2-1 创建第一个Vue实例

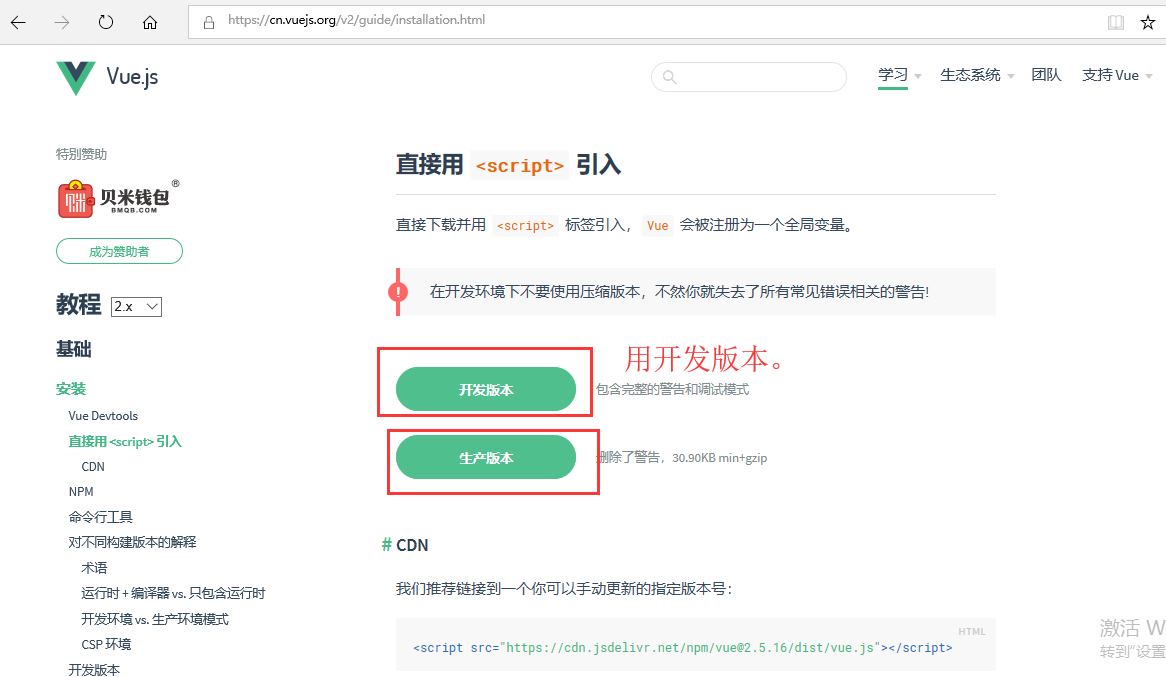
https://cn.vuejs.org/
生产版本是经过压缩后的版本,它里面把一些没用的警告的代码删除掉了所以它会更精悍一些。

直接引入CDN的网址我们就可以使用Vuejs了。使用生产版本或者CDN的形式来使用Vuejs也可以。
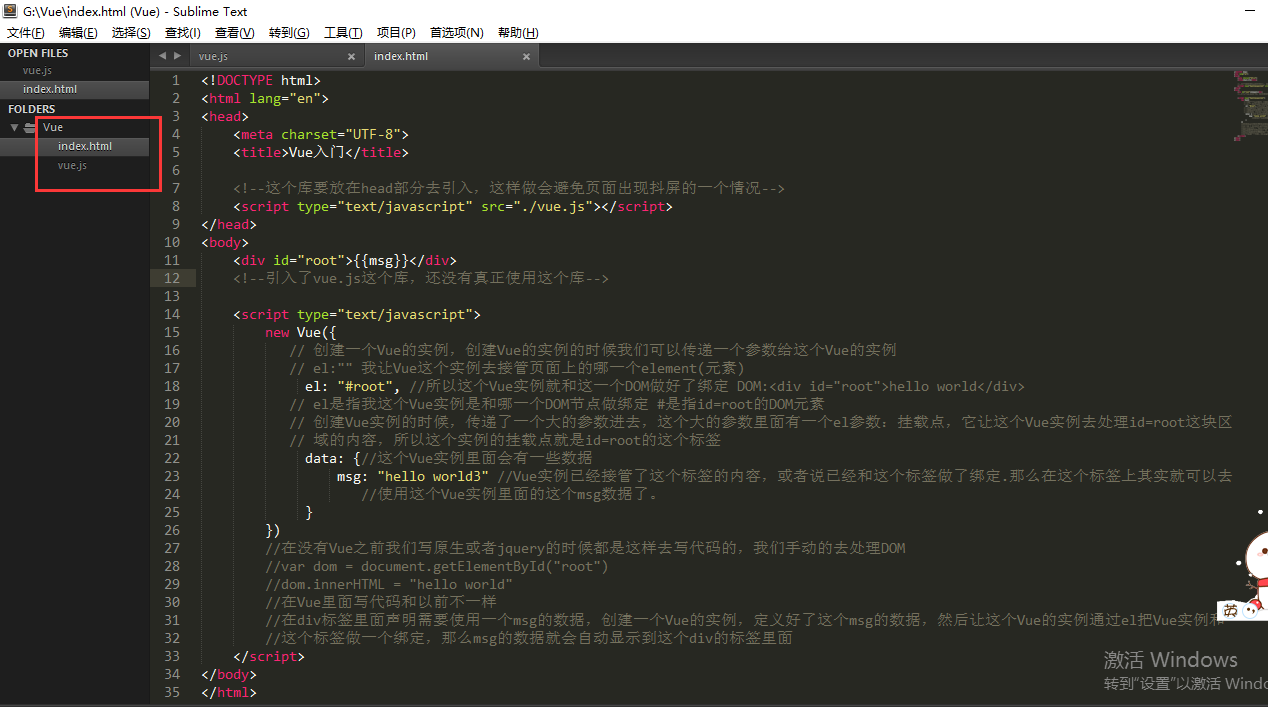
在index.html里面可以写一段html的标准模板。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <!--这个库要放在head部分去引入,这样做会避免页面出现抖屏的一个情况--> <script type="text/javascript" src="./vue.js"></script> </head> <body> <div id="root">hello world</div> <!--引入了vue.js这个库,还没有真正使用这个库--> <script type="text/javascript"> new Vue({ // 创建一个Vue的实例,创建Vue的实例的时候我们可以传递一个参数给这个Vue的实例 // el:"" 我让Vue这个实例去接管页面上的哪一个element(元素) el: "#root", //所以这个Vue实例就和这一个DOM做好了绑定 DOM:<div id="root">hello world</div> // el是指我这个Vue实例是和哪一个DOM节点做绑定 #是指id=root的DOM元素 // 创建Vue实例的时候,传递了一个大的参数进去,这个大的参数里面有一个el参数:挂载点,它让这个Vue实例去处理id=root这块区 // 域的内容,所以这个实例的挂载点就是id=root的这个标签 data: {//这个Vue实例里面会有一些数据 msg: "hello world" //Vue实例已经接管了这个标签的内容,或者说已经和这个标签做了绑定.那么在这个标签上其实就可以去 //使用这个Vue实例里面的这个msg数据了。 } }) </script> </body> </html>
使用这个Vue实例里面的这个msg数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <!--这个库要放在head部分去引入,这样做会避免页面出现抖屏的一个情况--> <script type="text/javascript" src="./vue.js"></script> </head> <body> <div id="root">{{msg}}</div> <!--引入了vue.js这个库,还没有真正使用这个库--> <script type="text/javascript"> new Vue({ // 创建一个Vue的实例,创建Vue的实例的时候我们可以传递一个参数给这个Vue的实例 // el:"" 我让Vue这个实例去接管页面上的哪一个element(元素) el: "#root", //所以这个Vue实例就和这一个DOM做好了绑定 DOM:<div id="root">hello