如何使用Visual Studio 2022创建基本Vue.js.Web应用程序
最近接了个物联网项目,需要用到 VUE Ant-Design 对于 vue 没有概念 只能查找相关 vue.js 的知识。
了解vue.js 的 前提条件 是要对 HTML +CSS +Jscript 有一定的知识储备。
所以 又去看了看 对应的三剑客(HTML +CSS +Jscript)。
跟着 vue.js 官网学习了一下, 就要开始 用 宇宙最强IDE --> vs2022 来简单操作一下。
然后发现了 问题是,我使用vs2022 从来没有 创建过 vue.js 的新项目,因为我是个 小菜鸡。 哈哈哈哈。
开始进去正题。
一、首先对于编译器IDE 来讲 ,你要选择有对应的版本,工具。
1.第一次下载vs后,并没有下载对应的bs的应用工具 也没有关系。
点击 vs 标题栏 -- 工具 ---获取工具和功能(T)

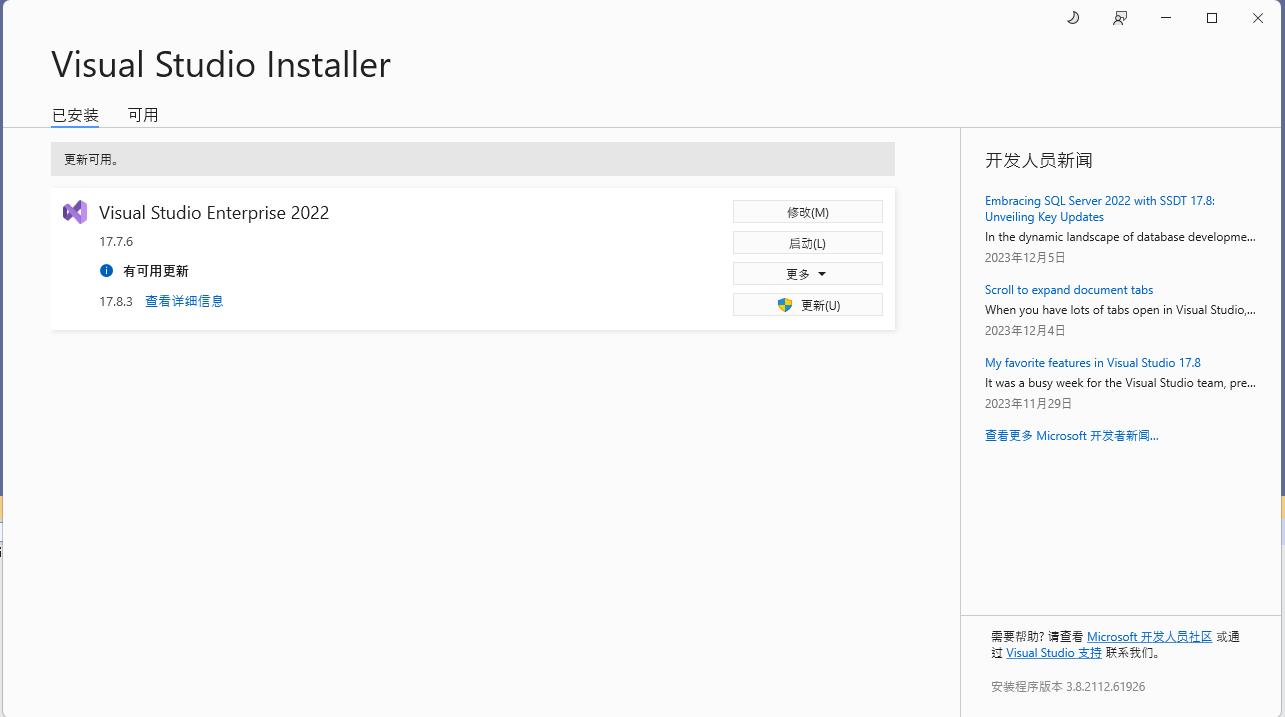
确定是 22版本,点击 修改按钮。
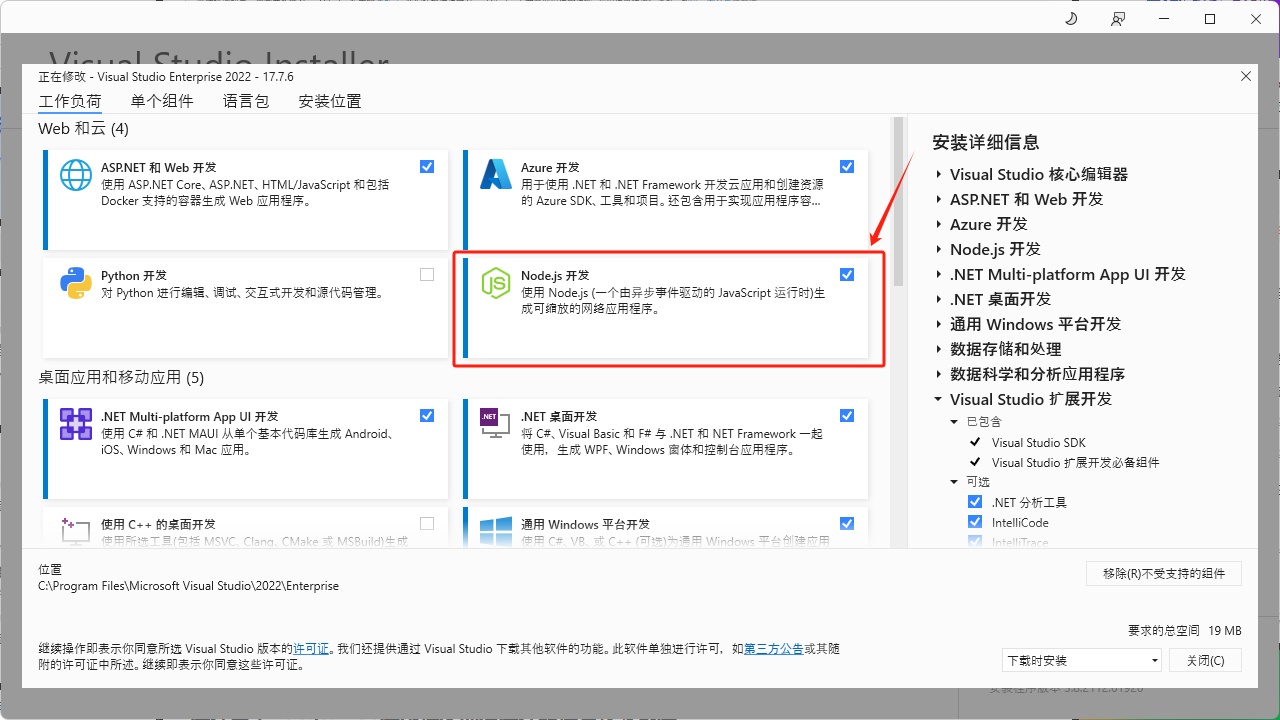
然后查看(Node.js开发)是否勾选
(没有勾选,就勾选上)

安装完成后打开VS2022

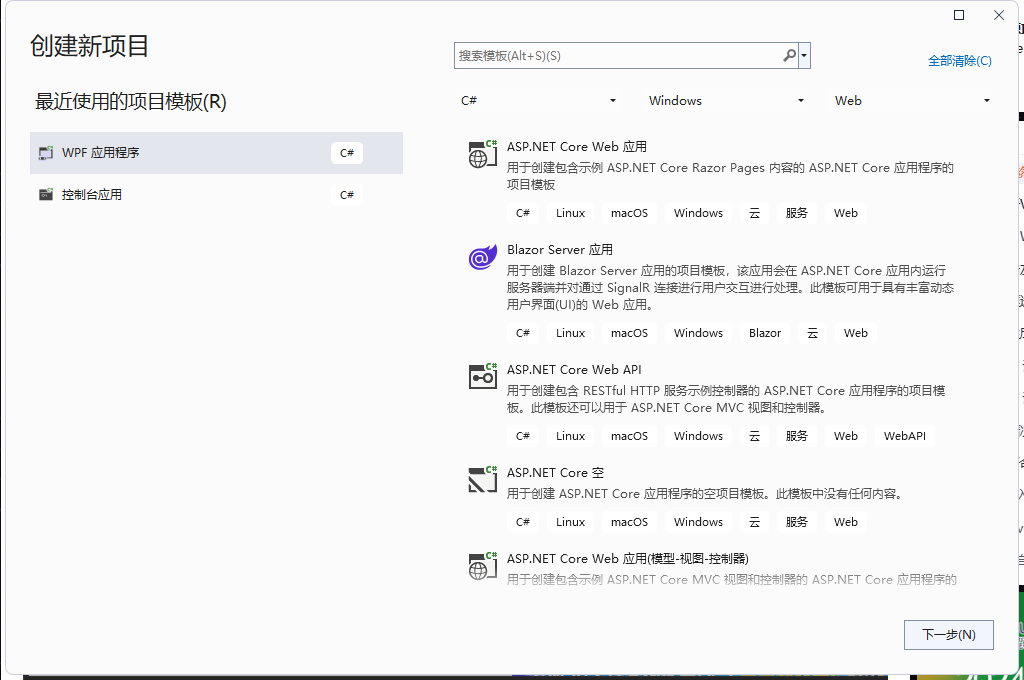
