6章 Models
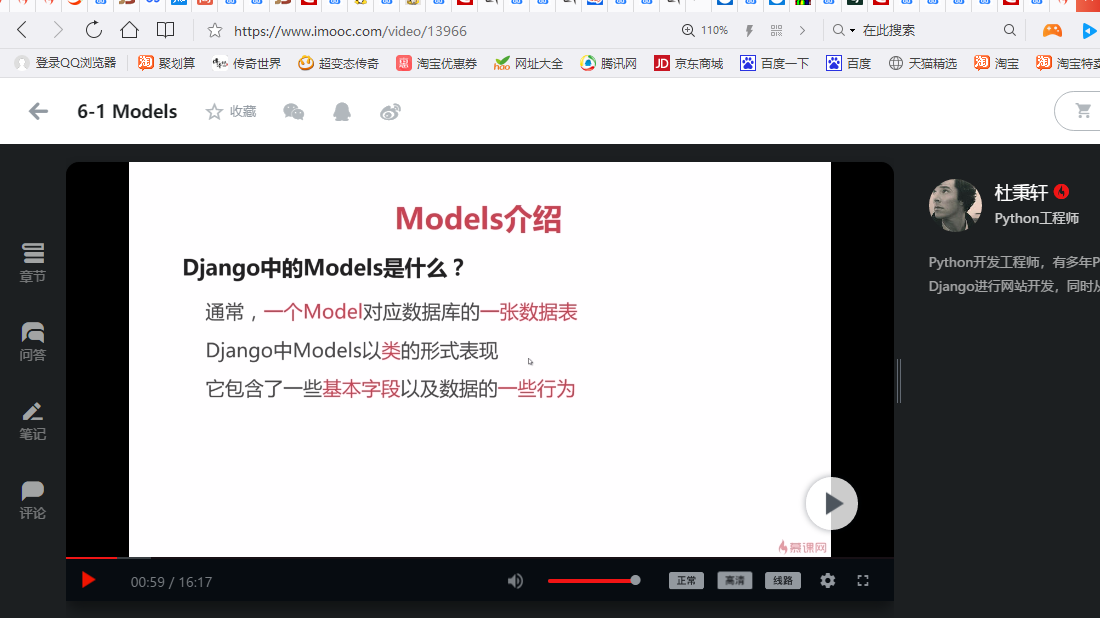
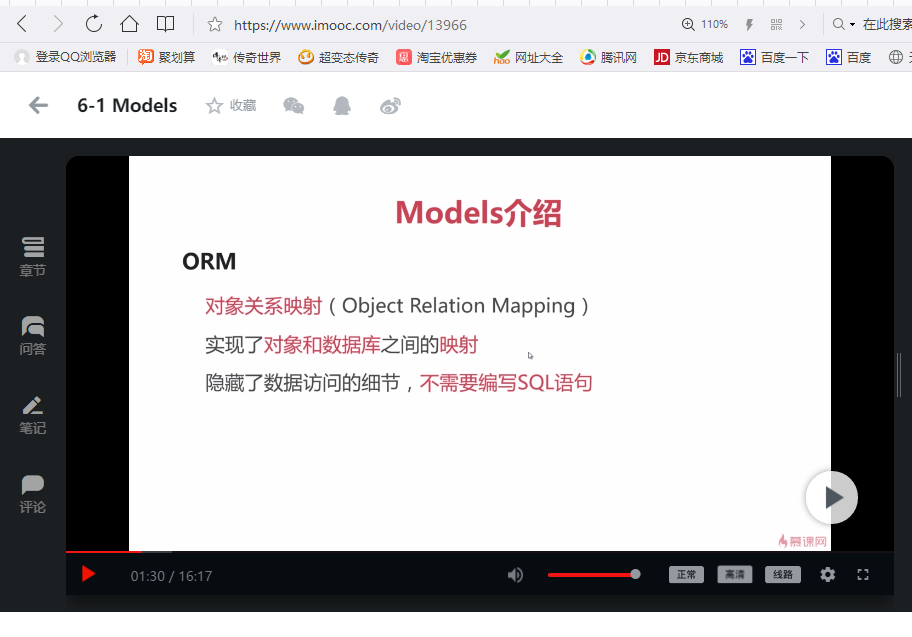
