码:"+$("#redInvicenm").val()+"号码:"+$("#redInviceCountnm").val();
var row = $("#redBlueInvoiceRows").datagrid("getSelections");
var selectRows = [];
for ( var i= 0; i< row.length; i++) {
selectRows.push(row[i]);
}
for(var j =0;j<selectRows.length;j++){
var indexs = $('#redBlueInvoiceRows').datagrid('getRowIndex',selectRows[j]);
$('#redBlueInvoiceRows').datagrid('updateRow', {index: indexs,
row: {
invoiceRemark: redInvoiceRemark
}
});
}
redInvoiceWriteCountClose();
}
设置列字段不可编辑 和可编辑
var ed2 = $('#redBlueInvoiceRows').datagrid('getEditor', { 'index': rowIndex, field: 'vatTypeId' });
$(ed2.target).combogrid('disable');
var ed3 = $('#redBlueInvoiceRows').datagrid('getEditor', { 'index': rowIndex, field: 'custInvoiceHeadId' });
$(ed3.target).attr("disabled", true);
var ed2 = $('#redBlueInvoiceRows').datagrid('getEditor', { 'index': rowIndex, field: 'vatTypeId' });
$(ed2.target).combogrid("enable");
var ed3 = $('#redBlueInvoiceRows').datagrid('getEditor', { 'index': rowIndex, field: 'custInvoiceHeadId' });
$(ed3.target).attr("disabled", false);
easy U i 页面操作移除或核销时 刷新页面的其他部分
$("#gridResult").datagrid("deleteSelectedRows");
$('#gridResult').datagrid('acceptChanges');
$('#gridResult').datagrid("refreshFooter");
JS中 数组用“,”隔开变成数组的方法
statementNos = statementNos.join(',');
JS中返回浮点数
parseFloat() 函数可解析一个字符串,并返回一个浮点数。
input 中 加入时间 输入自动转大写
onkeyup="this.value=this.value.toUpperCase()";
js中 定义数组,并循环赋值,并传值到后台示例
//确定设置外部单号
function setWorkNumOk(){
var refenceNo = $('#jobNoId').val();
var rows = $("#gridResult").datagrid("getSelections");
var arrIds=[];
for(var i=0;i<rows.length;i++){
arrIds.push(rows[i].freightId);
}
ArpFreightManager.updateRefenceNo(refenceNo,arrIds.join(","),function(result){
if(result){
$.messager.alert("提示", "修改成功!", "info");
$("#dialogsetWorkNum").dialog("close");
$("#gridResult").datagrid('reload');
}else{
$.messager.alert("提示", "修改失败!", "info");
}
});
}
js中取消异步
DWREngine.setAsync(false);//取消异步机制 DWREngine.setAsync(true);//恢复异步机制