如果是第一次用的话,就和我的页面是差不多的,左侧项目栏里没有 vue.js 的项目
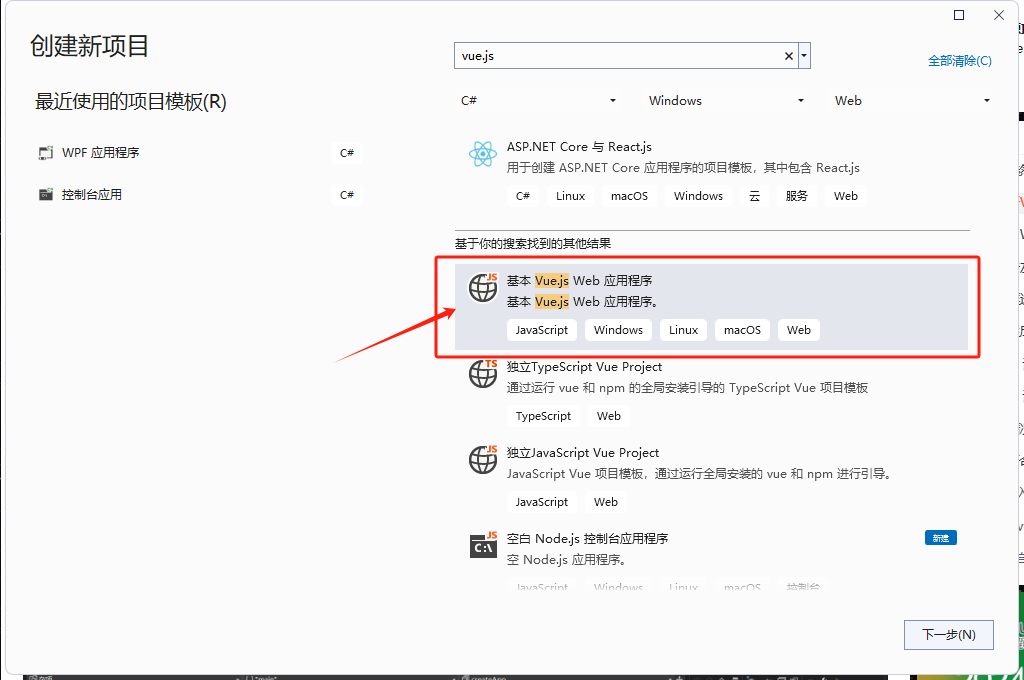
可以在搜索栏中填写 vue.js 会出现这样 ,在右侧 会出现 搜索结果。

选择好要创建的目标项目,点击下一步
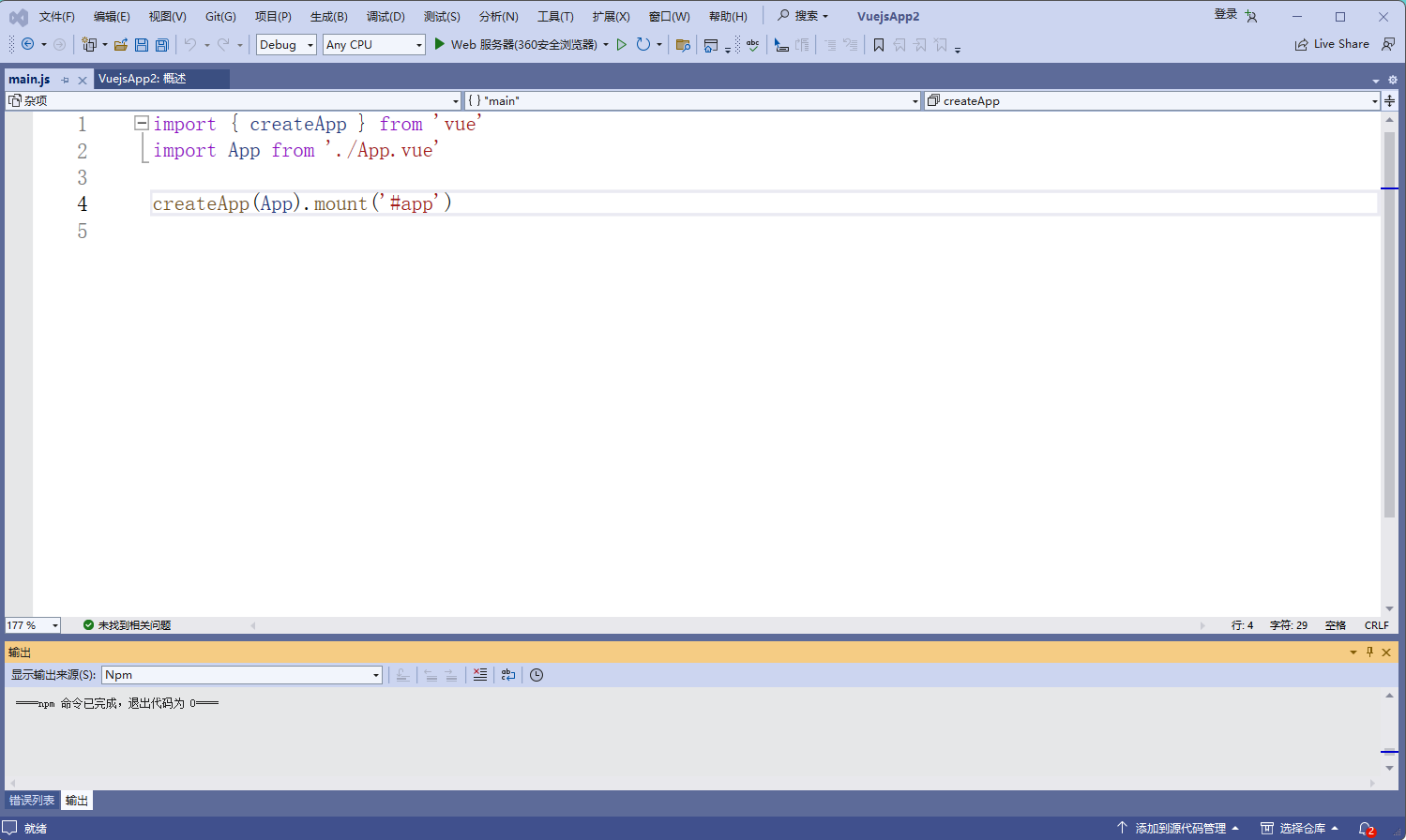
创建完成后点击左下角的输出