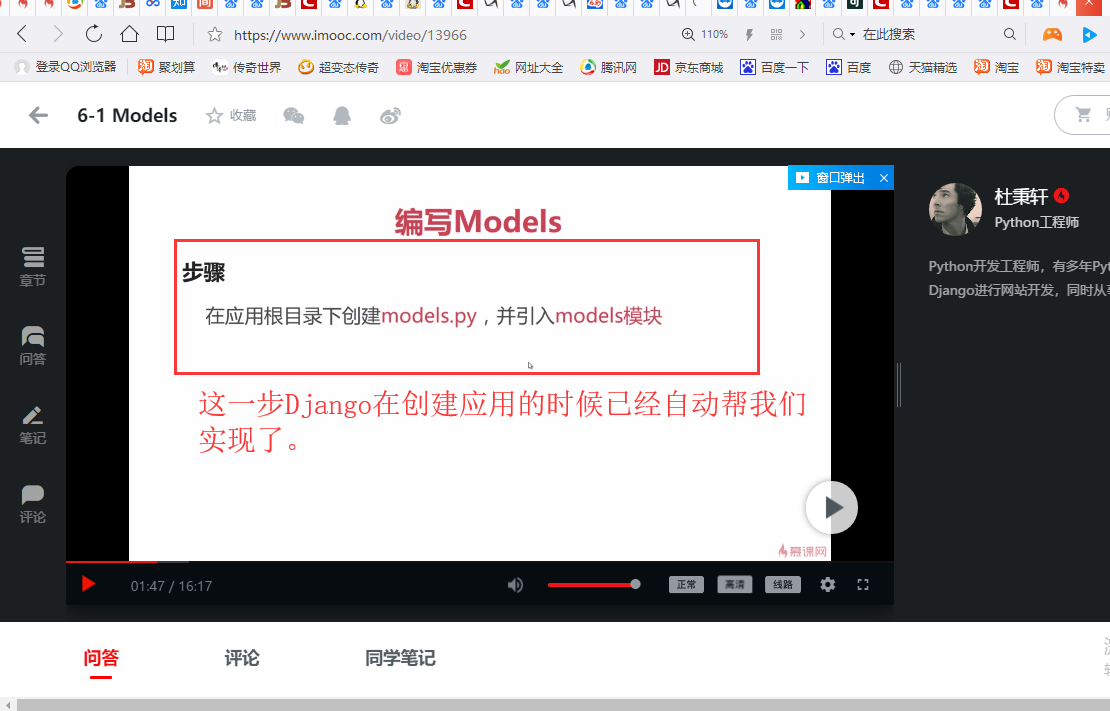
传统的MVC结构中,有模型这么一个概念。Django中,Models又是怎么一回事呢?