world</div> // el是指我这个Vue实例是和哪一个DOM节点做绑定 #是指id=root的DOM元素 // 创建Vue实例的时候,传递了一个大的参数进去,这个大的参数里面有一个el参数:挂载点,它让这个Vue实例去处理id=root这块区 // 域的内容,所以这个实例的挂载点就是id=root的这个标签 data: {//这个Vue实例里面会有一些数据 msg: "hello world3" //Vue实例已经接管了这个标签的内容,或者说已经和这个标签做了绑定.那么在这个标签上其实就可以去 //使用这个Vue实例里面的这个msg数据了。 } }) </script> </body> </html>
使用Vue写代码不会有任何DOM的操作,而着重于数据的编写,当你数据写好了之后,Vue会帮助我们接管DOM的操作,它会自动的帮我们去替换掉标签里的一些占位符。
通过script的标签的方式引入Vuejs。Vue实例和挂载点的一个绑定方式。实例、挂载点还有模板之间的关系。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <!--这个库要放在head部分去引入,这样做会避免页面出现抖屏的一个情况--> <script type="text/javascript" src="./vue.js"></script> </head> <body> <div id="root">{{msg}}</div> <!--引入了vue.js这个库,还没有真正使用这个库--> <script type="text/javascript"> new Vue({ // 创建一个Vue的实例,创建Vue的实例的时候我们可以传递一个参数给这个Vue的实例 // el:"" 我让Vue这个实例去接管页面上的哪一个element(元素) el: "#root", //所以这个Vue实例就和这一个DOM做好了绑定 DOM:<div id="root">hello world</div> // el是指我这个Vue实例是和哪一个DOM节点做绑定 #是指id=root的DOM元素 // 创建Vue实例的时候,传递了一个大的参数进去,这个大的参数里面有一个el参数:挂载点,它让这个Vue实例去处理id=root这块区 // 域的内容,所以这个实例的挂载点就是id=root的这个标签 data: {//这个Vue实例里面会有一些数据 msg: "hello world3" //Vue实例已经接管了这个标签的内容,或者说已经和这个标签做了绑定.那么在这个标签上其实就可以去 //使用这个Vue实例里面的这个msg数据了。 } }) //在没有Vue之前我们写原生或者jquery的时候都是这样去写代码的,我们手动的去处理DOM //var dom = document.getElementById("root") //dom.innerHTML = "hello world" //在Vue里面写代码和以前不一样 //在div标签里面声明需要使用一个msg的数据,创建一个Vue的实例,定义好了这个msg的数据,然后让这个Vue的实例通过el把Vue实例和 //这个标签做一个绑定,那么msg的数据就会自动显示到这个div的标签里面 </script> </body> </html>