创建完成后点击左下角的输出
对应着下面官网 操作 Npm
然后点击下拉框选择Npm然后等待命令执行完毕
VUE 官网:快速上手 | Vue.js (vuejs.org) 第三章节

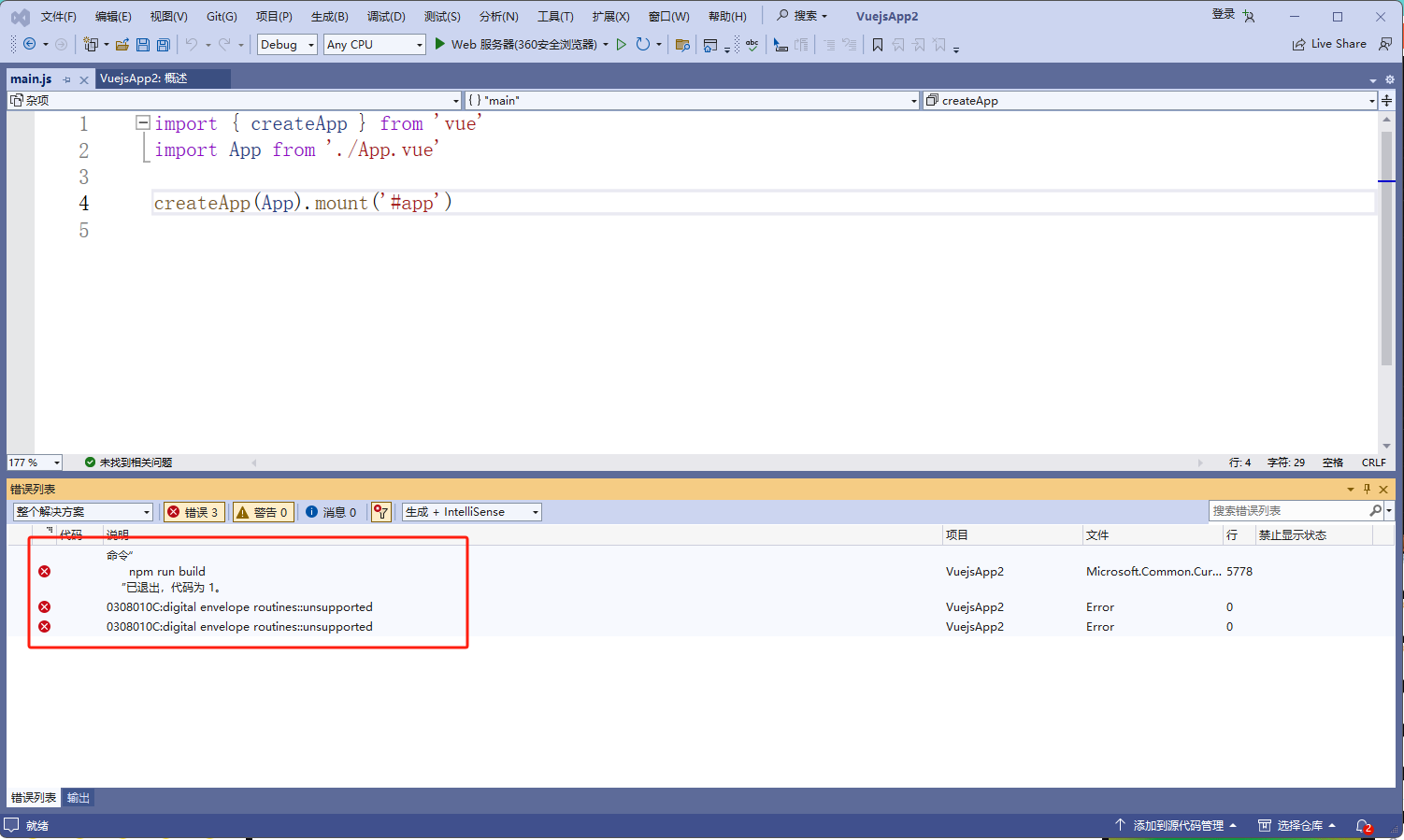
点击生成解决方案/ 启动/ Web服务器

出现了命令 错误 ,这是因为目前 环境为白板,需要个人配置环境。