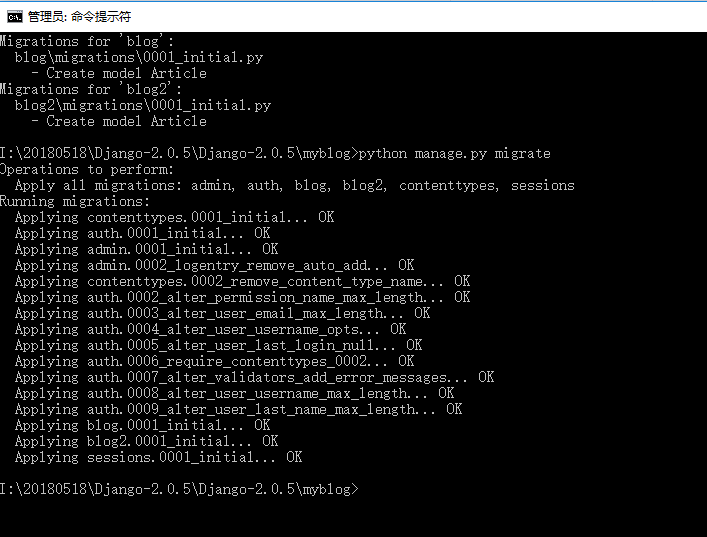
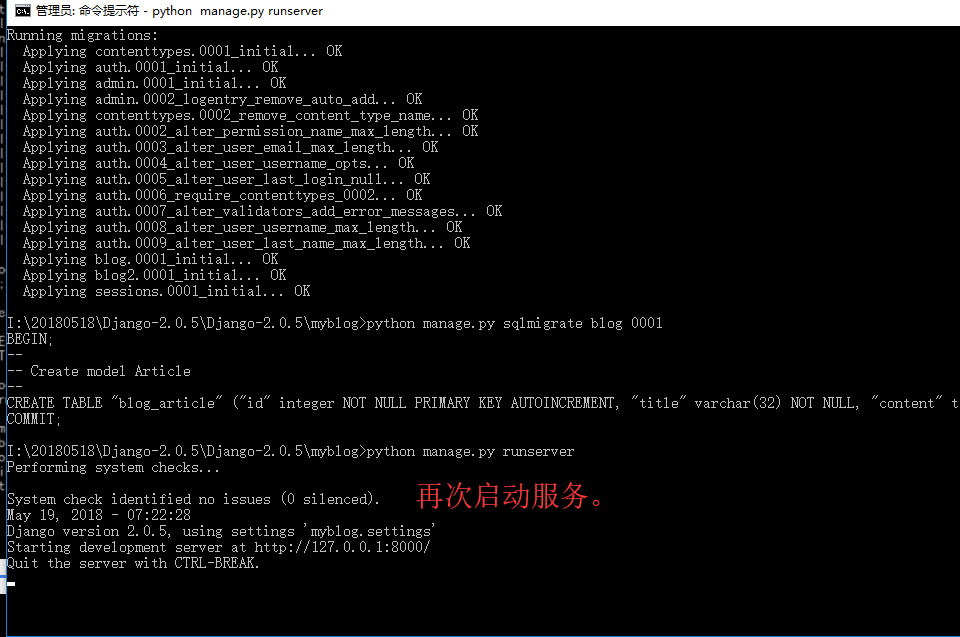
刚才生成的这些乱七八糟的数据迁移就是Django自带的一些应用
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles',
创建的数据迁移
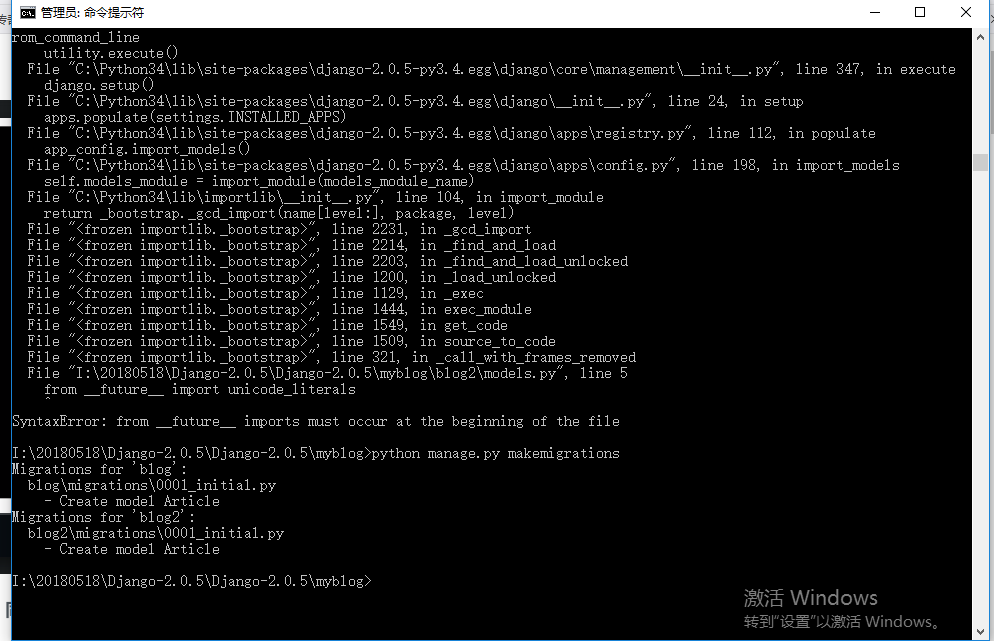
执行python manage.py makemigrations,Django会在app/migrations/目录下生成移植文件blog\migrations\0001_initial.py和blog2\migrations\0001_initial.py
因为刚刚我们创建的那个模型,我们没有给它添加主键。于是Django呢帮我们创建了这么一个字段用来当做我们这个模型的主键。所以呢如果我们自己手动添加主键,这个id呢也就不会自动生成了。这个id还是挺好用的。
# Generated by Django 2.0.5 on 2018-05-18 14:07 from django.db import migrations, models class Migration(migrations.Migration): initial = True dependencies = [ ] operations = [ migrations.CreateModel( name='Article', fields=[ ('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')), ('title', models.CharField(default='Title', max_length=32)), ('content', models.TextField(null=True)), ], ), ]
# Generated by Django 2.0.5 on 2018-05-18 14:07 from django.db import migrations, models class Migration(migrations.Migration): initial = True dependencies = [ ] operations = [ migrations.CreateModel( name='Article', fields=[ ('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')), ('title', models.CharField(default='Title', max_length=32)), ('content', models.TextField(null=True)), ], ), ]