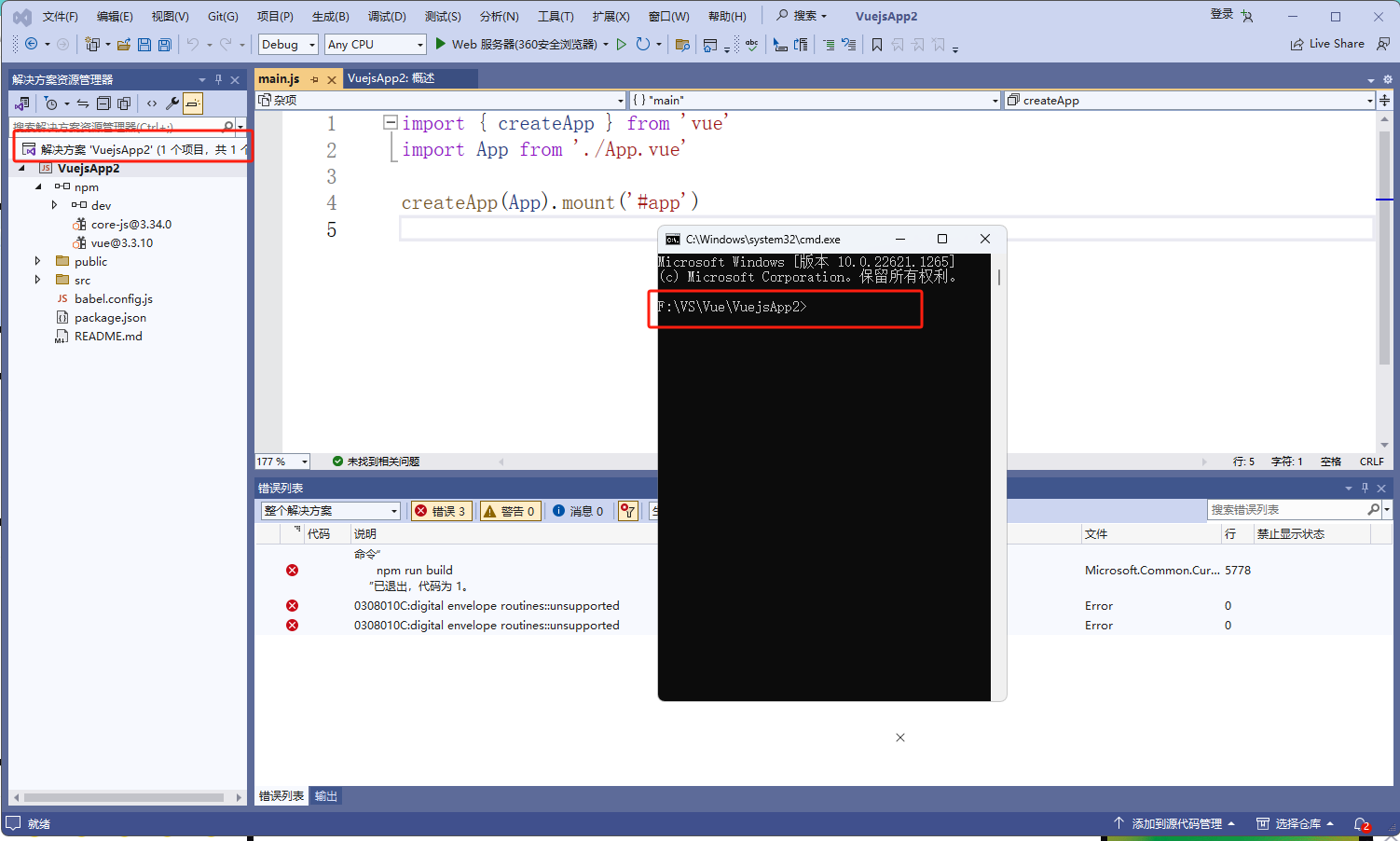
这个属于正常情况,需要右键你的项目
点击在此处打开命令提示符

在黑色命令窗体中 输入下面这 一个 指令
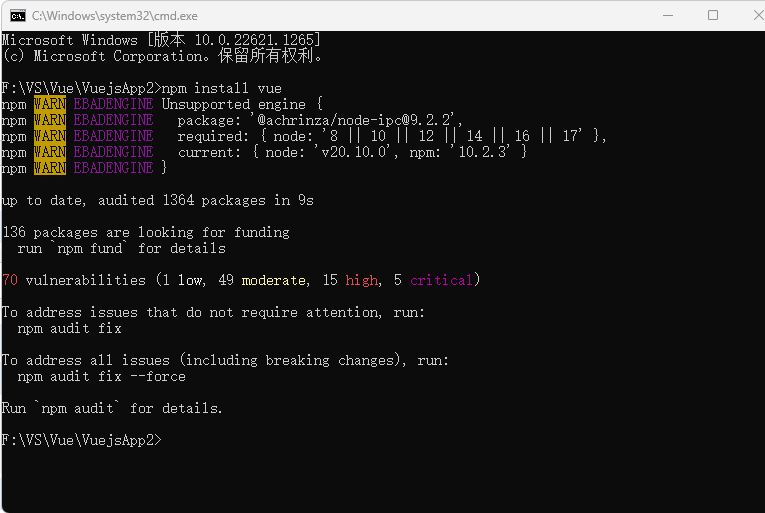
npm install vue
这是安装最新稳定版本的VUE
回车 ,等待它自己下载安装完成

下载完成后如果 如图所示的话,

还需要输入