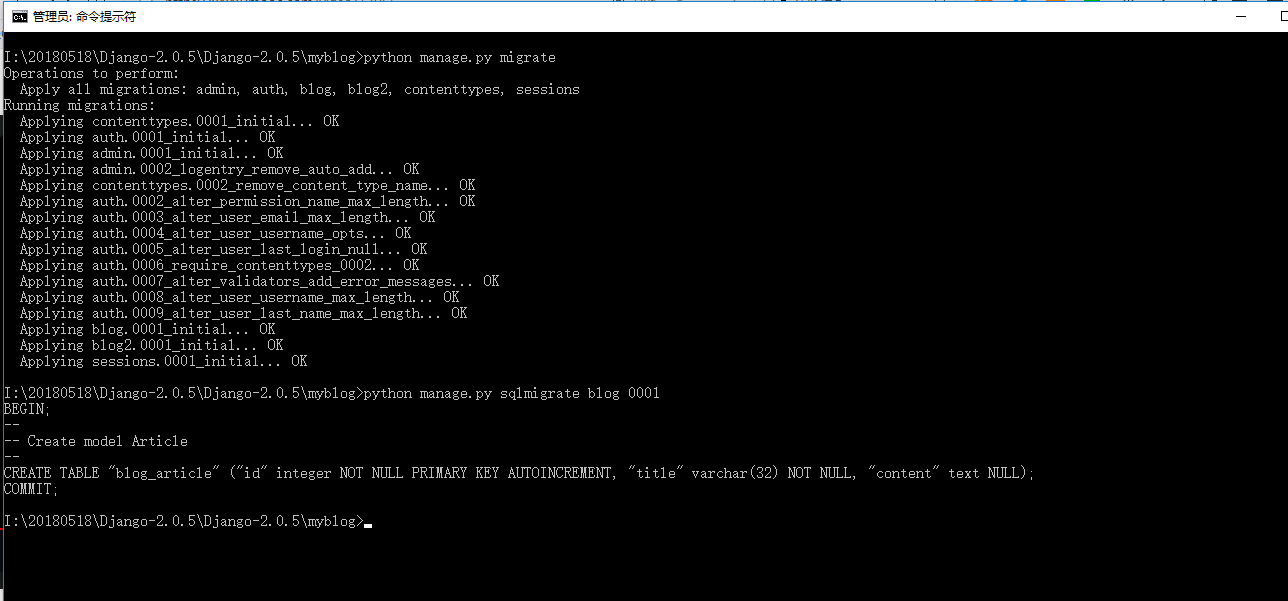
生成的数据表的SQL语句是可以看的。
这个文件id就是0001或者是0002这些。