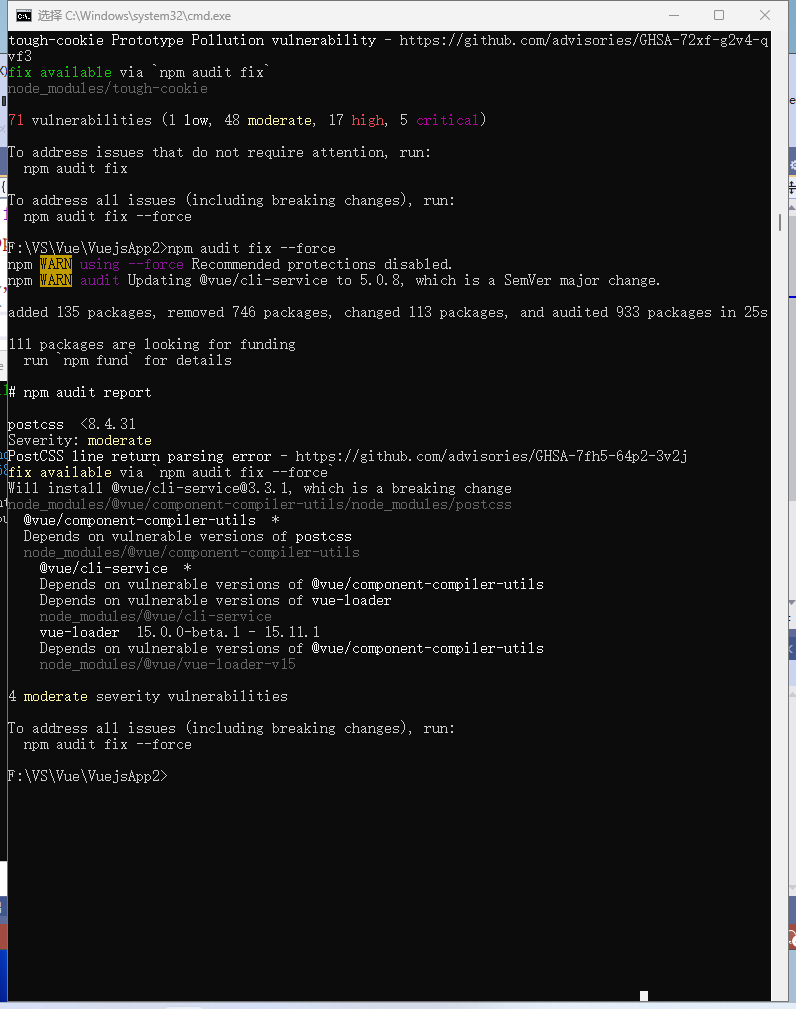
npm audit fix --force
意思是
npm审核修复-强制。

修复完之后,还是有4个中等严重漏洞,我找了对应的方案,目前 没有找到完美的解决方案。 这个在后期开发的过程中,可能没有 某些提示符。到时候遇到了在解决吧。
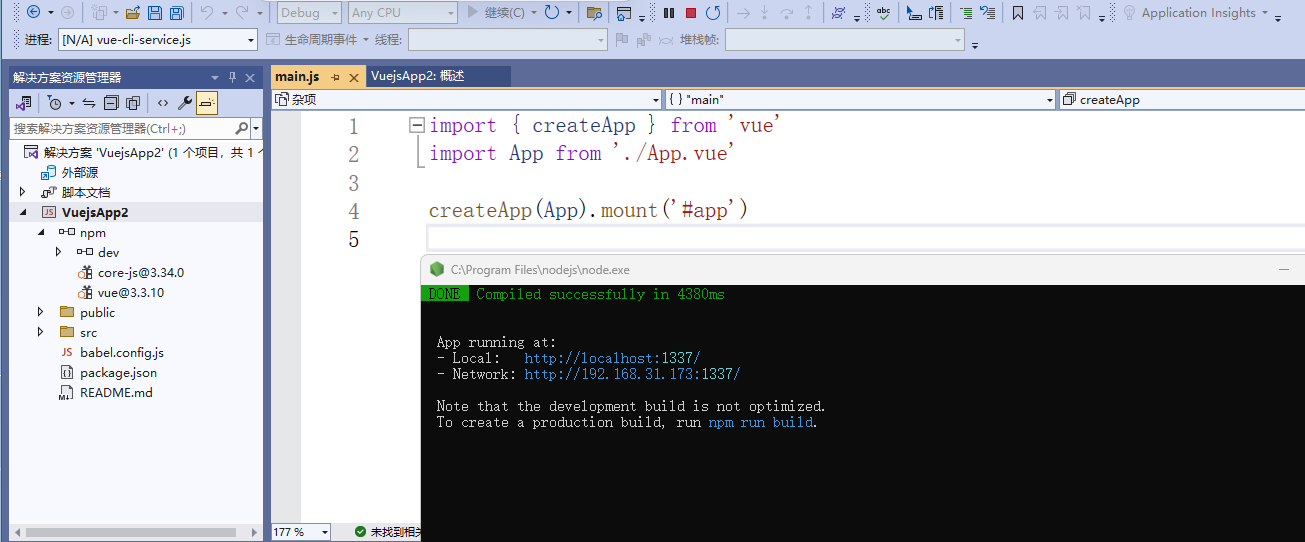
点击项目运行

项目可以跑起来了, 说明 环境配置成功
!!! 大工告成。

课下,研究下漏洞的解决方案。
Vue.js 潜在问题可通过 –fix 选项修复|极客教程 (geek-docs.com)
Node.js 环境
https://nodejs.org/en/download/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具