使用Django默认的sqlite3数据库

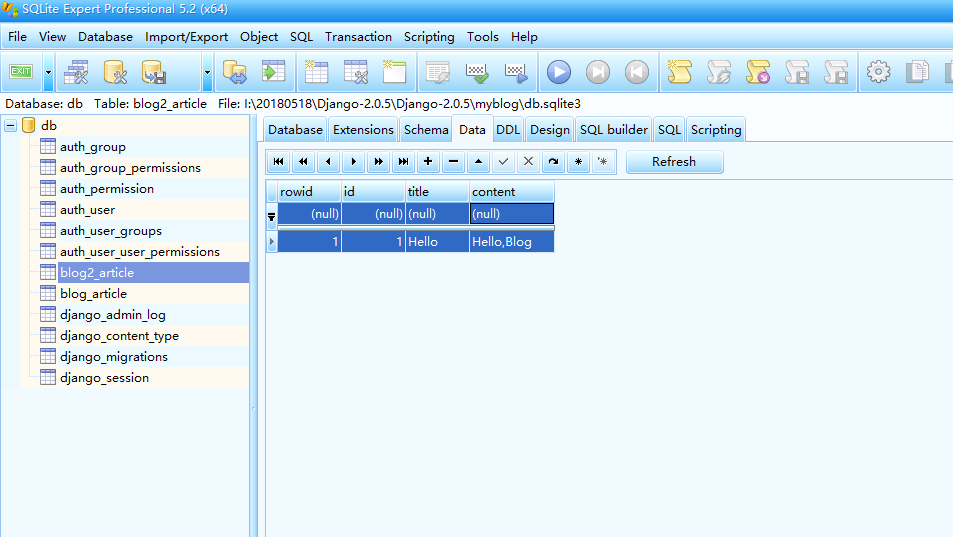
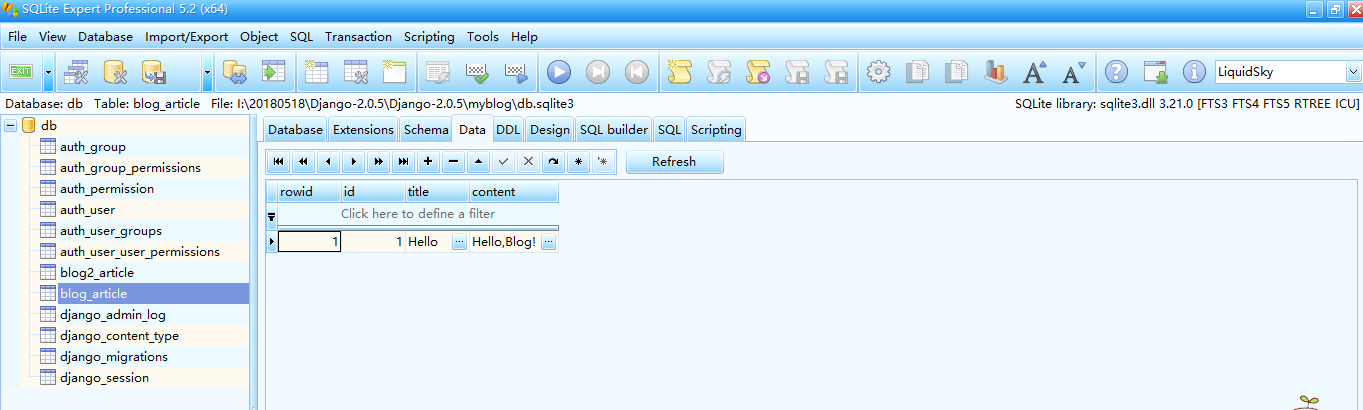
这个就是我们的数据库sqlite3

大部分都是Django自动生成的数据表。前面的blog前缀是Django自动添加的。rowid是这个软件自动加的一个东西。第二个id就是我们的主键。


Django的模板语言不但支持字符串之类的那种传统的数据传递,也支持这种对象的传递。

blog\views.py
# -*- coding: utf-8 -*- from __future__ import unicode_literals from django.shortcuts import render # Create your views here. #from django.shortcuts import render from django.http import HttpResponse from . import models def index(request): #return HttpResponse('Hello, world!'); #return render(request,'index.html',{'hello': 'Hello,Blog'}) article = models.Article.objects.get(pk=1) #return render(request, 'blog/index.html') return render(request, 'blog/index.html',{'article':article})
blog2\views.py
# -*- coding: utf-8 -*- from __future__ import unicode_literals from django.shortcuts import render # Create your views here. from . import models def index(request): #return render(request, 'blog2/index.html') article = models.Article.objects.get(pk=1) return render(request, 'blog2/index.html',{'article':article})
后台代码我们就写完了
刚才传递了这么一个对象article到前端模板,而在模板中调用实例成员的方法和后台是一样的,就用这个.操作符。

blog\index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- <h1>Hello,Blog</h1> --> <!-- <h1>Hello,Blog! </h1> --> <h1>{{ article.title }}</h1> <h3>{{ article.content }}</h3> </body> </html>
blog2\index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- <h1>Hello,Blog</h1> --> <!-- <h1>Hello,Blog2!</h1> --> <h1>{{ article.title }}</h1> <h3>{{ article.content }}</h3> </body> </html>



这个就是Django的模型models的一些基本用法。


